1. 问题说明编辑
(1)开发测试h5报表时都是通过在手机浏览器打开url进行测试,这个时候调用fs,打开的仍是pc上面的登录界面,非常难编辑;
(2)正式使用h5报表时通常会做单点登录,如果单点登录没有成功,现在是直接返回空白页面,后台报null的错误,非常不友好,客户会很迷茫,不知道单点登录是否成功了。
2. 解决方案编辑
(1)实现移动端的登录界面(phone&pad)
(2)移动端浏览器调用fs地址或者是开了权限访问单张h5模板的时候,首先打开h5登录界面,提供输入用户名和密码,登录成功后返回h5的目录或者是h5报表页面
(3)如果单点登录失败,即用户没有登录成功,返回登录界面
3. 操作步骤编辑
10.0中,H5主页链接为:http://ip:端口号/webroot/decision/url/mobile,例如:http://192.168.1.156:8075/webroot/decision/url/mobile
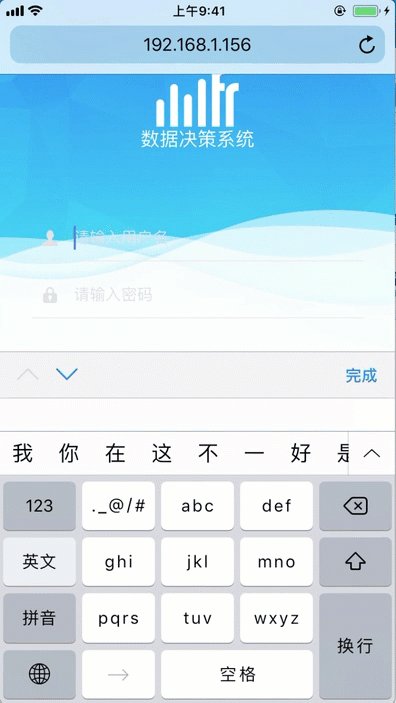
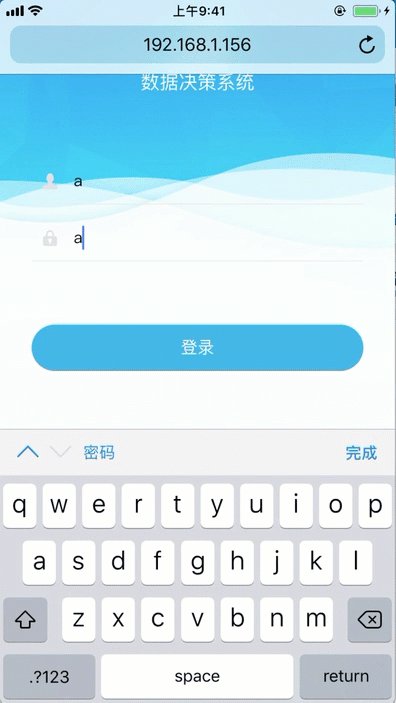
移动端浏览器输入链接,跳转h5登录界面,输入用户名和密码登录数据决策系统,如下图:

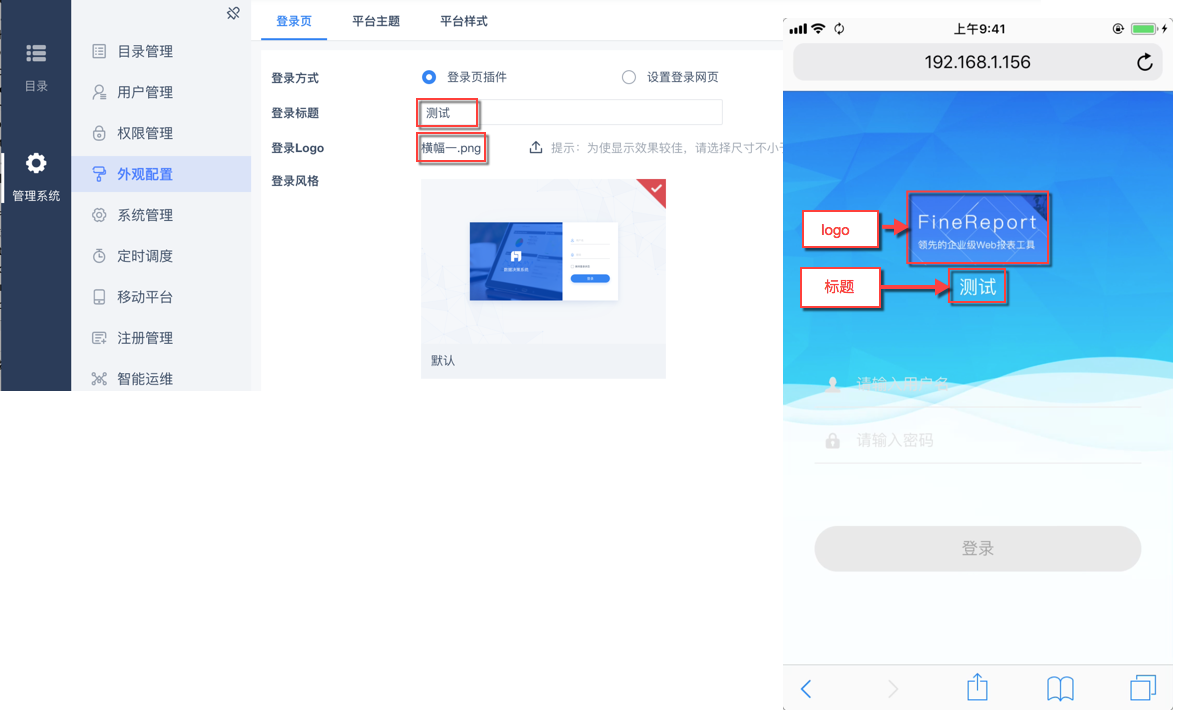
登录fs,点击管理系统>外观配置>登录页,h5登录界面会继承平台标题和logo样式的设置,如下图:

10.0版本中h5采用登录接口进行登录时需要申明为终端,第三方移动平台集成10.0的html5,登录接口的调用需要做一些调整;
以ajax跨域单点登录为例,这里示例默认填上用户名和密码,login.html具体代码如下:
注:这里的url、用户名和密码根据实际工程进行修改,单点登录详细可以查看ajax跨域异步单点登录
将login保存到%FR_HOME%/webapps/webroot/下。
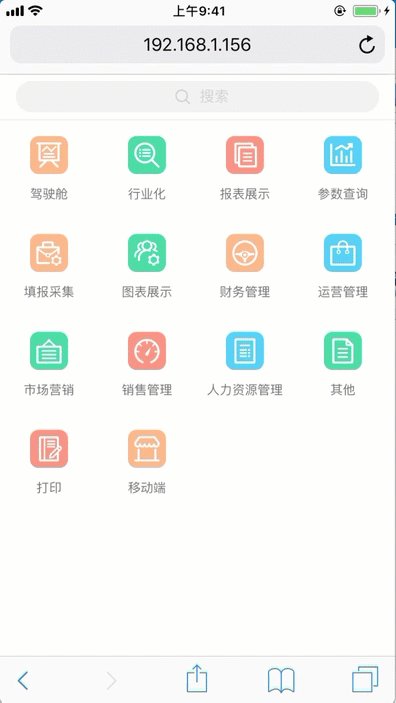
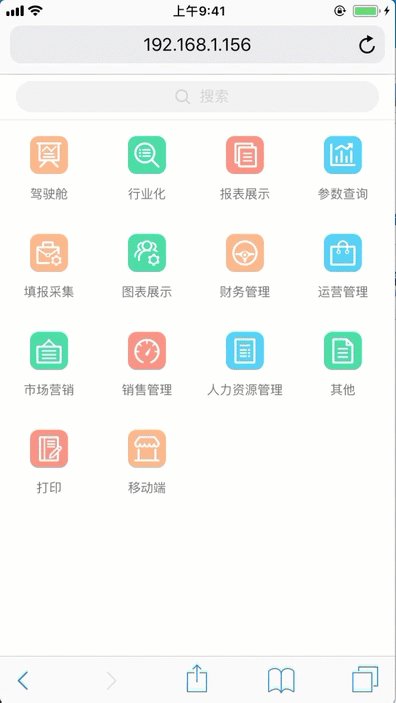
手机浏览器打开比如http://192.168.1.156:8075/WebReport/login.html,当单点登录成功时,返回h5目录,如下图:

当单点登录失败时,返回登录失败,如下图: