历史版本1 :JS实现点击按钮打开对话框报表 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
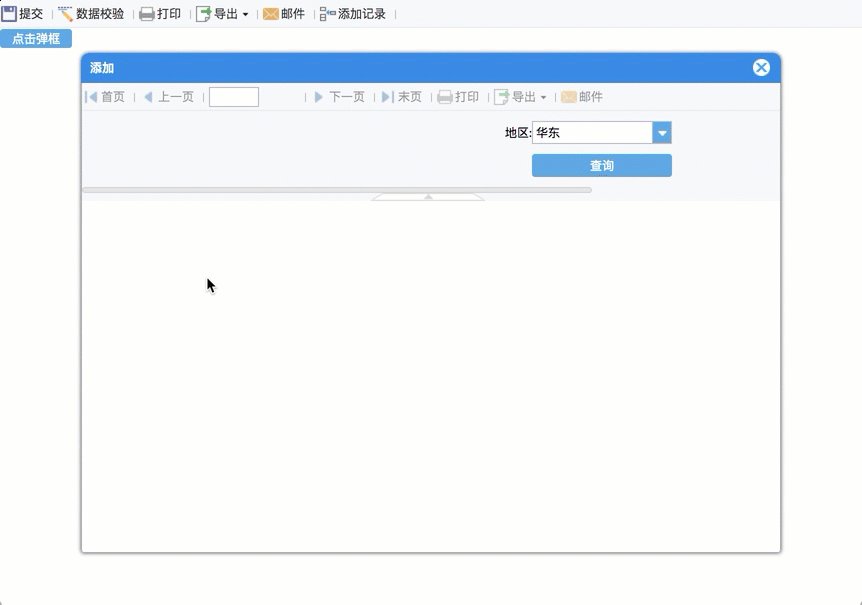
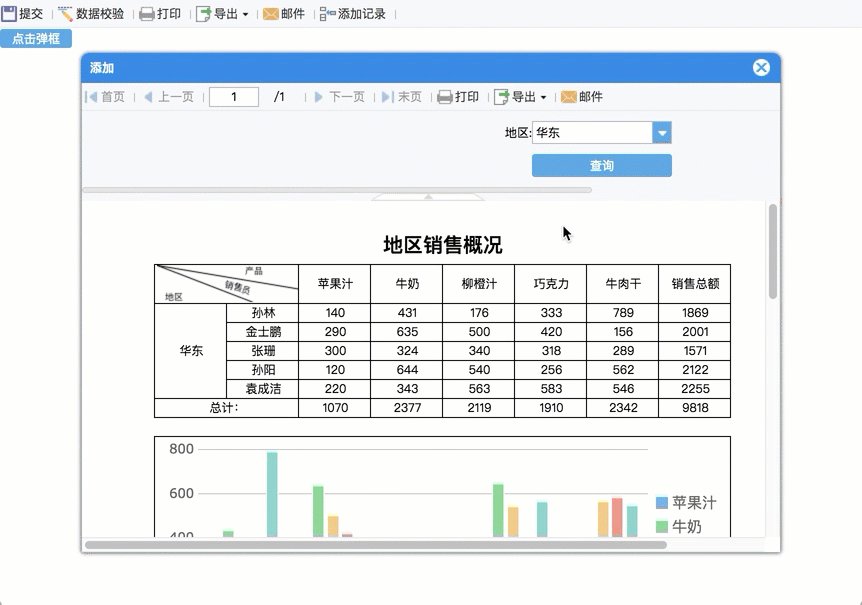
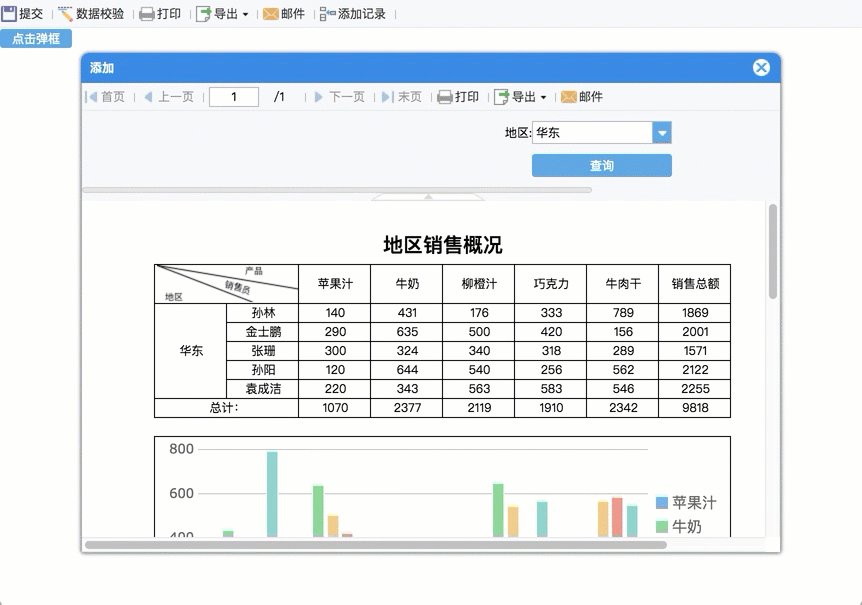
如何实现在iframe中嵌入报表?效果如下图:

2. 示例编辑
1)模板设置
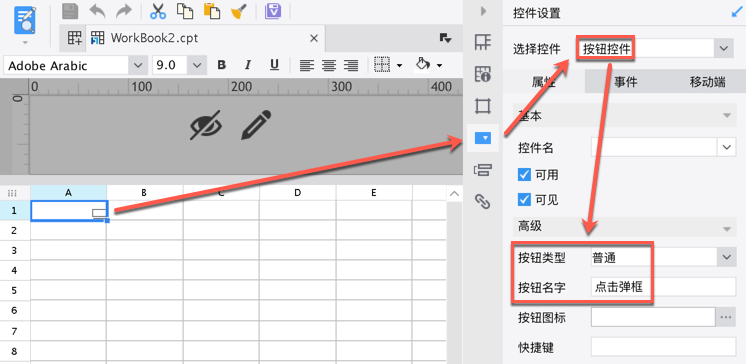
新建普通模板,在A1单元格中添加【按钮控件】,命名为“点击弹框”,如下所示:

2)添加点击事件
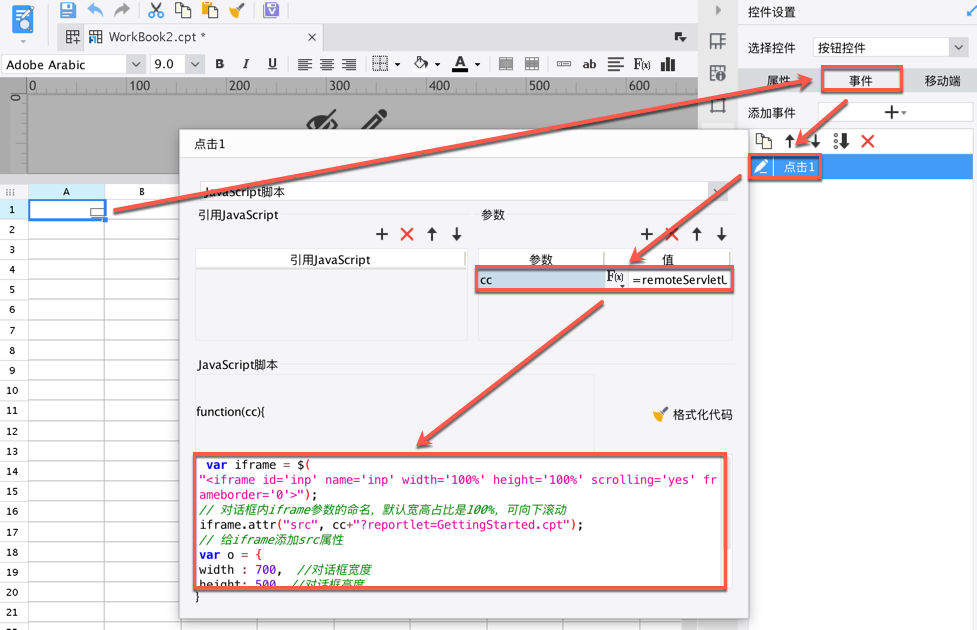
给【按钮控件】添加点击事件,添加iframe弹框并在其中嵌入GettingStarted.cpt模板,如下图所示:

设置参数cc值为remoteServletURL,用来获取报表路径
js代码如下:
var iframe = $("<iframe id='inp' name='inp' width='100%' height='100%' scrolling='yes' frameborder='0'>"); // 对话框内iframe参数的命名,默认宽高占比是100%,可向下滚动
iframe.attr("src", cc+"?reportlet=GettingStarted.cpt"); // 给iframe添加src属性
var o = {
width : 700, //对话框宽度
height: 500 //对话框高度
};
FR.showDialog("添加", o.width, o.height, iframe,o);//弹出对话框
3)保存模板
保存模板,选择分页预览,实现效果如描述中所示。

