历史版本9 :JS获取当前编辑行单元格行号 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
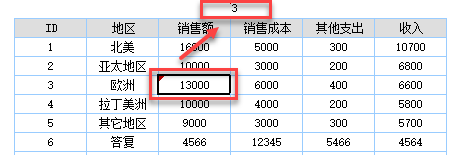
在实际的业务中,可能会希望点击某行则在某个单元格中显示对应该行的行号点解。
如下图所示,点击第三行上面显示3,要如何实现呢?

2. 思路编辑
FineReport报表的contentPane中有一个cellselect监听,当某单元格被选中时就会触发所定义的监听事件。以下我们详细介绍。
3. 操作步骤编辑
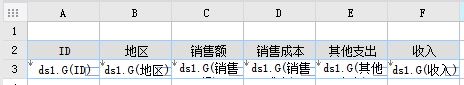
3.1 打开模板
示例模板设计如下:

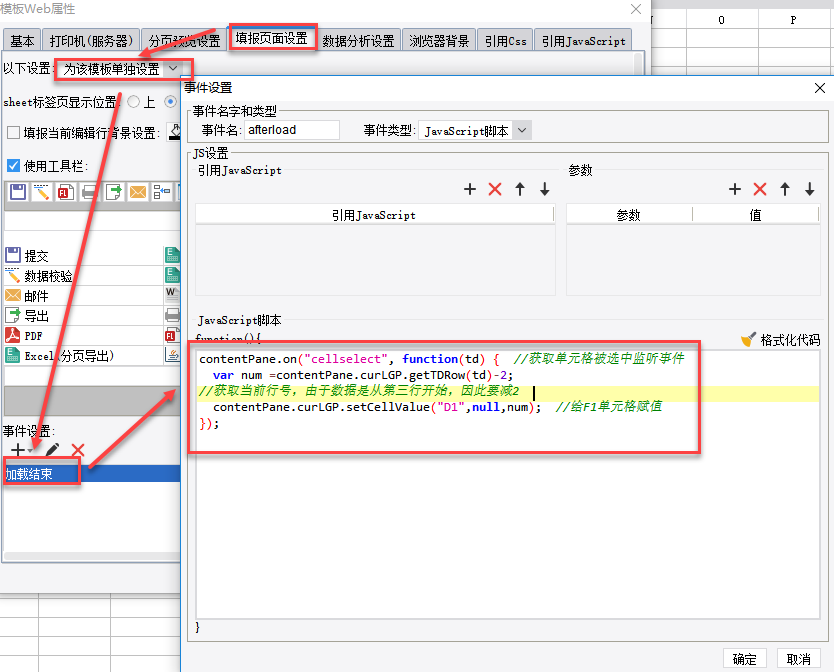
3.2 增加加载结束事件
点击模板>模板web属性>填报页面,然后增加加载结束事件,如下图:

JS代码如下:
contentPane.on("cellselect", function(td) { //获取单元格被选中监听事件 var num =contentPane.curLGP.getTDRow(td)-2; //获取当前行号,由于数据是从第三行开始,因此要减2 contentPane.curLGP.setCellValue("D1",null,num); //给D1单元格赋值 });
注:如果获取当前编辑列的列序号,则可用contentPane.curLGP.getTDCol(td),但是Col(td)获取的是形如A列,B列等这种字符串列号,故不能直接在后面减去前面空余列。
点击填报预览,点击某行即可看到对应的行号显示在D1单元格中,效果图如上。
4. 预览效果编辑
4.1 PC端预览效果

4.2 移动端预览效果
注:移动端不支持此js
5. 已完成模板编辑
模板效果在线查看请点击:JS获取当前编辑行单元格行号.cpt
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\44-JS获取当前编辑行单元格行号.cpt

