历史版本1 :JS实现决策报表中网页框刷新 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
一个决策报表中使用了A、B两个网页框,两个网页框分别显示A、B两个不同的报表,如何在A网页框中点击A报表中的按钮刷新B网页框中的B报表呢?
2. 思路编辑
使用js:window.parent获取到父模板的网页框,使用网页框控件的reload()方法刷新网页框。
3. 示例编辑
3.1 新建父模板parent.frm
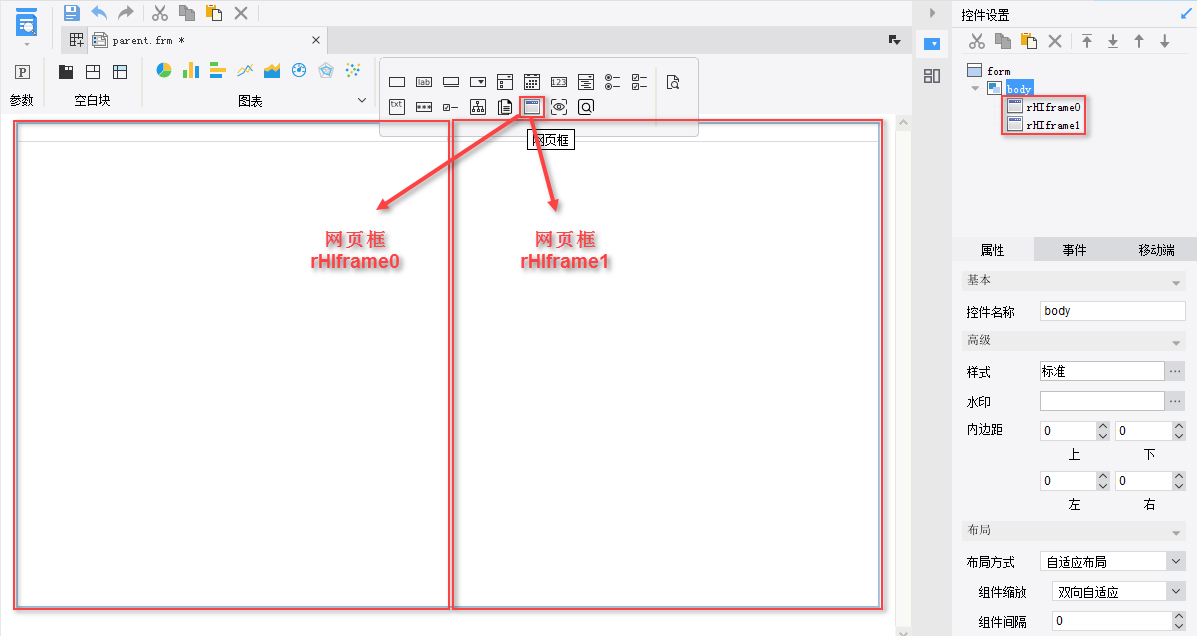
新建一个决策报表parent.frm,并拖入两个网页框控件,如下图所示:

3.2 新建子模板A.cpt
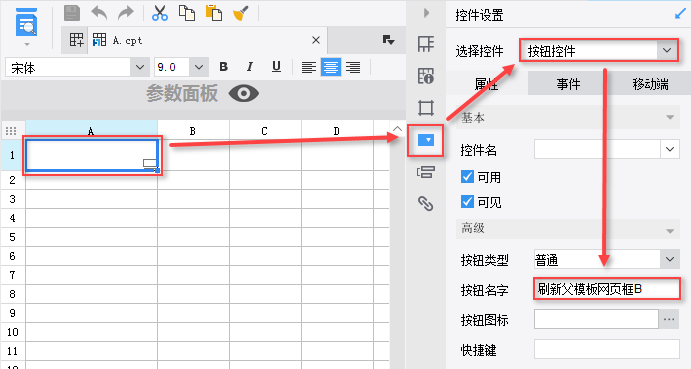
1)新建一个普通报表A.cpt,选中A1单元格,在右侧属性面板中选择控件设置,选择按钮控件,并设置按钮名字为:刷新父模板网页框B,如下图所示:
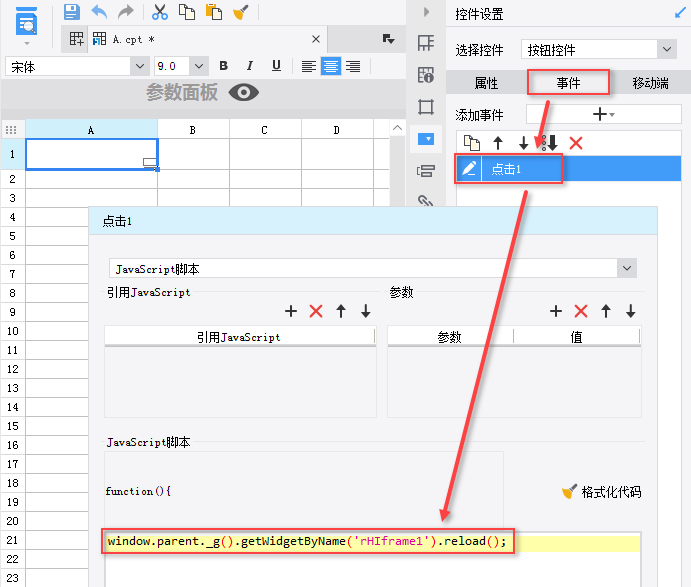
2)控件设置选择事件,添加点击事件:

js代码如下:
window.parent._g().getWidgetByName('rHIframe1').reload();
3)保存子模板A.cpt。
3.3 新建子模板B.cpt
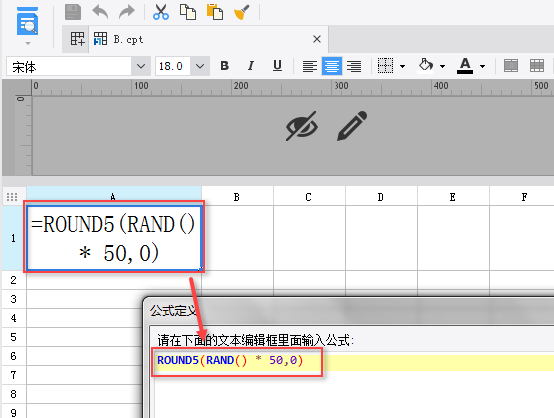
1)新建一个普通报表B.cpt,在A1单元格插入公式:ROUND5(RAND() * 50,0),如下图所示:
保存子模板B.cpt。
3.4 设置父模板网页框
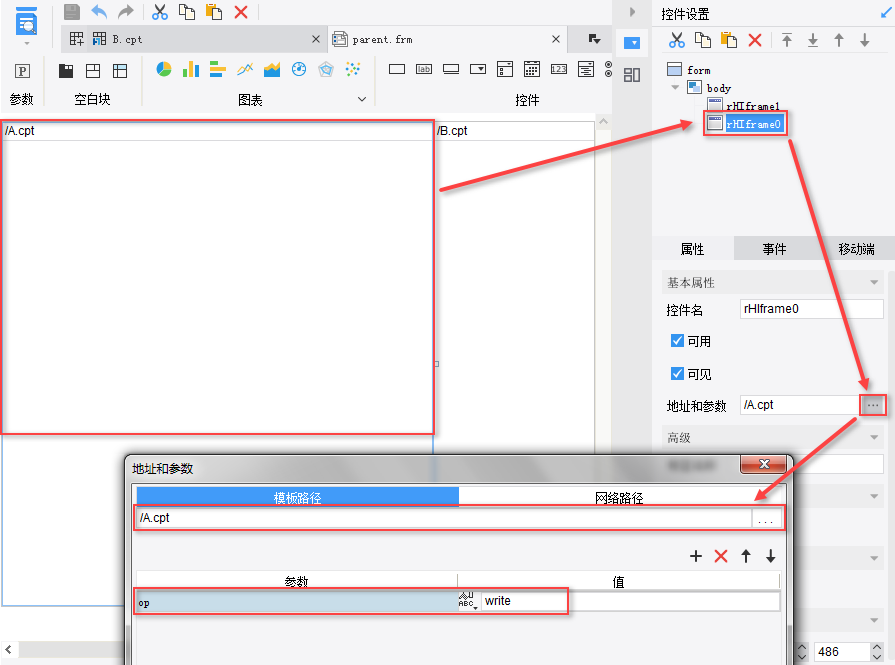
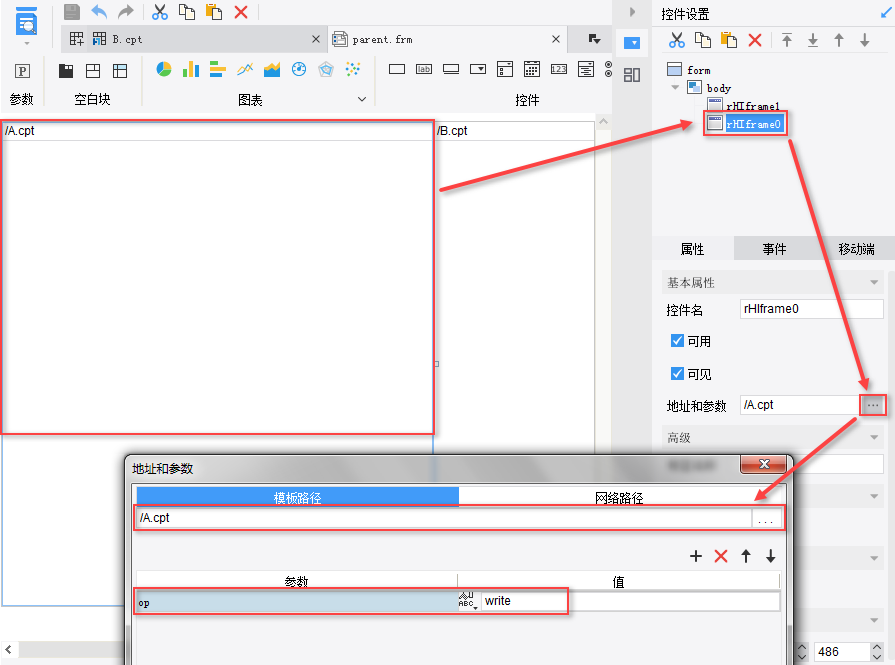
1)打开父模板parent.frm,选中rHIframe0网页框,设置地址和参数,使用模板路径,选择A.cpt,并添加参数op,参数值设置为字符串:write:


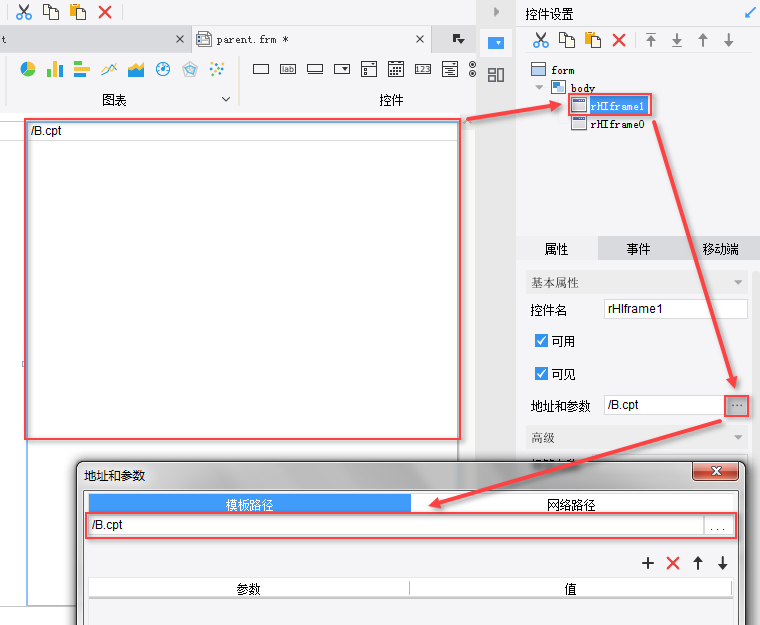
2)选中rHIframe1网页框,设置地址和参数,使用模板路径,选择B.cpt:

3)保存父模板parent.frm。
4. 预览效果编辑
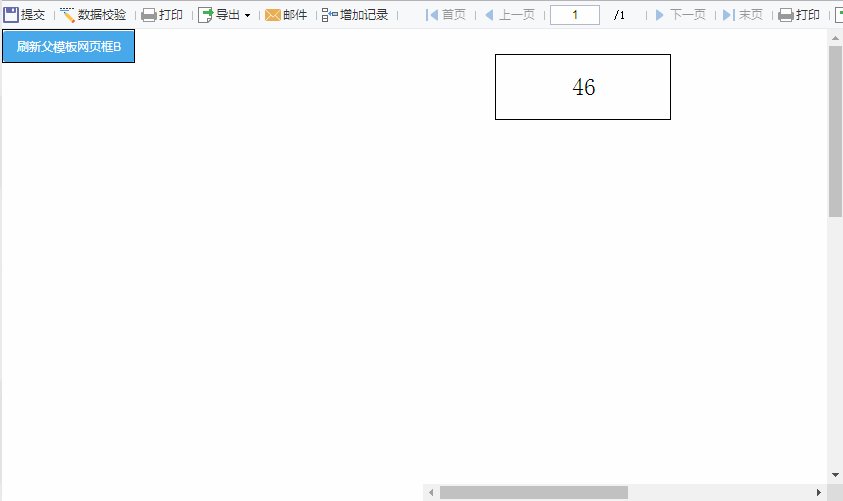
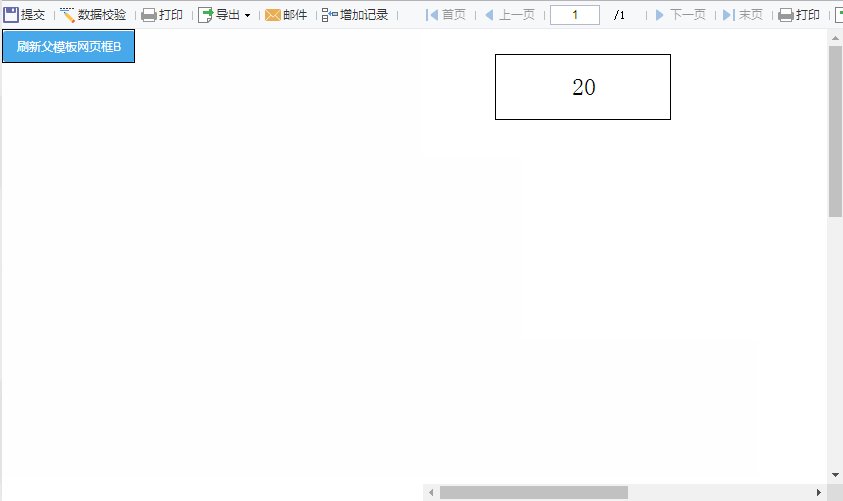
1)pc端:

2)移动端
不支持移动端。

