历史版本1 :HTML 实现声音播放 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1.问题描述编辑
设计报表的时候,如何为报表添加声音播放、背景音乐,或是实现声音预警呢
2.解决思路编辑
使用HTML5的<audio>标签
当前,audio元素支持三种音频格式:
| IE9 | Firefox3.5 | Opera10.5 | Chrome3.0 | Safari3.0 | |
|---|---|---|---|---|---|
| Ogg Vorbis | √ | √ | √ | ||
| Mp3 | √ | √ | √ | ||
| Wav | √ | √ | √ |
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则音频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop | loop | 如果出现该属性,则每当音频结束时重新开始播放。 |
| preload | preload | 如果出现该属性,则音频在页面加载时进行加载,并预备播放。 如果使用"autoplay",则忽略该属性 |
| src | src | 要播放的音频的 URL。 |
3.解决步骤编辑
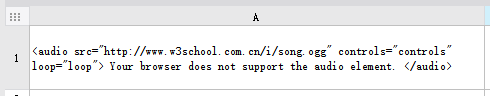
1)在A1单元格添加如下代码

- <audio src="http://www.w3school.com.cn/i/song.ogg" controls="controls" loop="loop"> Your browser does not support the audio element. </audio>
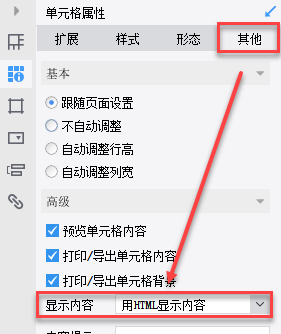
2)在单元格属性中使用HTML显示内容

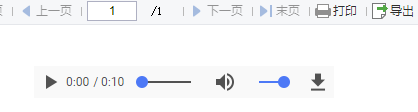
3)保存预览,效果如下(不同浏览器显示效果有所差异)
4)如果要做预警等其他操作,先在<audio>标签中加入id属性,如:在A1单元格的代码中加入id="music1"
- <audio id="music1" src="http://www.w3school.com.cn/i/song.ogg" controls="controls" loop="loop"> Your browser does not support the audio element. </audio>
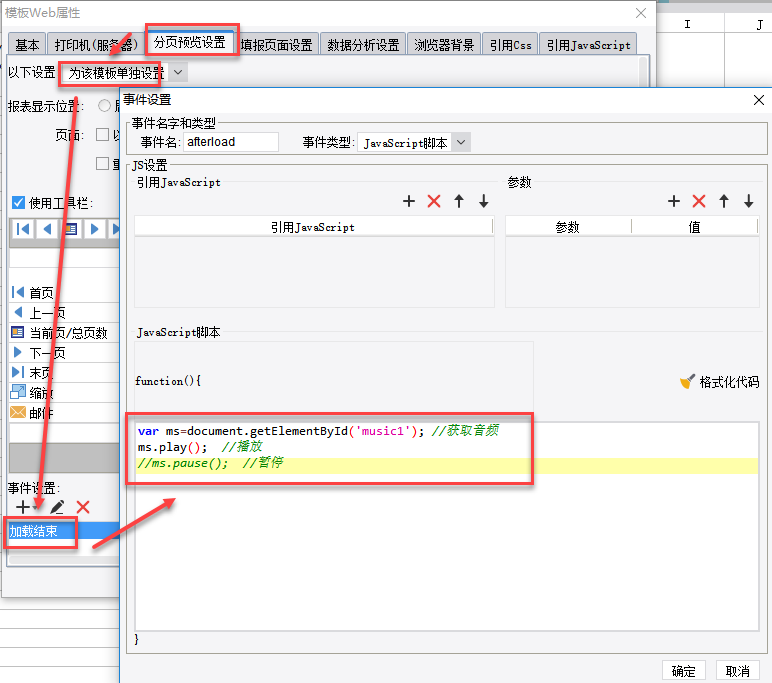
5)在模板->模板web属性对应的预览模式下添加加载结束事件
(实际运用中可以对某个值进行判断后才设置播放,达到预警效果)
- var ms=document.getElementById('music1'); //获取音频
- ms.play(); //播放
- //ms.pause(); //暂停
6)保存预览,即可自动播放。
4.移动端效果编辑
不支持此效果

