历史版本2 :20240711-Tracy-[通用]JS自动轮播Tab块 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 版本编辑
| App版本 | HTML5版本 |
|---|---|
| app10.1及以后 | 10.1及以后 |
2. 描述编辑
通过showCardByIndex(Number cardID)可以实现跳转到指定tab块
| 参数 | 类型 | 说明 |
|---|---|---|
| cardID | Number | 必填,显示的tab序号,从0开始 |
3. 示例编辑
3.1 模板设置
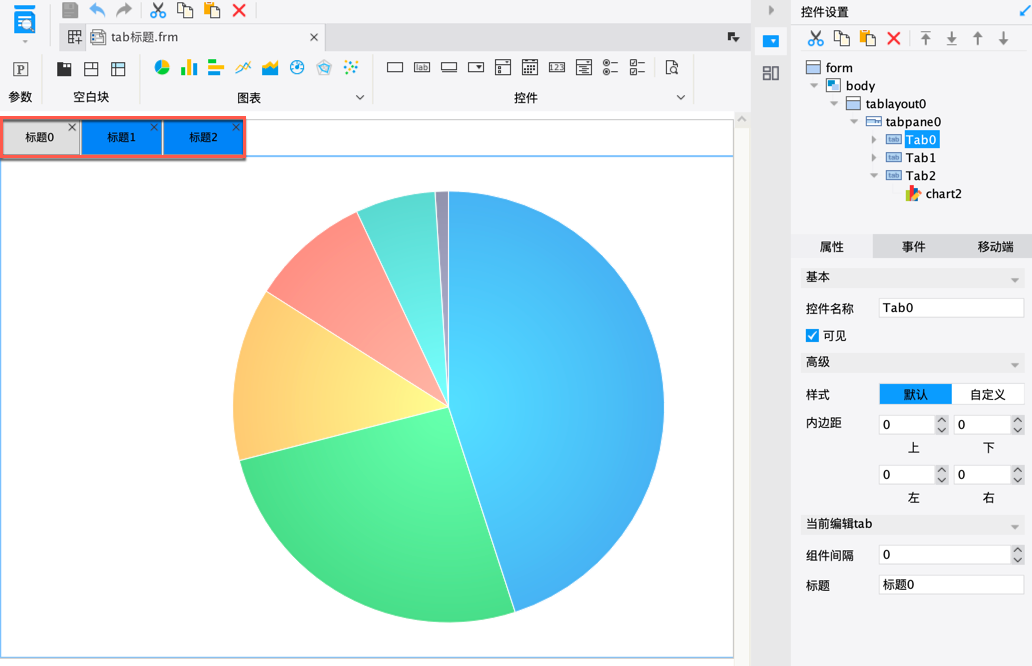
新建决策报表,添加tab块,新增两个tab控件 ,并在tab块中分别拖入图表(便于跳转时区分tab块),如下图:

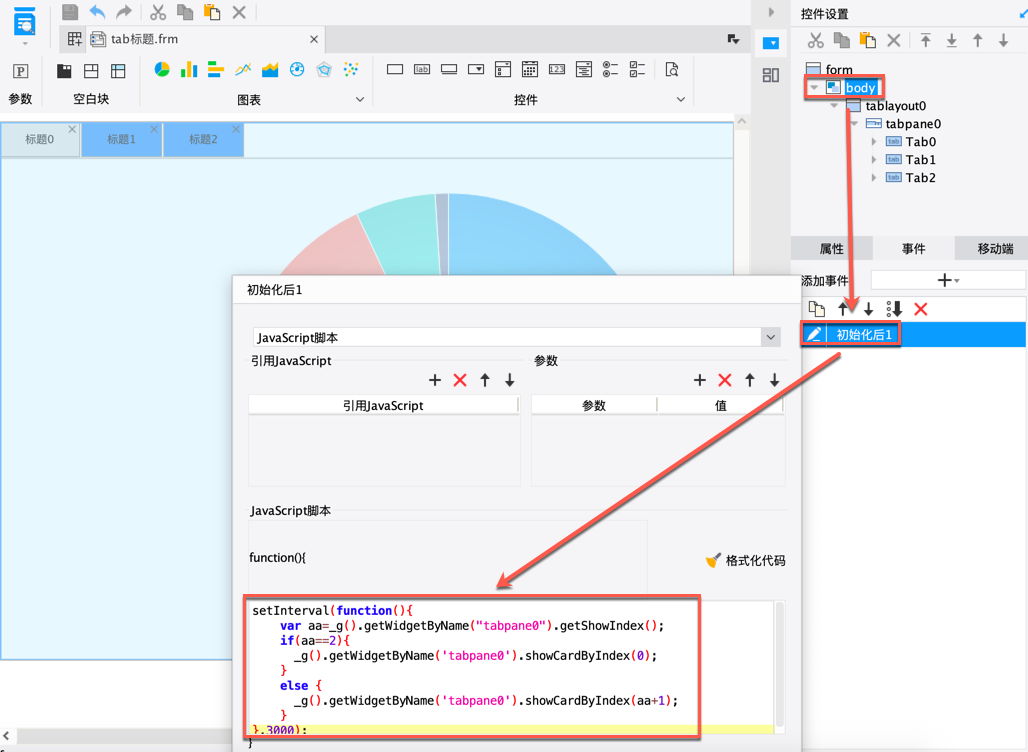
选中body块,添加初始化事件,如下图所示:

setInterval(function(){
var aa=_g().getWidgetByName("tabpane0").getShowIndex();
if(aa==2){
_g().getWidgetByName('tabpane0').showCardByIndex(0);
}
else {
_g().getWidgetByName('tabpane0').showCardByIndex(aa+1);
}
},3000);
3.2 移动端效果
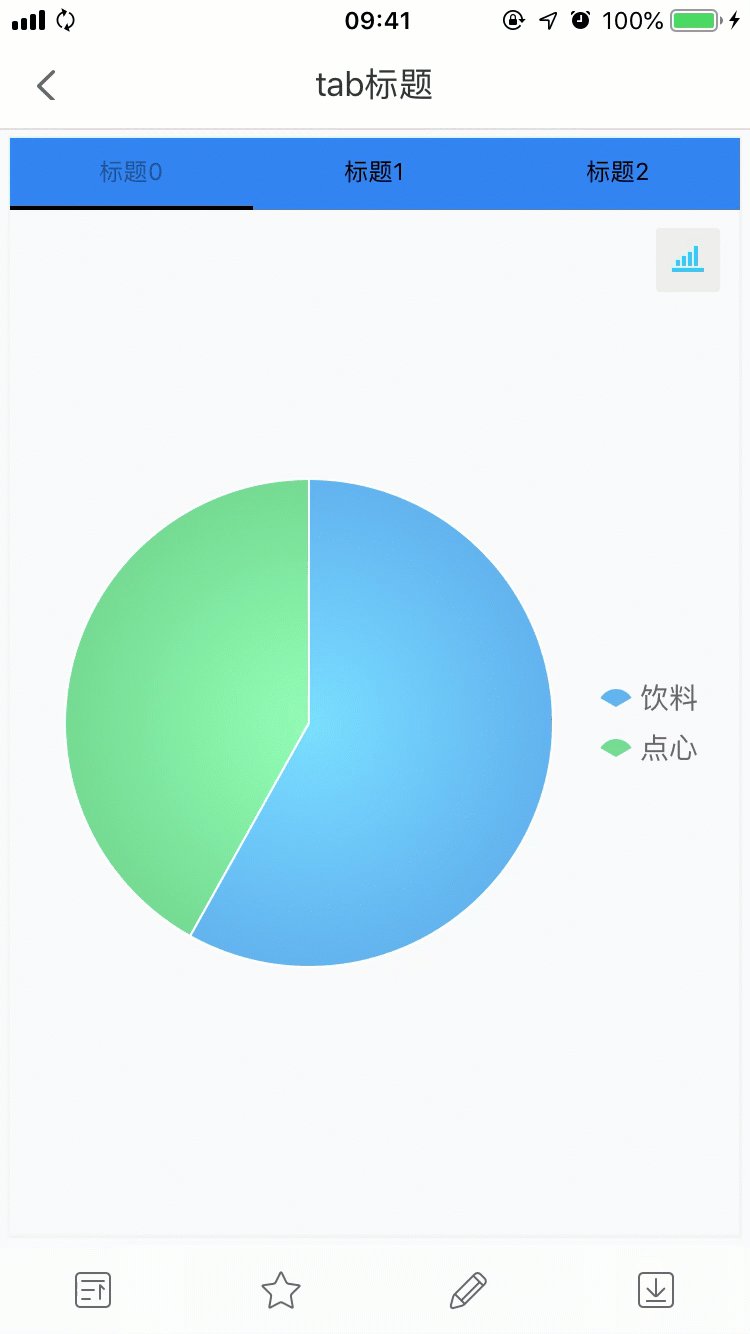
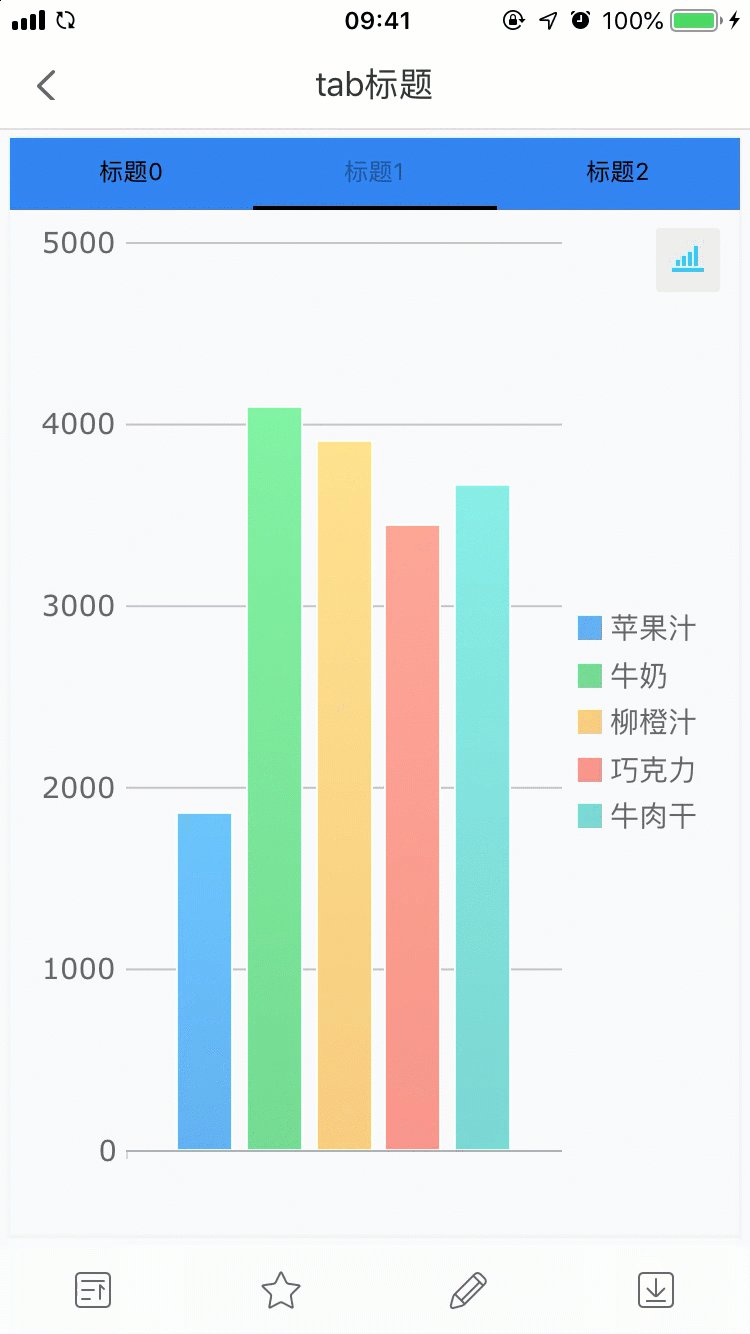
1)app预览效果
将模板添加到决策系统中,在移动端访问该模板,app预览效果如下:

2)h5预览效果