1.版本编辑
| 插件版本 | 设计器版本 |
|---|---|
| V1.0 | 9.0~10.0 |
2.描述编辑
FineReport使用过程中,通常cpt表格生成之后,前端无法调整行高、列宽以及行列的位置顺序,所以我么经常会遇到如下一些问题:
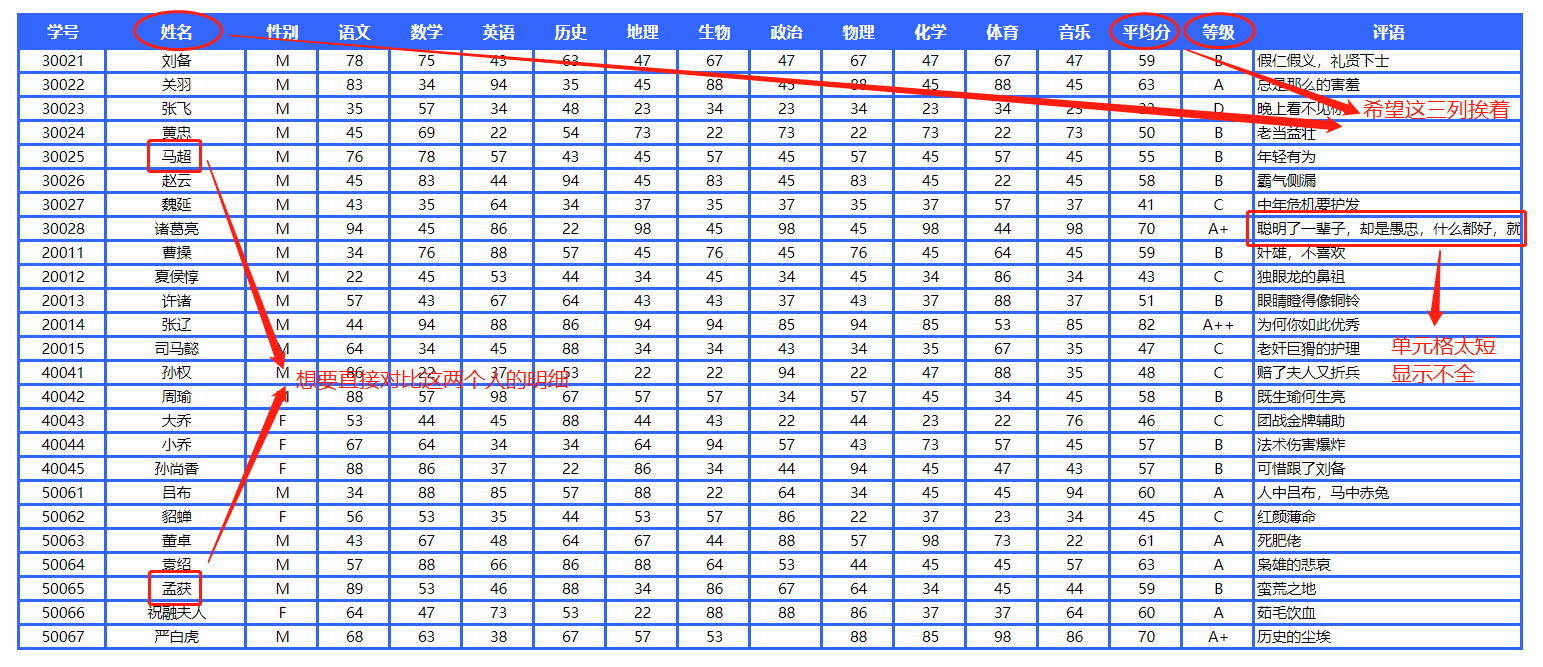
1)一张明细表,结构简单,但行数、列数很多,想要直接对比分隔较远的几行或者几列,却不能像Excel那样通过复制粘贴或者隐藏行列的办法集中显示到一起;
2)设计cpt时为了美观,固定了行高、设置了符合大多数据显示长度的列宽,但是实际展示时却会有少数几条与普通该字段数据长度相差较大的数据,无法显示完全;
3)报表需求不明确,不清楚每个字段想要的行高列宽,凭自己的判断做好以后却不符合需求方要求,需反复在后台设计器修改、再在前端网页预览效果......

cpt预览表格可调整插件,有了它,结构简单但字段数据量庞大的报表再也不会出现上述的窘境,它把表格行高、列宽、行列顺序的决定权充分发放给看报表的人,免去反复沟通修改的成本,也能更好地应对频繁变更的展现需求。
3.插件介绍编辑
4.功能描述编辑
1)打开需要在前端调整的cpt文件,点击“模板”——“模板web属性”,在分页预览设置/填报预览设置/数据分析设置(三者均可,选择对应的预览方式),将“以下设置:”修改为“为该模板单独设置”。(目前支持分页预览、填报预览、数据分析三种预览方式,新填报预览暂不支持)。
2)选中“自由调整单元格”,点击向上箭头,顶部工具栏就多了该插件的按钮。
1)点击预览,发现在预览网页的顶部工具栏有了自由调整单元格的功能,点击以后进入“调整单元格”模式,此模式下:原本无色的边框会以灰色细框显示出来,原本较粗的表格边框变细。
2)根据实际需要,将鼠标悬浮在需要调整的单元格的边,鼠标会变为“双向箭头”,此时按住鼠标拖动,直至调整到自己想要的高度和宽度即可。
3)根据实际需要,将鼠标悬浮在需要调整的列的最上方单元格中,鼠标会变为“十字箭头”,此时按住鼠标拖动该列,直至拖至自己想要的地方即可。
4)根据实际需要,将鼠标悬浮在需要调整的行的最左侧单元格中,鼠标会变为“十字箭头”,此时按住鼠标拖动该列,直至拖至自己想要的地方即可。
5)点击“退出调整单元格”即可按照已调整的效果正常预览,表格边框恢复原来粗细,原无色边框也变回无色。

