模板默认参数界面是通过底部参数界面的漏斗过滤按钮调用的,点击后会跳转到新的页面编辑参数,再进行查询;
部分用户可能不习惯该交互,希望参数界面能够直接在报表主体中显示,选择参数等也不需要进行页面跳转;
这种情况下可以使用顶部参数面板插件。
设计器插件安装方法参照设计器插件管理
服务器安装插件方法参照服务器插件管理
3.2 模板设置
在报表设计器中,可以对cpt&frm模板参数界面设置显示样式为顶部样式。
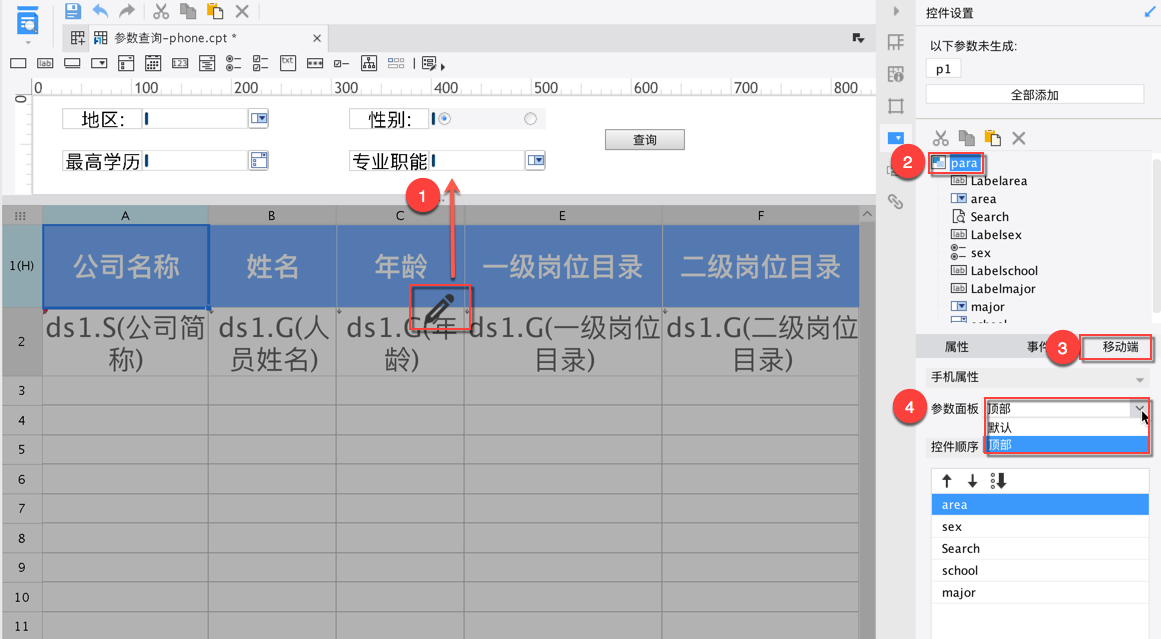
打开模板%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\Phone\parameter\参数查询-phone.cpt,点击参数面板,点击移动端,参数面板选择“顶部”,如下图:

设置完成后保存模板。
3.3 移动端预览
移动端预览参数界面直接显示在主体中,选择参数后,自动刷新下放的报表数据,适用于数据量不多,参数个数较少且无复杂自定义控制的参数界面模板下。
1)app预览效果

