历史版本15 :iframe跨域单点登录 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 问题描述编辑
对于OA系统中想实现对FineReport的单点登录,用户需要在OA的登录界面中将用户名和密码传入到报表的认证地址进行认证,若OA系统和报表系统不是部署在同一台服务器上,在进行登录时进行跨域,在上一节介绍了ajax跨域异步单点登录,那么要如何通过iframe方式实现OA系统和报表系统的跨域登录呢?
2. 实现思路编辑
在OA系统的登录界面的js中将报表先把权限验证地址以iframe的方式嵌入,解决js跨域问题,然后再在iframe里面触发表单登录事件,实现登录页面的跳转。
注:如果使用跨域iframe的方式嵌入报表,出现无法访问的情况,请关闭【Security Headers】高级设置中的【点击劫持攻击防护功能】,详情参见:安全防护。
3. 示例编辑
通过简化的OA登录页面说明iframe跨域单点登录的实现步骤:
FineReport报表平台系统身份验证地址为:
scr.src = " http://localhost:8075/webroot/decision/login/cross/domain?fine_username=" + username + "&fine_password=" + password + "&validity=" + -1 + "&callback=callback";
3.1 iframe实现步骤
1)登陆按钮事件设置用户输入用户名密码后点击提交或登录按钮时,触发doSubmit()方法,该方法中先创建一个iframe,然后将报表验证用户名密码的认证地址指向此iframe的src,并对使用的浏览器进行判断因为每个浏览器注册写法不太一样,然后将此iframe标签加入到head标签中,实现报表认证代码如下:
function doSubmit() {
var username = document.getElementById("username").value; //获取输入的用户名
var password = document.getElementById("password").value; //获取输入的参数
var scr = document.createElement("iframe"); //创建iframe
scr.src = " http://localhost:8075/webroot/decision/login/cross/domain?fine_username=" + username + "&fine_password=" + password + "&validity=" + -1 + "&callback=callback"; //将报表验证用户名密码的地址指向此iframe
if (scr.attachEvent)
{ //判断是否为ie浏览器
scr.attachEvent("onload", function(){ //如果为ie浏览器则页面加载完成后立即执行
window.location=" http://localhost:8075/webroot/decision"; //直接跳转到数据决策系统
});
} else {
scr.onload = function(){ //其他浏览器则重新加载onload事件
/*跳转到指定登录成功页面,index.jsp
var f = document.getElementById("login");
f.submit(); */
window.location=" http://localhost:8075/webroot/decision"; //直接跳转到数据决策系统
};
}
document.getElementsByTagName("head")[0].appendChild(scr); //将iframe标签嵌入到head中
}
3.2 完整代码
将上述iframe单点登录的提交时间放到原来OA系统登录页面中,是指点击登录按钮时,触发该事件,修改后即可以实现跨域单点登录的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=10" />
<script type="text/javascript">
function doSubmit() {
var username = document.getElementById("username").value; //获取输入的用户名
var password = document.getElementById("password").value; //获取输入的参数
var scr = document.createElement("iframe"); //创建iframe
scr.src = "http://192.168.1.40:8075/webroot//decision/login/cross/domain?fine_username=" + username + "&fine_password=" + password + "&validity=" + -1 + "&callback=callback"; //将报表验证用户名密码的地址指向此iframe
if (scr.attachEvent)
{ //判断是否为ie浏览器
scr.attachEvent("onload", function(){ //如果为ie浏览器则页面加载完成后立即执行
window.location="http://192.168.1.40:8075/webroot/decision"; //直接跳转到数据决策系统
});
} else {
scr.onload = function(){ //其他浏览器则重新加载onload事件
/*跳转到指定登录成功页面,index.jsp
var f = document.getElementById("login");
f.submit(); */
window.location="http://192.168.1.40:8075/webroot/decision"; //直接跳转到数据决策系统
};
}
document.getElementsByTagName("head")[0].appendChild(scr); //将iframe标签嵌入到head中
}
</script>
</head>
<body>
<p>请登录</p>
<form id="login" name="login" method="POST" action="" >
<p>用户名:<input id="username" type="text" name="username" /></p>
<p>密 码:<input id="password" type="password" name="password"/></p>
<input type="button" value="登录" onClick="doSubmit()" />
</form>
</body>
</html>
说明:用户名密码表单中使用button来触发doSubmit(),您只要将doSubmit()方法加入到您的OA的登录页面中即可,为了简化操作,完整代码中没有跳转到指定页面,直接跳转到平台页面。
3.3 注意事项
由于IE11没有attachEvent这个属性,那么我们可以添加一个meta标签来设置浏览器的默认兼容模式,通过在html的head标签中加入
<meta http-equiv="X-UA-Compatible" content="IE=10" />
这个meta标签来设置浏览器的默认兼容模式为ie10。
这样就可以依旧使用attachEvent属性。
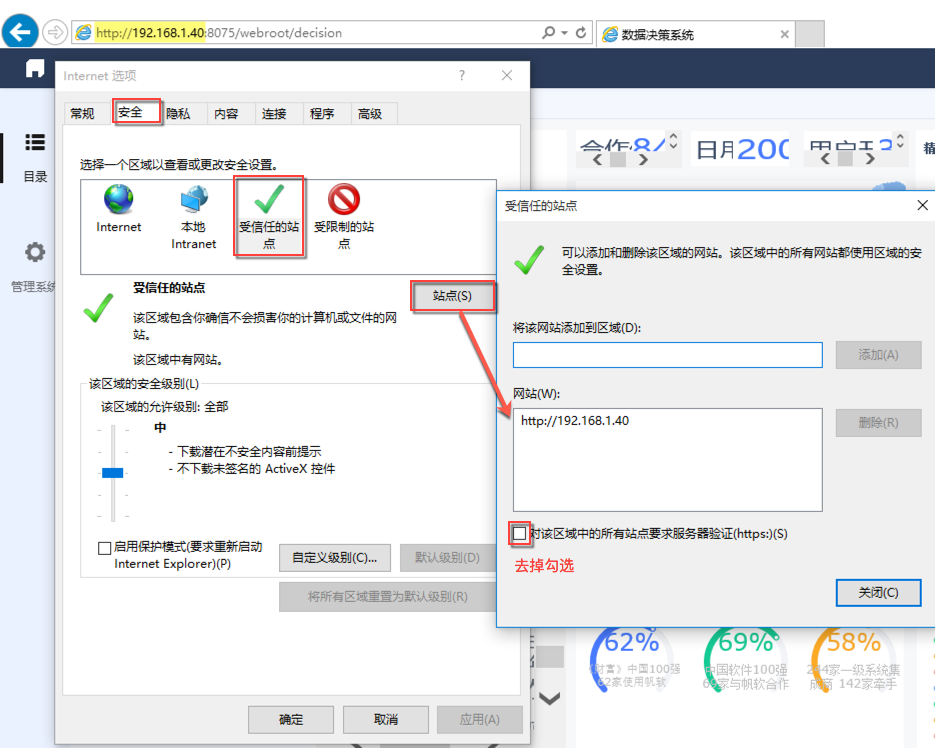
另外IE浏览器需要将报表服务器的地址加入到受信任的站点中,如下图:

4. 注销用户编辑
4.1 平台系统的登出
当将FineReport集成到项目中时,注销项目用户,同时也希望注销系统的用户名session,即退出系统,其登出方法为:http://localhost:8075/webroot/decision/logout/cross/domain就可以实现FR系统的登出。

