历史版本29 :登录页 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
登录网页是指输入用户名密码登录系统页面,如图所示:

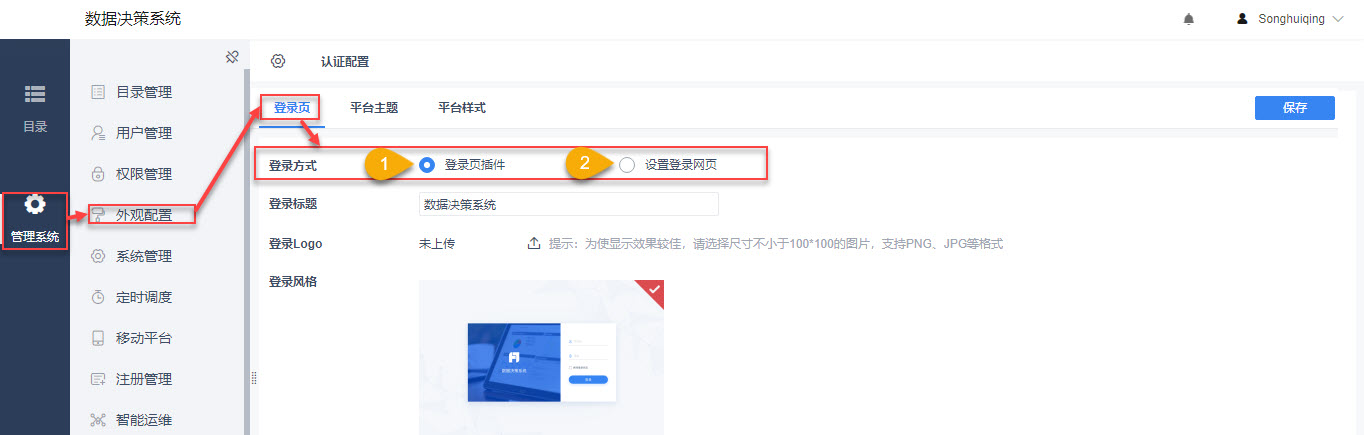
自定义登录网页包括登录页插件和设置登录网页,如下图:

2. 登录页面插件 编辑
2.1 登录页插件设置
登录数据决策系统,选择管理系统>外观配置>登录页,对如下表内容进行设置:
| 登录方式 | 选择登录页插件 |
| 登录标题 | 自定义设置 |
| 登录Logo | 点击上传按钮,上传自定义Logo |
| 登录风格 | 默认不可更改 |
| 登录主题色 | 点击按钮选择颜色 |
| 背景图片 | 点击上传按钮,上传自定义图片 |
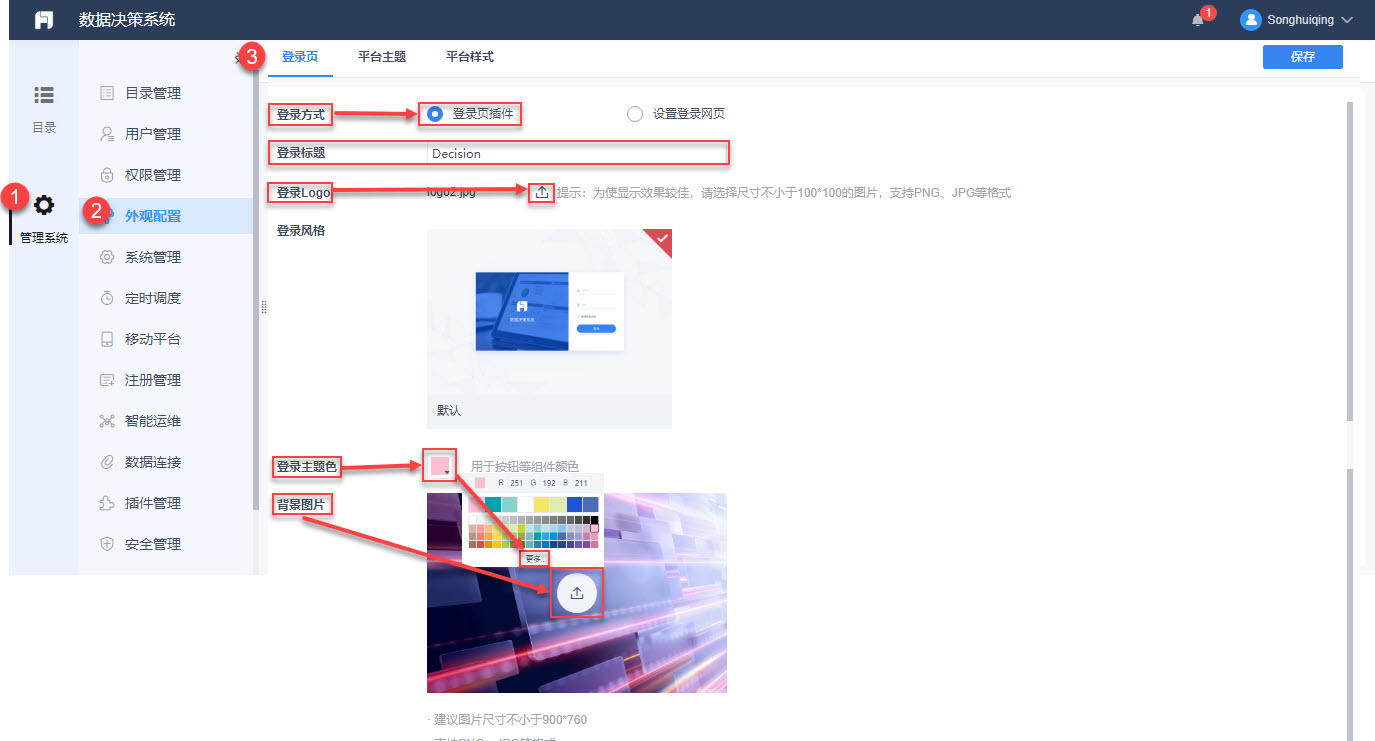
设置如下图所示:

注:修改登录主题色,即修改遮罩颜色、登录按钮、图标等颜色。 遮罩蒙板默认固定07透明度。
注:登录主题色应用于2019年5月20号及以后的.jar文件,请及时更新.jar文件。
2.2 前后效果展示
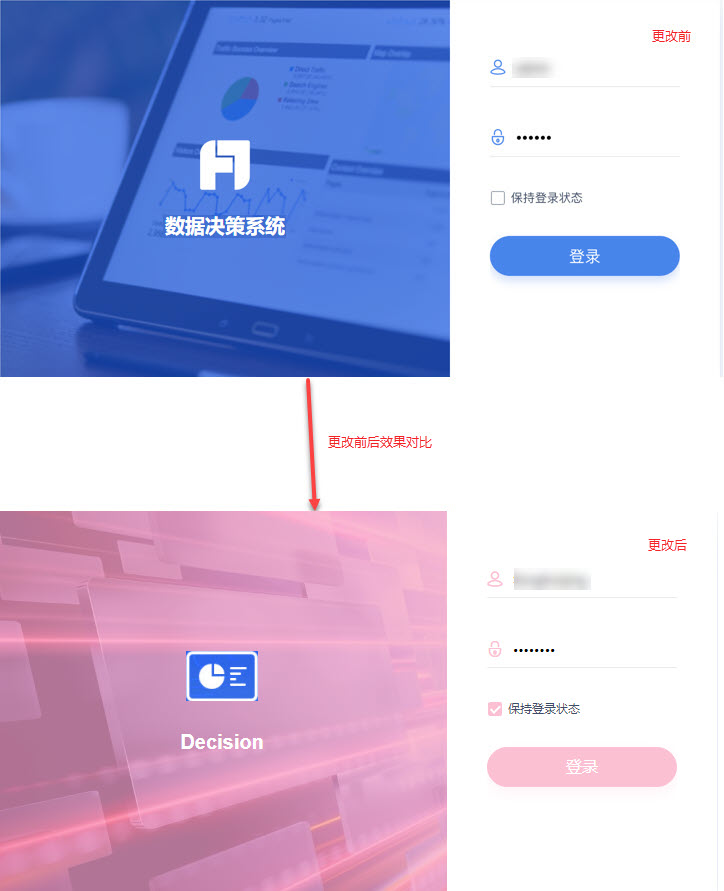
登录页插件内容更改前后效果展示,如下图:

注:登录页面插件设置暂不支持还原设置,如需还原请下载默认logo和背景图片素材,并更改主题色为默认登录主题色:rgb(54, 133, 242,)。
默认登录logo:

默认登录背景:

3. 设置登录网页编辑
3.1 更改登录网页
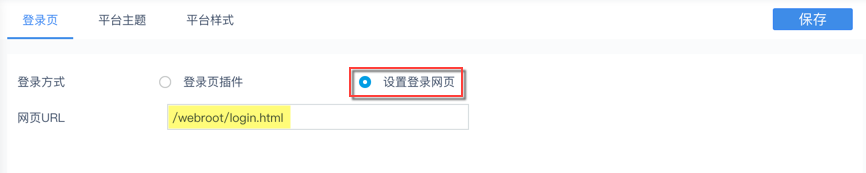
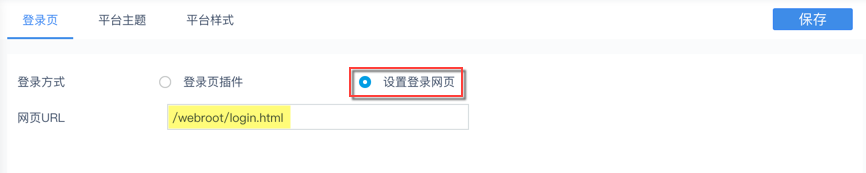
若不希望使用内置的登陆界面,想自定义一个网页作为登陆界面,请选择完全自定义登录界面,如下图:


注:将login.html放在相对路径,即%FR_HOME%/webroot目录下
注:文本框里输入自定义页面的地址,如果在同一个工程下面可以用相对路径,如果在不同工程下跨域使用,请使用http://ip:port/工程名/这种形式
login.html页面的代码如下:
<html lang="zh-CN"><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>登录Demo</title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<style>
.container {
display: flex;
justify-content: center;
}
.login-box {
width: 300px;
margin-top: 100px;
}
.login-box h2 {
font-size: 26px;
text-align: center;
margin-bottom: 25px;
}
.login-item {
margin-bottom: 20px;
}
</style>
<body>
<div class="container">
<form class="login-box" action="" method="post" onsubmit="return false;">
<h2>数据决策系统</h2>
<div class="login-item">
<label for="inputUsername" class="sr-only">用户名</label>
<input type="text" id="inputUsername" class="form-control" placeholder="用户名" required="" autofocus="">
</div>
<div class="login-item">
<label for="inputPassword" class="sr-only">密码</label>
<input type="password" id="inputPassword" class="form-control" placeholder="密码" required="">
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit" id="submitBtn">登录</button>
</form>
</div>
<script>
document.getElementById("submitBtn").addEventListener("click", function () {
var username = document.getElementById("inputUsername").value.trim();
var password = document.getElementById("inputPassword").value.trim();
if (username === "") {
window.alert("请输入用户名");
return false;
}
if (password === "") {
window.alert("请输入密码");
return false;
}
var xhr = new XMLHttpRequest();
// 登录API
xhr.open("post", "http://localhost:8075/webroot/decision/login");
xhr.setRequestHeader("Content-type","application/json");
// 登录参数
xhr.send(JSON.stringify({
username: username,
password: password,
validity: -1
}));
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
var v = JSON.parse(xhr.responseText).data;
if (v) {
// 保存token并跳转到对应链接
addCookie("fine_auth_token", v.accessToken, "/", -1);
window.top.location.href = v.url;
} else {
window.alert(JSON.parse(xhr.responseText).errorMsg);
}
}
};
return false;
});
function addCookie (name, value, path, expiresHours) {
var cookieString = name + "=" + escape(value);
if (expiresHours && expiresHours > 0) {
var date = new Date();
date.setTime(BI.getTime() + expiresHours * 3600 * 1000);
cookieString = cookieString + "; expires=" + date.toGMTString();
}
if (path) {
cookieString = cookieString + "; path=" + path;
}
document.cookie = cookieString;
}
</script>
</body></html>
代码详情解释请查看自定义登录界面。
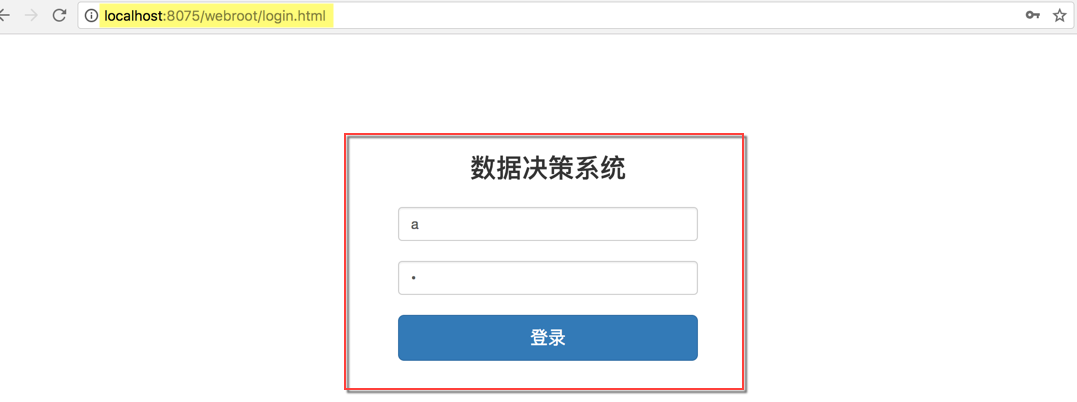
3.2 效果查看
点击保存,登出系统,看到的自定义登录页面如下图:

此页面是代替原有的数据决策系统的登录页面,如需要集成自己企业的登录页面需要进行单点登录或过滤机制。
4. 其他说明编辑
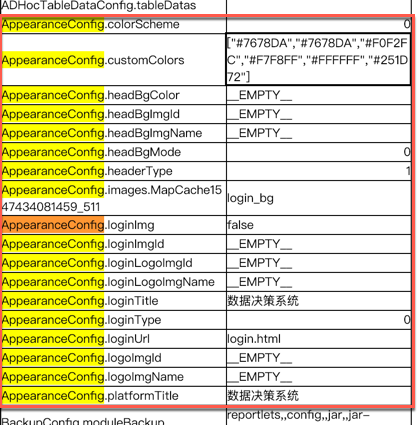
若修改之后想要恢复默认设置,则通过修改finedb中FINE_CONF_ENTITY表中以AppearanceConfig.xxx开头的字段数值来解决,默认数据如下图所示:

修改相应的字段,然后重启服务器即可。

