历史版本30 :自适应属性 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 版本编辑
2. 描述编辑
应用场景:PC Web 端,用户预览模板希望能够根据屏幕分辨率自适应。
功能介绍:提供表格自适应(横向自适应、双向自适应)、字体自适应的设置。
3. 操作步骤编辑
3.2 决策报表自适应
1)第一次预览效果
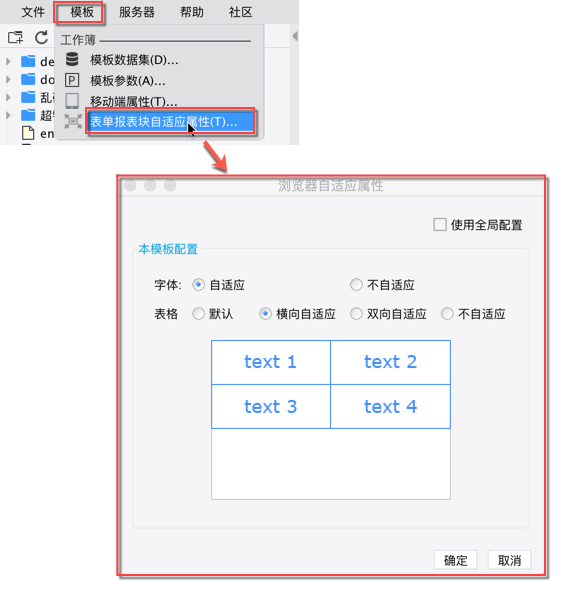
点击模板>表单报表块自适应属性,弹出「浏览器自适应属性」面板,可以根据需要选择字体和表格是否自适应以及如何自适应,如下图:

表单自适应逻辑:
| 自适应属性 | 效果 | 注意事项 |
|---|---|---|
| 字体-自适应 | FRM 里的报表块里的字体大小会根据 body 的高度和浏览器的大小缩放 | 需要搭配横向自适应、双向自适应 |
| 字体-不自适应 | FRM 里的报表块里的字体大小不会自适应 | |
| 表格-默认 | 横向自适应(前台) | |
| 表格-横向自适应 | 横向自适应(后台): 所有单元格的宽度,按照各个单元格之间的原先比例(如:A1 的宽度和B1 的宽度的比例关系),同步拉伸或缩小,使充满整个组件 单元格的高度,按照原先的每个单元格自己的比例,进行同比缩放(如:A1 的宽度和 A1 的高度的比例关系) | 设置横向自适应后,单元格多的情况下,单元格只能缩小到40%,低于40%出现横向滚动条 |
| 表格-双向自适应 | 双向自适应(后台): 所有单元格的宽度,按照各个单元格之间的原先比例(如:A1的宽度和B1的宽度的比例关系),同步拉伸或缩小,使充满整个组件 单元格的高度同理 | 设置双向自适应后,单元格多的情况下,单元格只能缩小到40%,低于40%出现横向滚掉条,纵向低于40%出现纵向滚动条 |
| 表格-不自适应 | 原样输出 |
2)预览后缩放浏览器窗口
a. 使用全局配置
勾选「使用全局配置」,如下图所示:
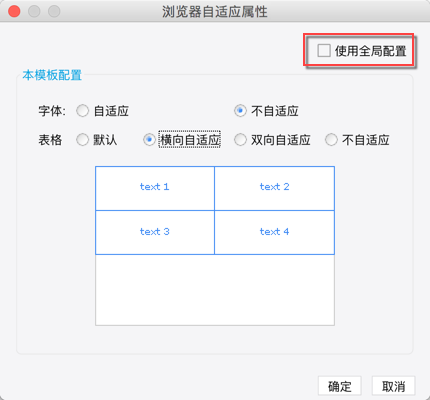
b. 本模板配置
不勾选「使用全局配置」,如下图所示:
3.3 cpt自适应
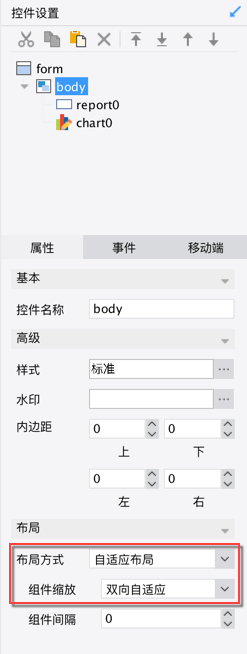
点击模板>模板自适应属性,弹出自适应属性面板,可以根据需要选择字体和表格是否自适应以及如何自适应
表单自适应逻辑:
| 自适应属性 | 效果 | 注意事项 |
|---|---|---|
| 字体-自适应 | cpt 字体大小会根据浏览器的大小缩放 | 需要搭配横向自适应、双向自适应 |
| 字体-不自适应 | cpt字体大小不会自适应 | |
| 表格-默认 | 横向自适应(前台) | |
| 表格-横向自适应 | 横向自适应(后台): 所有单元格的宽度,按照各个单元格之间的原先比例(如:A1 的宽度和B1 的宽度的比例关系),同步拉伸或缩小,使充满整个组件 单元格的高度,按照原先的每个单元格自己的比例,进行同比缩放(如:A1 的宽度和 A1 的高度的比例关系) | 设置横向自适应后,单元格多的情况下,单元格只能缩小到40%,低于40%强制分页 |
| 表格-双向自适应 | 双向自适应(后台): 所有单元格的宽度,按照各个单元格之间的原先比例(如:A1的宽度和B1的宽度的比例关系),同步拉伸或缩小,使充满整个组件 单元格的高度同理 | 设置双向自适应后,单元格多的情况下,单元格只能缩小到40%,低于40%强制分页,纵向低于40%出现纵向滚动条 |
| 表格-不自适应 | 原样输出 |
1)使用全局配置
2)本模板配置
4. 移动端 编辑
这里的模板自适应属性/表单报表块属性在客户端无意义,移动端自适应点击[通用]移动端自适应

