1. 版本编辑
| 报表服务器版本 | JAR 包 | App 版本 |
| 10.0 | 2018-12-20 | 10.0 |
2. 描述编辑
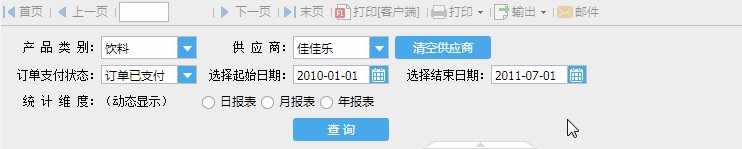
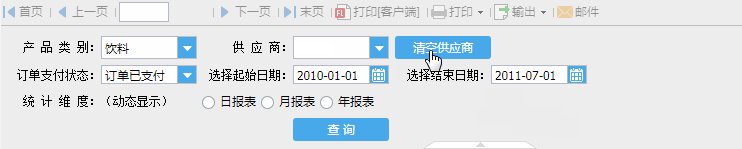
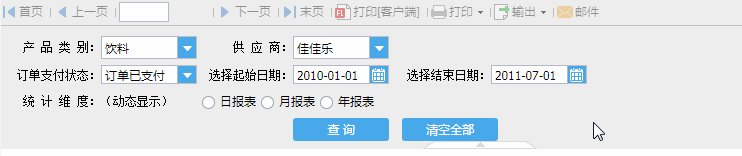
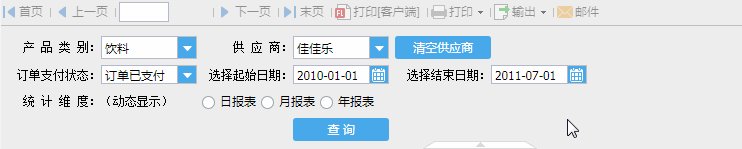
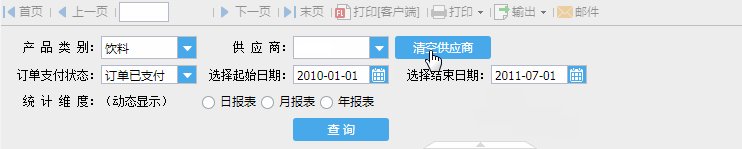
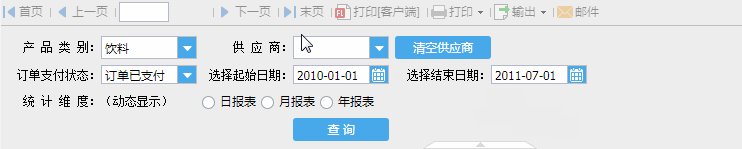
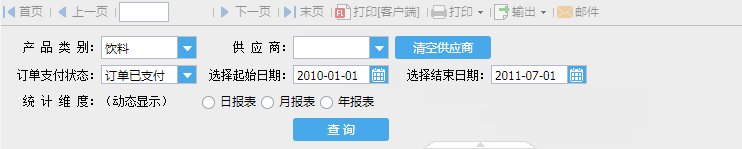
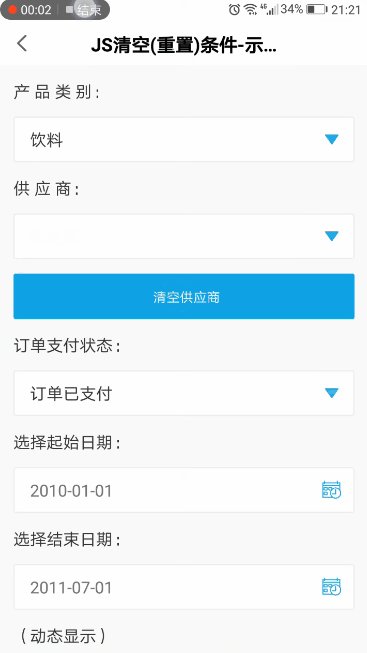
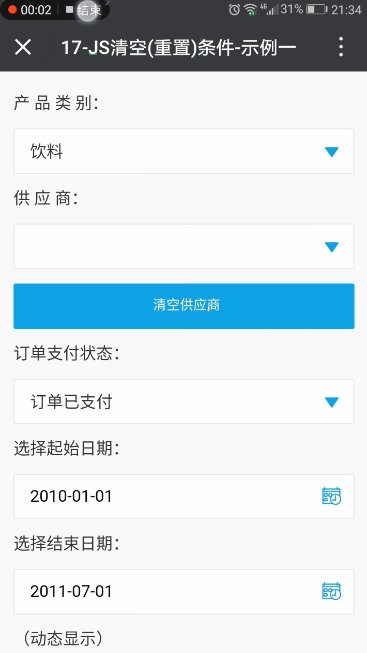
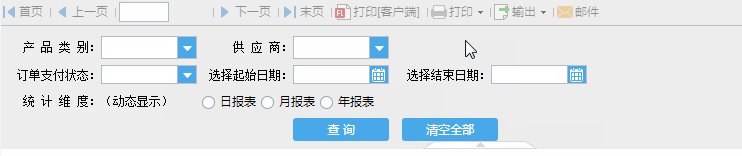
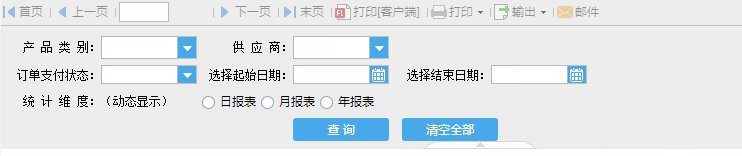
在使用控件时,有时我们希望能够快捷的重置控件的内容,或者重置所有控件的内容。效果如下图所示:
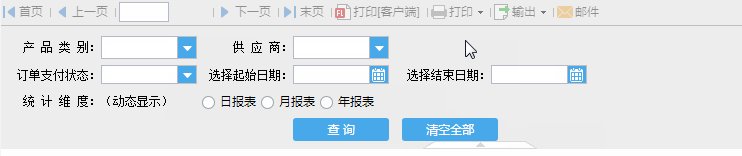
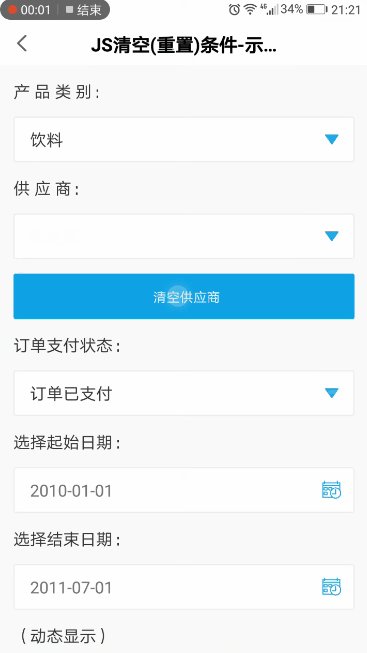
重置某个控件的内容:

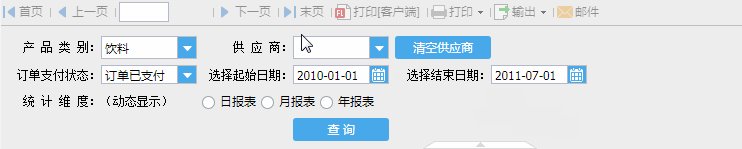
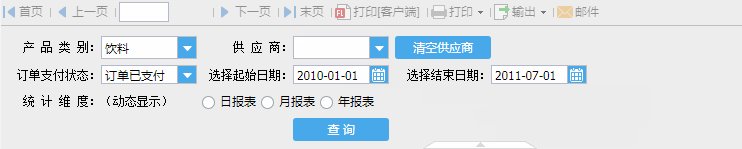
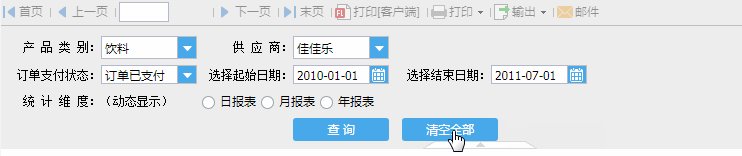
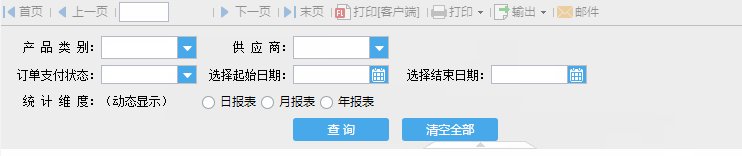
重置所有控件的内容:

3. 实现思路编辑
只重置一个控件的值时,可以在 JS 事件中获取需要重置的控件,用setValue("")、setText("")、reset()给控件赋空值,从而清空该控件的内容;移动端使用reset()重置控件。
当需要重置全部控件时,可以通过form.name_widgets获取参数界面上所有的控件,遍历每个控件并重置,代码如下所示:
$.each(this.options.form.name_widgets, function(i, item) {
if(item.options.type !== 'label') {
item.setValue("");
item.setText("");
item.reset();
}
}); 4. 重置单个控件内容编辑
以描述示例图中清空供应商按钮为例,说明如何重置单个控件内容。
4.1 操作步骤
打开模板%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\parameter\ComplexParaInter.cpt。
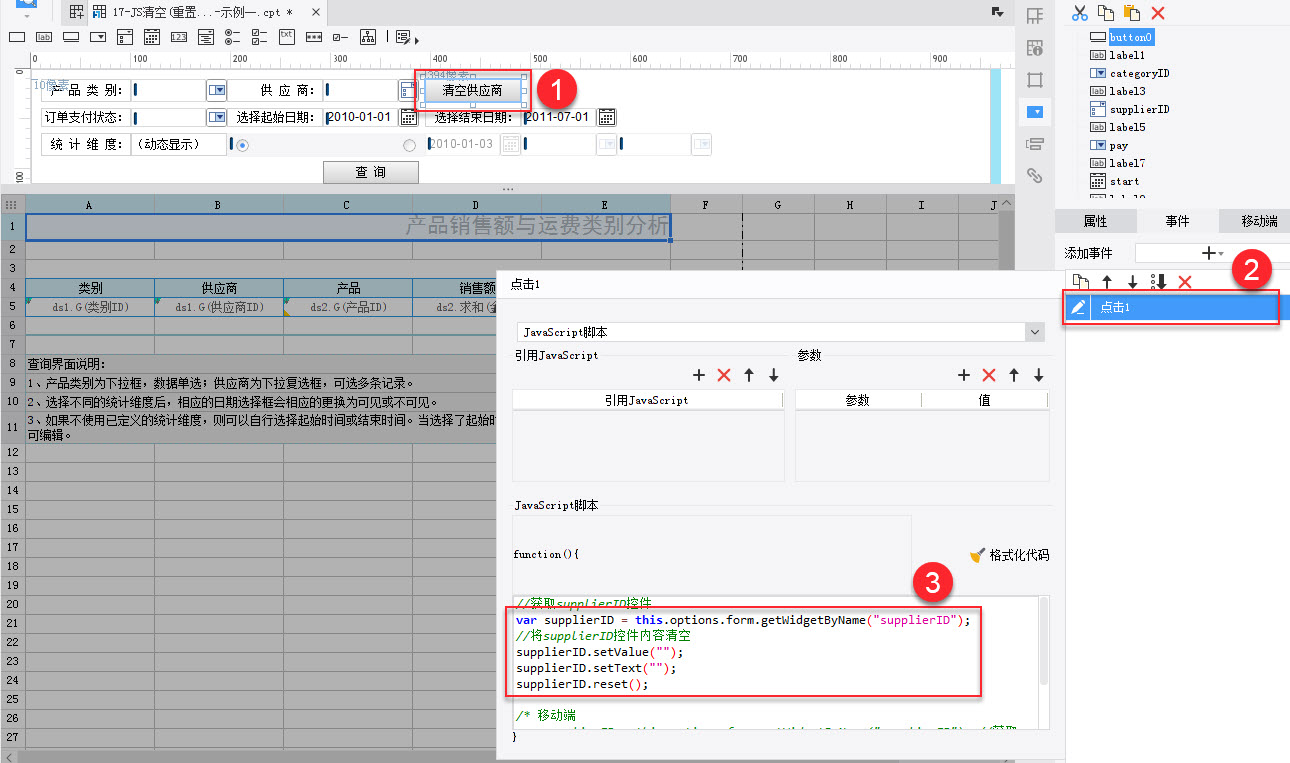
在参数设计页面新建一个按钮控件,设定其按钮名称为清空供应商,并添加点击事件,将供应商(supplierID)控件内容清空,如下图所示:
事件的 JavaScript 代码如下:
//获取supplierID控件
var supplierID = this.options.form.getWidgetByName("supplierID");
//将supplierID控件内容清空
supplierID.setValue("");
supplierID.setText("");
supplierID.reset();移动端使用的 JavaScript 代码如下:
var supplierID = this.options.form.getWidgetByName("supplierID"); //获取supplierID控件
supplierID.reset(); //重置supplierID控件注:PC 端支持移动端的 JavaScript 代码,建议重置控件使用移动端的 JavaScript 代码,可以兼容 PC 端和移动端。
4.2 保存预览
4.2.1 PC 端

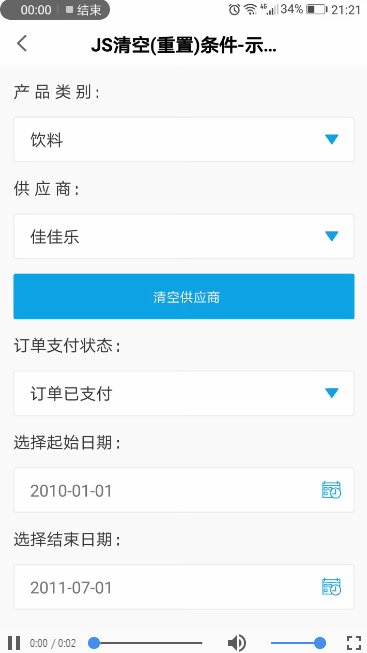
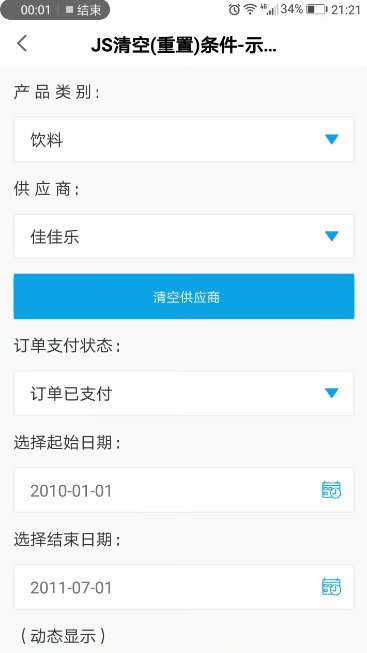
4.2.2 移动端
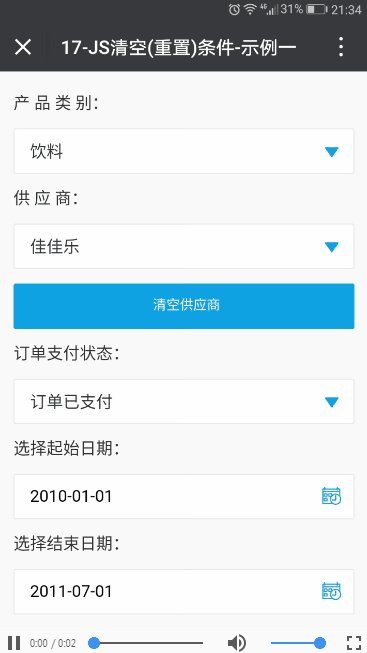
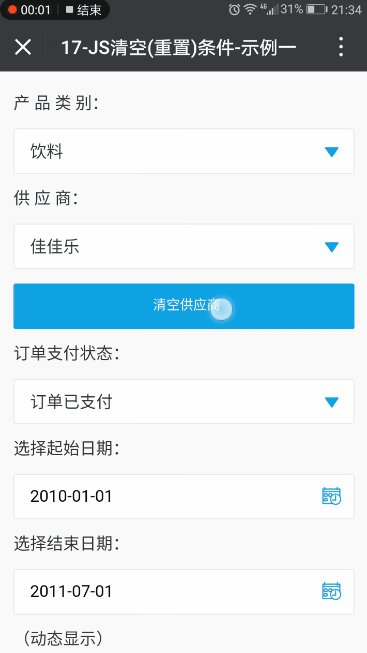
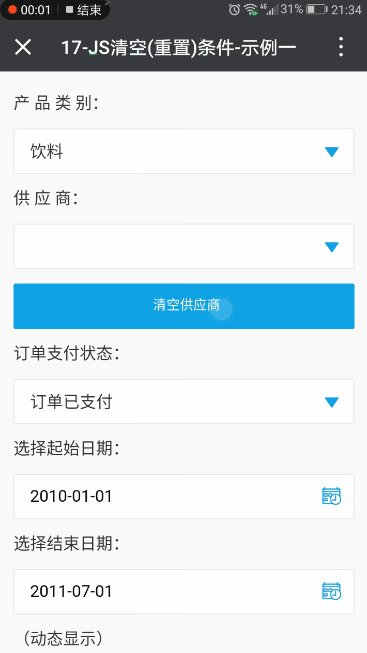
1)App

2)HTML5

4.3 已完成模板
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\参数界面JS实例\17-JS清空(重置)条件-示例一.cpt
5. 重置所有控件内容编辑
以描述示例图中清空全部按钮为例,说明如何重置单个控件内容。
5.1 操作步骤
打开模板%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\parameter\ComplexParaInter.cpt。
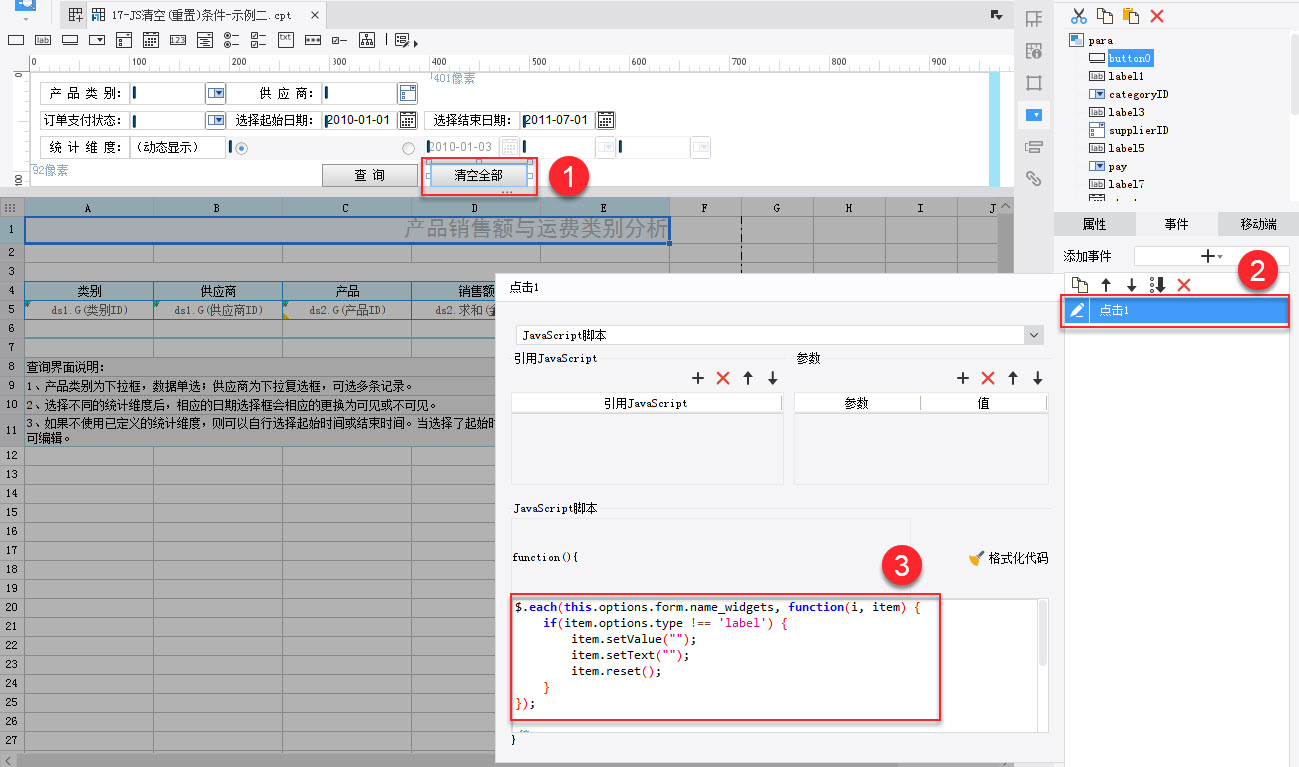
在参数界面新建一个按钮控件,设定其控件名称为清空全部,并添加点击事件:

事件的 JavaScript 代码如下:
$.each(this.options.form.name_widgets, function(i, item) {
if(item.options.type !== 'label') {
item.setValue();
item.setText();
item.reset();
}
});移动端使用下面的 JavaScript 代码:
this.options.form.getWidgetByName("categoryID").reset(); //重置产品类别
this.options.form.getWidgetByName("supplierID").reset(); //重置供应商
this.options.form.getWidgetByName("pay").reset(); //重置订单支付状态
this.options.form.getWidgetByName("start").reset(); //重置起始日期
this.options.form.getWidgetByName("end").reset(); //重置结束日期注:PC 端支持移动端的 JavaScript 代码,建议重置控件使用移动端的 JavaScript 代码,可以兼容 PC 端和移动端。
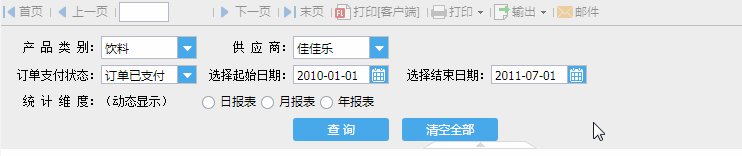
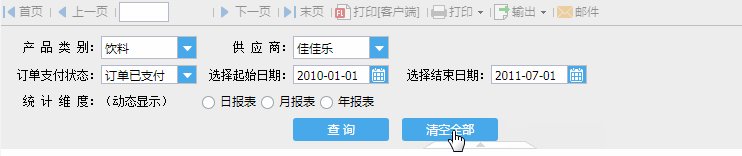
5.2 保存预览
5.2.1 PC 端

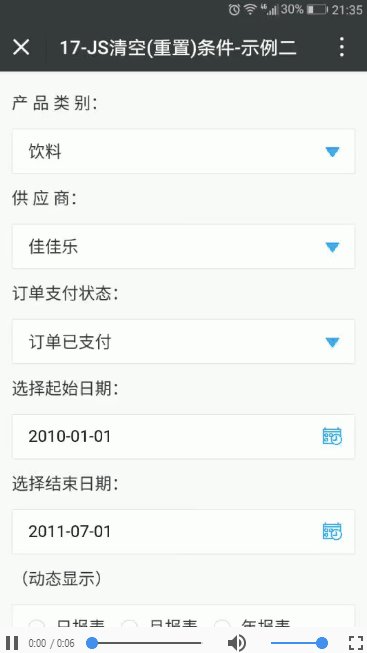
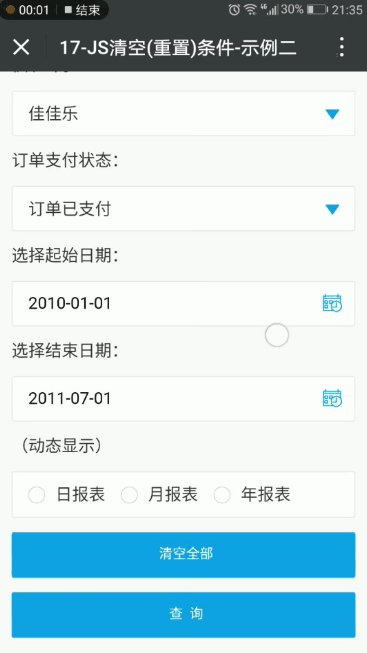
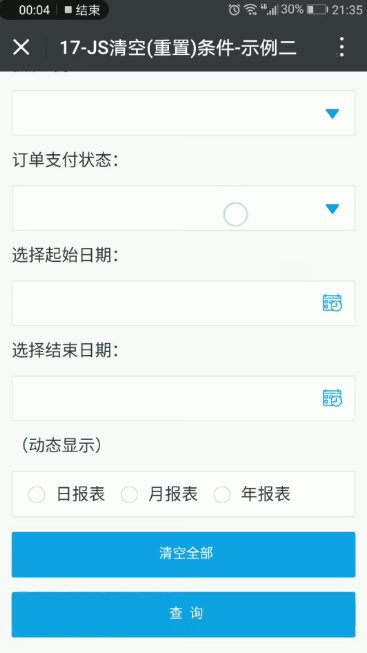
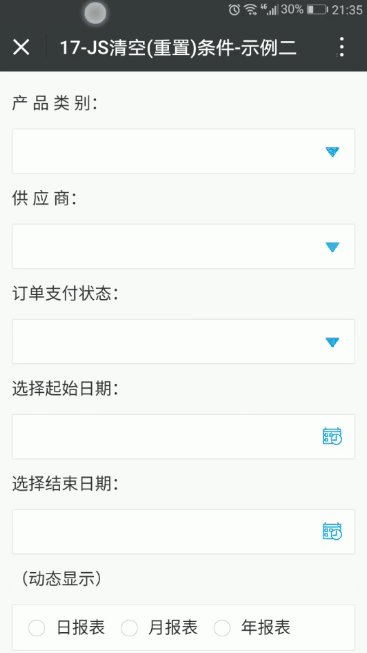
5.2.2 移动端
1)App
2)HTML5
5.3 已完成模板
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\参数界面JS实例\17-JS清空(重置)条件-示例二.cpt

