1. 版本编辑
| 报表设计器版本 | JAR 包 | 扩展图表插件版本 |
|---|---|---|
| 10.0 | 2019-03-01 | v2.2 |
2. 描述编辑
应用场景:当大屏图表(扩展图表插件)播放或刷新至某个点时,触发被联动图表的加载动画或增量刷新,并且使用大屏会有更加酷炫的效果。
功能介绍:动态效果播放时自动触发其他组件数据跟随联动,通过联动对组件进行更为具体的分析。
如下图所示:

注:扩展图表暂时不支持 APP 和 HTML5 的预览。
3. 示例编辑
3.1 材料准备
首先设计大屏的排版布局,一张主体背景图片,以及大屏所涉及的数据,如下:
(1)排版布局

(2)背景图片

(3)数据
注:可以使用第三方软件(navicat premium 软件)将图表导入内置 FRDemo 数据库。
3.2 新建决策报表
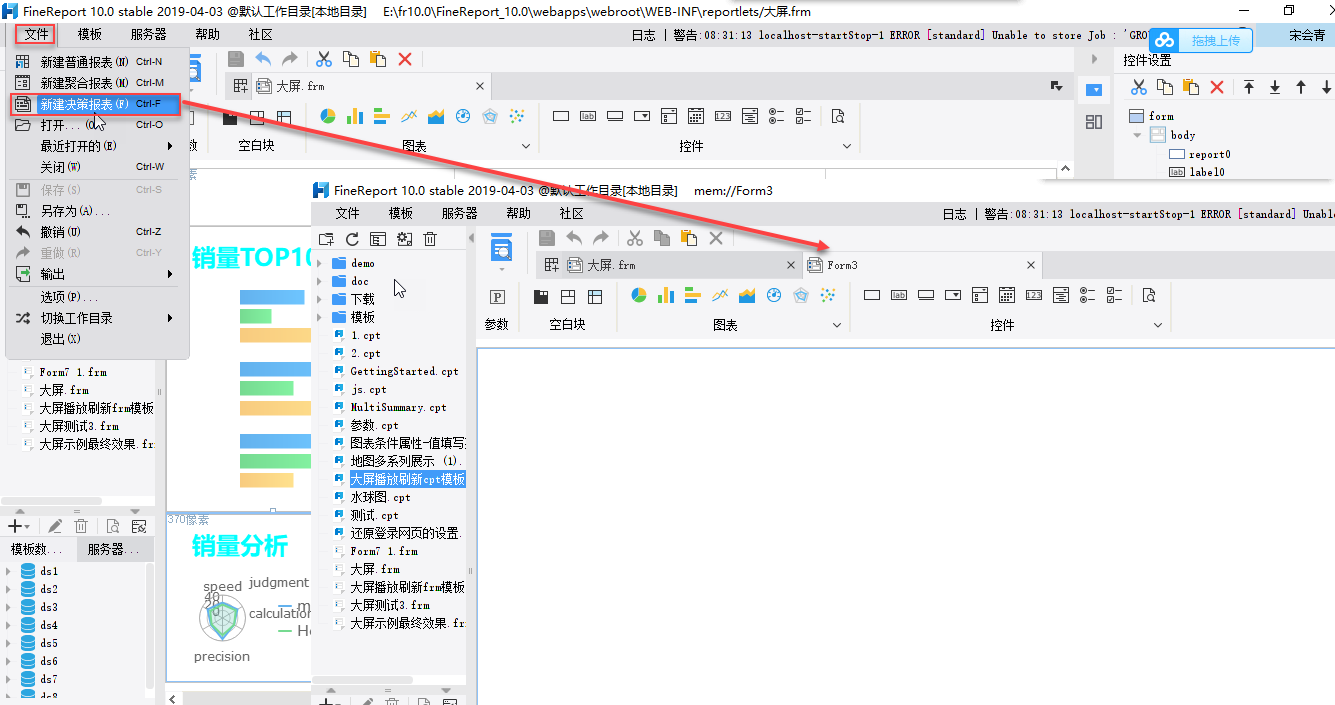
选择文件>新建决策报表,如下图所示:

3.3 新建数据集
新建模板数据集 ds1:SELECT * FROM 总公司面板
ds2:SELECT * FROM 总公司面板 WHERE 分公司='${c}'
ds3:SELECT * FROM 总公司品牌 WHERE 分公司='${c}'
ds4:SELECT * FROM 总公司车系 WHERE 公司='${c}' ORDER BY 销量
ds5:SELECT * FROM 总公司员工 WHERE 公司='${c}'
ds6:SELECT * FROM 总公司月份 WHERE 分公司='${c}'
ds7:SELECT * FROM 总公司影响因素 WHERE 分公司='${c}'
ds8:SELECT * FROM 总公司销售分析 WHERE 分公司='${c}'
3.4 排版布局
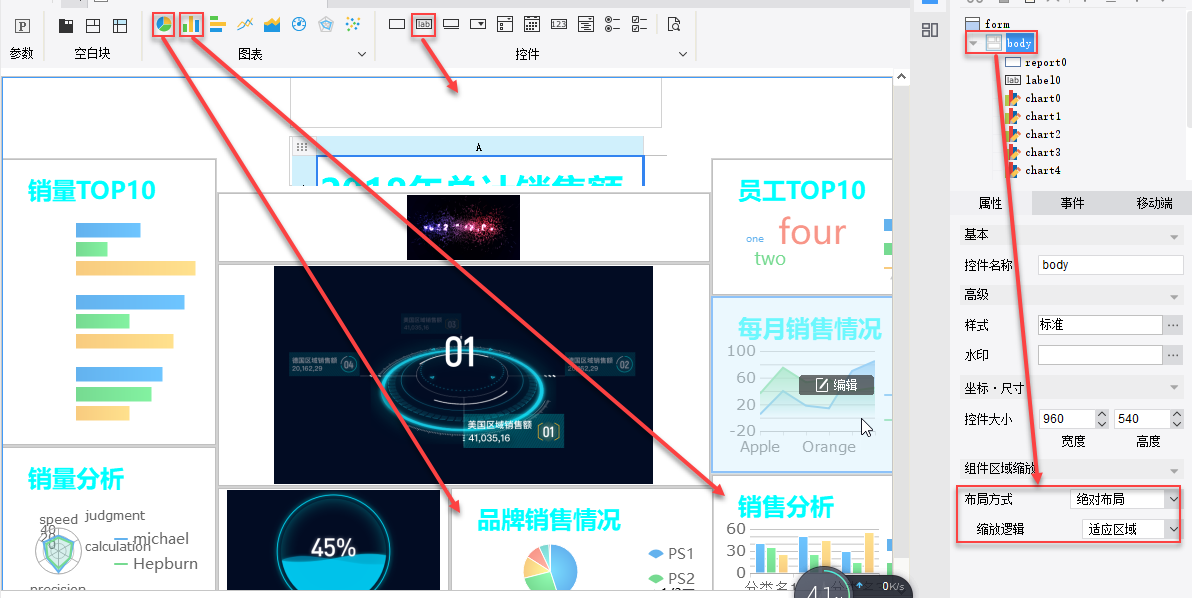
设置表单的布局方式为「绝对布局」,缩放逻辑为「适应区域」;
将排版布局中需要用到的报表块、图表和控件拖到表单的对应位置,如下图所示:

3.5 设置组件
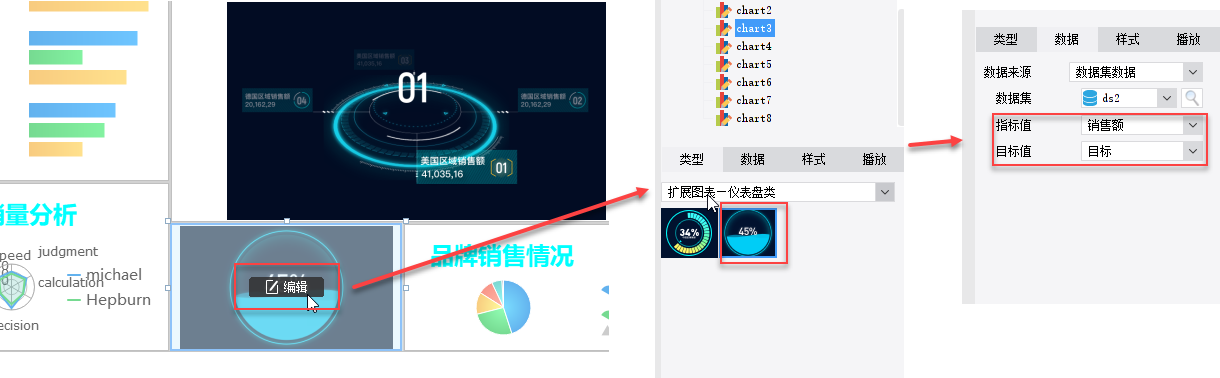
3.5.1 设置每个图表的类型、数据、样式、播放,此处以 chart3 为例
(1)选择编辑,设置类型、数据,如下图所示:

(2)选择样式,设置标题、标签、图形、背景,如下图所示:

注:所有报表块的标题样式根据需要自行设置,背景选择没有背景。
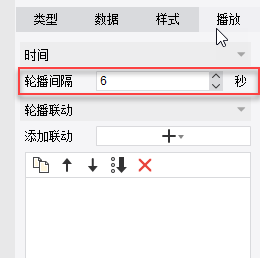
(3)设置播放,如下图所示:

注:扩展图表的默认轮播间隔存在差异,请根据需要自行修改,并使同一个大屏展示的轮播时间保持一致。
注:扩展图表设计请参见 [新]扩展图表,其他图表设计请参见 [新]图表。
3.5.2 控件设置
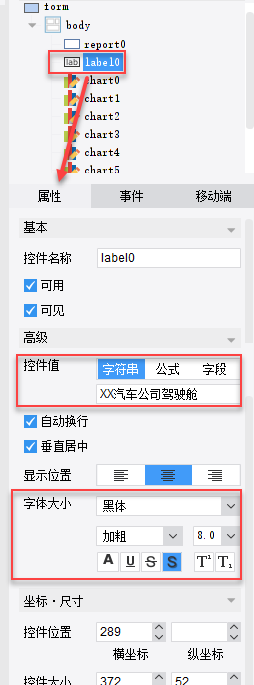
点击 labe10,对控件的属性进行设置,如下图所示:

3.5.3 设置报表块
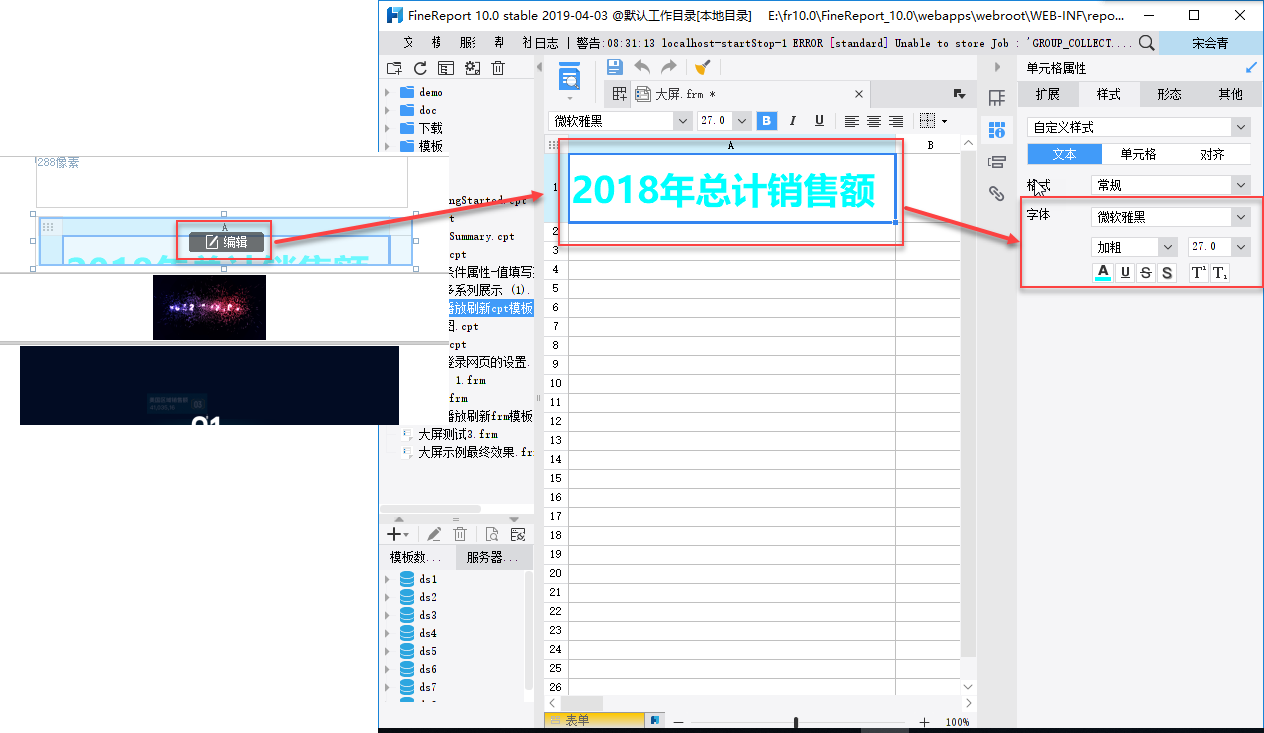
点击编辑报表块,在单元格中输入文字,并对字体进行设置,如下图所示:

3 预览效果编辑
保存模板,选择分页预览,实现效果如描述中所示。
4. 已完成模板编辑
已完成模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\chart\extend\轮播时自动联动其他组件.frm

