1. 需求调研编辑
| 模块 | 输出 |
|---|---|
| 业务需求调研 | 《业务需求调研报告》 |
| 硬件调研 | 《大屏采购硬件清单》 |
| 数据调研 | 《数据质量调研报告》 |
| 关键性技术预研 | 《技术预研报告》 |
1.1 业务需求调研
1.1.1 根据业务场景抽取关键指标
关键指标是一些概括性词语,是对一组或者一系列数据的统称。一般情况下,一个指标在大屏上独占一块区域,所以通过关键指标定义,我们就知道大屏上大概会显示哪些内容以及大屏会被分为几块。
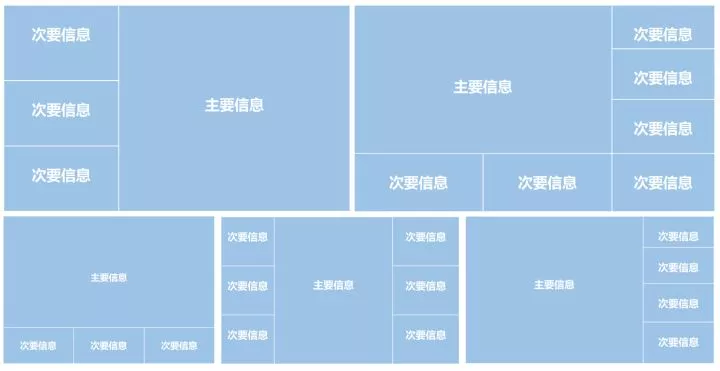
确定关键指标后,根据业务需求拟定各个指标展示的优先级(主、次、辅)。
主:反应核心业务内容的
次:用于进一步阐述主要指标的
辅:主要指标的补充信息
样例如下:

1.1.2 定义指标分析维度
同一个指标的数据,从不同维度分析就有不同结果。
比较类:数据之间存在何种差异、差异主要体现在哪些方面
分布类:指标里的数据主要集中在什么范围、表现出怎样的规律
流程类:
地图类:
占比类:指标里的数据都由哪几部分组成、每部分占比如何
区间类:
关联类:数据之间的相关性
时间类
趋势类:
1.1.3 确定可视化图表类型
当确定了某个数据关系类型后,就可以根据该数据的使用场景查找出相对应的图表和使用建议,并在其中进行选择。

以一份购物城数据为例:

1.2 硬件调研
大屏是否已买,大屏分辨率,大屏显卡所支持的分辨率输出,显卡是否支持自定义分辨率,HTML线支持的分辨率。
了解物理大屏分辨率,确定设计稿尺寸。
1.3 数据质量调研
数据源(是否填报)、数据更新周期
| 数据情况 | 举例 |
|---|---|
| 数据来源 | 填报、读业务库、读中间库 |
| 数据单位 | 单位、小数位 |
| 数据更新频率 | 实时、准实时 |
2. 原型设计编辑
| 输出 |
|---|
指标排版图 |
根据排版好的内容落地成原型图(demo) |
2.1 大屏指标排版图
根据之前定好的业务指标进行排版:
主:核心业务指标安排在中间位置、占较大面积,多为动态效果丰富的地图
次:次要指标位于屏幕两侧,多为各类图表
辅:辅助分析的内容,可以通过钻取联动、轮播显示
一般把有关联的指标让其相邻或靠近,把图表类型相近的指标放一起,这样能减少观者认知上的负担并提高信息传递的效率。

2.2 输出大屏原型 demo
根据排版好的内容落地成原型 demo
3. 可视化设计编辑
3.1 定义设计风格
⾸先先考虑报表的定位,⽤户群体,公司品牌⾊,年龄层。
根据以上的报表需求,能得到关于报表配⾊的关键词。再根据关键词来选择合适的配⾊⽅案。
3.2 根据 demo 制作 UI 效果图
根据定义好的「设计风格」与「大屏原型图demo」进行合理的可视化设计。
3.3 效果图落地
输出切图
3.4 美化 demo
根据效果图进行进一步美化。
4. 大屏调试编辑
4.1 视觉方面的测试
关键视觉元素、字体字号、页面动效、图形图表等是否按预期显示、有无变形、错位等情况。
4.2 性能与数据方面的测试
图形图表动画是否流畅、数据加载、刷新有无异常;页面长时间展示是否存在奔溃、卡死等情况;后台控制系统能否正常切换前端页面显示。
5. 上线运行编辑
熄屏问题
播放周期

