历史版本13 :图表块 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
目录:
1. 描述编辑
图表块样式设计包括图表块组件样式的设计和图表块图表样式的设计,其中图表块图表的样式设计即图表样式,下面我们着重讲解图表块组件样式的设计。
打开决策报表%FR_HOME%\webroot\WEB-INF\reportlets\doc\Frm\决策报表入门2.frm
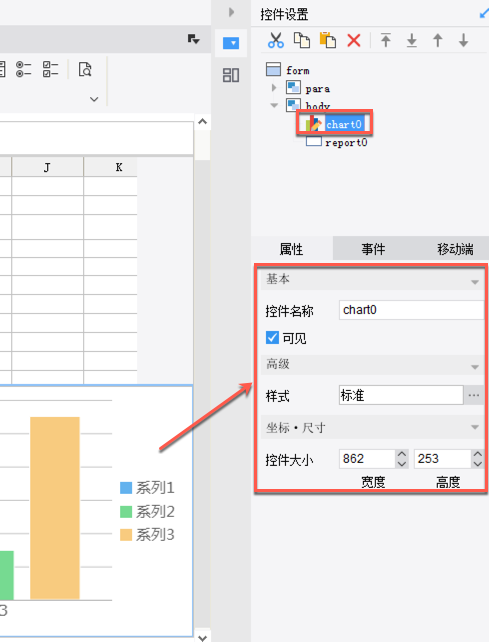
该决策报表中有一个图表组件,我们选中图表组件,即可在右上方的面板中对图表块组件样式进行设置,如下图:

图表属性设置中高级设置只有一个样式设置,且设置方法与报表块一样,这里不再赘述,详情请查看报表块样式
2. 关于内边距设置编辑
2.1 问题描述
内边距设置会导致移动端图表块预览大小不一致。
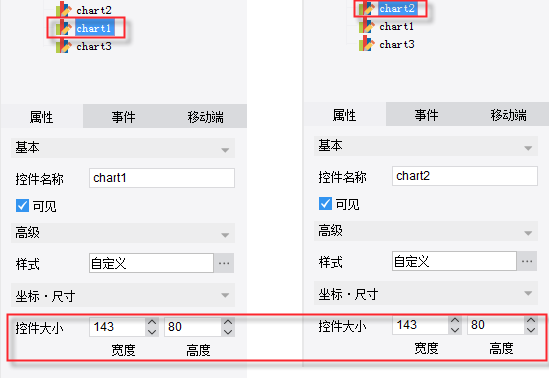
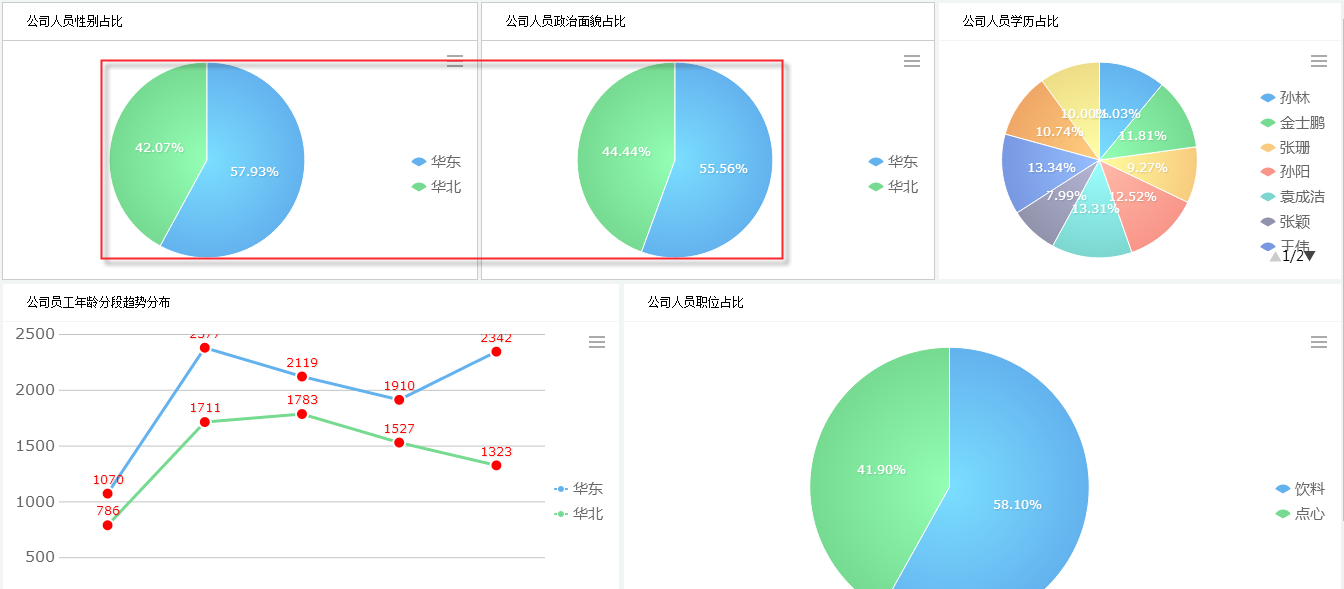
如下图所示:图表块1与图表块2的大小设置是一致的;

在PC端下预览下,图表1与图表2下的饼图大小也是一样的;
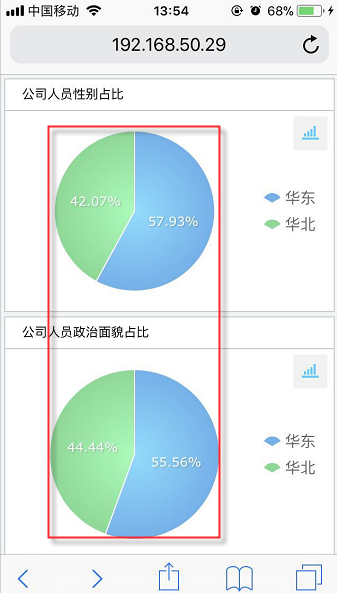
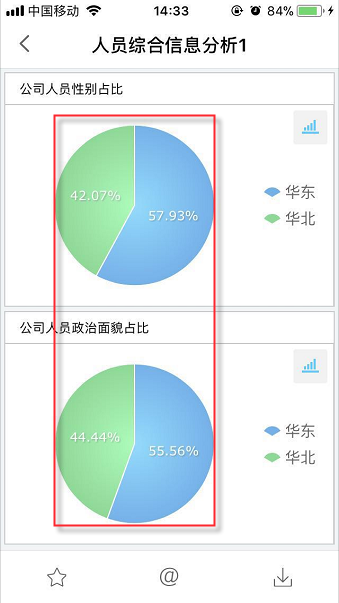
然而在移动端或HTML5下预览时,两张饼图的大小是不一致的;
如上图所示,可以发现图表2比图表1更大。那么原因出在哪里呢?
2.2 问题解决
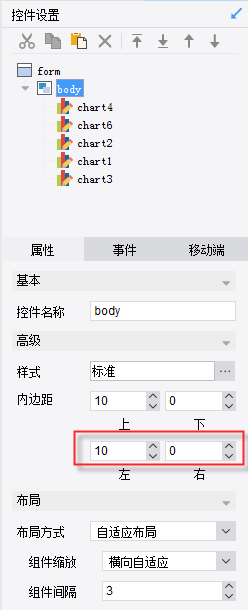
原因在于模板内边距的左内边距,设计器的自适应会将左边距计入相邻的组件宽度;

解决方法有三种:
1)取消设置模板内边距的左边距,并且调整chart1与chart2的尺寸宽高一致;
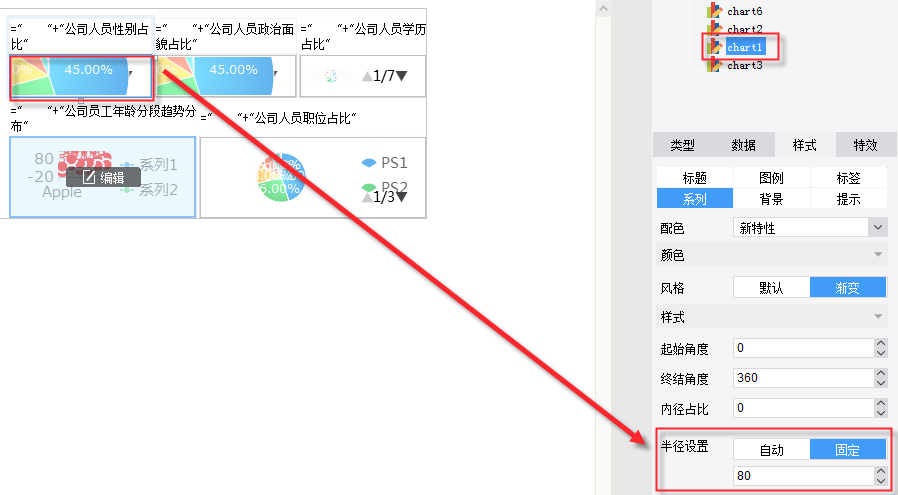
2)由于chart1、chart2均为饼图,可以强制设定饼图半径为相等的固定值;如下图所示
chart2的设置方法同理。
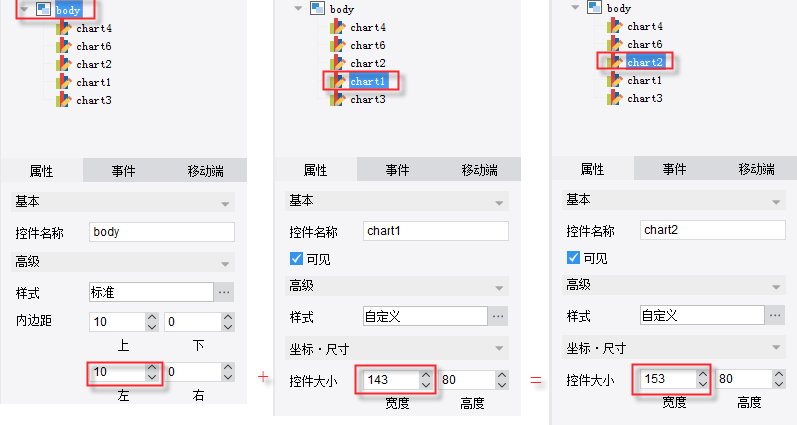
3)通过调整控件大小实现,只要边距加上相邻组件的宽度跟期望等宽的控件宽度相等;
即左边距加上chart1的宽度等于chart2的宽度。如下图所示:

2.3 效果预览
PC端预览:

移动端与HTML5预览效果一致,饼图大小是一致的:

2.4 已完成模板
已完成模板可参考:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Frm\内边距设置.frm

