历史版本5 :JS实现时钟效果 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1.问题描述编辑
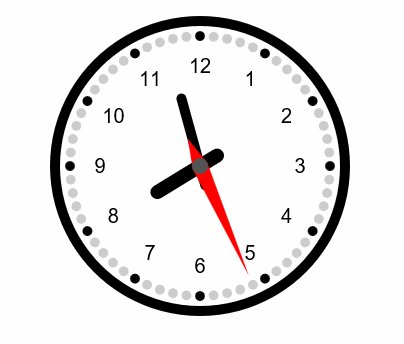
在做报表的时候希望实时的展现时间,并有一个比较美观的效果,效果如下图:

2.实现思路编辑
利用HTIML5的画布功能并配合JavaScript代码,获取系统的实时时间,并间隔一秒绘制一次时钟。
3.实现步骤编辑
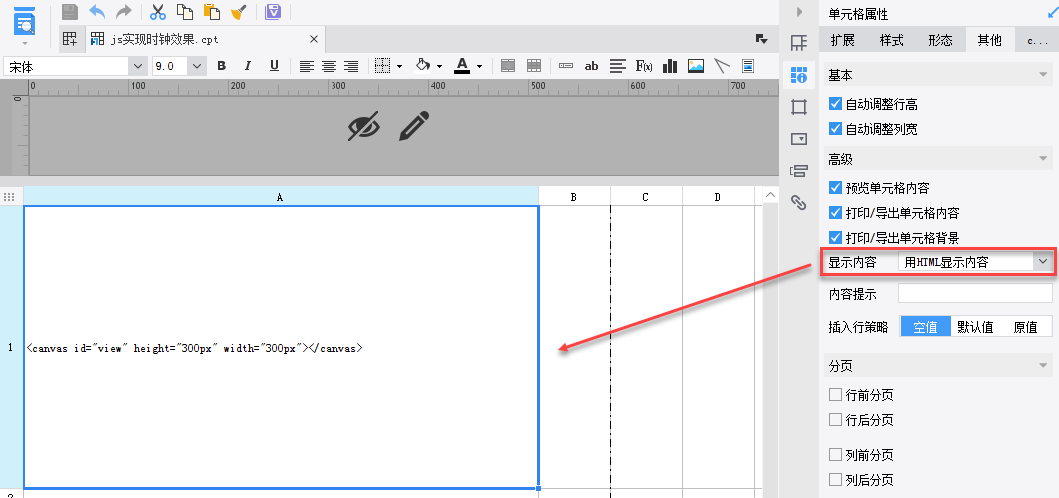
1)在单元格中输入以下代码,然后使用HTML显示内容:

<canvas id="view" height="300px" width="300px"></canvas>
注:代码中的宽和高属性可以根据自己的需要调整。
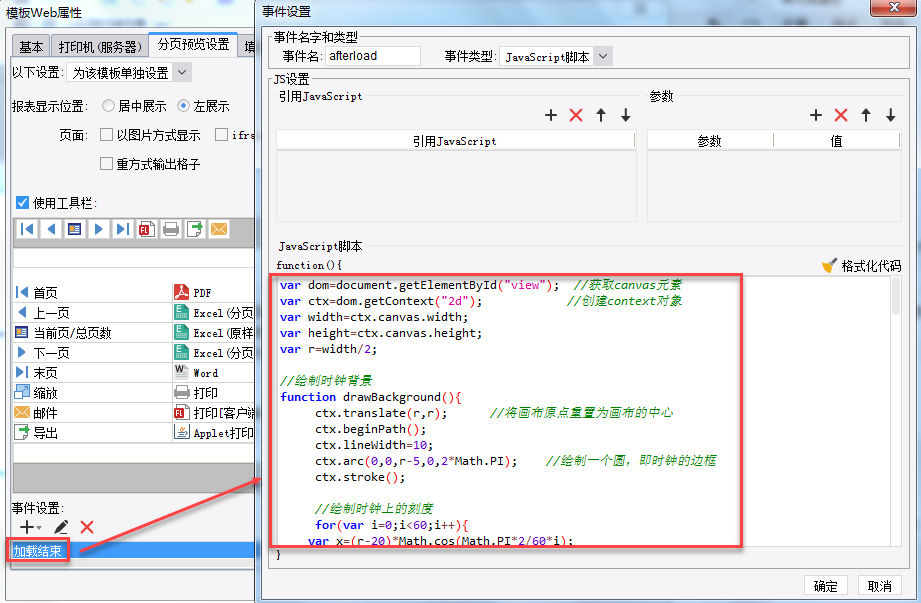
2)在预览方式中添加JavaScript加载结束事件,如下:

JavaScript代码如下:
var dom=document.getElementById("view"); //获取canvas元素
var ctx=dom.getContext("2d"); //创建context对象
var width=ctx.canvas.width;
var height=ctx.canvas.height;
var r=width/2;
//绘制时钟背景
function drawBackground(){
ctx.translate(r,r); //将画布原点重置为画布的中心
ctx.beginPath();
ctx.lineWidth=10;
ctx.arc(0,0,r-5,0,2*Math.PI); //绘制一个圆,即时钟的边框
ctx.stroke();
//绘制时钟上的刻度
for(var i=0;i<60;i++){
var x=(r-20)*Math.cos(Math.PI*2/60*i);
var y=(r-20)*Math.sin(Math.PI*2/60*i);
//每逢5个刻度使用黑色绘制,其余用灰色绘制
if(i%5===0){
ctx.fillStyle="#000000";
}else{
ctx.fillStyle="#cccccc";
}
ctx.beginPath();
ctx.arc(x,y,5,0,2*Math.PI);
ctx.fill();
}
//绘制时钟上的数字
ctx.font="20px Arial";
ctx.textAlign="center";
ctx.textBaseline="middle";
ctx.fillStyle="#000000";
for(var j=0;j<12;j++){
var ax=(r-50)*Math.cos(Math.PI*2/12*j);
var ay=(r-50)*Math.sin(Math.PI*2/12*j);
ctx.beginPath();
ctx.fillText(j>9?j-9:j+3,ax,ay); //因为PI的角度计算是从3点钟方向顺时针计算的,所以要对数字判断处理
ctx.fill();
}
}
//绘制时针
function drawHour(hour,minute,second){
ctx.save(); //保存当前绘图环境
ctx.beginPath();
//时针的角度等于小时的角度加分钟和秒钟转化为小时的角度
var rad=2*Math.PI/12*hour+2*Math.PI/12/60*minute+2*Math.PI/12/60/3600*second;
ctx.rotate(rad);
ctx.lineWidth=14;
ctx.lineCap="round"; //设置画线结束端为圆帽形
ctx.moveTo(0,20);
ctx.lineTo(0,-r+100);
ctx.stroke();
ctx.restore(); //返回之前保存的绘图环境
}
//绘制分针
function drawMinute(minute,second){
ctx.save(); //保存当前绘图环境
ctx.beginPath();
//分针的角度等于分钟的角度加秒钟转化为分钟的角度
var rad=2*Math.PI/60*minute+2*Math.PI/3600*second;
ctx.rotate(rad);
ctx.lineWidth=10;
ctx.lineCap="round";
ctx.moveTo(0,20);
ctx.lineTo(0,-r+80);
ctx.stroke();
ctx.restore(); //返回之前保存的绘图环境
}
//绘制秒针
function drawSecond(second){
ctx.save(); //保存当前绘图环境
ctx.beginPath();
ctx.fillStyle="#FF0000";
var rad=2*Math.PI/60*second; //秒针的角度为当前秒钟的角度
ctx.rotate(rad);
ctx.lineWidth=2;
ctx.lineCap="round";
ctx.moveTo(0,30);
ctx.lineTo(8,0);
ctx.lineTo(0,-r+30);
ctx.lineTo(-8,0);
ctx.lineTo(0,30);
ctx.fill();
ctx.restore(); //返回之前保存的绘图环境
}
//重新绘制时钟
function run(){
ctx.clearRect(0,0,width,height); //清空整张画布,在下面的代码中重新绘制
ctx.save(); //保存当前绘图环境
var time =new Date(); //获取当前时间
var hour=time.getHours(); //获取小时数
var minute=time.getMinutes(); //获取分钟数
var second=time.getSeconds(); //获取秒数
drawBackground(); //绘制背景
drawHour(hour,minute,second); //绘制时针
drawMinute(minute,second); //绘制分针
drawSecond(second); //绘制秒针
//绘制时钟中心的那个点
ctx.fillStyle="#555";
ctx.beginPath();
ctx.arc(0,0,8,0,2*Math.PI);
ctx.fill();
ctx.restore(); //返回之前保存的绘图环境
}
window.setInterval(function(){run();},1000); //每隔一秒重新绘制时钟4.保存预览编辑
点击分页预览,效果如上图。
已完成模板可参考%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\js实现时钟效果.cpt
5.备注说明编辑
如果是在决策报表中,就添加报表块然后执行相同操作,然后在报表块的事件里把上述JavaScript代码添加到下面代码的function里面。
setTimeout(function(){ },1000); 
