历史版本9 :JS判断PC和移动设备类型 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
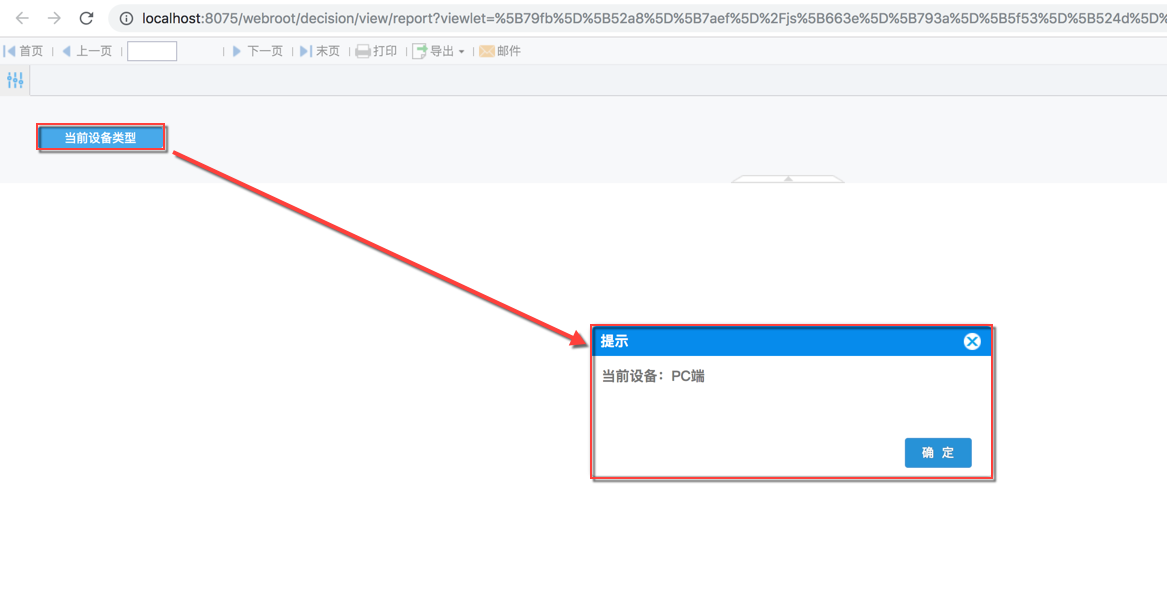
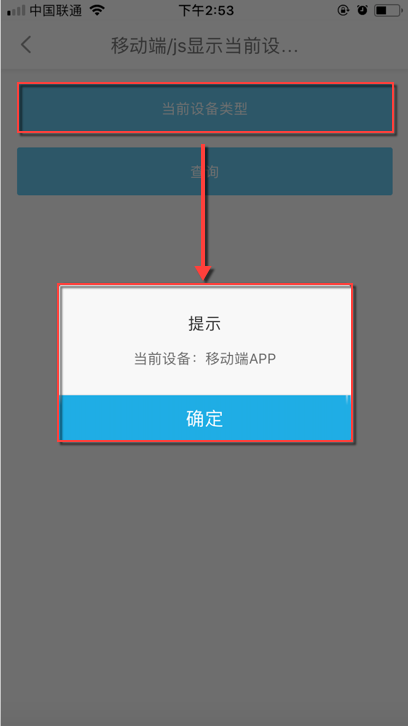
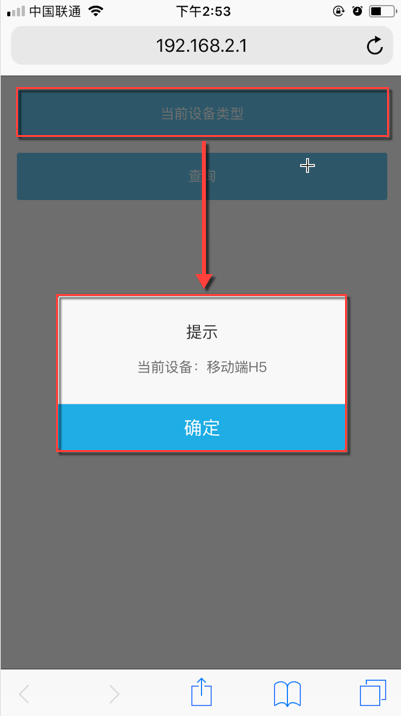
有时需要判断当前登陆的环境是手机端还是电脑端,实现效果如下图:
1)PC端

2)移动端APP

3)移动端H5

2. 解决方案编辑
可以通过JavaScript来实现判断当前的设备类型:
navigator是JavaScript中的一个独立的对象,用于提供用户所使用的浏览器以及操作系统等信息,以navigator对象属性的形式来提供。所有浏览器都支持该对象。 而navigator对象有一个userAgent属性,会返回用户的设备操作系统和浏览器的信息。 此时可以通过userAgent判断是H5浏览器还是pc浏览器。
而app不能获取window的浏览器对象navigator的。那么可以在之前判断是否存在navigator,不存在即为APP。
3. 示例编辑
3.1 模板设置
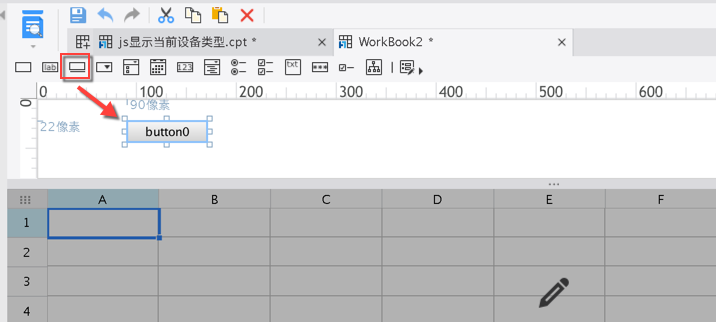
新建模板,在参数面板中添加按钮控件,如下所示:

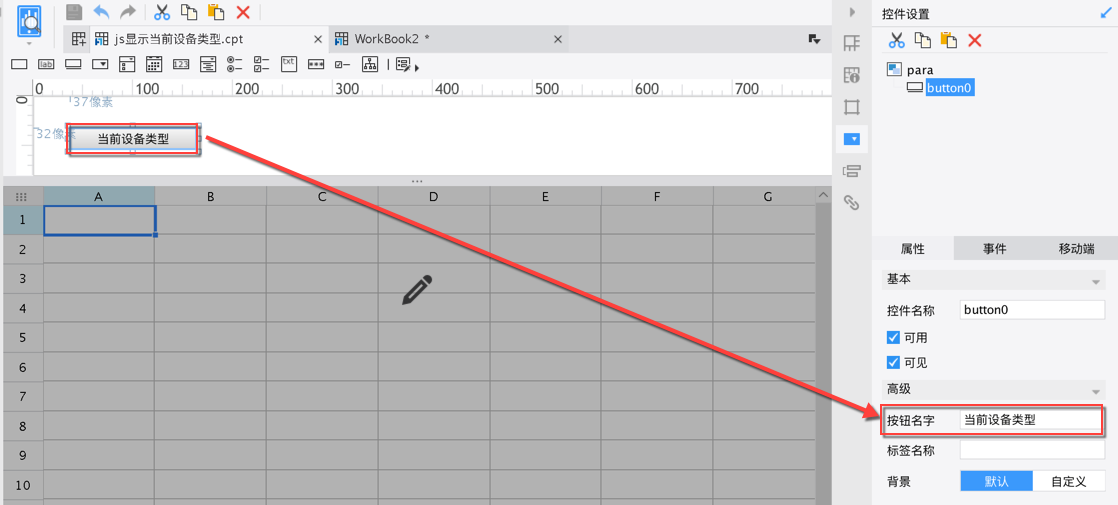
修改按钮名称为“当前设备类型”,如下图:

3.2 添加事件
给按钮控件添加点击事件,如下所示:
if(!window.navigator) {
FR.Msg.alert("提示","当前设备:移动端APP")
}
else{
if(/Mobile|Android|webOS|iPhone|iPad|Phone/i.test(navigator.userAgent)){
FR.Msg.alert("提示","当前设备:移动端H5");
}
else{
FR.Msg.alert("提示","当前设备:PC端");
}
} 
