历史版本9 :在报表中调用自定义JS方法 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 问题描述编辑
两种情况:
1、报表嵌入在某个页面的iframe框架中,需要在报表模板中获取页面里面定义的方法;
2、报表嵌入在某个页面的iframe框架中,需要在报表模板中获取页面中另一个iframe里面的方法。

2. 解决方案编辑
首先通过JavaScript获取方法所在的对象,然后通过方法名调用:
情况1中页面对于模板来说是父,因此可以通过parent.window.fnname()调用父页面的方法;
情况2中通过父页面获取另一个iframe,再调用其中的方法:parent.window.getElementById("iframename").contentWindow.fnname()。
3. 示例编辑
3.1 前提准备
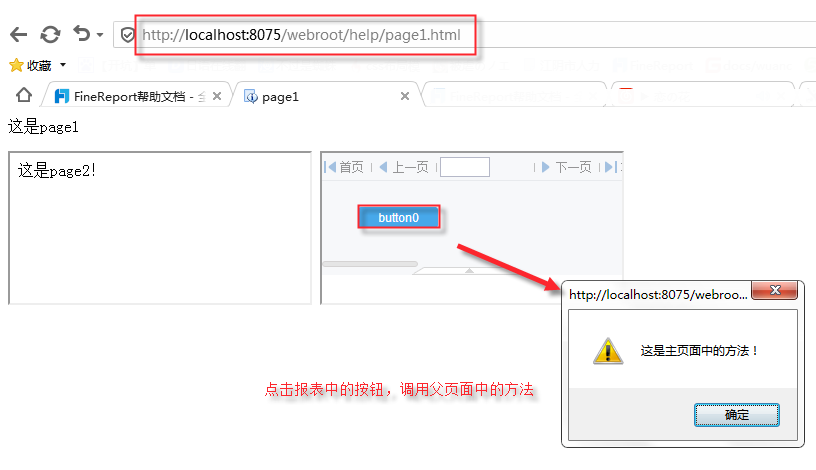
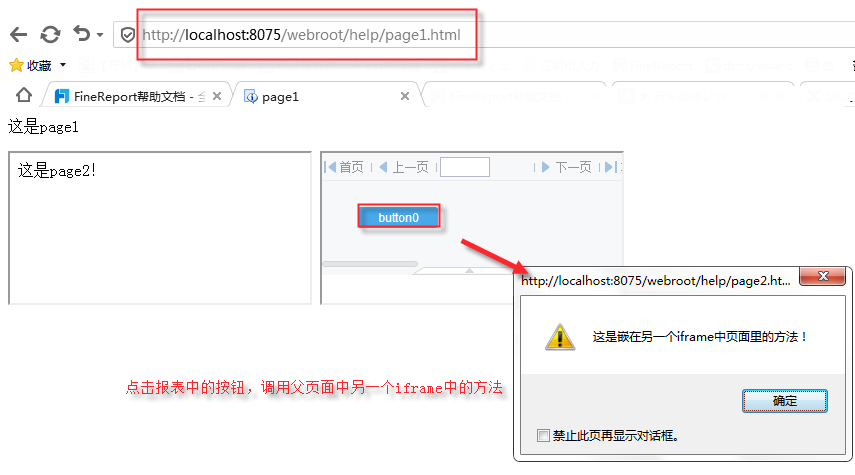
如下page1.html中,通过iframe嵌入了一张report报表及page2.html页面;在page1中定义了方法fun1:
<html>
<head>
<title>page1</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript">
function fun1(){
alert("这是主页面中的方法!");
}
</script>
</head>
<body>
<p>这是page1</p>
<iframe src="/webroot/help/page2.html" name="page2" id="page2" ></iframe>
<iframe src="/webroot/decision/view/report?viewlet=report.cpt" name="report" scrolling="auto"></iframe>
</body>
</html>其中page2.html中也定义了一个方法fun2:
<html>
<head>
<title>page2</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript">
function fun2(){
var name = alert("这是嵌在另一个iframe中页面里的方法!")
}
</script>
</head>
<body>
<P>这是page2!</p>
</body>
</html>将page1.html/page2.html保存在webapps\webroot\help目录下。
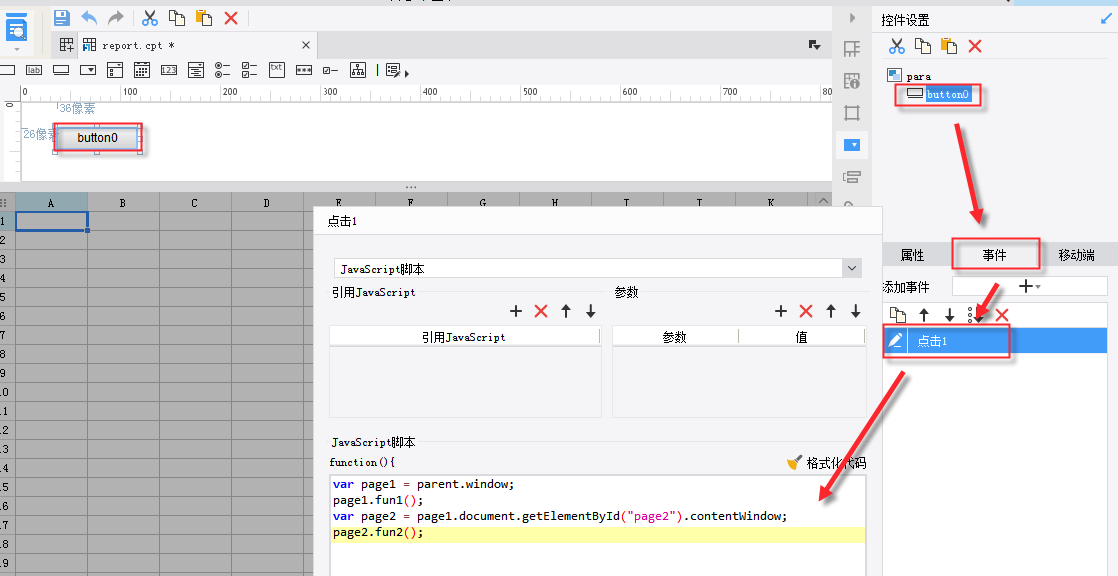
3.2 在模板中调用客户自己的JavaScript方法
如在report.cpt模板的参数界面增加一个按钮,按钮点击事件中,获取页面page1及page2中的方法,JavaScript如下:
var page1 = parent.window;
page1.fun1();
var page2 = page1.document.getElementById("page2").contentWindow;
page2.fun2();
打开浏览器,输入http://localhost:8075/webroot/help/page1.html。即可看到上图所示的效果。

