历史版本9 :JS实现鼠标点击的行变色 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 问题描述编辑
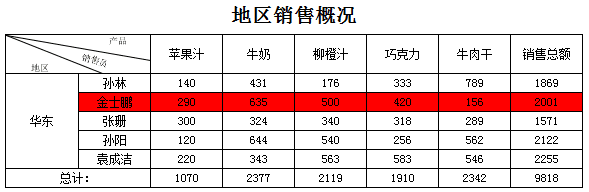
在预览模板时,由于数据比较多,希望鼠标点击某行时该行高亮显示,如下图所示,此时要如何实现呢?

2. 实现思路编辑
给模板增加加载结束事件,设置当鼠标点击当前行时,当前行为红色。
3. 实现步骤编辑
打开一模板如:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\GettingStarted.cpt模板,点击模板>模板web属性>分页预览设置,选择为该模板单独设置,然后添加加载结束事件,具体JavaScript代码如下:
contentPane.makeHighlight('red'); //使点击的行变成红色分页预览模板,当鼠标点击某行时,某行变色。
如果要实现鼠标滑过改行是改变颜色,JavaScript语句修改为:
contentPane.makeHighlight('red','mouseover');如果使用了条件属性中的隔行显示不同的背景色,还要实现鼠标点击该行高亮显示,JavaScript语句修改为:
contentPane.makeHighlight('red', '' ,true); 
