历史版本20 :自由报表 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述
自由报表章节在线视频地址请查看 【自由报表】
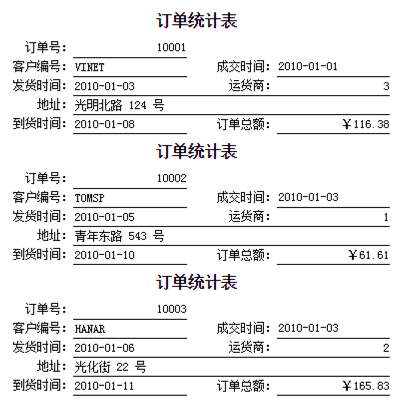
内置的数据库中有一张雇员表,他有很多字段,这些字段都要显示在报表中,如果把它显示在报表的一行上,看起来会很拥挤,如果报表中要显示图片字段,把图片和非图片字段都显示在报表的同一行上,会严重的影响报表的美观,这个时候就可以做成自由格式的报表。如下面的订单统计自由报表:

可以看到,自由报表不像网格式报表或者分组报表那样规则,其特点是数据库表中的一条记录不是分布在一行上,而是散放在多行上,记录分块或者分页显示,以提高报表的可读性和美观性。
2. 操作步骤编辑
2.1 添加数据集
新建普通报表,添加数据集 ds1,SQL 语句为SELECT * FROM 订单,如下图所示:

2.2 表样设计
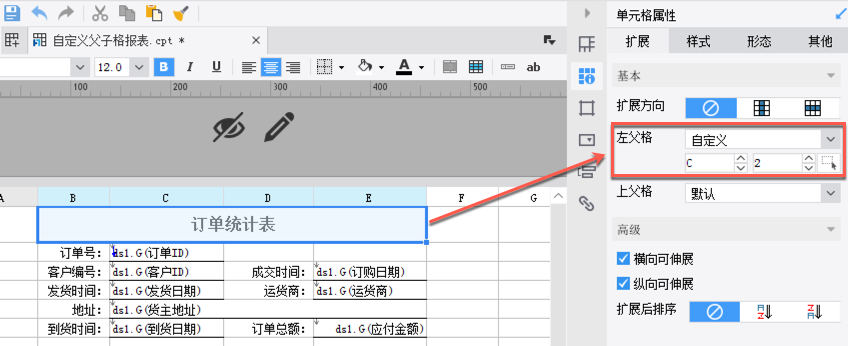
自由格式报表比较随意,按照需要的样式在对应单元格中拖入数据列即可,如下图所示:

2.3 父格设置
由于数据列不在同一行上,因此不会自动形成父子关系,我们希望客户 ID、订购日期等数据列能附属于订单 ID 而扩展,同时报表标题及数据列标题也会跟随订单 ID 的扩展而复制。
将 B1、B2~B6 单元格,左父格设为订单 ID 单元格,即 C2 单元格。
同样,C3~C6 单元格,也设置左父格为订单 ID 单元格。如下图所示:

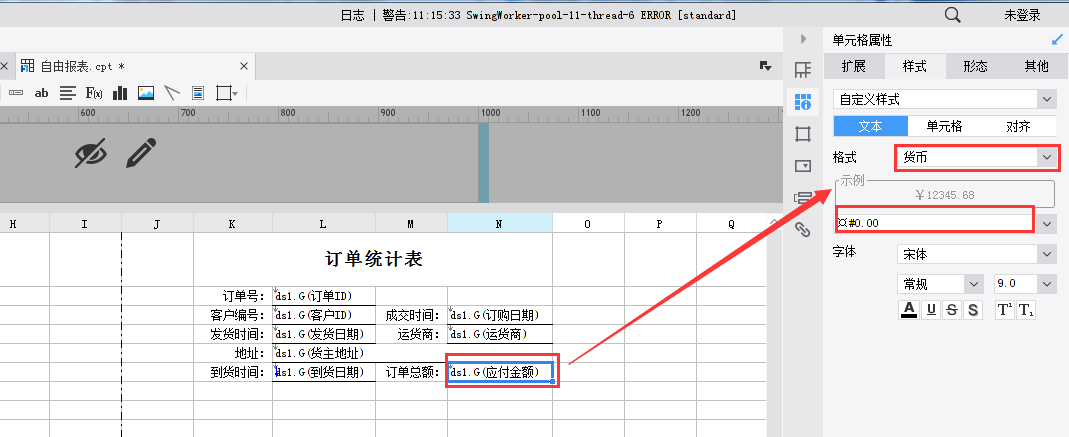
同样,E6 单元格,在单元格属性的样式选项卡里设置格式为:货币,并选择示例样式。如下图所示:

然后设置表格边框线,预览即上图效果。
注:根据父子格原理,D3 至 E6 可以不另设父格,因为他们会自动将 C3 至 C6 单元格为左父格。
3. 效果预览编辑
已完成的模板,可参见%FR_HOME%\webroot\WEB-INF\reportlets\doc\Primary\FreeReport\自定义父子格报表.cpt
模板效果在线查看请点击 自定义父子格报表.cpt
自由报表章节在线视频地址请查看 【自由报表】

