历史版本36 :自适应属性 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 版本编辑
2. 描述编辑
应用场景:PC 端,用户预览模板希望能够根据屏幕分辨率自适应。
功能介绍:提供表格自适应(横向自适应、双向自适应)、字体自适应的设置。
3. 操作步骤编辑
3.1 PC 端报表块自适应属性(FRM)
1)第一次预览效果
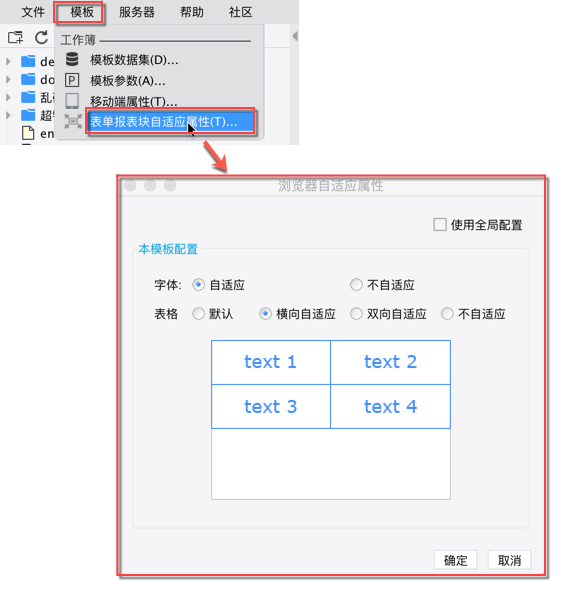
点击模板>表单报表块自适应属性,弹出「浏览器自适应属性」面板,可以选择是否「使用全局配置」,可以根据需要选择字体和表格是否自适应以及如何自适应,如下图:

报表块自适应逻辑:
| 自适应属性 | 效果 | 注意事项 |
|---|---|---|
| 字体-自适应 | FRM 里的报表块里的字体大小会根据 body 的高度和浏览器的大小缩放 | 需要搭配横向自适应、双向自适应 |
| 字体-不自适应 | FRM 里的报表块里的字体大小不会自适应 | |
| 表格-默认 | 横向充满 | 设置横向自适应后,单元格多的情况下,单元格只能缩小到一定比例,再缩小出现横向滚动条 |
| 表格-横向自适应 | 横向充满 | 同上 |
| 表格-双向自适应 | 双向充满 | 设置双向自适应后,单元格多的情况下,单元格只能缩小到一定比例,再缩小出现横向滚掉条、纵向滚动条 |
| 表格-不自适应 | 原样输出 |
注:一定比例为0.4,浏览器中报表的宽高 / 正文宽高 < 0.4
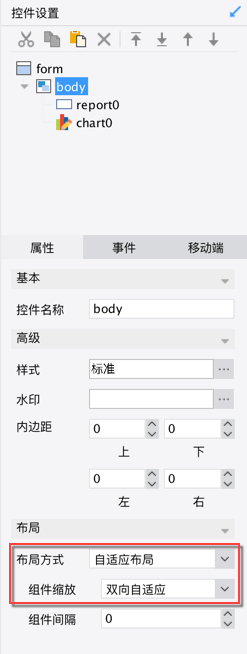
2)预览后缩放浏览器窗口缩放,跟 body 布局方式 有关,如下图:

3.2 PC端自适应属性(CPT)
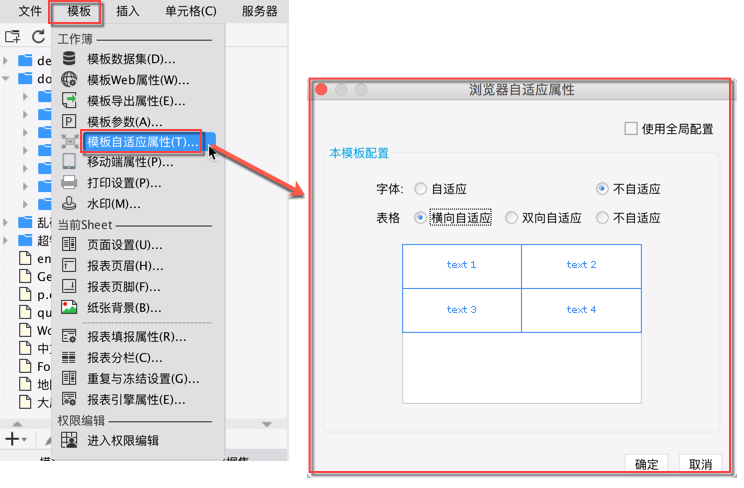
点击模板>模板自适应属性,弹出「浏览器自适应属性」面板,可以选择是否「使用全局配置」,可以根据需要选择字体和表格是否自适应以及如何自适应,如下图所示:

CPT 自适应逻辑:
| 自适应属性 | 效果 | 原则 | 注意事项 |
|---|---|---|---|
| 字体-自适应 | CPT 字体大小会根据浏览器的大小缩放 | 需要搭配横向自适应、双向自适应 | |
| 字体-不自适应 | CPT 字体大小不会自适应 | ||
| 表格-横向自适应 | 横向充满 | 模板宽高保持原比例,缩放比例 = (浏览器宽度 - 滚动条宽度) / 正文宽度 | 设置横向自适应后,单元格多的情况下,单元格只能缩小到一定比例,再缩小横向强制分页 |
| 表格-双向自适应 | 双向充满 | 模板宽度 = 页面宽度, 模板高度 = 页面高度,缩放比例 =( 浏览器宽度 - 滚动条宽度 )/ 正文宽度,高度缩放比例 = 浏览器高度 / 正文高度 | 设置双向自适应后,单元格多的情况下,单元格只能缩小到一定比例,再缩小横向强制分页,纵向出现滚动条 |
| 表格-不自适应 | 原样输出 |
4. 移动端 编辑
这里的模板自适应属性/表单报表块属性在客户端无意义,移动端自适应点击 [通用]移动端自适应

