1. 概述编辑
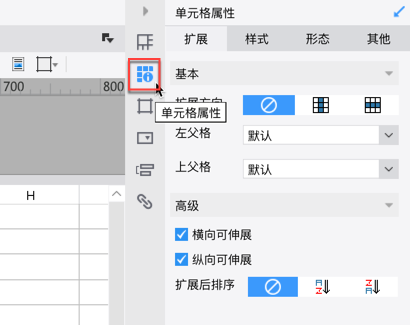
选中单元格,在右侧选择单元格属性,如下图:

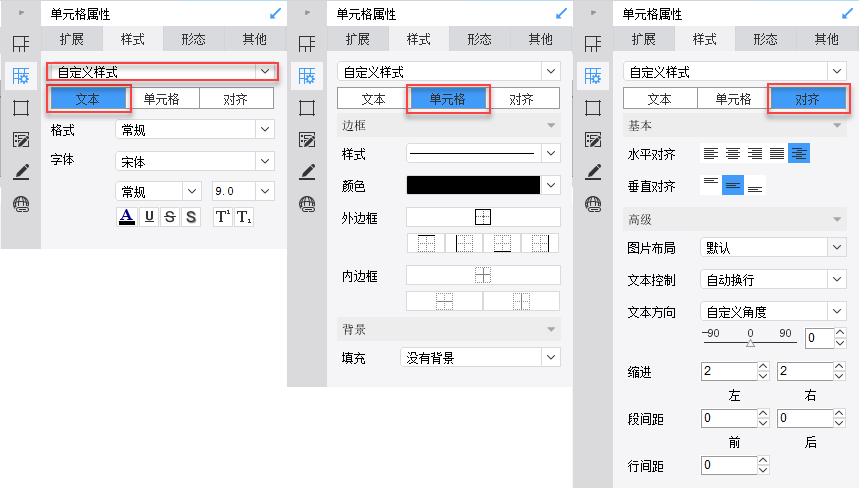
选择单元格属性里的样式,可对单元格设置字体、边框、背景和对齐方式等样式,样式只控制单元格的显示效果,对单元格的实际值没有影响,如下图:
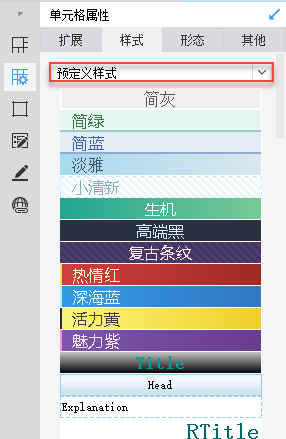
点击单元格>样式后,可选择自定义样式或者预定义样式,默认为自定义样式,如上图,点击预定义样式会显示出所有预定义的样式,如下图:
2. 自定义样式编辑
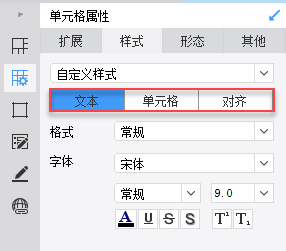
在报表主体右边的中选择,可以对文本样式、单元格样式和对齐方式进行设置:
2.1 文本-格式
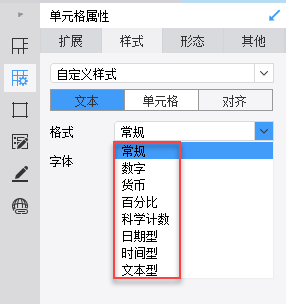
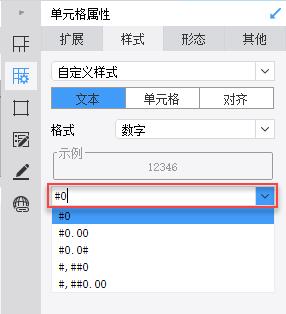
可对数字,时间等等各数据类型,设置显示格式,如下图:
1)数字样式
0:占位格式化,不足补 0,如格式 0.00 表示显示两位小数,当值为 0.123 则显示为 0.12,当值为 0.1 则显示为 0.10;
#:占位格式化,不足不补 0,如格式 0.0# 表示最多显示两位小数,当值为 0.123 则显示为 0.12,当值为 0.1 则显示为 0.1。
下图中列出了一些常用的样式,也可以在红框部分自己进行编辑样式。
如自定义样式 0.000,表示显示三位小数;fr #0.0# 表示在两位小数前再加上 fr。
这样依此类推,可任意编辑显示效果,不局限于以上所述。
如:某数据列中数据为 5.0,5.123,5.1,希望显示出来的数据为 5,5.12,5.1这样的,可通过设置其数据列所在单元格的样式为 0.##。
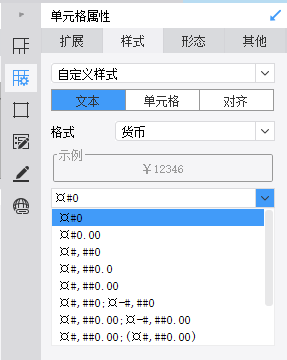
2)货币样式
货币部分 ¤0 表示在整数前面加一个¥,其 ¤#,##0.00 跟数字部分原理类似。
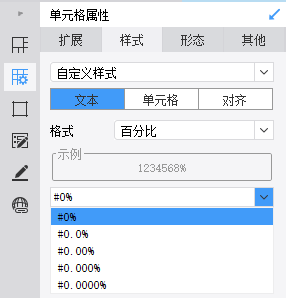
3)百分比样式
百分比中,可选择显示小数后多少位,也可以自己进行添加位数以及其他字符。
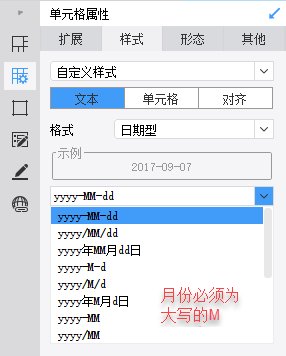
4)日期型样式
日期型中可以设置日期的显示样式,但是需要注意的是月份必须为大写的M,小写的 m 是无法识别。
如希望日期型的数据显示成"20110101"这样的格式则设置样式为"yyyyMMdd"即可,如下日期样式:
注:设置日期格式时可手动输入。
以下其他部分格式就不再赘述。
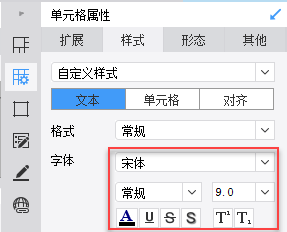
2.2 文本-字体
字体部分设置可以选择字体类型,字形,字体大小,颜色,下划线,删除线,阴影,上下标,其中上下标默认为既无上标也无下标,如下图:
注1:由于 Chrome 浏览器的限制,在 Chrome 浏览器下查看报表,最小字体为 9,就算设置了更小号的字体也会显示为 9。
注2:其中阴影效果,在 IE 浏览器下暂时是不支持的,其他浏览器均可正常查看到效果。
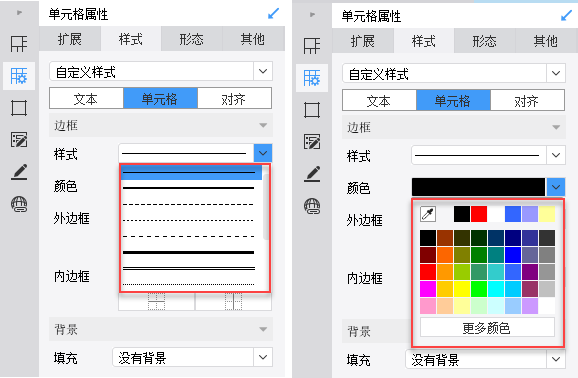
2.3 单元格-边框
对于单元格的边框,可选择边框线条的样式和颜色。
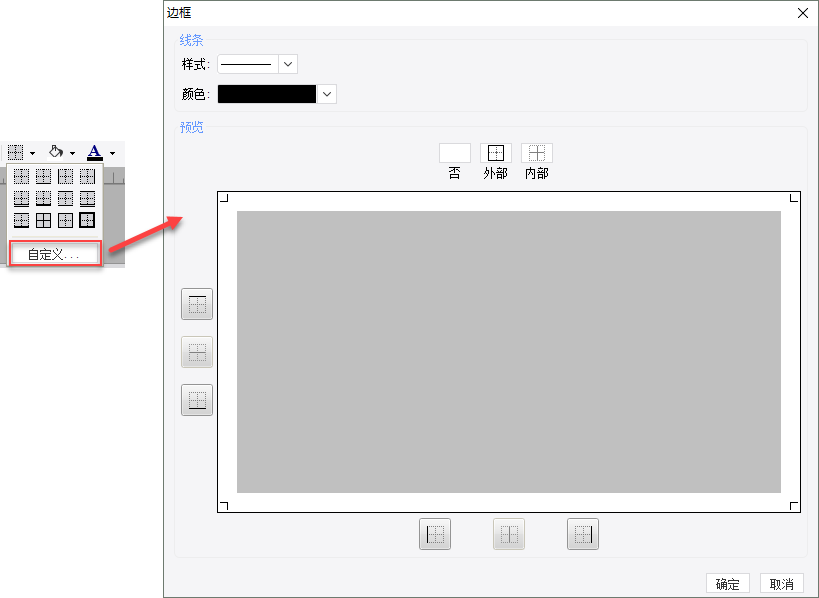
注:边框样式除了在单元格属性表设置之外,还可点击工具栏上的按钮选择自定义进行设置,如下图:
2.4 单元格-背景
背景部分可以选择纹理和图片以及设置颜色,设置方法与 纸张背景 相同,这边就不赘述了。
2.5 对齐-基本
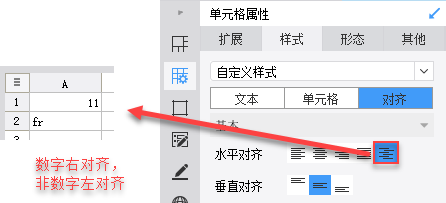
对齐方式是指单元格中文本的对齐方式,可分别设置水平对齐和垂直对齐方式,其中水平对齐有五种选择:靠左、居中、靠右、分散对齐、默认。
默认的对齐方式为数字右对齐,非数字左对齐,如下图:
2.6 对齐-高级
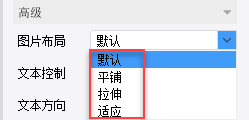
1)图片布局
图片有四种对齐方式,分别为默认、平铺、拉伸和适应:
具体使用情况可参考 单元格显示图片(Toimage 函数)
2)文本控制
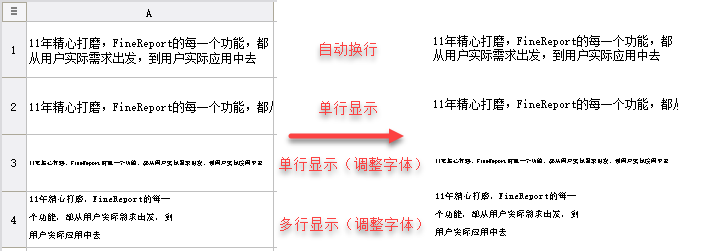
文本控制中单行显示是不会调整字体的,单元格有多大就显示多少,显示不完的就不再显示;单行显示(调整字体)和多行显示(调整字体)是根据单元格大小调整字体显示,默认为自动换行,效果如下图所示:
注:其自动换行,是单元格必须已设置自动调整行高,再设置自动换行才会有效果的。若是只设置自动换行,是没有效果的。因为这里的自动换行与其自动调整行高是两个相关的属性。
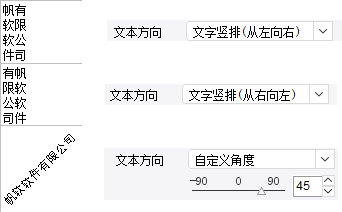
3)文本方向
文字排列方式有两种:文字竖排(包括从左向右和从右向左)和自定义角度,效果如下图:
特殊字符也能实现文字竖排:
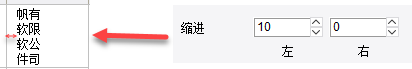
4)缩进
缩进效果,如下图所示:
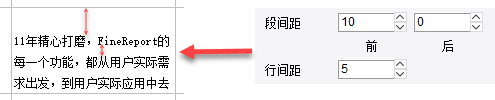
5)间距
:单元格内文字的段前距。
:单元格内文字的段后距。
:单元格内每行文字之间的距离。
3. 移动端编辑
1)对齐-水平对齐 :默认(App8.x 中不支持,App9.x 中支持)
2)文本控制 : 单行显示(调整字体)(支持)、多行显示(调整字体)(支持)
3)间距/段间距(不支持)
4)边框 : 样式(移动端 9.0 10.0 上支持实线和等距虚线、其他样式不支持)