历史版本11 :按钮控件 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 控件效果编辑
2. 基本编辑
3. 高级编辑
3.1 按钮名称
显示在控件上的,若控件名称定义成查询,B/S端则是:
3.2 背景
1)默认
使用默认样式,如上图。
2)自定义
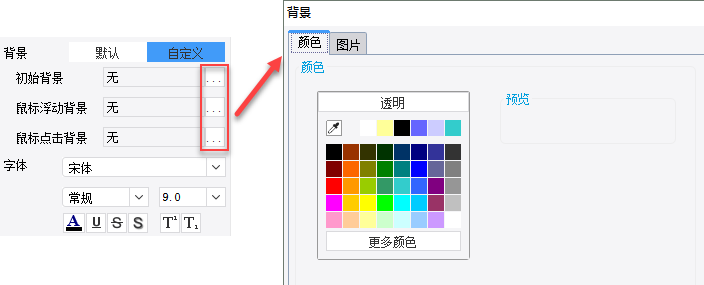
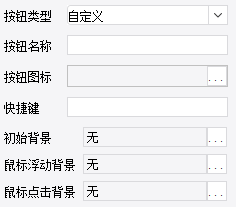
自定义是指控件背景可以自行选择颜色或者图片,如设置初始背景(预览后的背景)、鼠标浮动背景(鼠标悬浮在按钮上显示的背景)、鼠标点击背景(鼠标点击按钮时的背景),如下图:
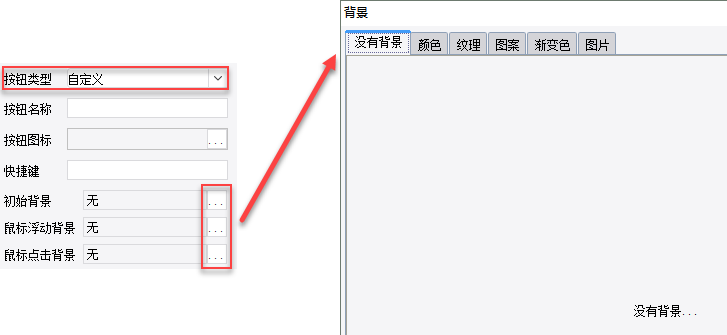
同样,填报控件也支持该功能,按钮类型选择自定义,下方出现背景设置:
3.3 图标
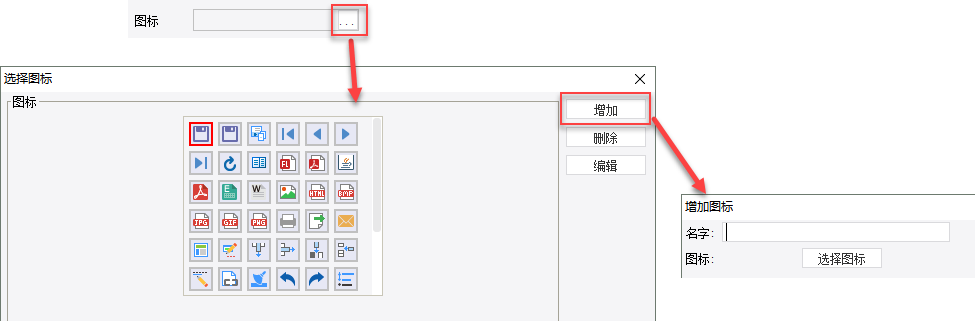
可以选择控件图标,同时还可以增加和删除图标:
3.4 按钮类型(填报控件)
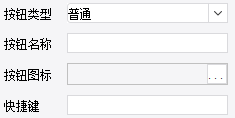
1)普通
即让普通的按钮,可以通过设置事件来使控件完成一定的操作。
2)自定义
用户可自定义按钮背景,如下图:
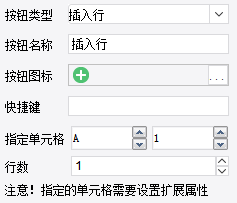
3)插入行
在填报页面中使用,插入行和删除行一般同时使用,用于插入和删除数据,在设置插入行按钮时,需要设置如下两个属性:
指定单元格必须设置扩展属性为从上到下扩展。
行数是指点击增加行时增加的行数即设置行数为几,在点击增加行时就增加几行。
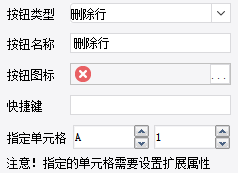
4)删除行
指定单元格与插入行用法相同。
5)参数提交
在参数界面使用,在点击参数设计面板时,会默认生成一个参数提交按钮–查询,用于提交参数值,执行查询。
6)树节点按钮
树节点按钮是用来制作树形展开的折叠报表。使用此按钮时,点击分页预览后,要在浏览器的 URL 后加 &op=view,此按钮控制附属于该组的内容展开与折叠。
注:FineReport 目前版本已经不支持 op=sheet 功能了,使用 op=view 查看效果是和 op=sheet 功能相同的。
4.移动端编辑
1)App9.0/H5 插件 V5 及往后版本 里按钮支持自定义样式。
按钮可以自定义设置初始显示颜色及点击颜色(不支持悬浮颜色),并且支持设置的按钮图标。
2)按钮控件的按钮类型不支持参数提交和树节点按钮