目录:
1. 玫瑰图特性编辑
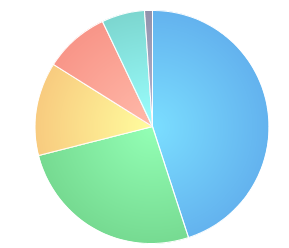
新饼图共有三种形态可选择:饼图,等弧度玫瑰图,和不等弧度玫瑰图。
注:等弧度含义为数值的大小根据半径的大小来表示
另:不等弧度含义为数值的大小通过半径的大小以及弧度来表示
三种实际效果如下:
充满层次的玫瑰图用在报表展示中,是不是更吸引眼球呢?
2. 自由的角度定义编辑
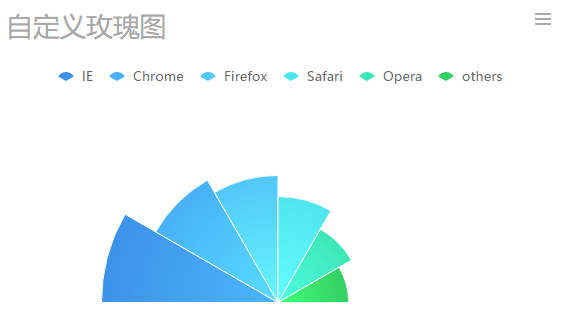
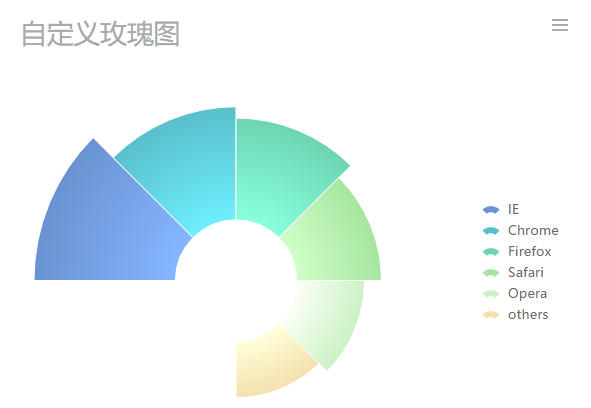
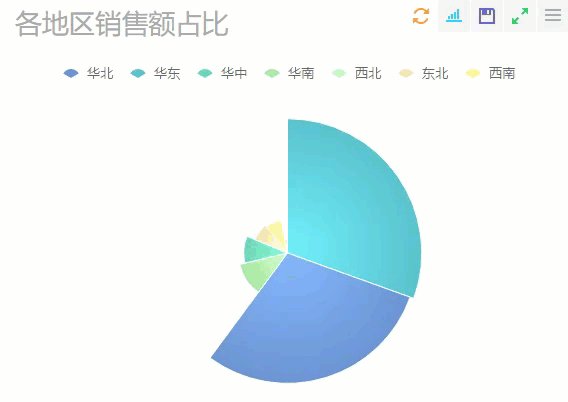
在系列界面,饼图新增了初始角度和结束角度的定义。于是放开你的想象力吧,你可以制作这样的饼图
(1)初始角度 270 结束角度 90
已完成模板可参考%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewPieChart\自定义角度玫瑰图.cpt
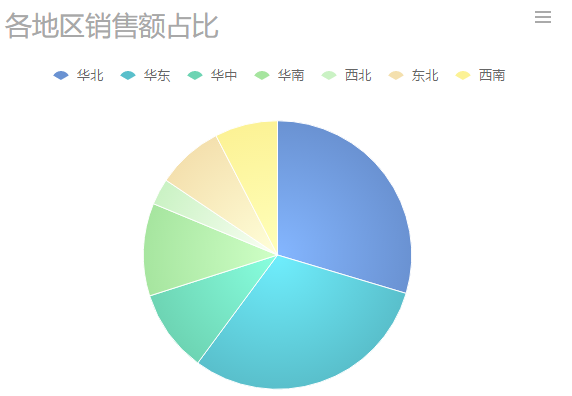
(2)初始角度 0 结束角度 360
已完成模板可参考%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\PieChart\常规饼图.cpt
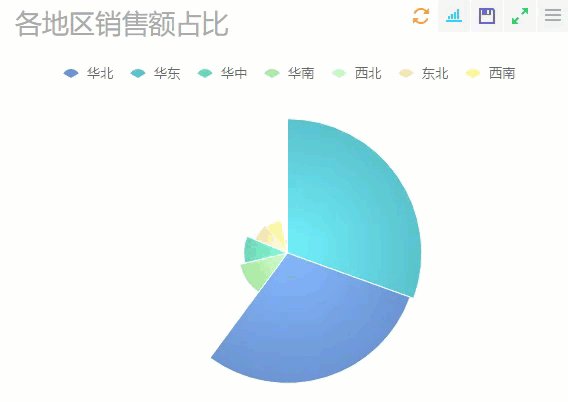
(3)初始角度 270 结束角度 180 内径 30%
已完成模板可参考%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\PieChart\自定义角度和内径玫瑰图.cpt
3. 内径设置编辑
上面那张图就用到了饼图的新特性——内径。
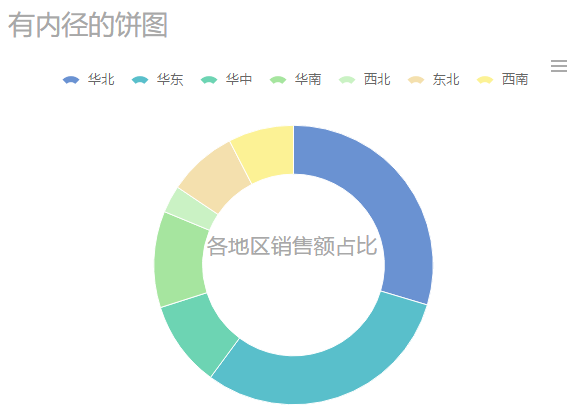
利用好内径,不仅可以提升图表的视觉效果,还可以使得图表的信息更具有层次性。 如:
已完成模板可参考%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\PieChart\自定义内径饼图.cpt
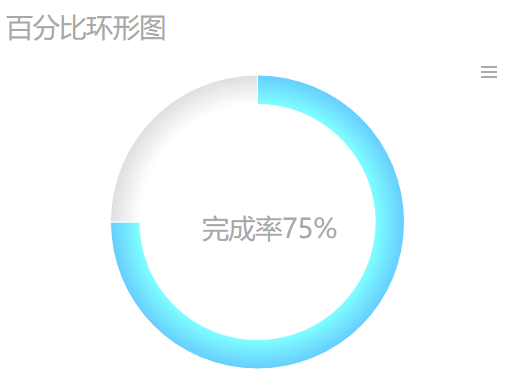
利用饼图的内径,还可以制作出信息百分比图
已完成模板可参考%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\PieChart\百分比环形图.cpt
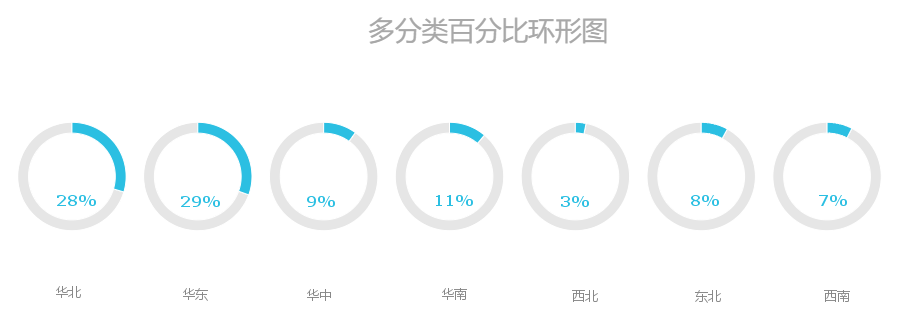
已完成模板可参考%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\PieChart\多分类百分比环形图.cpt
4. 自由的模块定义编辑
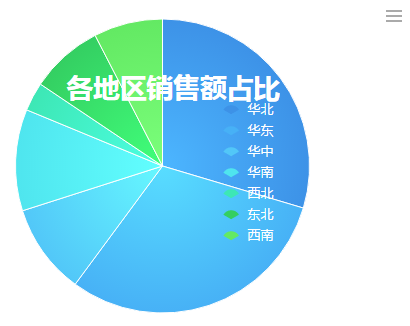
也许你会好奇上面那张图饼图中间的文字是什么,其实这是饼图的标题。
新饼图把对于标题和图例区域的大小和位置定义完全交给了用户,用户可以设定标题和图例悬浮于图表之上。
已完成模板可参考%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\PieChart\模块自定义饼图.cpt
5. 全新的动画效果编辑
新饼图的各类动画效果经过了我们的深思熟虑,一遍遍调整参数甚至推翻原稿正是为了达到动画的最初意义——美观和谐且具有意义。
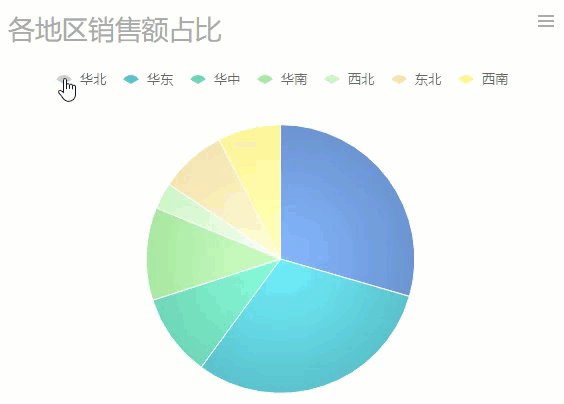
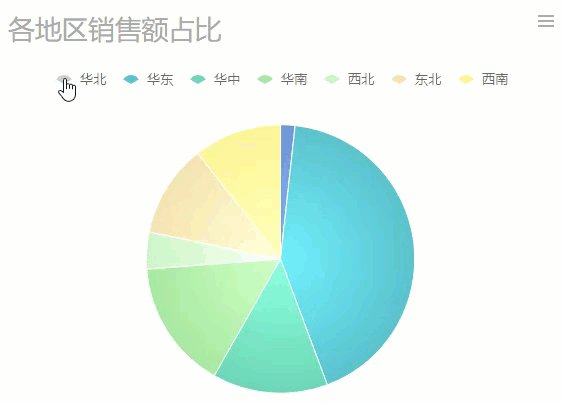
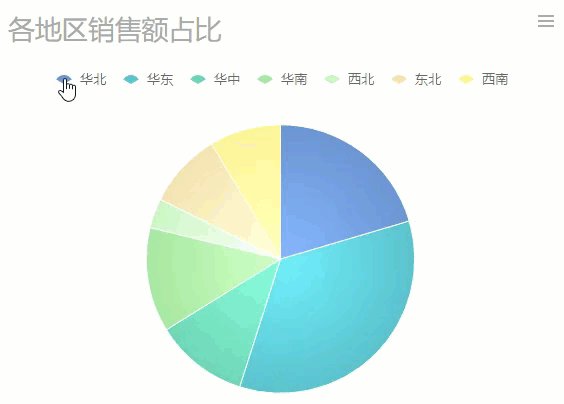
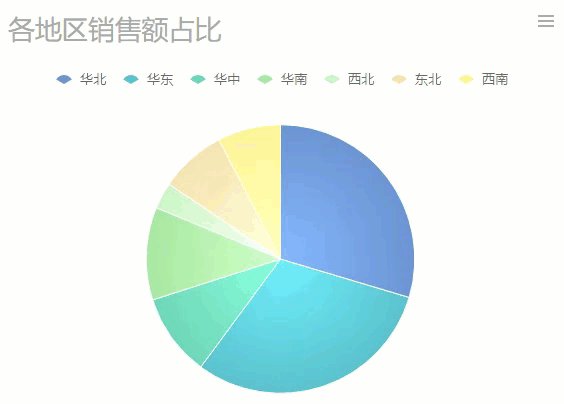
(1)初始化
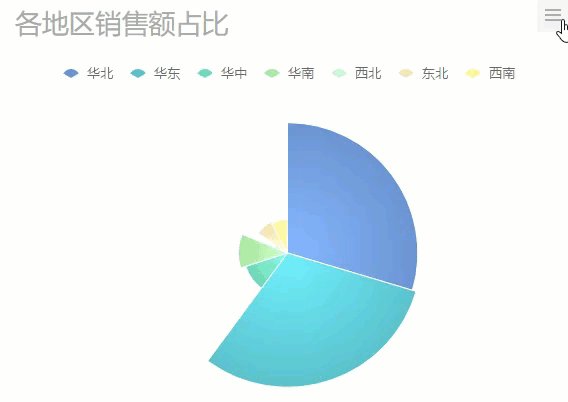
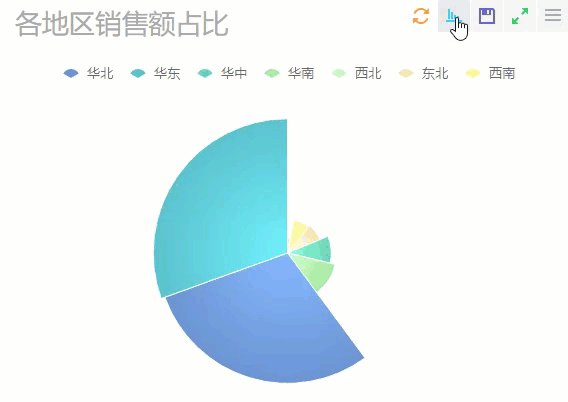
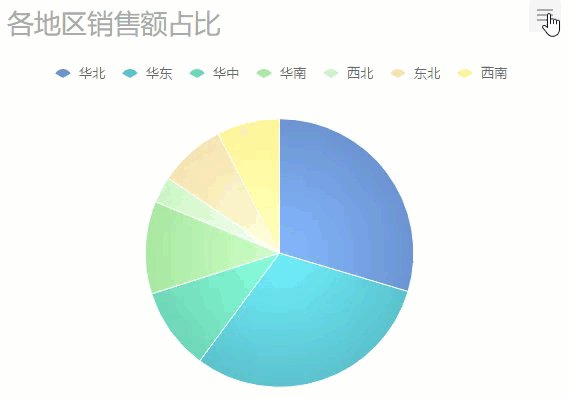
(2)工具栏交互
(3)数据列动态显示和隐藏
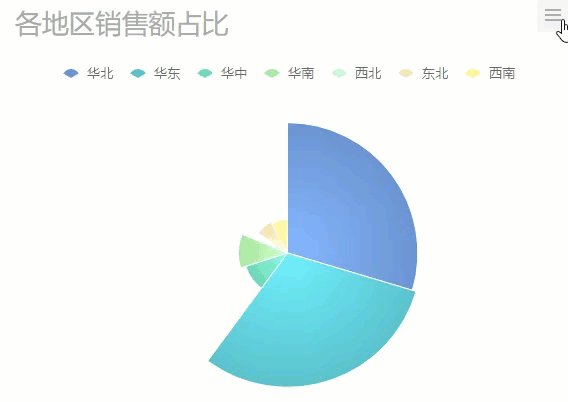
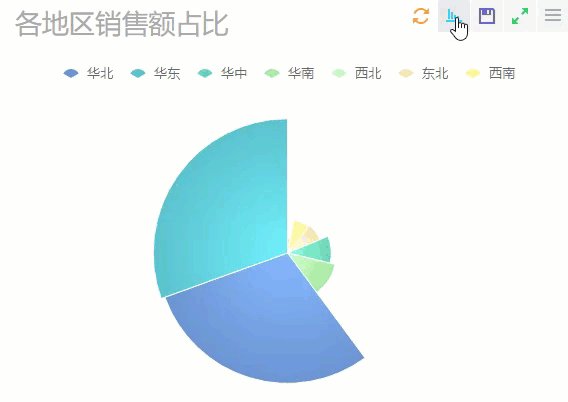
6. 工具栏交互编辑
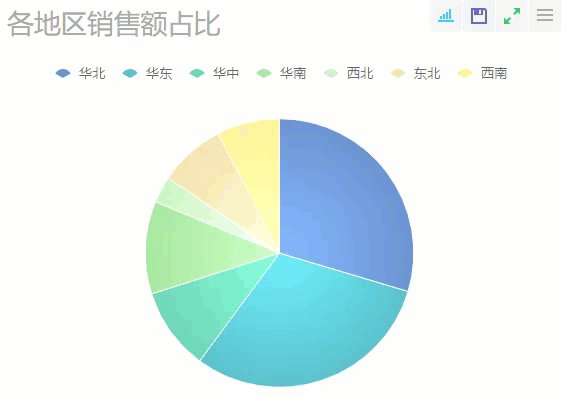
用户可自定义工具栏交互及功能,目前工具栏可提供的特色交互有“排序”(包括顺序及逆序排序)“导出图片”和“全屏”
(1)排序
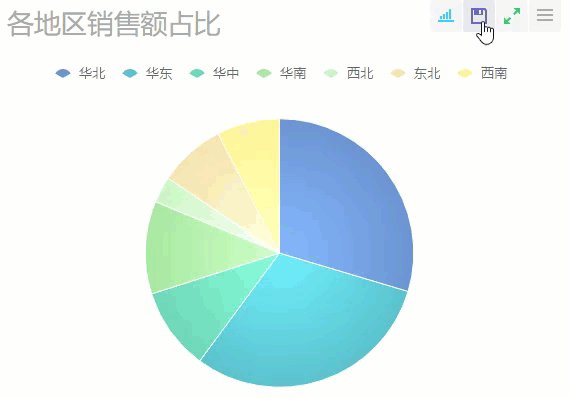
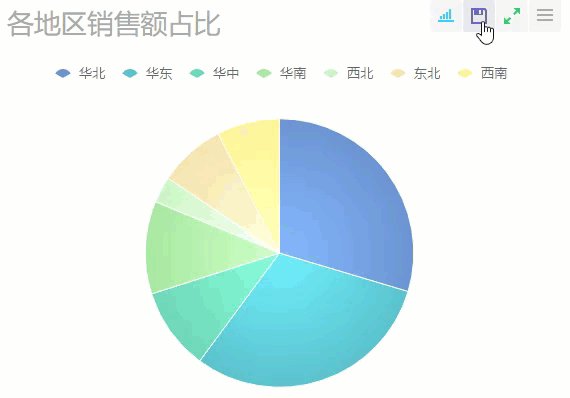
(2)保存为图片
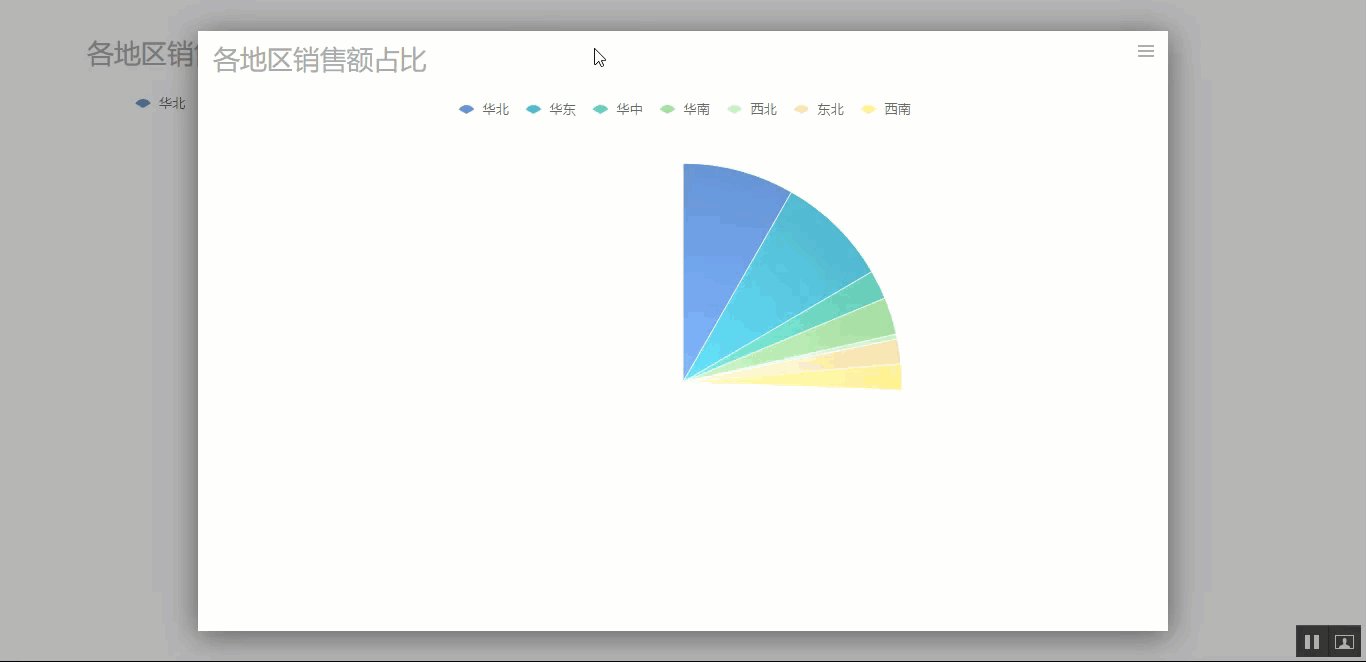
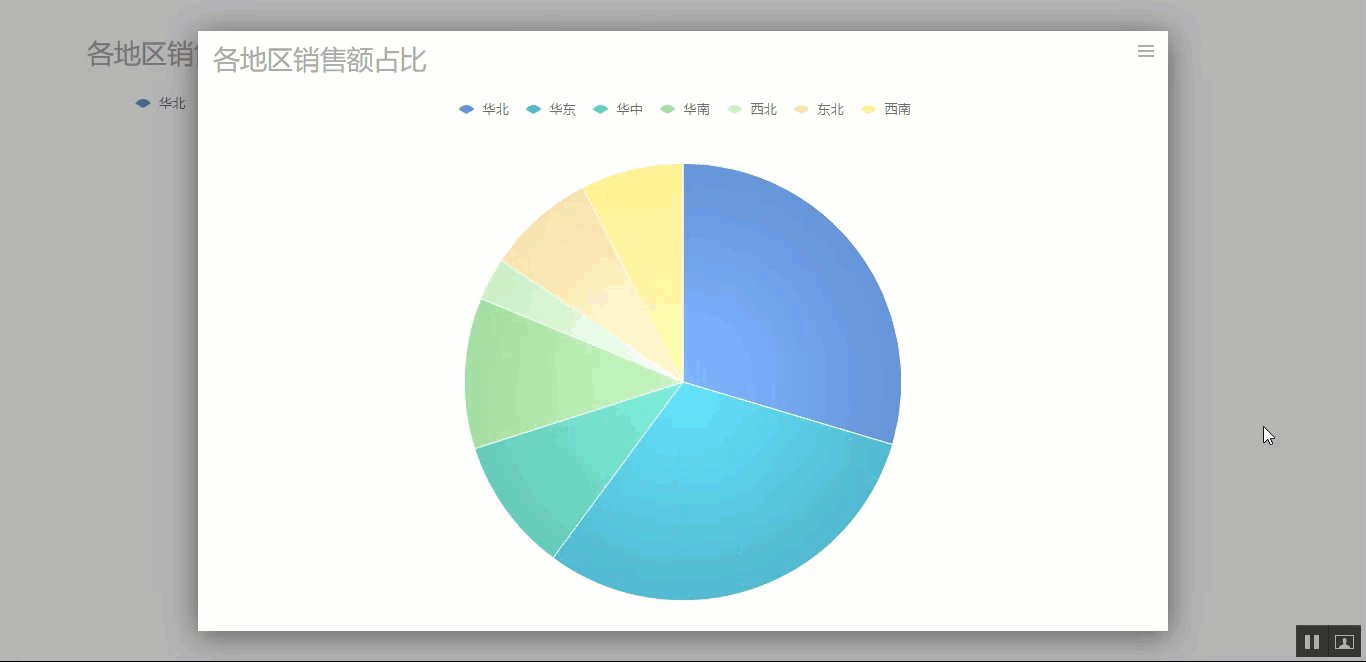
(3)全屏
7. 数据点提示以及标签内容的自定义编辑
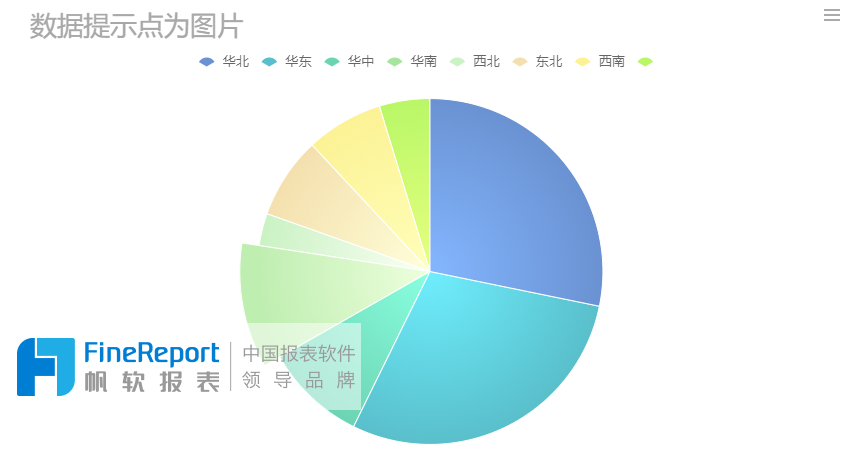
更自由的内容定义,将会是新图表的基础原则。 数据点提示和标签提供内容和样式的完全自定义,用户甚至可以将其设置为html内容:
function(){return'<p><img src ="picture/logo-ch.png" align="middle"><br>帆软软件</p>';}已完成模板可参考%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\PieChart\自定义提示点图片饼图.cpt
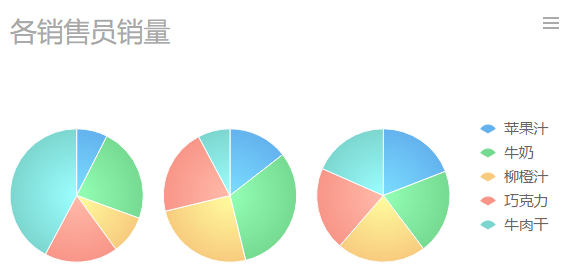
8. 多饼图共享图例编辑
新饼图支持分类设置,而且多分类的饼图共享图例,如图:
已完成模板可参考%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\PieChart\共享图例饼图.cpt