1. 概述编辑
我们知道,在新版的填报应用中,提供了未修改不更新的可设置选项,在大数据量的更新/插入/删除应用中使用非常方便,可查看 未修改不更新。
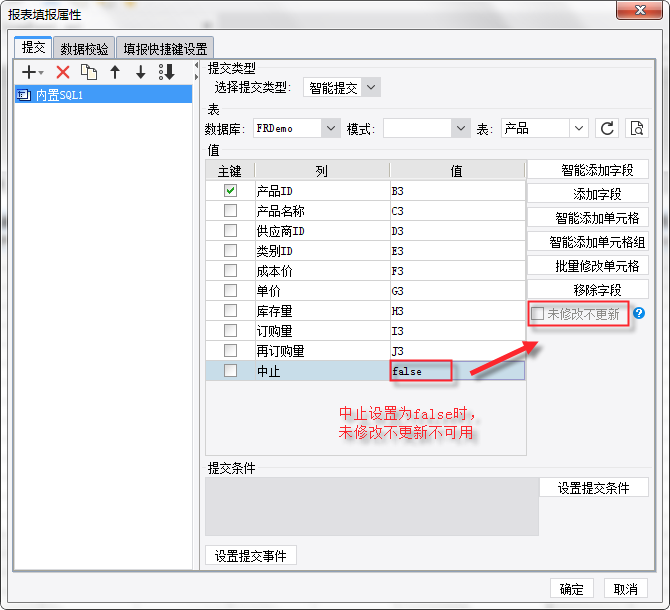
但是必须所有字段均为单元格时,才能使用未修改不更新。当填报的是固定值或者公式时,这个功能无法使用,如设置中止为 false 时,未修改不更新无法使用,如下图:
那么下面来讲解一下如何使用 未修改不更新的功能。
2. 实现原理编辑
可以利用设置提交条件来巧妙避开这一功能限制,在修改/插入/删除的行中做一个标记,再利用提交条件,有标记的提交,就间接实现了未修改不更新的功能,而且比上面这个功能更为通用。
3. 实现过程编辑
打开报表%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\LineForm\LineForm1.cpt,点击模板>报表填报属性,将中止字段值改成 false,我们需要加标记的列不在正常的使用当中,比如 L3 单元格,提交条件设置 L3=1,也就是做了标记的才进行提交。
3.1 设置提交条件
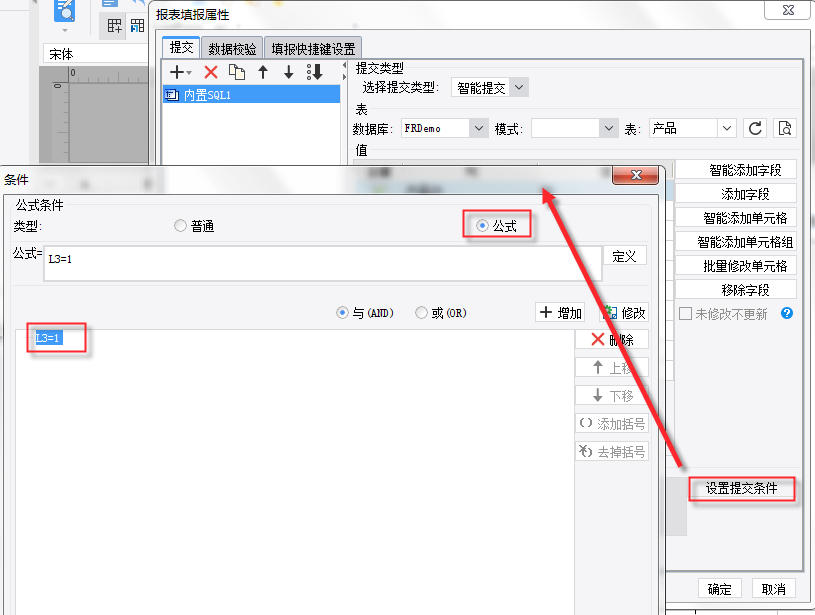
点击模板>报表填报属性,打开对话框,将中止字段值改成 false,设置提交条件,选择公式,公式为L3=1,如下图所示:
注:第 2 步中必须要勾选中公式,才能输入公式L3=1。
3.2 修改内容时加上标记
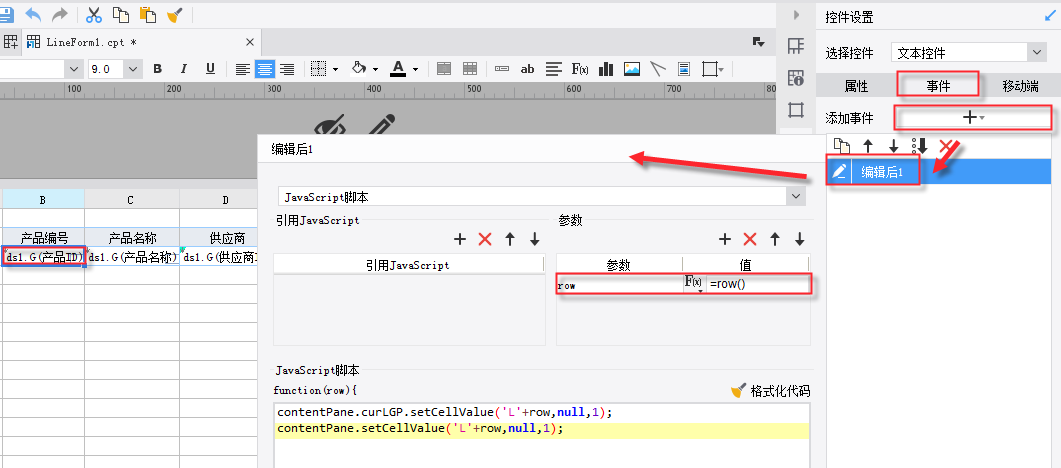
在可能涉及到修改内容的单元格控件编辑后事件中写 JS 代码,如右击 B3 单元格,选择控件属性,来设置标记 1,如下图所示:
这里为了取得当前编辑行的行号,我们定义了一个 row 的参数,值为公式=row(),比如当前行为第 3 行,JS 部分再设置这个单元格值为 1,即 L3。
代码如下:
contentPane.curLGP.setCellValue('L'+row,null,1);
contentPane.setCellValue('L'+row,null,1);在其他单元格控件编辑后中事件中同样做此设置,即 C3-K3 单元格,代码及参数定义相同。
3.3 新增行时加上标记
其实这个可以不用设置,因为新增后,再编辑单元格,同样会调用第 1 步的代码。
3.4 删除行时加上标记
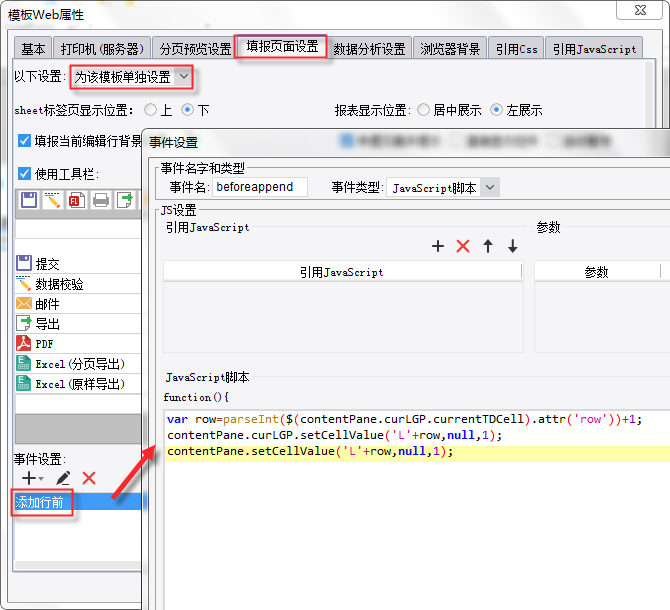
打开模板>报表 Web 属性>填报页面设置,添加一个删除行前事件,这里与上面步骤不同的是获取行号,如下图所示:
JS 代码如下:
var row=parseInt($(contentPane.curLGP.currentTDCell).attr('row'))+1;
contentPane.curLGP.setCellValue('L'+row,null,1);
contentPane.setCellValue('L'+row,null,1);保存后,点击填报预览,分别尝试修改、添加,删除,都可看到效果。
注:查看具体 SQL 日志,需在文件>选项>高级中,将 log 级别设置切换为 DEBUG 模式。

