1. 描述编辑
报表块样式设计包括报表块组件样式的设计和报表块内容样式的设计,其中报表块内容的样式设计即报表的 样式 设计,下面我们着重讲解报表块组件样式的设计。
打开决策报表%FR_HOME%\webroot\WEB-INF\reportlets\doc\Frm\决策报表入门.frm
1.1 是否可见
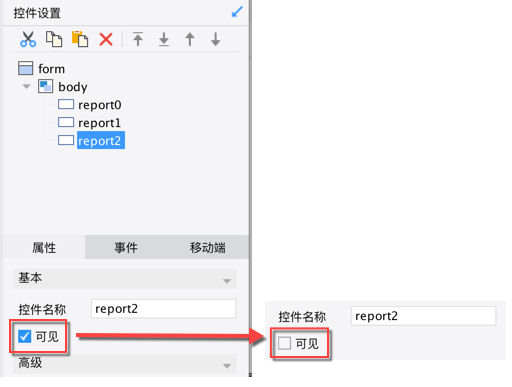
报表块支持隐藏功能,当需要隐藏该报表块时,去掉勾选“可见”即可,如下图:

组件取消可见后,在浏览器端的预览效果,等同于该组件在设计端被删除的效果。
除了支持界面设置隐藏报表块,还直接支持js隐藏报表块,详细点击 JS 隐藏决策报表内报表块/图表块
1.2 样式
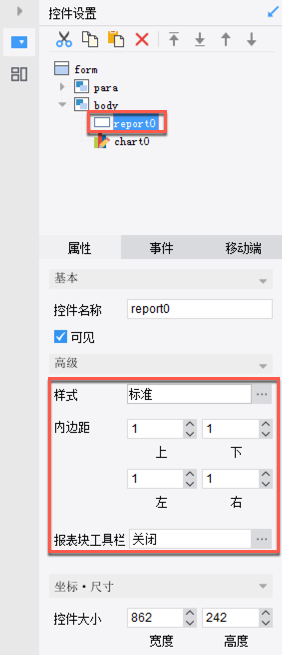
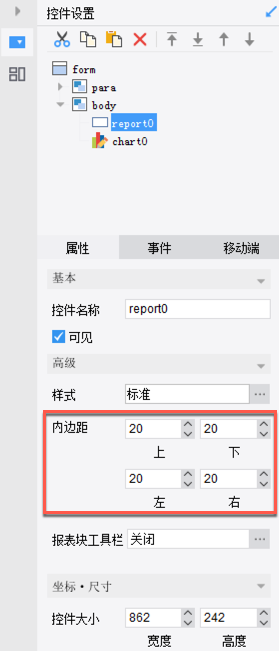
鼠标选中该决策报表模板中报表块,在右侧上方属性面板中即可对报表块进行样式设计,如下图,包括样式、内边距和报表块工具栏的设计:

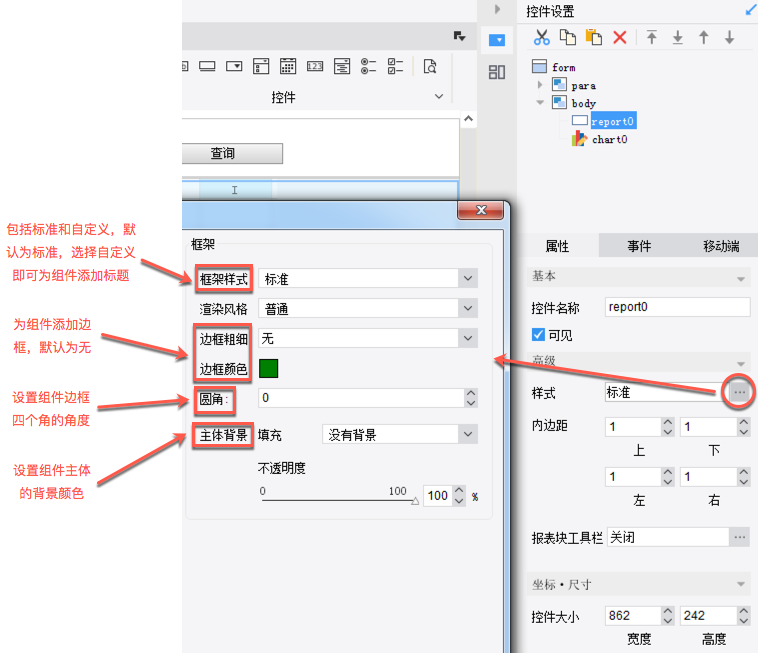
点击后面的 按钮,弹出设置对话框,如下图:
按钮,弹出设置对话框,如下图:

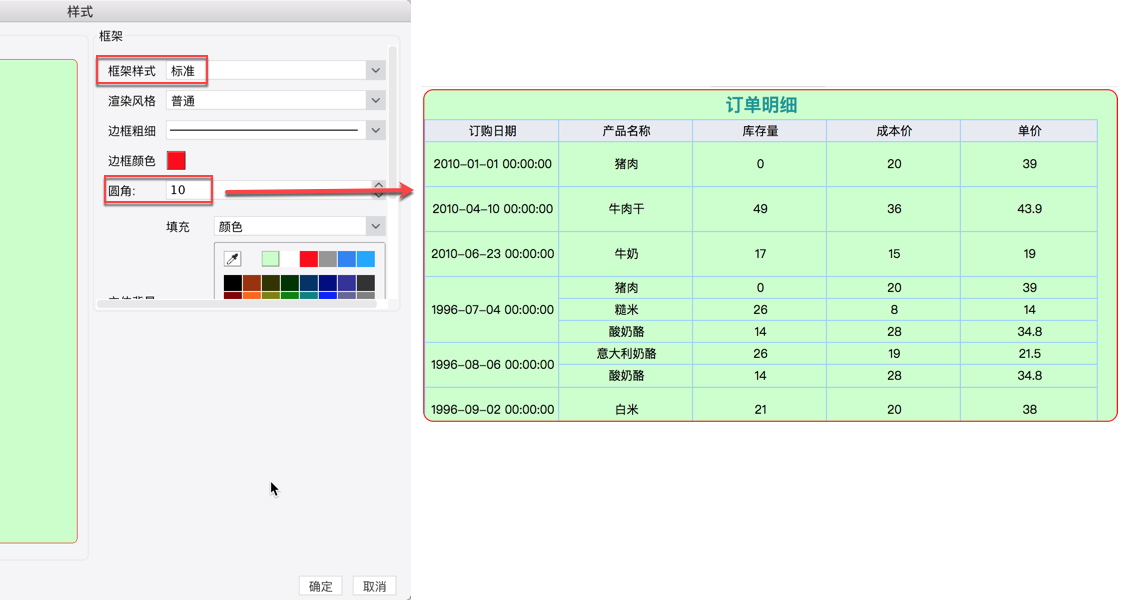
1)框架样式,在 10.0 中分“标准”和“自定义”,选择“自定义”,下面出现“标题”内容。
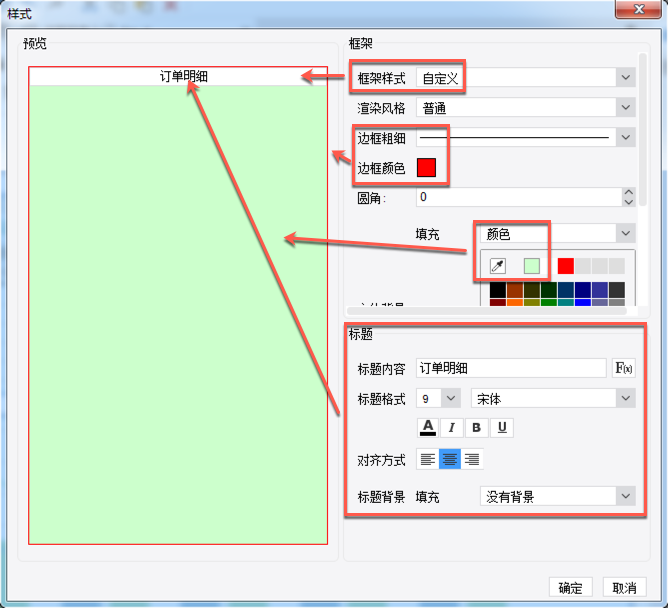
比如说,我们为该决策报表的报表块设置边框,添加背景色和标题,如下图:

保存模板,点击预览按钮,即可在 Web 端看到如下图所示的效果:

2)渲染风格,分为“普通”和“阴影”,即边框的渲染风格。
3)边框粗细
4)边框颜色
5)圆角:当框架样式为标准的时候,设置圆角,效果如下图:

6)主体背景:填充可设置“没有背景”、“颜色”、“图片”、“渐变色”,同时还可以调整主体背景的透明度
1.3 内边距
是指报表主体内容距离报表块边缘的距离,如果有边框,即距离边框的距离,如下图所示设置边距大小:

点击预览按钮,如下图所示效果:

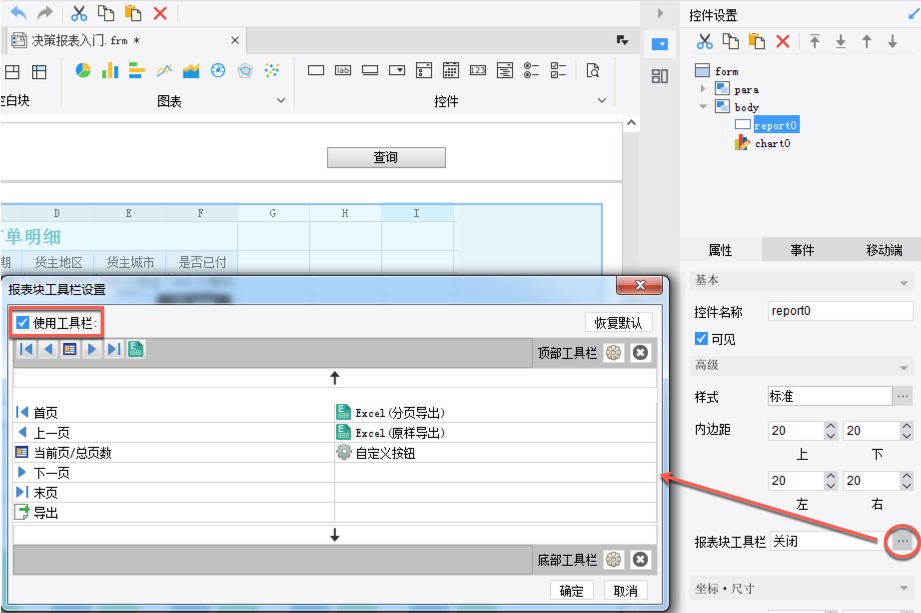
1.4 报表块工具栏
大家知道,在制作 cpt 模板的时候,有工具栏的 分页预览设置 选项,即在web端预览模板的时候的顶部按钮工具栏。
在决策报表中,选中报表块,点击高级>报表块工具栏,勾选使用,即可将顶部工具栏显示在决策报表报表块里面,如下图:

注:决策报表中只有报表块才有工具栏。
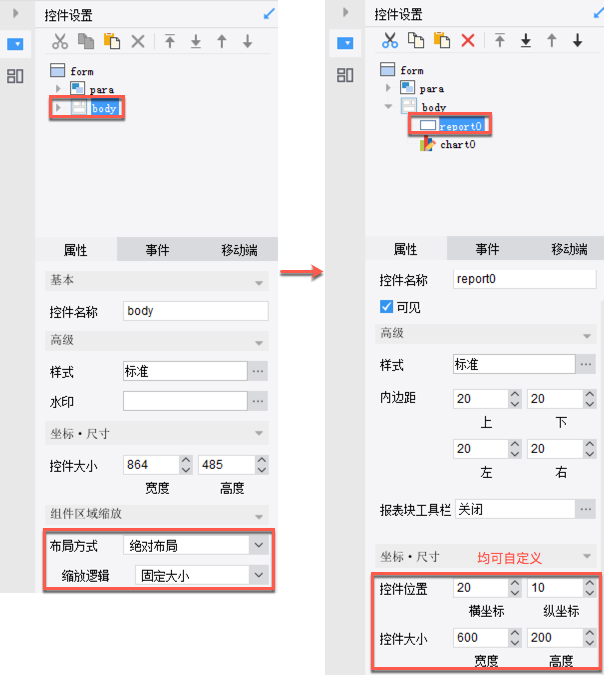
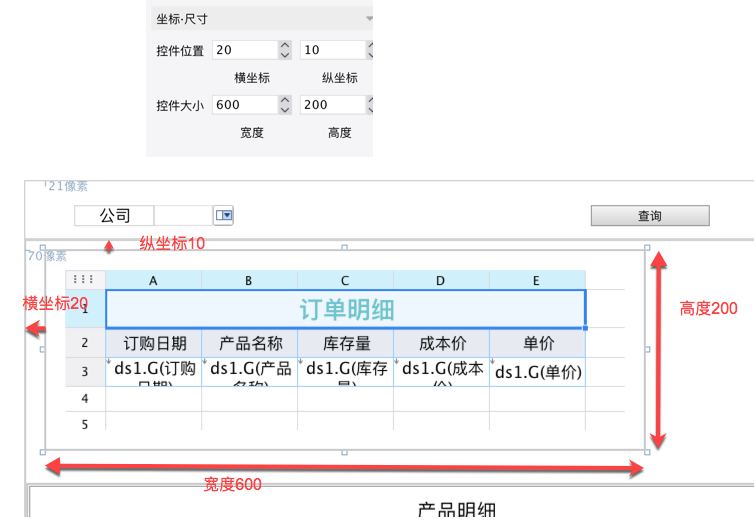
1.5 坐标·尺寸
选中右上方当前控件>body,将布局>布局方式修改为绝对布局,再切换至报表块时即可自定义控件大小和位置,具体使用方法参考 决策报表框架样式。


2. 引用报表块里的单元格编辑
引用报表块中的数据时,公式采用报表块名称~单元格的格式,例如:report0~A1
3. 报表块不支持的功能点编辑
报表块不支持悬浮元素
报表块单元格不支持填报控件
报表块单元格不支持插入子报表
注:报表块支持冻结和报表分栏,冻结设置单击工具栏中的冻结 按钮,分栏设置单击工具栏中的分栏
按钮,分栏设置单击工具栏中的分栏 按钮。
按钮。
4. 移动端编辑
1)报表块工具栏 :工具栏位置[顶部、底部](App8.x 中只支持顶部,App9.0 中支持位置设置)
2)渲染风格 : 阴影(不支持)
3) 圆角(不支持)
4)标题格式:字体(不支持,系统字体)
关键字:决策报表冻结、报表块冻结、决策报表分栏、报表块分栏

