历史版本14 :第三方唤醒数据分析App 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 调用方法编辑
详见技术文档:
iOS:http://dev.fanruan.com:8090/pages/viewpage.action?pageId=7536773
Android:http://dev.fanruan.com:8090/pages/viewpage.action?pageId=7536775
com.fr.finereport://?serverName=xxx&serverUrl=xxx
//or finerepot://?serverName=xxx&serverUrl=xxx2. scheme 参数说明编辑
| 参数名称 | 说明 |
|---|---|
| serverName | 服务器名称 |
| serverUrl | 服务器地址 |
| keepDemo | 是否保留 demo 服务器,true/false,默认为 false |
| customeparas | 自定义登录参数,名字不限,登录时会带上,可以有多个 |
3. 调用结果编辑
注:这里先以 com.fr.finereport:// 的调用方式演示,finereport:// 的调用方式相同,只是前面多了com.fr.
3.1 不传参数
直接打开 App
com.fr.finereport://
3.2 传递服务器参数
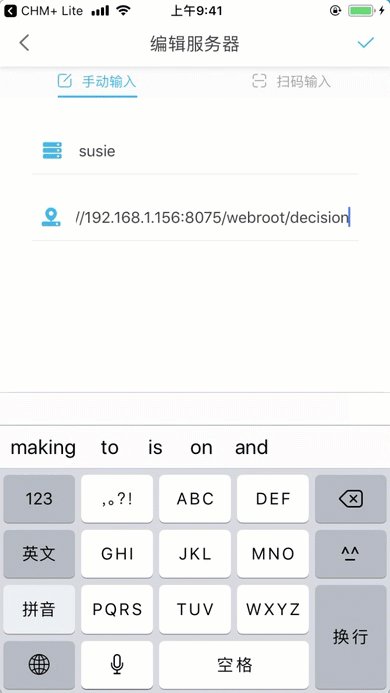
scheme 传递服务器参数包含正确的存在的服务器名称和服务器地址,直接进入登录界面
com.fr.finereport://?serverName=susie&serverUrl=http://192.168.50.140:8075/webroot/decision
3.3 是否保留 demo 服务器
scheme 打开 App 的时候,是否带内置服务器通过参数来控制
com.fr.finereport://?keepDemo=true
3.4 传递自定义登录参数
scheme 传递了非内定参数的时候,打开 App,登录请求会带上自定义的参数
com.fr.finereport://?p1=1&p2=1
3.5 综合
scheme 传递了服务器名称+服务器地址+保留内置服务器+自定义参数
com.fr.finereport://{keepDemo=true,p1=a,p2=a,serverName=susie,serverUrl=http://192.168.50.140:8075/webroot/decision}3.6 完整示例
代码如下:
注:Android 的可以在浏览器里打开,iOS 可以下个 CHM 查看器打开
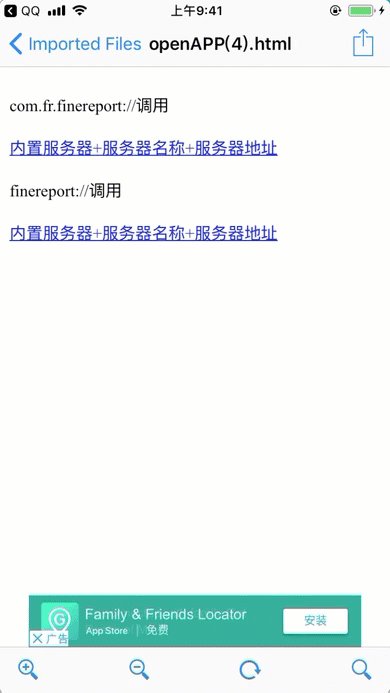
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第三方启动app测试</title>
</head>
<body>
<p>com.fr.finereport://调用</p>
<p><a href="com.fr.finereport://?keepDemo=true&serverName=susie&serverUrl=http://192.168.1.156:8075/webroot/decision">内置服务器+服务器名称+服务器地址</a></p>
<p>finereport://调用</p>
<p><a href="finereport://?keepDemo=true&serverName=susie&serverUrl=http://192.168.50.1.156:/webroot/decision">内置服务器+服务器名称+服务器地址</a> </p>
</body>
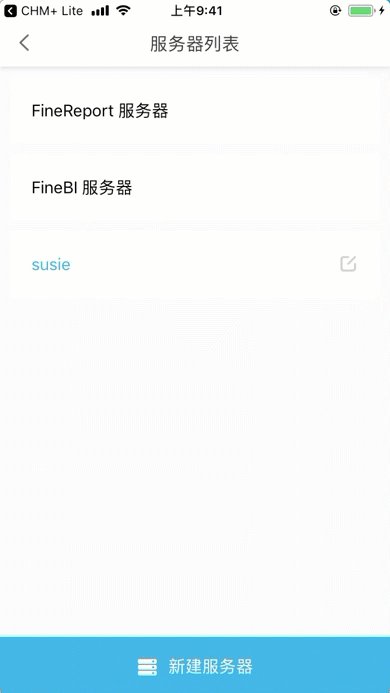
</html>效果如下图: