1. 问题说明编辑
(1)开发测试 H5 报表时都是通过在手机浏览器打开 URL 进行测试,这个时候调用 fs,打开的仍是 PC 上面的登录界面,非常难编辑;
(2)正式使用 H5 报表时通常会做单点登录,如果单点登录没有成功,现在是直接返回空白页面,后台报 null 的错误,非常不友好,客户会很迷茫,不知道单点登录是否成功了。
2. 解决方案编辑
(1)实现移动端的登录界面(Phone&Pad)
(2)移动端浏览器调用fs地址或者是开了权限访问单张 H5 模板的时候,首先打开 H5 登录界面,提供输入用户名和密码,登录成功后返回 H5 的目录或者是 H5 报表页面
(3)如果单点登录失败,即用户没有登录成功,返回登录界面
3. 操作步骤编辑
3.1 安装 H5 插件
详细查看 新移动端 HTML5 方式预览报表插件
3.2 H5 登录界面
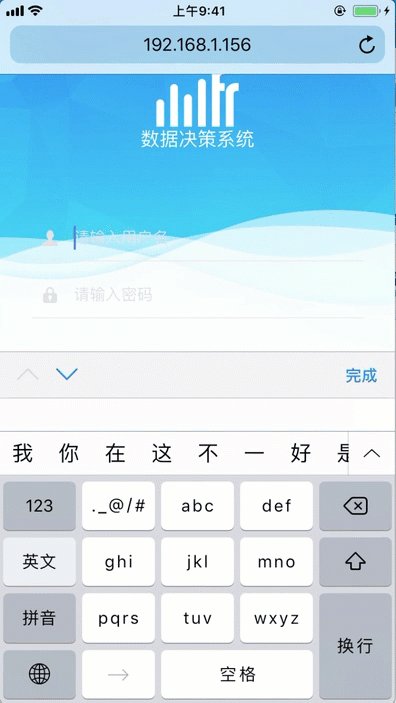
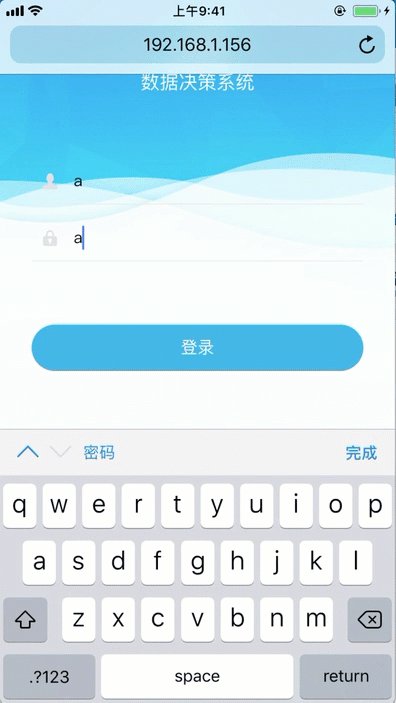
10.0 中,H5 主页链接为:http://ip:端口号/webroot/decision/url/mobile,例如:http://192.168.1.156:8075/webroot/decision/url/mobile
移动端浏览器输入链接,跳转 H5 登录界面,输入用户名和密码登录数据决策系统,如下图:

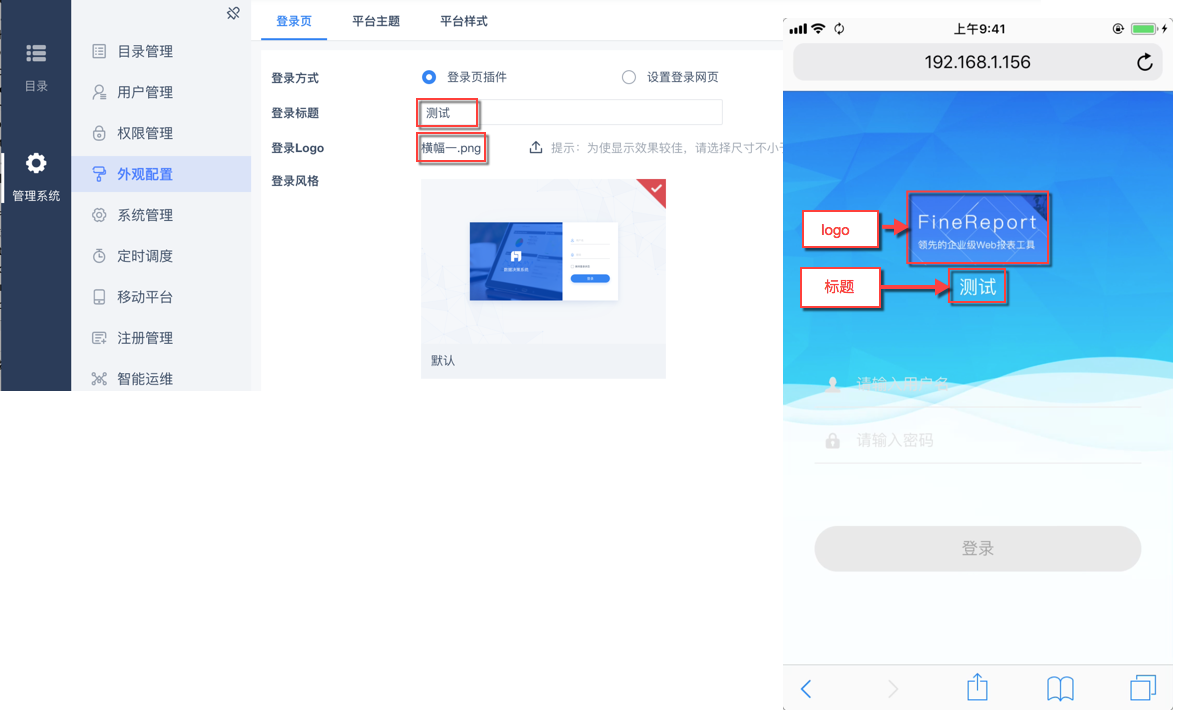
3.3 H5 登录界面设置
登录 fs,点击管理系统>外观配置>登录页,H5 登录界面会继承平台标题和 logo 样式的设置,如下图:

4. 10.0 移动端集成 H5 实现单点登录编辑
10.0 版本中 H5 采用登录接口进行登录时需要申明为终端,第三方移动平台集成 10.0 的 HTML5,登录接口的调用需要做一些调整;
4.1 AJAX 跨域单点登录
这里示例默认填上用户名和密码,login.html 具体代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; " charset="utf-8">
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
function doSubmit() {
/*-------------------AJAX方式-------------------*/
jQuery.ajax({
//移动端登录需要带__device__=iPhone&terminal=H5
url: 'http://192.168.1.156:8075/webroot/decision/login/cross/domain?__deviceType__=iPhone&terminal=H5',
data: {'fine_username': 'a', 'fine_password': 'aa', 'validity': -1},
timeout: 5000,
dataType: 'jsonp',
jsonp:"callback",
success: function (res) {
// alert('登录成功');
var token = res.accessToken;
// window.location.href = "http://192.168.2.235:8075/webroot/decision/url/mobile"
// 原则上登录成功后不用再带token参数,当前有bug正在修复
window.location.href = "http://192.168.1.156:8075/webroot/decision/url/mobile?token=" + token;
},
error: function () {
alert('登录失败');
}
});
}
doSubmit();
</script>
</head>
</html>注:这里的 URL、用户名和密码根据实际工程进行修改,单点登录详细可以查看 AJAX 跨域异步单点登录
将 login 保存到%FR_HOME%/webapps/webroot/下。
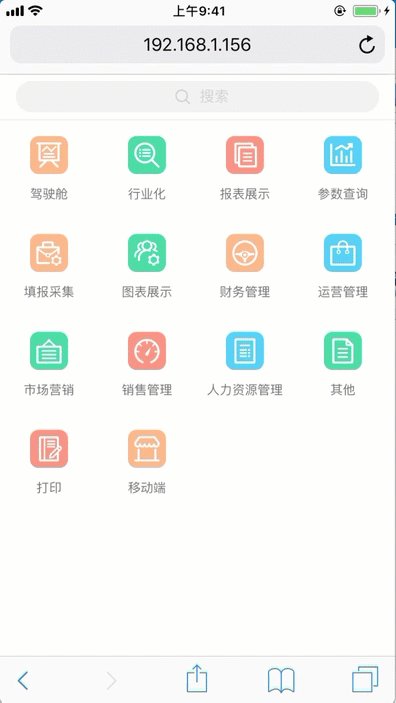
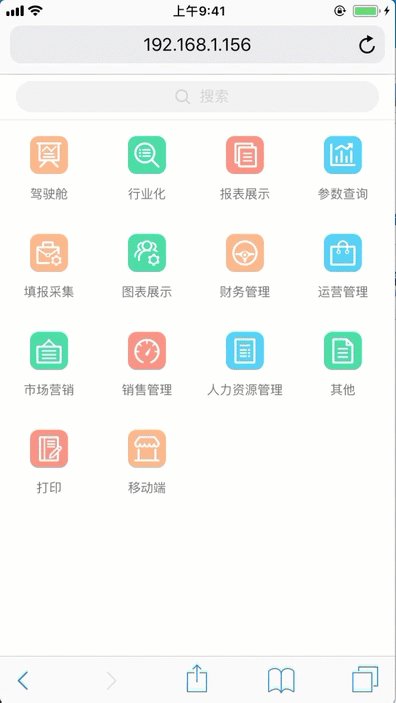
手机浏览器打开比如http://192.168.1.156:8075/webroot/login.html,当单点登录成功时,返回 H5 目录,如下图:

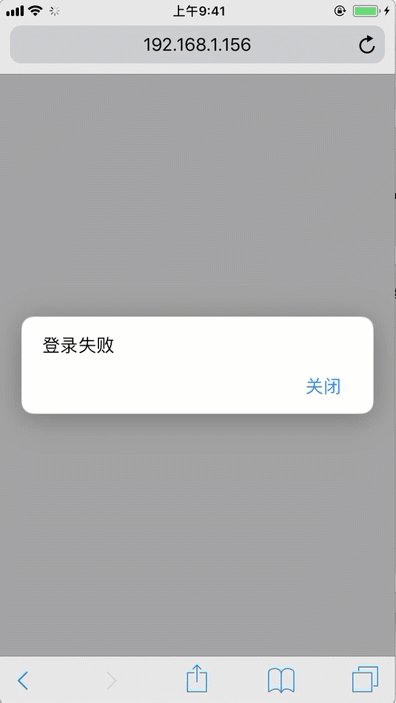
当单点登录失败时,返回登录失败,如下图:

4.2 iframe 跨域单点登录
注:如果使用跨域 iframe 的方式嵌入报表,请关闭【Security Headers】高级设置中的【点击劫持攻击防护功能】,详情参见:安全防护。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; " charset="utf-8">
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
function doSubmit() {
var scr = document.createElement("iframe");
//将报表验证用户名密码的地址指向此iframe
scr.src = "http://192.168.1.109:8075/webroot/decision/login/cross/domain?__deviceType__=iPhone&terminal=H5&fine_username=admin&fine_password=123456&validity=-1&callback=callback";
scr.id = "login";
var token = "";
if (scr.attachEvent)
{ //判断是否为ie浏览器
// alert("ie");
scr.attachEvent("onload", function(){ //如果为ie浏览器则页面加载完成后立即执行
//原则上下面token不需要传,现在有bug,临时获取登录返回的token拼接到跳转url的后面
token = document.getElementById("login").contentWindow.document.body.innerHTML;
token = token.substring(token.indexOf("accessToken")+14, token.indexOf("url")-3);
window.location="http://192.168.1.109:8075/webroot/decision/url/mobile?token=" + token; //直接跳转到数据决策系统
});
} else {
// alert("not ie");
scr.onload = function(){ //其他浏览器则重新加载onload事件,进行onload以获得单点服务器的通过
//原则上下面token不需要传,现在有bug,临时获取登录返回的token拼接到跳转url的后面
token = document.getElementById("login").contentWindow.document.body.innerHTML;
token = token.substring(token.indexOf("accessToken")+14, token.indexOf("url")-3);
window.location="http://192.168.1.109:8075/webroot/decision/url/mobile?token=" + token; //直接跳转到数据决策系统
};
}
document.getElementsByTagName("head")[0].appendChild(scr); //将iframe标签嵌入到head中
}
doSubmit();
</script>
</head>
</html>注:这里的 URL、用户名和密码根据实际工程进行修改,单点登录详细可以查看 iframe 跨域单点登录
关键字:H5 单点登录、移动端单点登录

