1. 版本说明编辑
| iOS/Android 支持版本 | JAR 包 |
|---|---|
| 10.0/9.0 | |
| 8.4 及往后版本 | 2017-04-01 |
2. 描述编辑
Tab 布局能避免多层次钻取与返回,可以在一个报表内部进行切换,钻取层数如果过多的话,看报表的人的操作体验就会下降很多,这时就可以选用 Tab 组件。

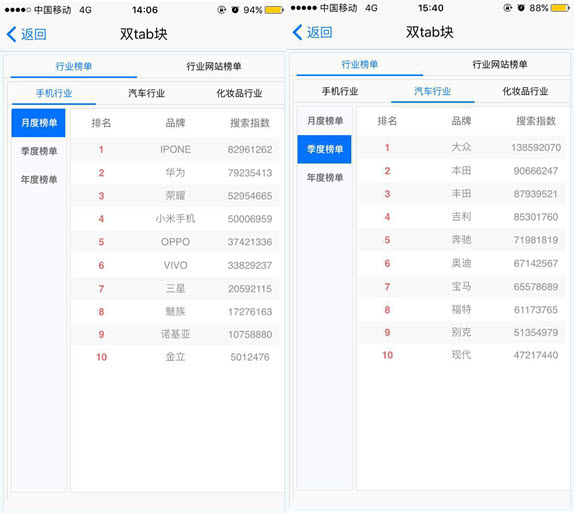
3. 实际效果编辑
新建一张决策报表,首先在决策报表中拖入 Tab 组件,然后在第一层级的tab组件中再添加新一层的 Tab 组件,并在第二层tab组件中添加报表块组件,通过决策报表组件的参数联动,即可实现不同 Tab 系列下不同维度的数据分析。
报表样式设计如下:

我们以行业榜单中的手机行业举例来说明组件间的参数联动,其他 Tab 页的设置方法相同。
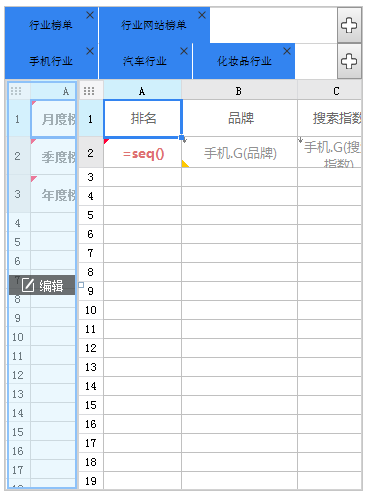
新建一个内置数据集手机,其中时间段包含月度、季度和年度。

拖入两个报表块,左侧的为 report0,右侧的是 report1,左边的报表块(report0)界面设置如下:
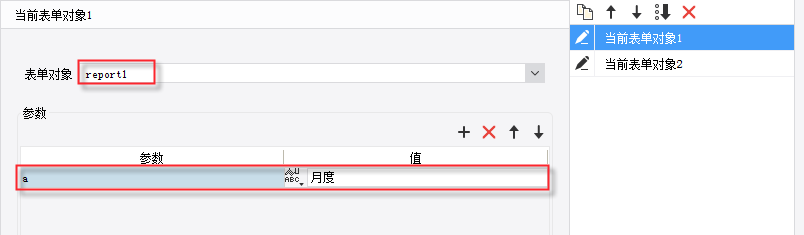
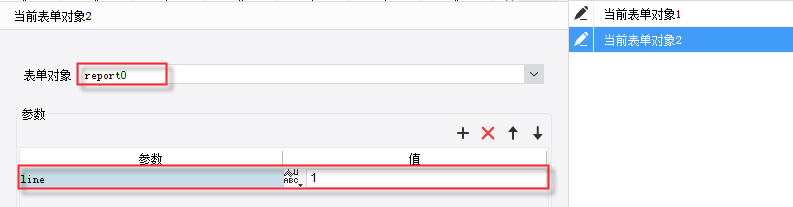
右击 A1 单元格,点击超级链接,进入超级链接窗口,点击“+”号,添加当前决策报表对象,决策报表对象为 report1,参数 a 的值为月度,表示当参数为月度的时候,report1 中的数据为月度的数据,再添加一个当前决策报表对象,决策报表对象为 report0,参数 line 的值为 1,表示 line 的值为 1 的,report0 进行刷新。

A2 单元格超级链接中的参数a为季度,line 的值为 2。
A3 单元格超级链接中的参数a月年度,line 的值为 3。
其他设置均与 A1 单元格的超级链接设置相同。
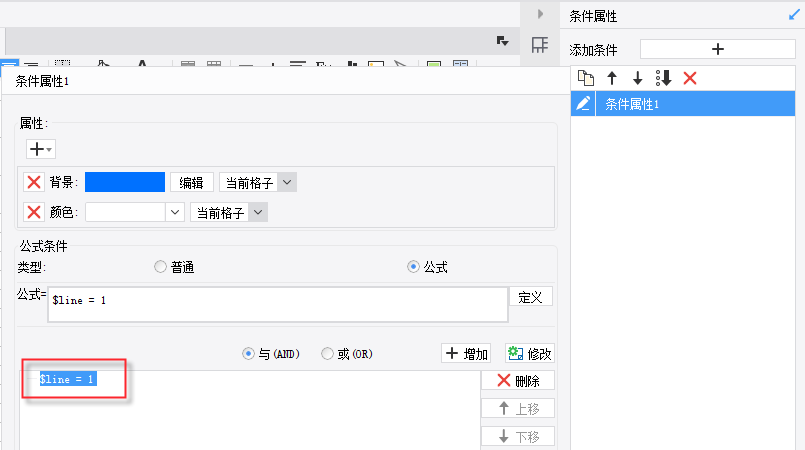
右击 A1 单元格,点击条件属性,弹出条件属性对话框,公式为$line = 1时,背景色为蓝色,字体色为白色,如下图所示:
A2 单元格的条件属性为$line = 2 时,背景色为蓝色,字体色为白色。
A3 单元格的条件属性为$line = 3 时,背景色为蓝色,字体色为白色。
右边的报表块(report1)界面设置如下:

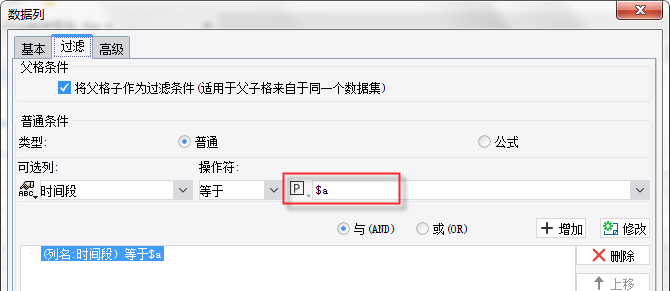
B2 单元格设置了过滤,显示参数 a 的值时的数据,如下图:

A2 单元格中的=seq()为序号公式,根据 B2 排序,所以 A2 单元格的左父格为 B2。
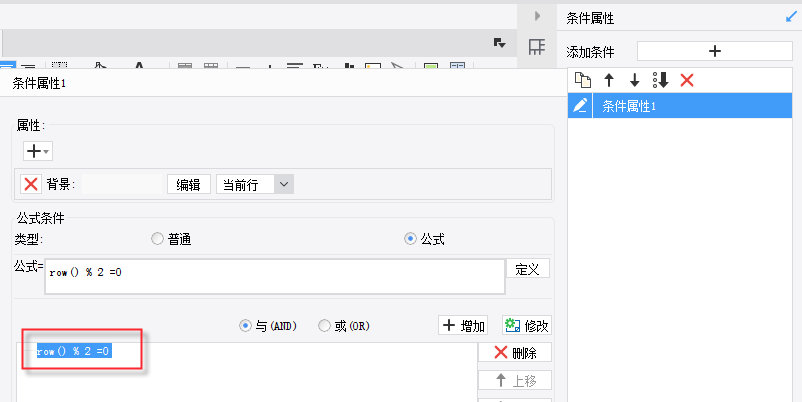
并且 A2 单元格设置了条件属性,是为了实现 隔行换色,如下图所示:

至此,第一个 Tab 页就设置完成,其他 Tab 页与上述步骤相似,就不一一赘述了。
这时,可以看到在同一个界面中可以切换多个布局,减少了层层钻取的烦恼。
点击预览后,可以看到描述中的效果。
注:在决策报表 body 中移动端属性手机重布局的勾选要去掉。
注:在 App9.0 里支持 Tab,但是 App8.0 中需要点击模板>移动端属性,选择 HTML5 解析,详细可查看[App]App 中可以支持 HTML5 方式解析。
已完成模板可查看%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\analytics\sales\行业榜单排名.frm

