1. 描述编辑
对于企业大多数员工来说,由于其工作位置的固定的,可以有多种方式进行上班打卡签到以保证该员工有按时正常来上班,但是对于经常需要出差,去客户现场的员工来说,就无法保证他们是否有去工作,所以希望能通过手机位置定位来保证员工有正常上班。
2. 解决思路编辑
可以通过 FineReport 模板添加一个 按钮控件,点击该按钮的时候,获取当前地理位置,并将该位置信息复制给某个单元格,最后员工填报当前模板即可。
3. 示例编辑
实现如下图所示效果,点击地理位置按钮获取当前位置与当前时间,并显示在下方对应的单元格中:
3.1 模板制作
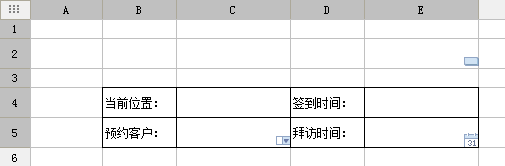
打开设计器,新建一张模板,按照如下图所示样式设计模板,其中E2单元格为按钮控件,控件名称为地理位置,C5 为下拉框控件,E5 为时间控件:
3.2 获取当前地理位置
获取当前地理位置有两种方式,一个是点击按钮获取地理位置,一个是直接打开模板的时候就获取位置,示例中,我们是想实现通过点击按钮获取地理位置。
(1)通过点击按钮获取地理位置
打开按钮的控件设置,为该控件添加一个点击事件,如下图:![扩展开发 /> 03[APP]获取地理位置 > image2017-10-12 10:11:6.png](/uploads/201808/20180821114827_1819.png?version=1&modificationDate=1507774266000&api=v2)
JS 如下,目前只支持 App,H5 还不支持:
FR.location(function(status, message){ //获取地理位置
if(status=="success") {
//定位成功,message返回经纬度值
FR.Msg.alert("当前位置是" + message);
contentPane.setCellValue(2, 3, message);
} else {
//定位失败,message返回对应的错误信息
FR.Msg.alert(message); //定位失败
}
});FineReport 通过FR.location方法获取当前位置,如果 status 值为 success,则表示获取地理位置成功,否则定位失败,如果定位成功,则将返回的地理位置信息赋值给 C4 单元格。
注:该方法只在移动端有用,如果在 Web 点击该按钮事件获取地理位置,则直接提示定位失败。
上面讲的是在 cpt 中获取地理位置的方面,如果要在决策报表中获取地理,上述代码便不再适用了,这时可以参照下面的步骤。
注:如果在决策报表中使用,不能在回调函数里面写 this,因为获取回调的 this 的作用域变了,应该改成如下的 JS。
在决策报表中拖入两个文本控件,控件名分别为 jd 和 wd,选中控件名为 jd 的文本控件,添加初始化后事件,如下图所示:
![扩展开发 /> 03[APP]获取地理位置 > image2017-10-12 10:18:55.png](/uploads/201808/20180821114827_5004.png?version=1&modificationDate=1507774735000&api=v2)
JS 代码如下:
var self = this;
FR.location(function(status, message){
if(status=="success") {
var jingwei=message.split(",") ;
self.options.form.getWidgetByName("jd").setValue(jingwei[1]);
self.options.form.getWidgetByName("wd").setValue(jingwei[0]); }
});这时,在决策报表中也可以获取地理位置了。
(2)加载结束后获取当前位置
如果想在模板加载结束之后就获取到当前地理位置,那么只需要将上述代码添加到中即可,打开模板,点击模板>模板 Web 属性>填报页面设置,添加一个加载结束事件,如下图:![扩展开发 /> 03[APP]获取地理位置 > image2017-10-12 10:23:27.png](/uploads/201808/20180821114827_5400.png?version=1&modificationDate=1507775007000&api=v2)
3.3 获取当前时间
在模板中还需要将当前签到时间也赋值过去,所以还需要在按钮的点击事件中获取到当前时间,即给 E2 单元格再添加一个点击事件,并赋值给E4单元格,js如下:
var myDate = new Date();
var mytime=myDate.getFullYear()+"-"+(myDate.getMonth()+1)+"-"+myDate.getDate()+" "+myDate.getHours()+":"+myDate.getMinutes()+":"+myDate.getSeconds(); //获取当前时间
contentPane.setCellValue(4, 3, mytime);按钮点击事件全部 JS 如下:
FR.location(function(status, message){ //获取地理位置
if(s var myDate = new Date();
var mytime=myDate.getFullYear()+"-"+(myDate.getMonth()+1)+"-"+myDate.getDate()+" "+myDate.getHours()+":"+myDate.getMinutes()+":"+myDate.getSeconds(); //获取当前时间
contentPane.setCellValue(4, 3, mytime);
按钮点击事件全部 JS 如下:
FR.location(function(status, message){ //获取地理位置
if(status=="success") {
//定位成功,message返回经纬度值
FR.Msg.alert("当前位置是" + message);
contentPane.setCellValue(2, 3, message);
var myDate = new Date();
var mytime=myDate.getFullYear()+"-"+(myDate.getMonth()+1)+"-"+myDate.getDate()+" "+myDate.getHours()+":"+myDate.getMinutes()+":"+myDate.getSeconds(); //获取当前时间
contentPane.setCellValue(4, 3, mytime);
} else {
//定位失败,message返回对应的错误信息
FR.Msg.alert(message); //定位失败
}
}); tatus=="success") {
//定位成功,message返回经纬度值
FR.Msg.alert("当前位置是" + message);
contentPane.setCellValue(2, 3, message);
var myDate = new Date();
var mytime=myDate.getFullYear()+"-"+(myDate.getMonth()+1)+"-"+myDate.getDate()+" "+myDate.getHours()+":"+myDate.getMinutes()+":"+myDate.getSeconds(); //获取当前时间
contentPane.setCellValue(4, 3, mytime);
} else {
//定位失败,message返回对应的错误信息
FR.Msg.alert(message); //定位失败
}
});3.4 效果查看
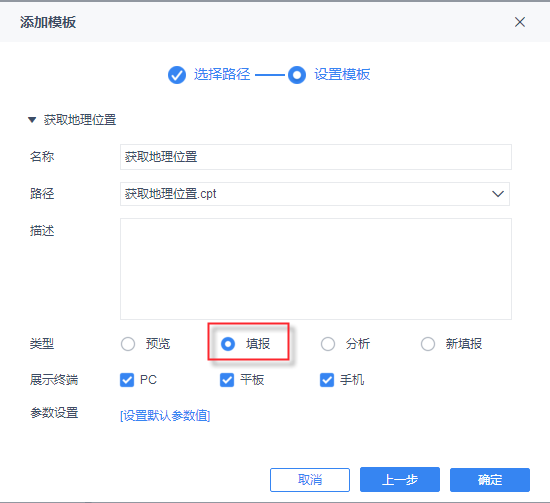
将该模板添加到数据决策系统的节点树上,其操作方法请查看 添加模板,其中模板的预览方式为填报,如下图:
根据 添加服务器章 节介绍的操作步骤,用移动端登录该系统,访问该张模板,点击地理位置按钮获取当前地理位置和当前时间,如下图:![扩展开发 /> 03[APP]获取地理位置 > image2017-10-12 10:27:50.png](/uploads/201808/20180821114827_8280.png?version=1&modificationDate=1507775270000&api=v2)
注:FineReport 获取到的地理位置是经纬度,如需要确定其具体位置,需要另外转换。移动端解决方案第二弹--日程、行程管理

