1. 问题描述编辑
在登录平台时,不希望使用 FR 默认的内置登录界面,想通过自定义登录界面实现登录操作,内置登录界面如下图:
2. 解决思路编辑
登录界面,获取到用户名和密码的值,发送到报表系统,报表服务带着这两个参数访问认证地址进行认证。
3. 示例编辑
3.1 自定义登录界面
1)登录界面设置
自定义 HTML 登录页面:命名为 login.html,并保存在%FR_HOME%\webapps\webroot下,代码如下 :
<html><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>登录Demo</title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<style>
.container {
display: flex;
justify-content: center;
}
.login-box {
width: 300px;
margin-top: 100px;
}
.login-box h2 {
font-size: 26px;
text-align: center;
margin-bottom: 25px;
}
.login-item {
margin-bottom: 20px;
}
</style>
<body>
<div class="container">
<form class="login-box" action="" method="post" onsubmit="return false;">
<h2>数据决策系统</h2>
<div class="login-item">
<label for="inputUsername" class="sr-only">用户名</label>
<input type="text" id="inputUsername" class="form-control" placeholder="用户名" required="" autofocus="">
</div>
<div class="login-item">
<label for="inputPassword" class="sr-only">密码</label>
<input type="password" id="inputPassword" class="form-control" placeholder="密码" required="">
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit" id="submitBtn">登录</button>
</form>
</div>
<script>
document.getElementById("submitBtn").addEventListener("click", function () {
var username = document.getElementById("inputUsername").value.trim();
var password = document.getElementById("inputPassword").value.trim();
if (username === "") {
window.alert("请输入用户名");
return false;
}
if (password === "") {
window.alert("请输入密码");
return false;
}
var xhr = new XMLHttpRequest();
// 登录API
xhr.open("post", "http://localhost:8075/webroot/decision/login");
xhr.setRequestHeader("Content-type","application/json");
// 登录参数
xhr.send(JSON.stringify({
username: username,
password: password,
validity: -1
}));
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
var v = JSON.parse(xhr.responseText).data;
if (v) {
// 保存token并跳转到对应链接
addCookie("fine_auth_token", v.accessToken, "/", -1);
window.top.location.href = v.url;
} else {
window.alert(JSON.parse(xhr.responseText).errorMsg);
}
}
};
return false;
});
function addCookie (name, value, path, expiresHours) {
var cookieString = name + "=" + escape(value);
if (expiresHours && expiresHours > 0) {
var date = new Date();
date.setTime(BI.getTime() + expiresHours * 3600 * 1000);
cookieString = cookieString + "; expires=" + date.toGMTString();
}
if (path) {
cookieString = cookieString + "; path=" + path;
}
document.cookie = cookieString;
}
</script>
</body>
</html>3.2 调用登录界面
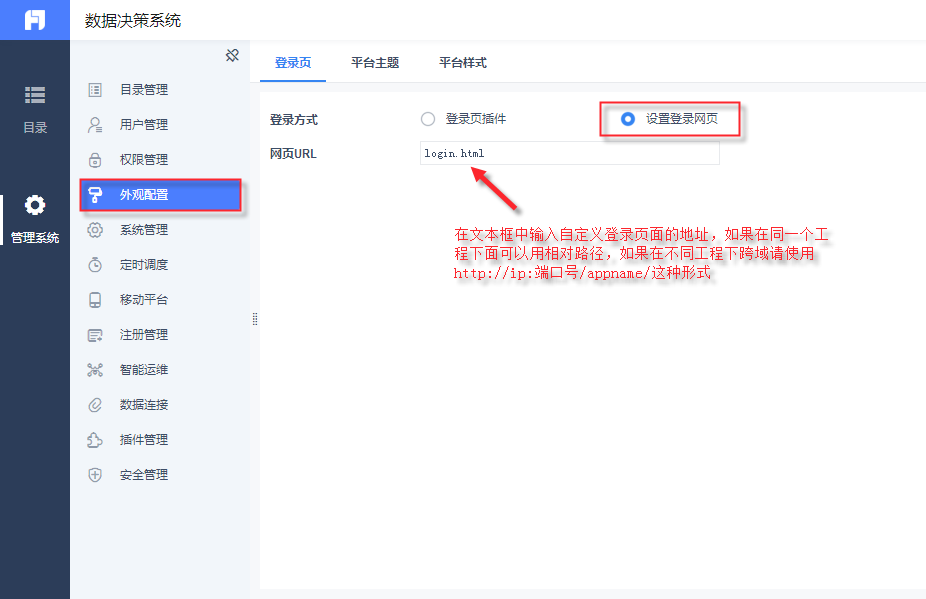
登录数据决策平台 http://localhost:8075/webroot/decision,选择管理系统>外观配置,在选项中选择「,并输入自定义登录页面的路径:login.html,如下图所示:

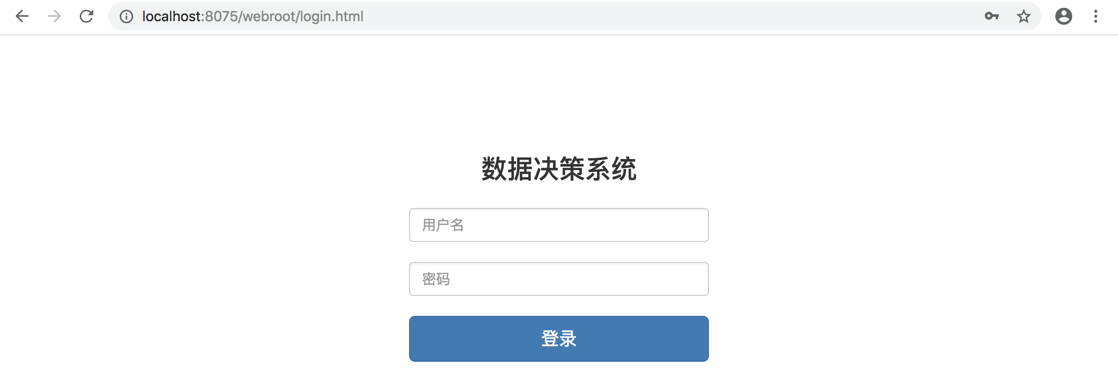
退出重新登录时,页面显示如下:

4. 总结编辑
比如说若用户有自己的系统,将 FR 集成到自己已有系统中,该系统有自己的登录界面,希望登录自己系统的同时也登录报表(即将输入的用户名密码也发送到报表服务进行认证),从而访问报表时不需要再次登录即单点登录。步骤如下:
1)找到您系统登录页面如 login.jsp;
2)在 login.jsp 页面 head 中引入 finereport.js;
3)在 login.jsp 页面 JavaScript 中获取到输入的用户名密码,并通过 iframe 方式或者 Ajax 方式进行认证,详细代码请查看 平台系统单点登录接口。
4)在 FineReport 平台系统中设置自定义登录页面地址为您系统的登录地址。
注:若您是 OA 系统或者报表系统和您的项目系统不在同一个服务器上,第三步可参考Ajax 跨域异步单点登录
5. Session 传值编辑
对于 Java 系统来说,可将用户名与密码放在 Session 中,把我们报表集成在同一环境下面,报表可自动获取到用户名和密码的值进行验证。
6. 还原默认登录界面编辑
如果在决策系统修改了登录界面后,希望还原成系统默认登录界面,应该如何实现呢?
决策系统可以使用的是外接数据库,可以找到一张 fine_conf_entity 表;然后删除字段 AppearanceConfig.loginUrl,并将字段 AppearanceConfig.loginType的值改为 0,然后重启工程就好了。详细请参见 还原登录页设置。

