历史版本17 :Web传递中文参数 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 问题描述编辑
给 iframe 设置 src 嵌入某个报表时,往往会给报表传递初始的参数值,例如:
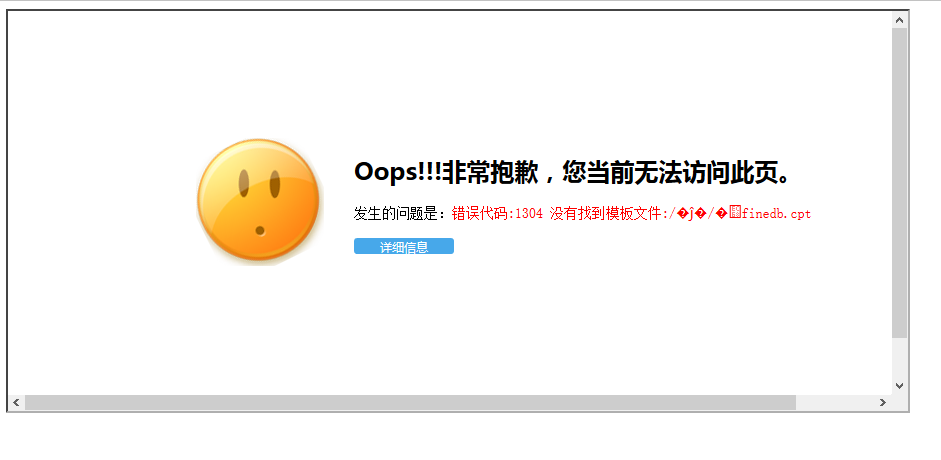
<iframe id="reportFrame" width="900" height="400" src="/webroot/decision/view/report?viewlet=/report.cpt&参数1=参数值&参数2=参数值..."></iframe>若参数名称、参数值甚至报表名称中包含中文或者特殊字符时,如果不进行编码转换,可能会出现一系列问题,如找不到模板文件等,如下。
那么如何实现带中文的报表正确传参呢?
2. 实现思路编辑
在给报表服务器发送请求之前,使用 JavaScript 先对 URL 编码,然后再向服务器提交。避免了不同的操作系统、不同的浏览器、不同的网页字符集,导致完全不同的编码结果。因为JavaScript 的输出总是一致的,所以就保证了服务器得到的数据是格式统一的。
因此需要对 URL 中的中文,包含模板名、参数名字和参数值,进行 encodeURIComponent 或者 encodeURI 编码。详细点击 编码转换。
3. 实现方法编辑
完整代码如下:
<html>
<head>
<title>FineReport Demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script language="javascript">
function autoLoad(){
var addr = "/webroot/decision/view/report?viewlet=GettingStarted.cpt&"+encodeURIComponent("地区")+"="+encodeURIComponent("华东");
document.getElementById("reportFrame").src = addr;
}
window.onload = autoLoad;
</script>
</head>
<body>
<iframe id="reportFrame" width="900" height="400" ></iframe>
</body>
</html>4.效果预览编辑
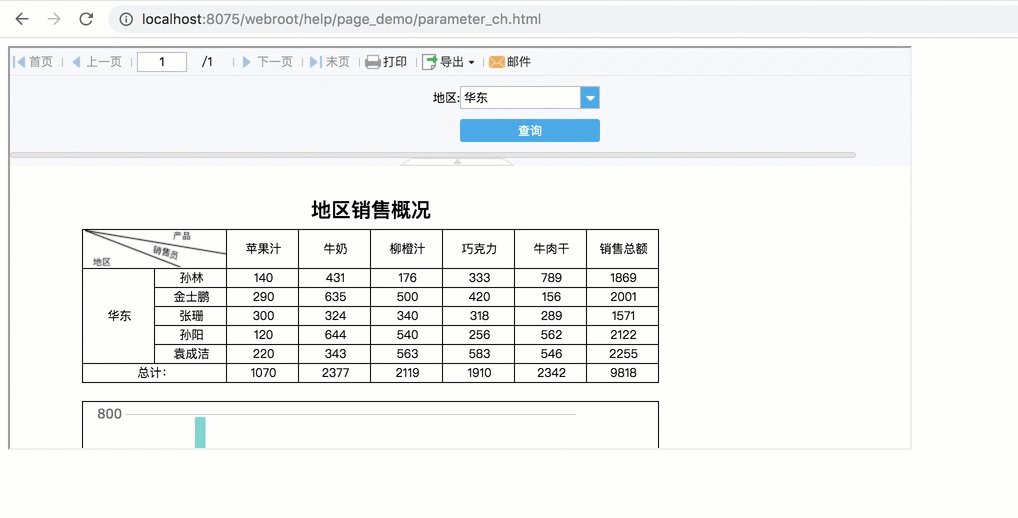
已完成示例请参照%FR_HOME%/webapps/webroot/help/page_demo/parameter_ch.html
启动设计器,输入http://localhost:8075/webroot/help/page_demo/parameter_ch.html,效果如下图:

注:不支持【UTF-8 无 BOM】的编码格式。

