历史版本3 :JS实现点击按钮打开对话框报表 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
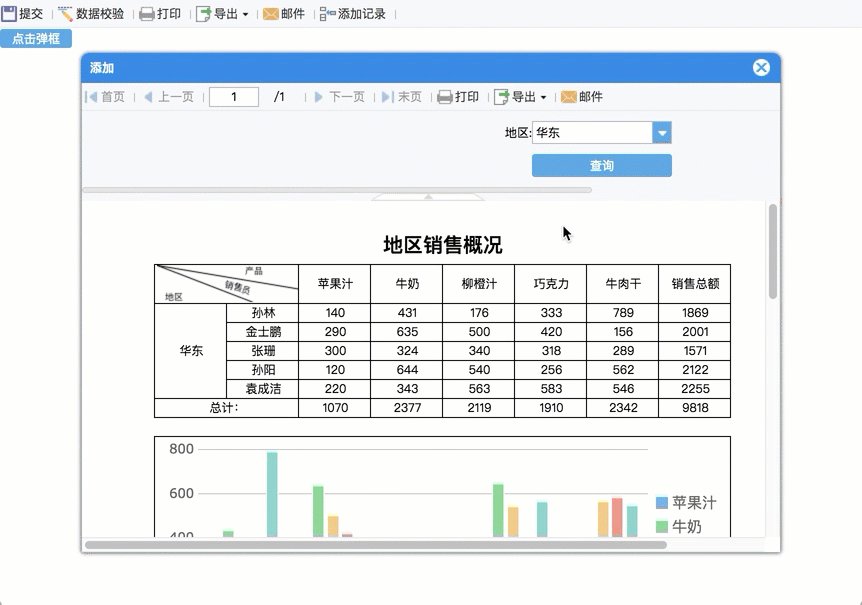
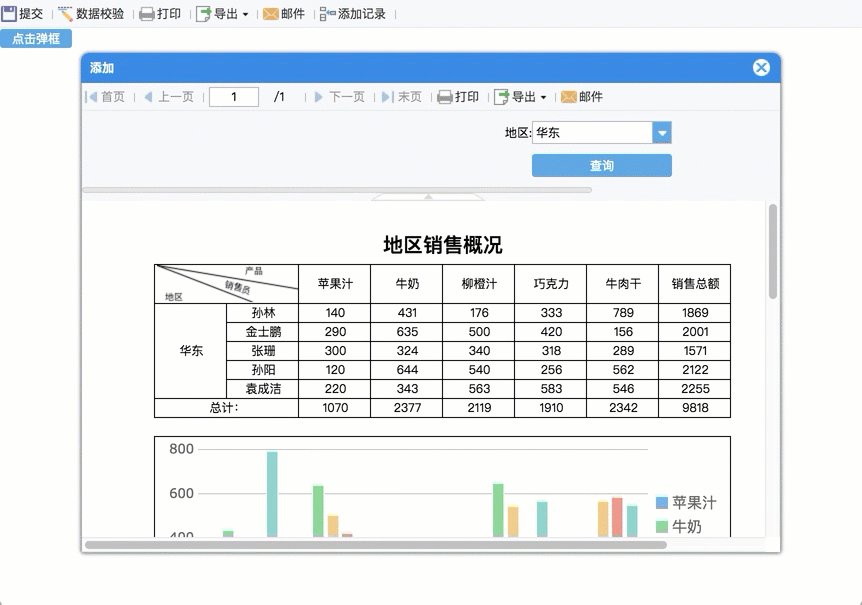
如何实现在 iframe 中嵌入报表?效果如下图:

2. 示例编辑
1)模板设置
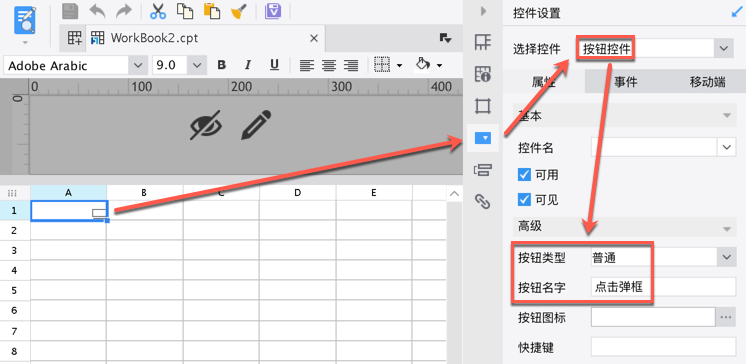
新建普通模板,在 A1 单元格中添加【按钮控件】,命名为“点击弹框”,如下所示:

2)添加点击事件
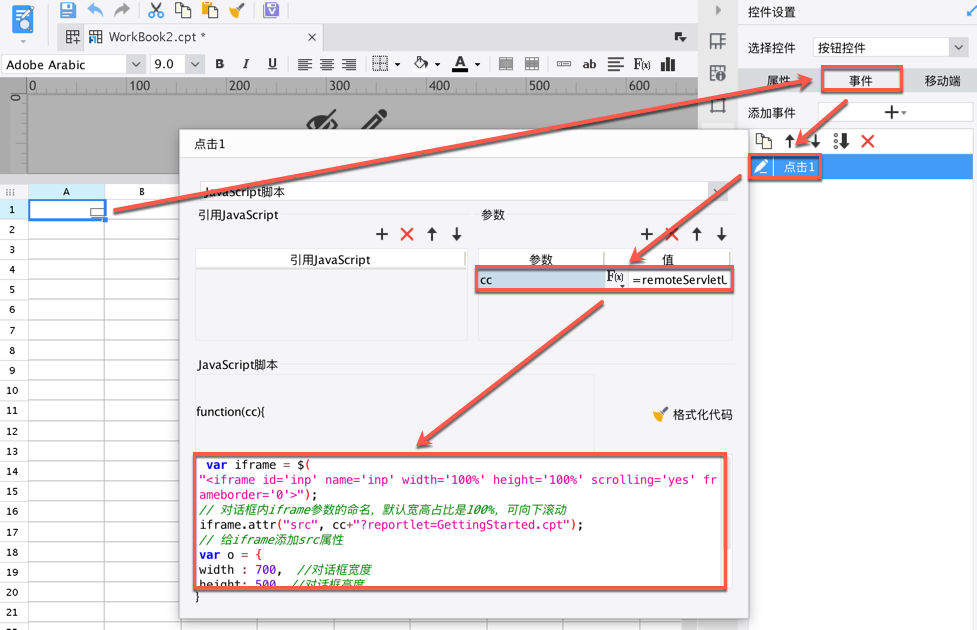
给【按钮控件】添加点击事件,添加 iframe 弹框并在其中嵌入 GettingStarted.cpt 模板,如下图所示:

设置参数 cc 值为 remoteServletURL,用来获取报表路径
JS 代码如下:
var iframe = $("<iframe id='inp' name='inp' width='100%' height='100%' scrolling='yes' frameborder='0'>"); // 对话框内 iframe 参数的命名,默认宽高占比是 100%,可向下滚动
iframe.attr("src", cc+"?reportlet=GettingStarted.cpt"); // 给 iframe 添加 src 属性
var o = {
width : 700, //对话框宽度
height: 500 //对话框高度
};
FR.showDialog("添加", o.width, o.height, iframe,o);//弹出对话框3)保存模板
保存模板,选择填报预览,实现效果如描述中所示。

