1. 描述编辑
在大多数企业当中,邮件沟通是一个非常常见并且重要的沟通工具,经常性,某个员工完成了某一件事件需要用邮件通知各个相关人员,那么在 FineReport 该怎么实现这种,比如说填报一条数据进数据库的时候就用邮件通知相关人员呢?
2. 示例—(自定义按钮)编辑
这里做一个简单示例,示范 FineReport 如何实现发送邮件的功能。
实现在参数界面下拉复选框选择收件人,点击按钮时,将所有收件人的邮箱作为邮件正文,当天日期作为邮件标题发送出去。
2.1 模板准备
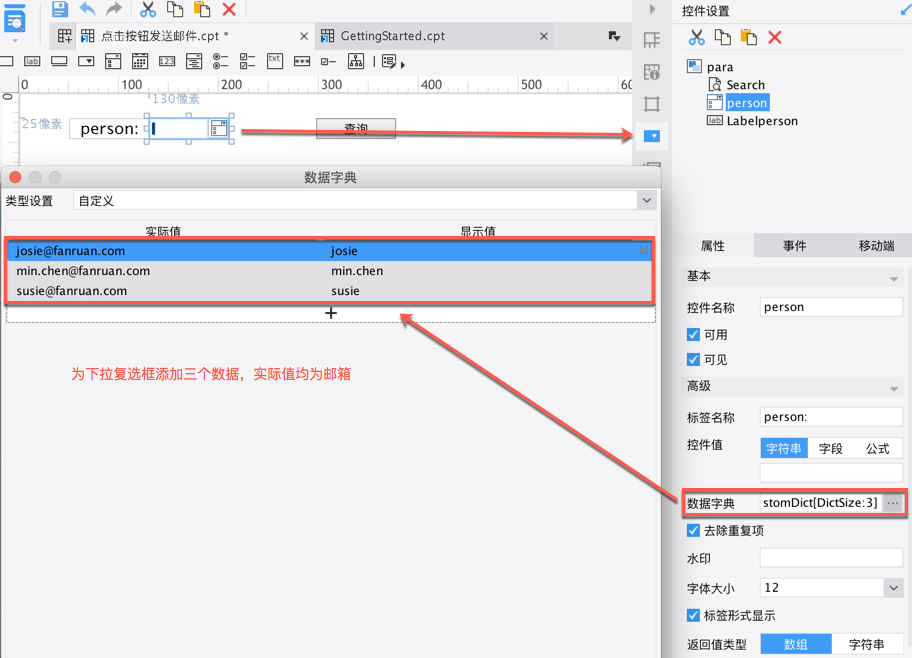
新建一张空白模板,在模板>模板参数添加 1 个参数 person,并将该参数控件添加到参数面板,控件类型选择下拉复选框,数据字典设置如下图:

2.2 发件人设置
上面收件人邮箱已经设置好了,下面设置发件人邮箱。
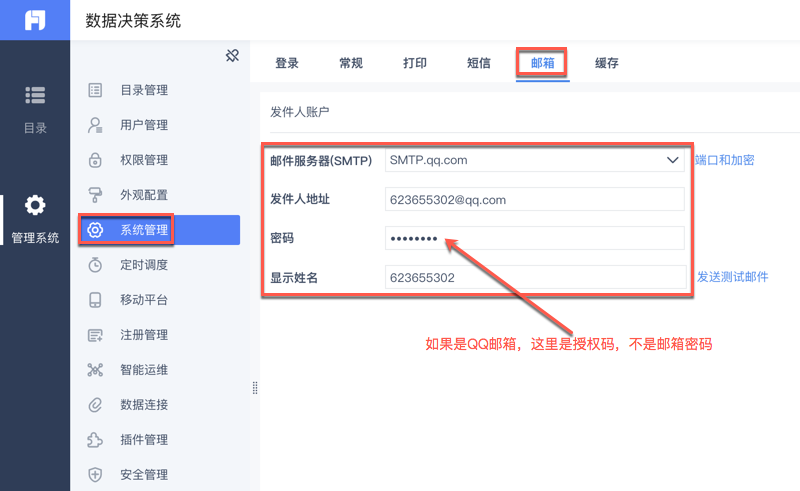
在浏览器中输入http://localhost:8075/webroot/decision,用管理员账号登录,点击管理系统>系统设置>邮件,即可配置发件人邮箱,如下图:

注:授权码如何获取,查看开启 POP3/SMTP 服务与生成授权码
注:FR 只支持一个发件人,无法动态改变。
发件人邮件配置过程详细介绍请参照 邮箱。
点击保存按钮,发件人邮箱则配置好了。
2.3 发送邮件
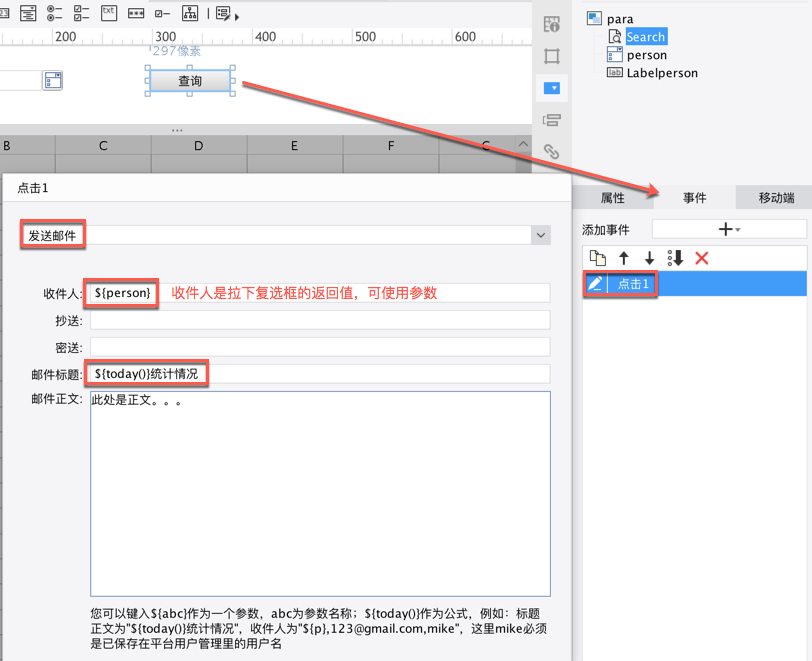
回到模板,切换到参数界面,选中查询按钮,在右侧的属性面板中选择标签页,添加一个事件,事件的响应方式选择,如下图:

注:正文和标题都支持公式。
2.4 效果查看
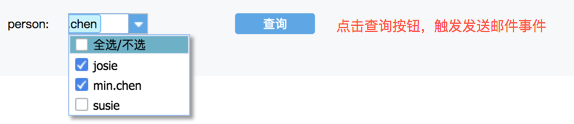
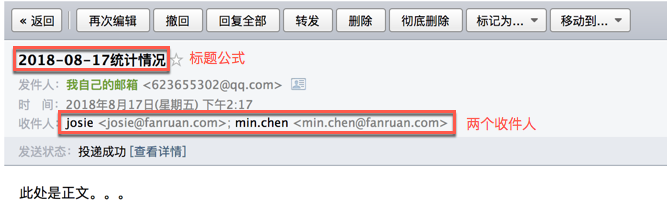
保存模板,分页预览,下拉框值选择 susie 和 caixiaolan,点击查询按钮,即会触发点击事件,将邮件发送给 susie 和 caixiaolan,如下图,FineReport 会将上述邮件发送给出去:


3. 示例二(Web 端内置按钮)编辑
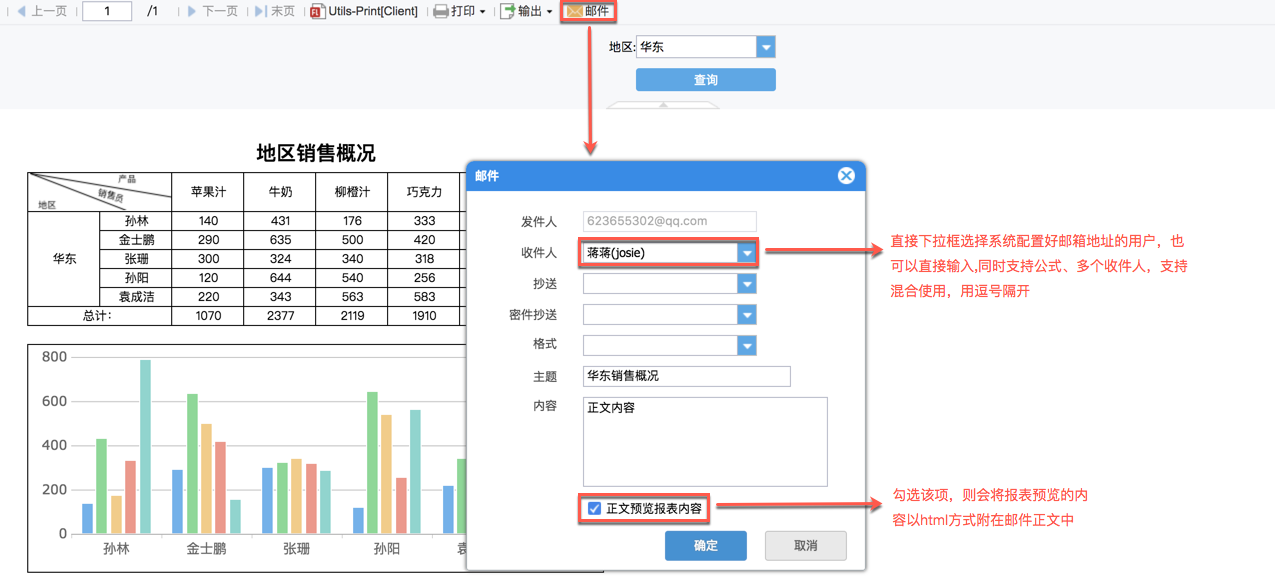
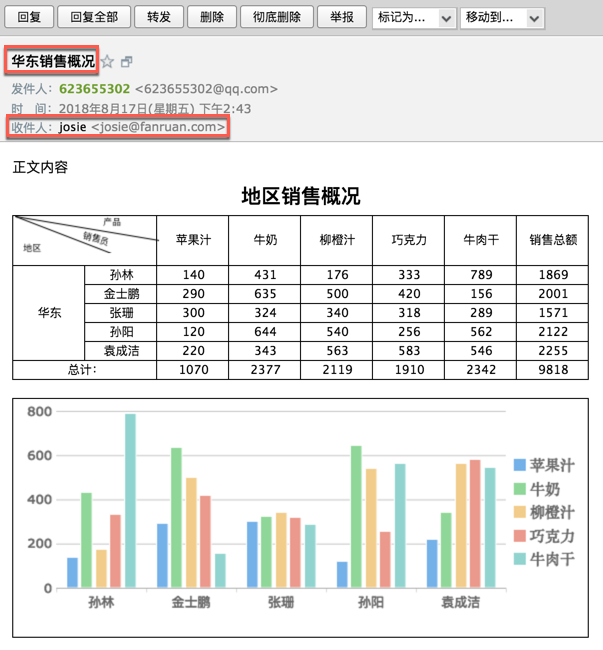
FineReport 在 Web 端查看报表时,内置工具栏也有邮件按钮,点击按钮可直接发送邮件,比如说我们预览 GettingStarted 这个模板,在 Web 端工具栏可以看到邮件按钮,点击,弹出邮件发送配置,如下图:


注:发送的邮件以 HTML 显示,可复制内容。

