1. 描述编辑
用户希望不预览报表直接导出结果,如在系统中点击某个标签或点击按钮,就导出报表,该实例可参考页面集成的 自定义导出按钮。
2. 步骤编辑
直接在预览报表的 URL 后增加&format=导出的格式,通过给 format 参数赋一个导出格式来实现 URL 直接导出,导出的文件名默认为报表名称,也可以进行 导出重命名。
各种导出格式对应的参数值如下:
2.1 PDF
&format=pdf;
2.2 Excel
Excel 分页导出:&format=excel;
Excel 原样导出:&format=excel&extype=simple;
Excel 分页分 sheet 导出:&format=excel&extype=sheet;
注:之前的 JAR 导出的 Excel 默认 xls 格式,2016 年 10 月 10 日以后的jar包,poi 包已经内置到 third 包,因此导出的 Excel 默认为 xlsx 格式,添加_isExcel2003 为 xls 格式
Excel 分页导出 2003 格式:&format=excel&extype=page&isExcel2003=true;
Excel 原样导出 2003 格式:&format=excel&extype=simple&isExcel2003=true;
Excel 分页分 sheet 导出 2003 格式:&format=excel&extype=sheet&isExcel2003=true;
注:另外对于多 sheet 报表,需要导出指定的 sheet 时,可以加上参数 &sheets=[sheet序号],sheet 序号从 0 开始,导出多个 sheet 时 sheet 序号以逗号分隔。
另:比如 1.cpt 有多个 sheet,现在需要导出 sheet1,即可
另:现在需要导出 sheet1 和 sheet2,http://localhost:8075/webroot/decision/view/report?viewlet=1.cpt&format=excel&sheets=[0,1]即可
2.3 Word
&format=word;
2.4 图片
JPG 格式图片:&format=image&extype=JPG;
PNG 格式图片:&format=image&extype=PNG;
GIF 格式图片:&format=image&extype=GIF;
BMP 格式图片:&format=image&extype=BMP;
2.5 文本文件
&format=text,图片斜线等无法导出;
2.6 SVG
&format=svg;
2.7 CSV
&format=csv。
3. 示例编辑
同样我们以 GettingStarted.cpt 导出成 PDF 样式为例,查看下如何进行 URL 直接导出。
3.1 分页预览启动服务器
随便分页预览一张模板,或者访问服务器管理平台,在设计器中直接启动内置服务器。
3.2 URL 直接导出
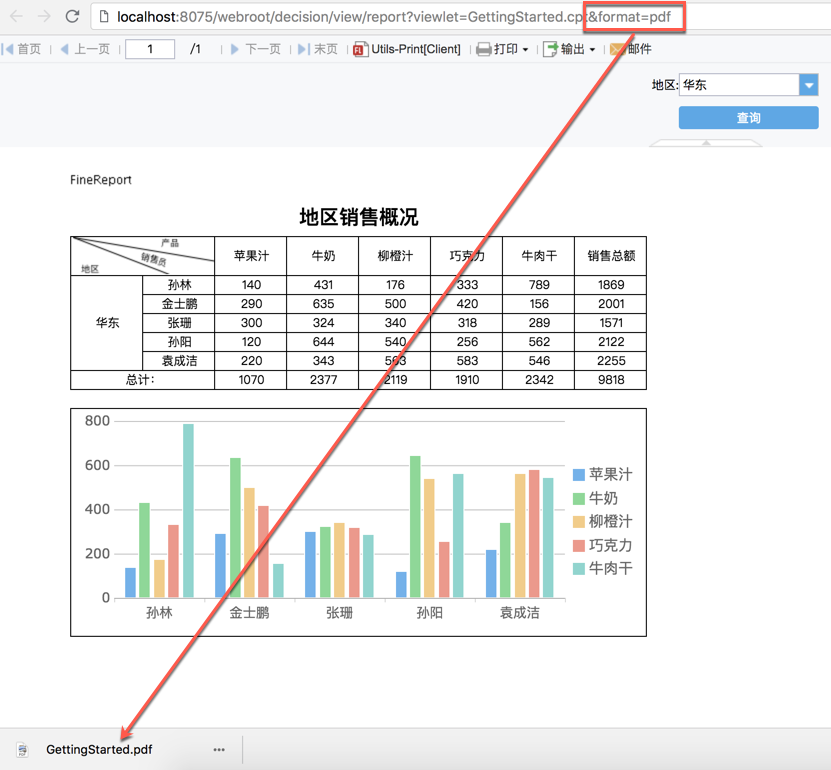
1)导出 PDF 格式
在浏览器中输入http://localhost:8075/webroot/decision/view/report?viewlet=GettingStarted.cpt&format=pdf,回车即导出该模板:

若模板中有参数,URL 中可以再加上其他参数,此根据参数默认值导出结果。
2)多 sheet 报表中导出指定 sheet
打开模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\MultiSheetReport\MultiSheet1.cpt
点击填报预览,可以看到有两个 sheet,订单和订单明细,如下图所示:

在浏览器中输入http://localhost:8075/webroot/decision/view/report?viewlet=doc/Form/MultiSheetReport/MultiSheet.cpt&op=write&format=excel&extype=simple&sheets=[0]
回车即可导出第一个 sheet,如下图:

如果需要在 JS 中使用自定义导出各种格式,参考 自定义导出按钮。
关键字:URL 导出

