1. 描述编辑
在我们的报表开发中,很多情况下需要将报表主体或者(报表主体+工具栏)设置不可用,
或者自定义权限实现工具栏和报表主体控制,例如:点击某个按钮实现不可用,如果在权限范围内,点击撤回,恢复可用
。例如:权限不足,验证不正确等等
通常我们通过 隐藏报表内置工具栏 或者 权限细粒度之工具栏控制 来实现。
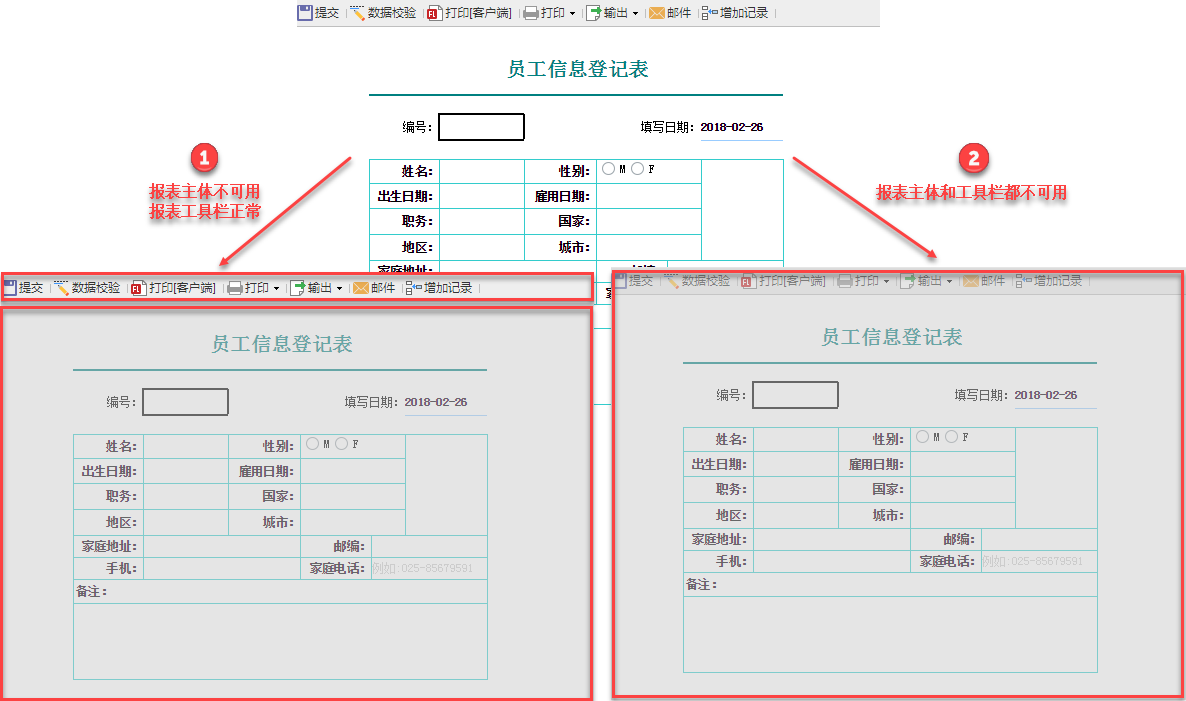
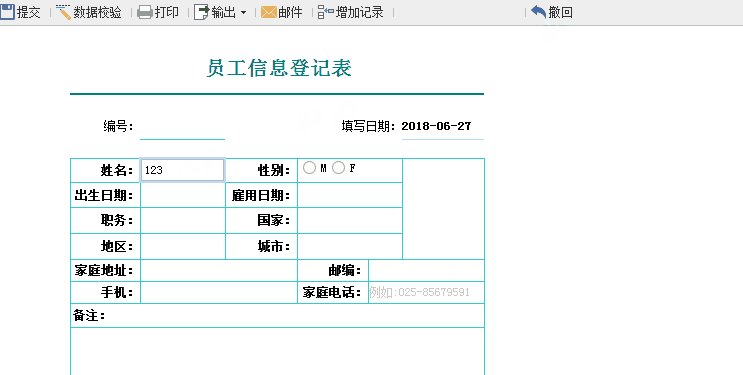
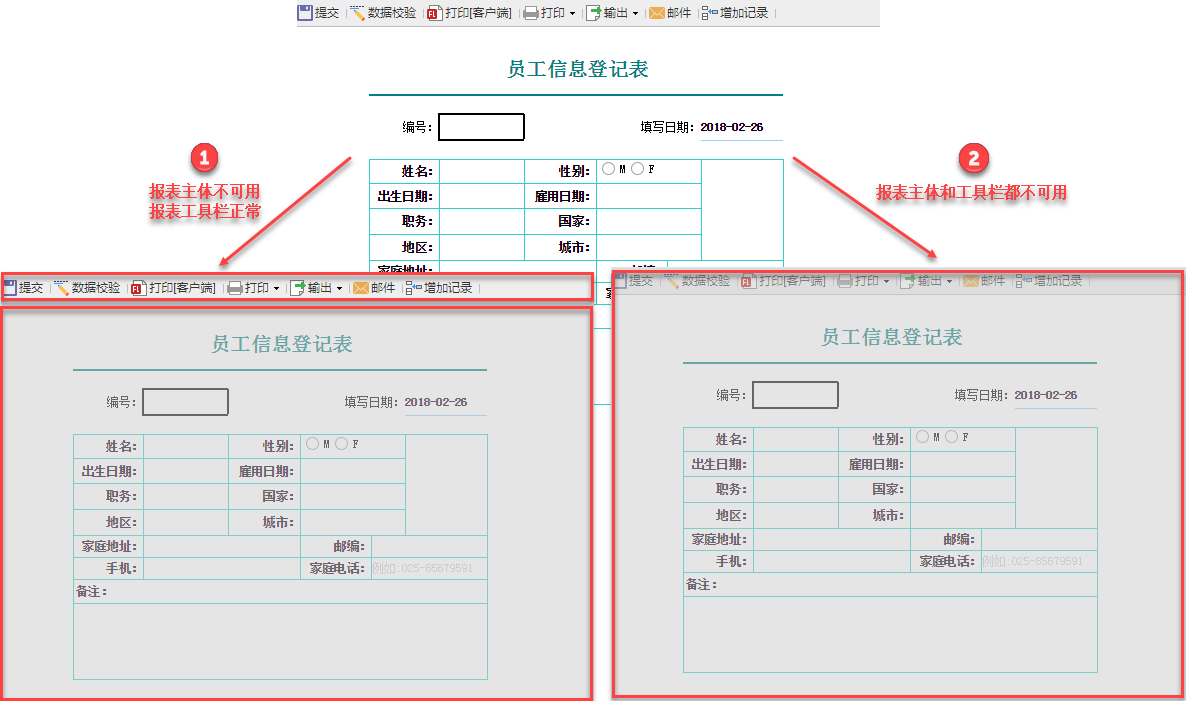
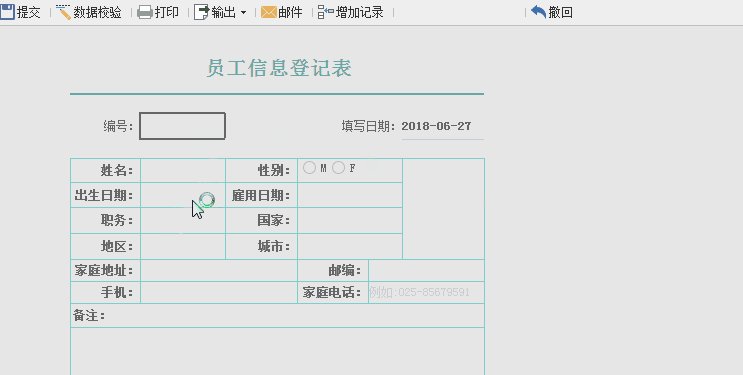
那么如何通过js来实现效果呢?如下图:

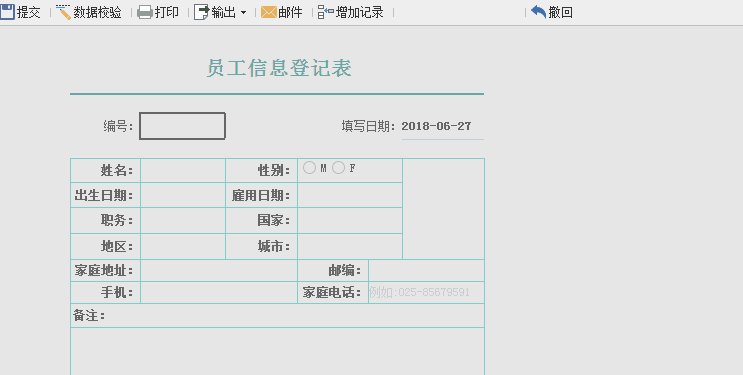
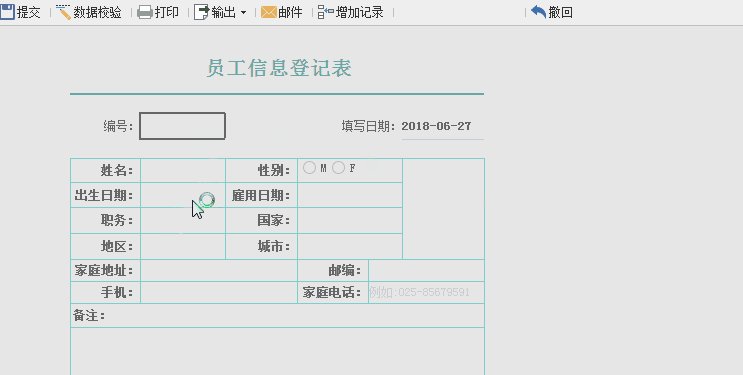
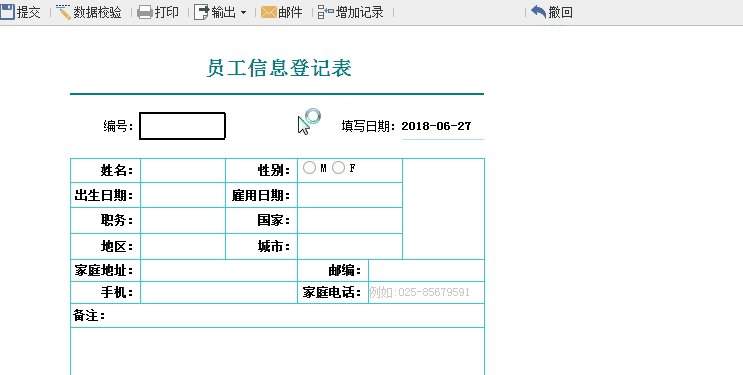
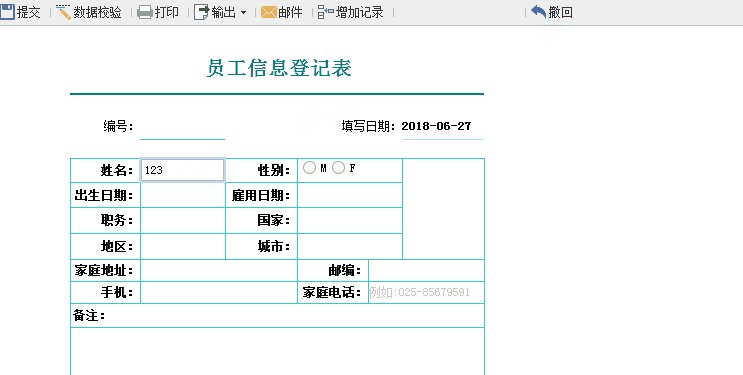
或者工具栏可用-主体不可用,撤回按钮恢复可用:
2. 思路编辑
给模板添加一个js加载结束事件,使报表主体灰化,不可编辑。
3. 操作步骤编辑
3.1 示例一:设置报表主体不可用
打开一张填报的模板,此处以%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\FreeFrom\FreeFrom.cpt为例
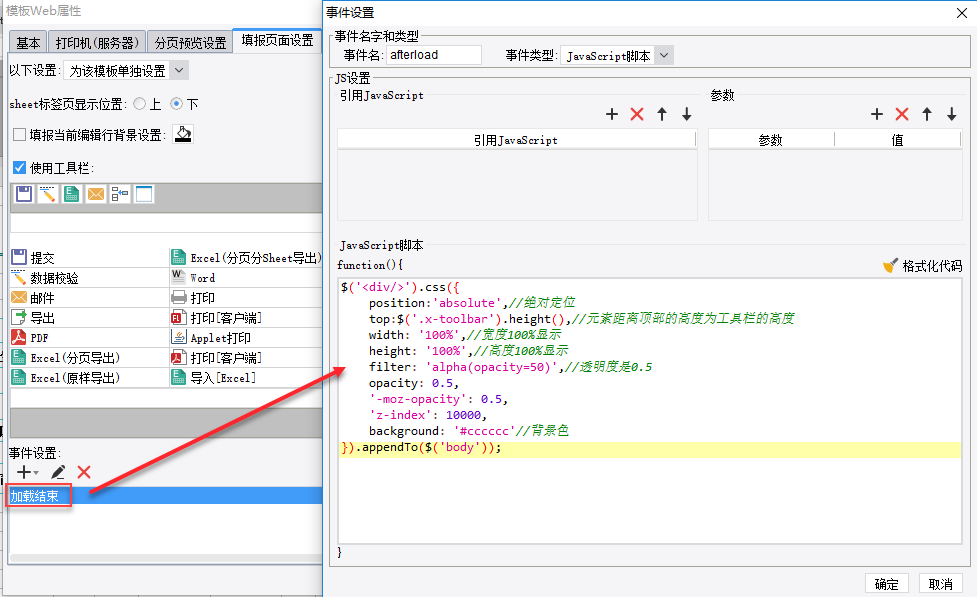
点击模板>模板 Web 属性>填报预览设置,选择为该模板单独设置,添加一个加载结束事件,JS 如下:

JS 代码如下:
$('<div/>').css({
position:'absolute',//绝对定位
top:$('.x-toolbar').height(),//元素距离顶部的高度为工具栏的高度
width: '100%',//宽度100%显示
height: '100%',//高度100%显示
filter: 'alpha(opacity=50)',//透明度是0.5
opacity: 0.5,
'-moz-opacity': 0.5,
'z-index': 10000,
background: '#cccccc'//背景色
}).appendTo($('body'));3.2 示例二:设置报表主体+工具栏不可用
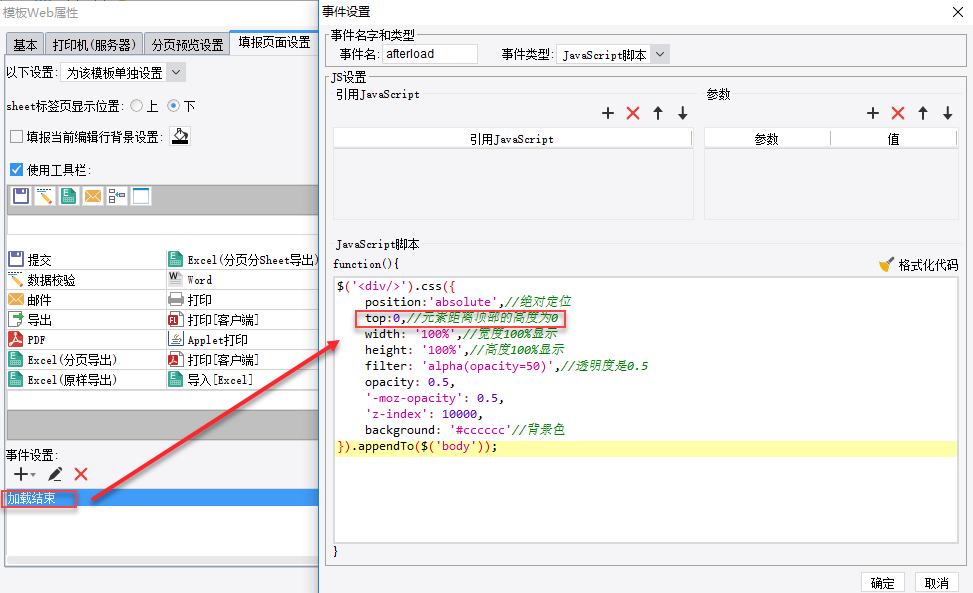
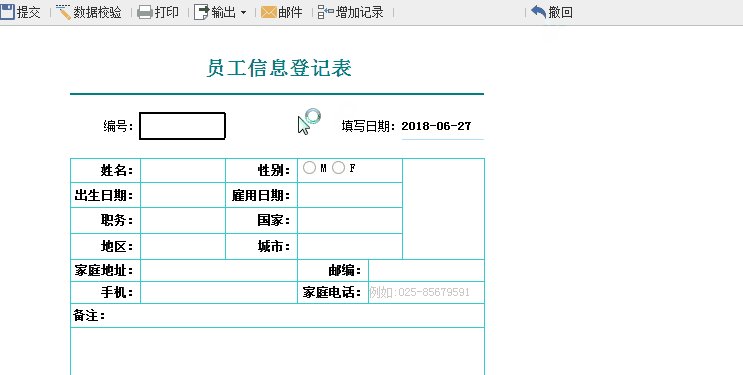
只需要将元素距离顶部的高度修改为 0 即可,如下图:

JS 代码如下:
$('<div/>').css({
position:'absolute',//绝对定位
top:0,//元素距离顶部的高度为0
width: '100%',//宽度100%显示
height: '100%',//高度100%显示
filter: 'alpha(opacity=50)',//透明度是0.5
opacity: 0.5,
'-moz-opacity': 0.5,
'z-index': 10000,
background: '#cccccc'//背景色
}).appendTo($('body'));3.3 示例三:设置报表主体不可用+点击按钮恢复可用
基本步骤与示例一相同
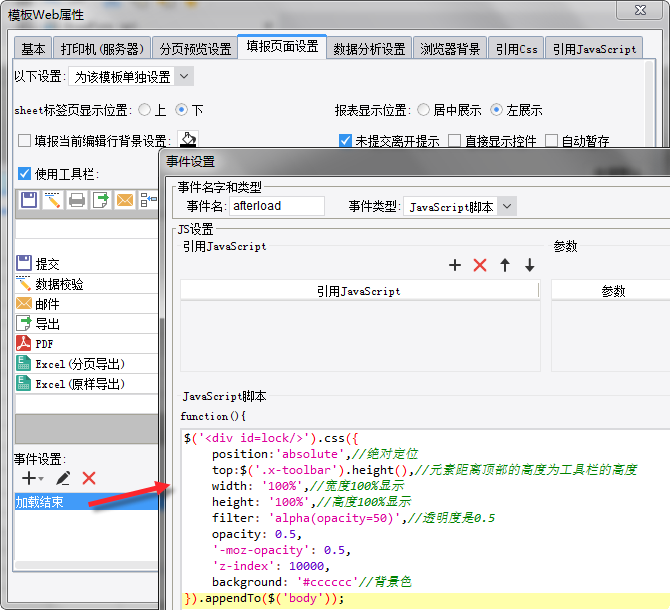
点击模板>模板 Web 属性>填报预览设置,选择为该模板单独设置,添加一个加载结束事件时,给 div 添加一个 id 例如$('<div id=lock/>') 做个标识,js如下
$('<div id=lock/>').css({
position:'absolute',//绝对定位
top:$('.x-toolbar').height(),//元素距离顶部的高度为工具栏的高度
width: '100%',//宽度100%显示
height: '100%',//高度100%显示
filter: 'alpha(opacity=50)',//透明度是0.5
opacity: 0.5,
'-moz-opacity': 0.5,
'z-index': 10000,
background: '#cccccc'//背景色
}).appendTo($('body'));
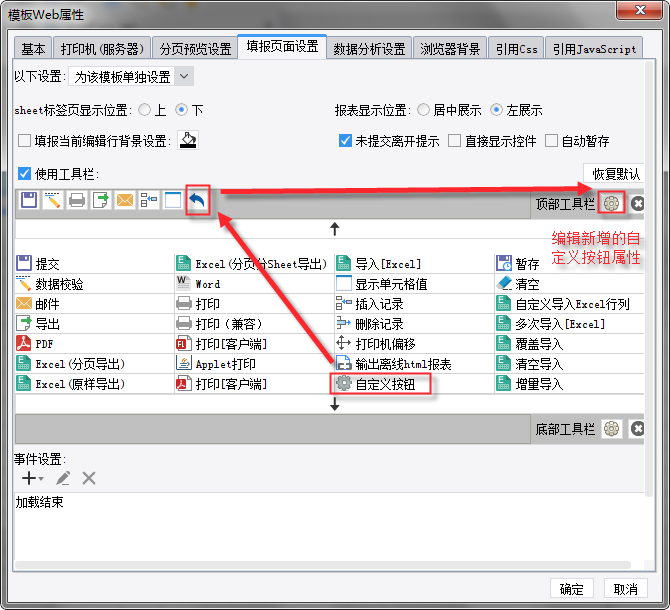
在工具栏添加自定义按钮,编辑顶部工具栏;如下图所示:
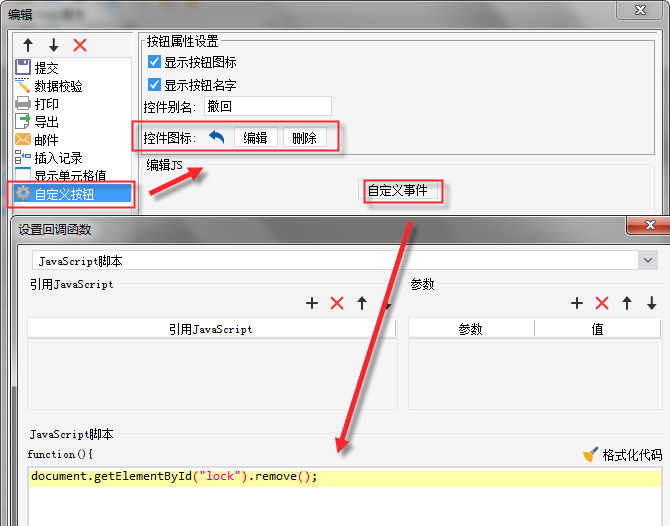
可以选择自己偏向的按钮图标和空间别名;点击【自定义事件】,添加 JS 事件;
document.getElementById("lock").remove();
4. 预览效果编辑
4.1 PC 端预览效果
示例一与示例二:

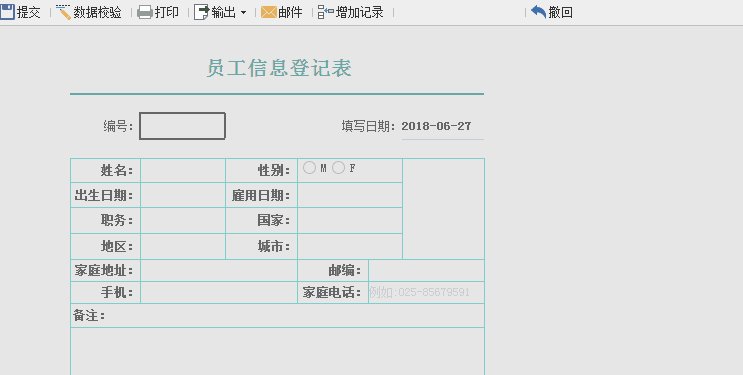
示例三:
4.2 移动端预览效果
注:此 JS 不支持移动端使用
5. 已完成模板编辑
1)示例一
模板效果在线查看请点击:JS 设置报表主体不可用示例一.cpt
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\38-JS设置报表主体不可用示例一.cpt
2)示例二
模板效果在线查看请点击:JS 设置报表主体不可用示例二.cpt
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\38-JS设置报表主体不可用示例二.cpt
3) 示例三
模板效果在线查看请点击:JS 设置报表主体不可用示例三.cpt
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\38-JS设置报表主体不可用示例三.cpt

