历史版本13 :JS限制复选框选中个数 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
对于制作类似于调查问卷的填报模板,可能会需要限制复选框组选中的个数,如限制复选框的个数为 2 个,若超过 2 个就则将所有选中的值清空或者只清空超出的部分,下面我们来介绍下制作方法。
2. 思路编辑
通过 JS 获取当前单元格的值,然后通过 length 属性判断长度并进行操作。
3. 操作步骤编辑
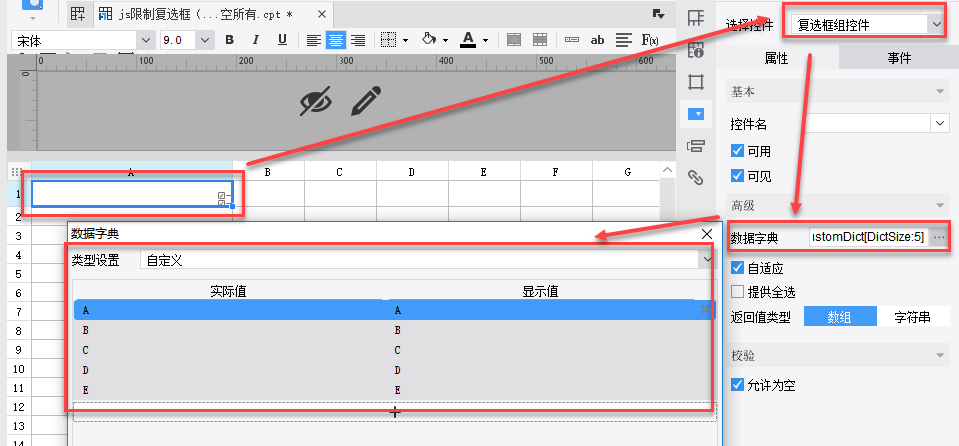
下面我们将复选框组的控件设置在 A1 单元格中,并且数据是自定义的 A,B,C,D,如下图:

来分别看下清空所有选中数据以及将超过的部分清空的制作方法。
3.1 清空所有选中的数据
1)增加 JS 事件
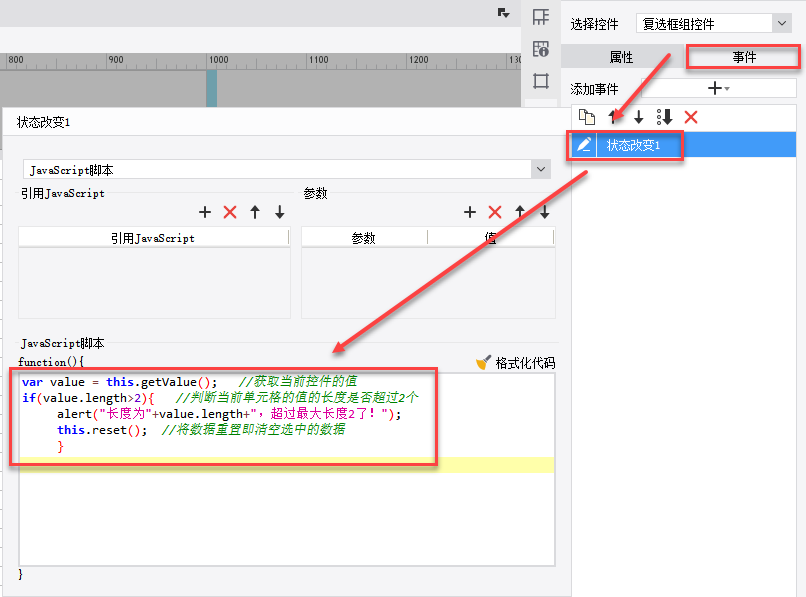
给复选框组控件增加状态改变事件,如下图:

JS 代码如下:
var value = this.getValue(); //获取当前控件的值
if(value.length>2){ //判断当前单元格的值的长度是否超过2个
alert("长度为"+value.length+",超过最大长度2了!");
this.reset(); //将数据重置即清空选中的数据
}注:也可以使用 this.setValue("");来清空数据。
2)效果查看
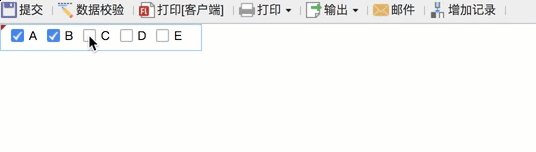
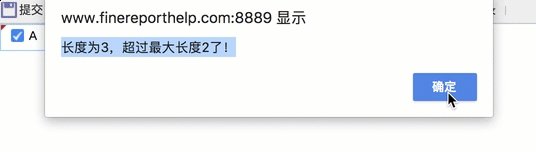
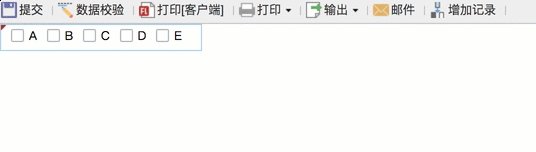
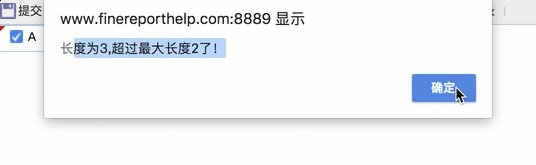
点击填报预览,选中 3 个复选框的值会弹出“超出最大长度 2”,点击确定后,数据清空。
3.2 只清空超出的部分
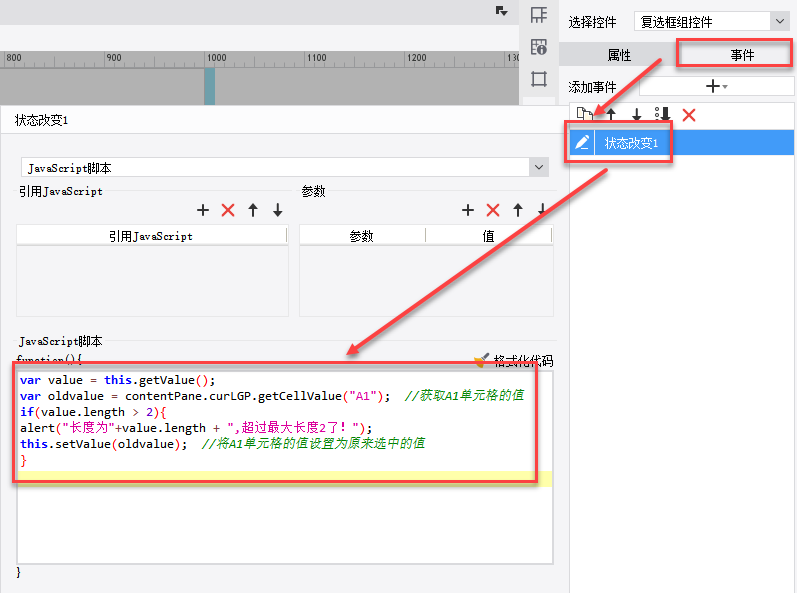
1)修改上面的 JS

JS 代码修改为:
var value = this.getValue();
var oldvalue = contentPane.curLGP.getCellValue("A1"); //获取A1单元格的值
if(value.length > 2){
alert("长度为"+value.length + ",超过最大长度2了!");
this.setValue(oldvalue); //将A1单元格的值设置为原来选中的值
}2)效果查看
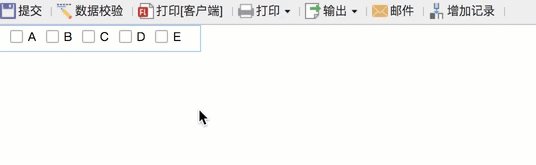
点击填报预览,选中 3 个复选框的值会弹出“超出最大长度 2”,点击确定后,只清空了第三个选中的数据。
4. 预览效果编辑
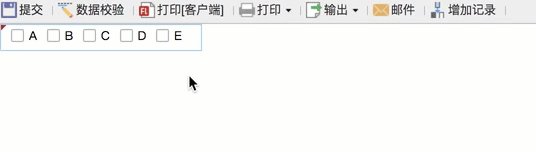
4.1 PC 端预览效果
1)清空所有

2)清空超出部分

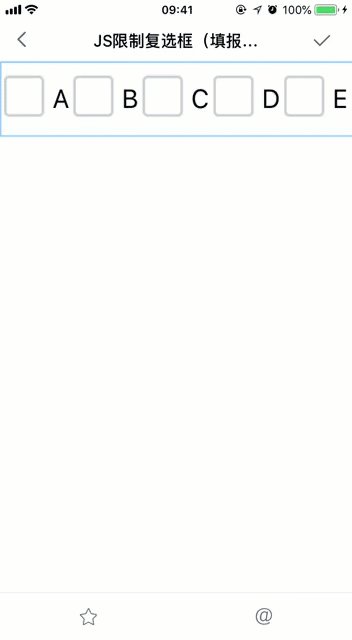
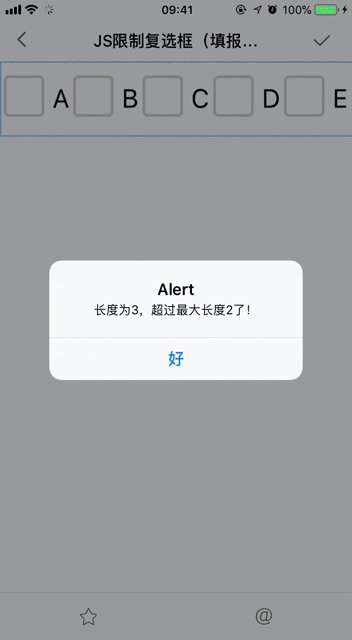
4.2 移动端预览效果
清空所有:

注:不支持清空超出部分的 JS
5. 已完成模板编辑
1)清空所有
模板效果在线查看请点击:JS 限制复选框(填报)选中个数示例一.cpt
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\51-JS限制复选框(填报)选中个数示例一.cpt
2)只清空超出部分
模板效果在线查看请点击:JS 限制复选框(填报)选中个数示例一.cpt
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\51-JS限制复选框(填报)选中个数示例一.cpt

