历史版本12 :JS实现点击查询后停留在当前查询的Tab页 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
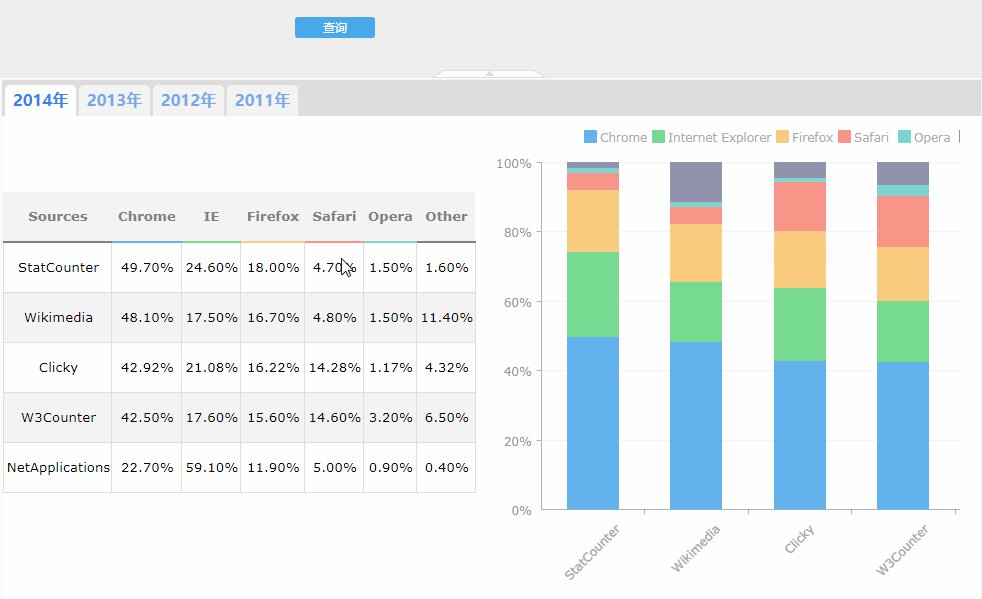
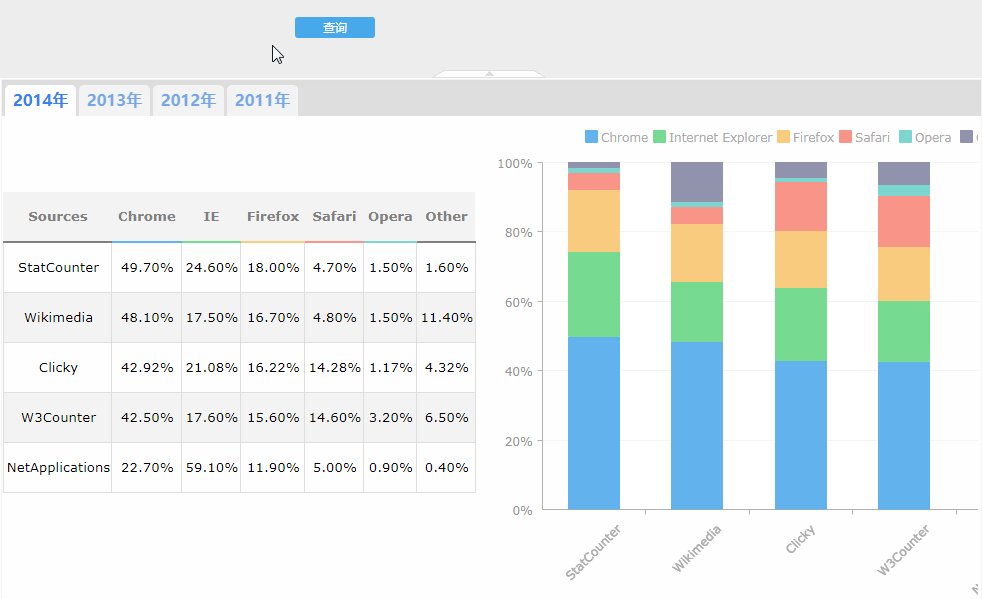
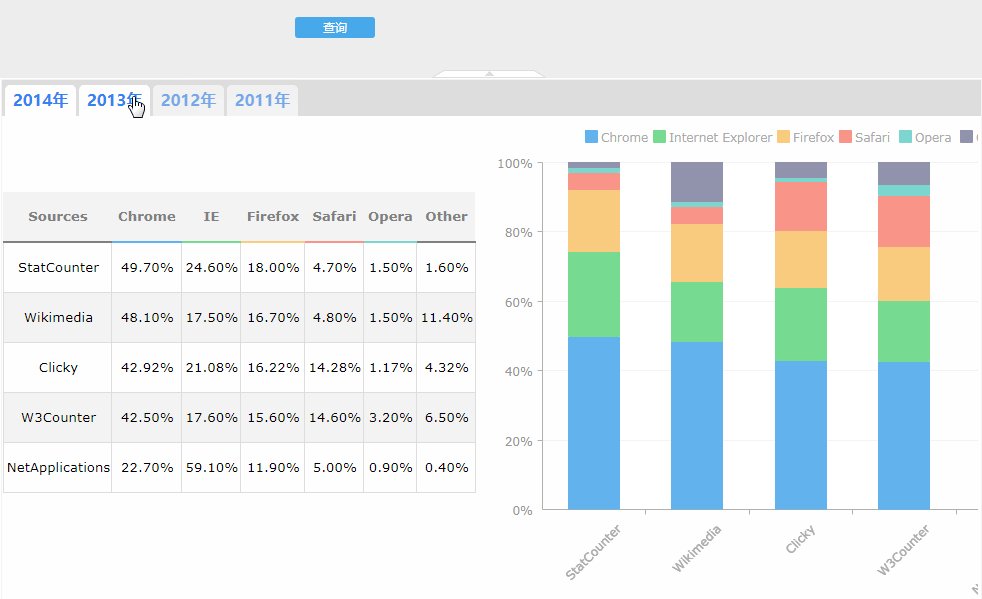
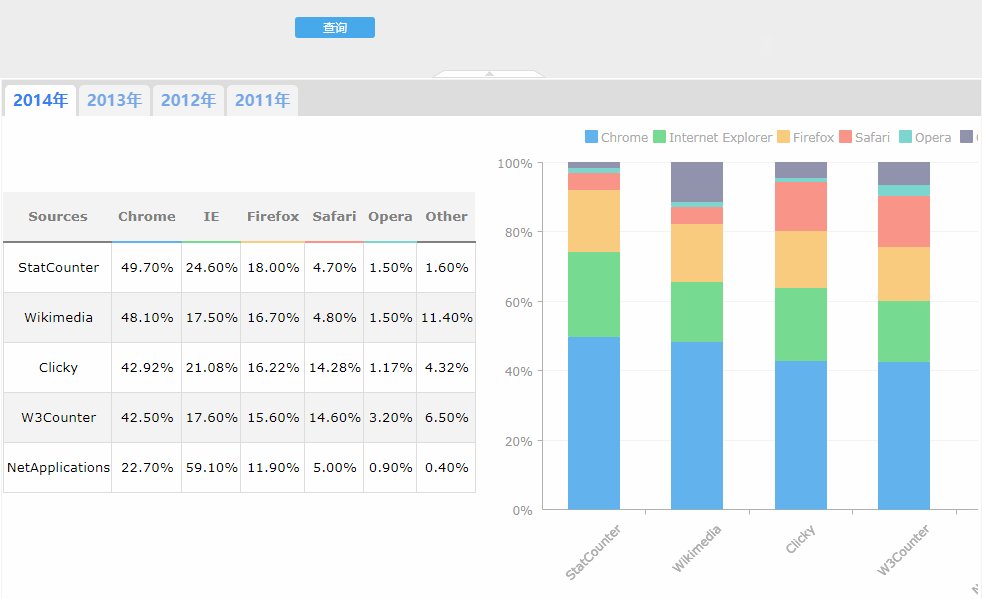
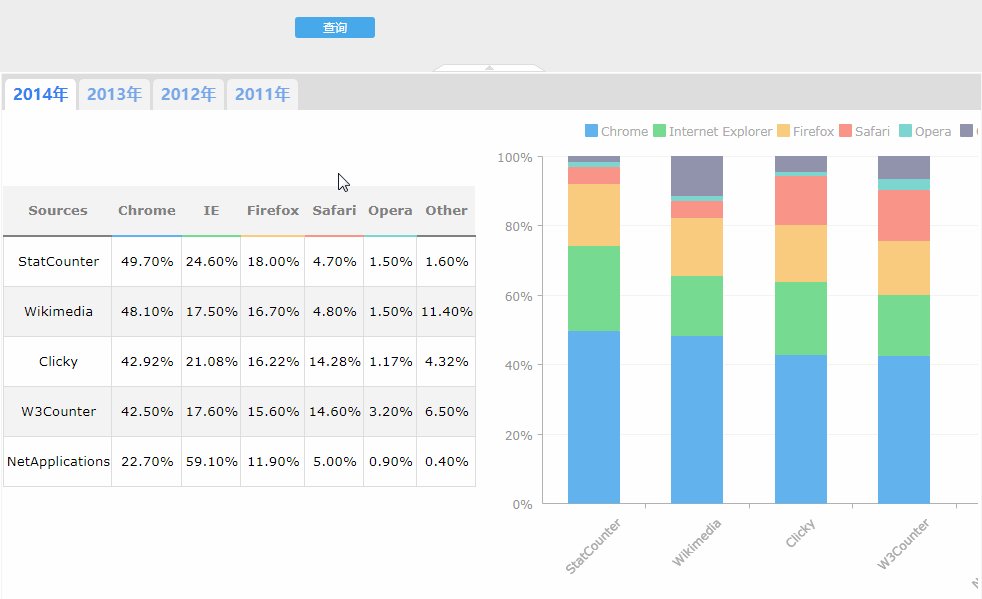
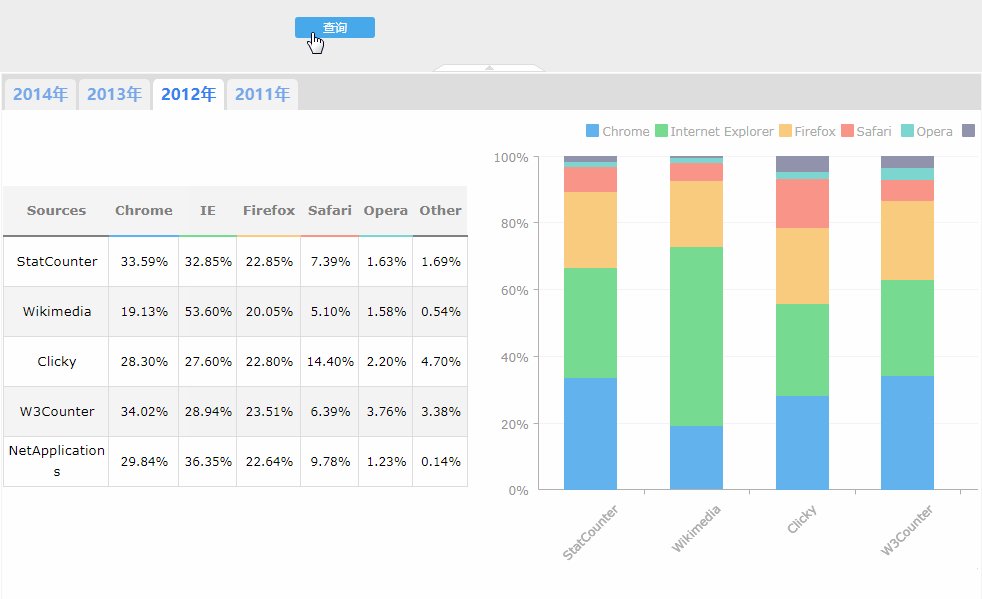
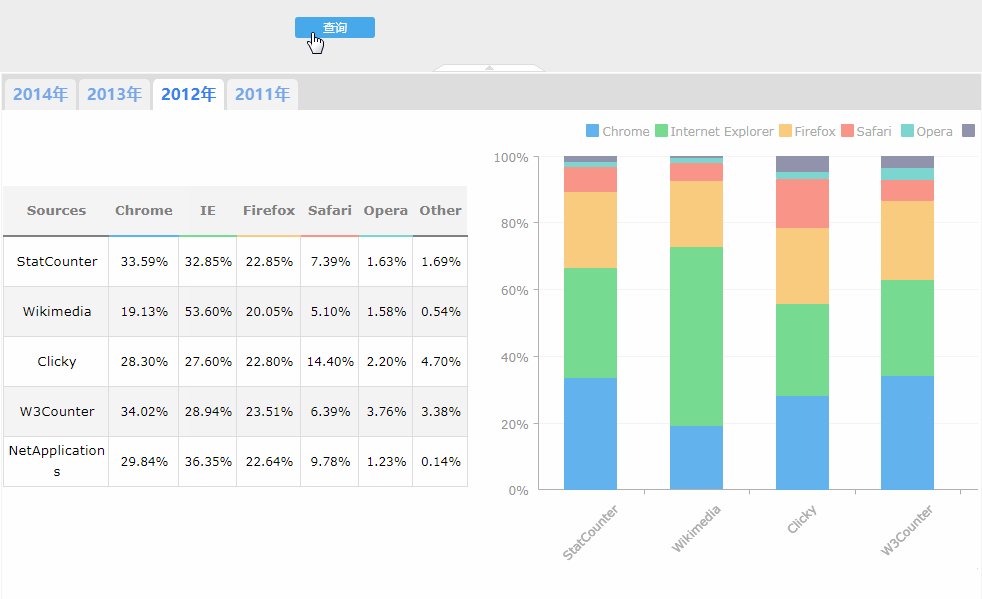
在使用表单的 Tab 块功能时,我们经常会遇到类似这样的问题:当在一个 Tab 块中有多个 Tab 页存在,如果用户所处其他 Tab 页(非第一个 Tab 页),点击查询后,会自动跳转到第一个 Tab 页(如图一)。如何能实现:点击查询后,不自动跳转到第一个 Tab 页,还是在用户当前 Tab 页呢(如图二)?
图一:

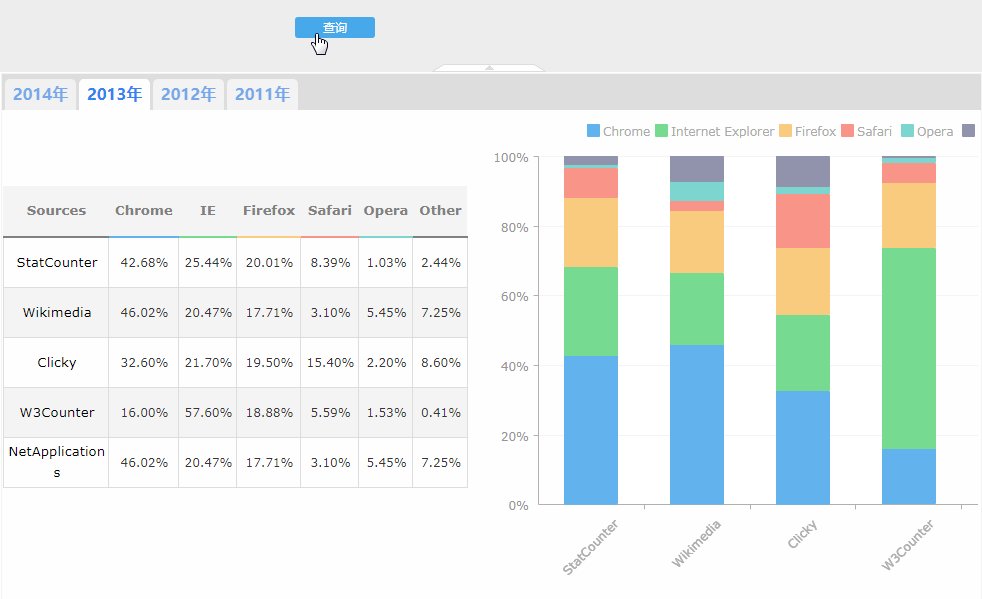
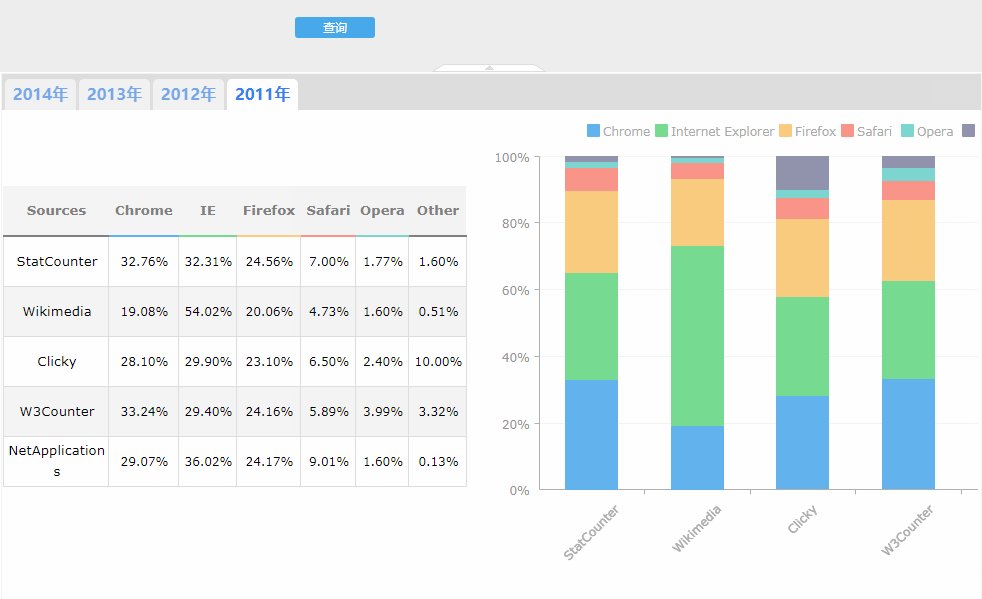
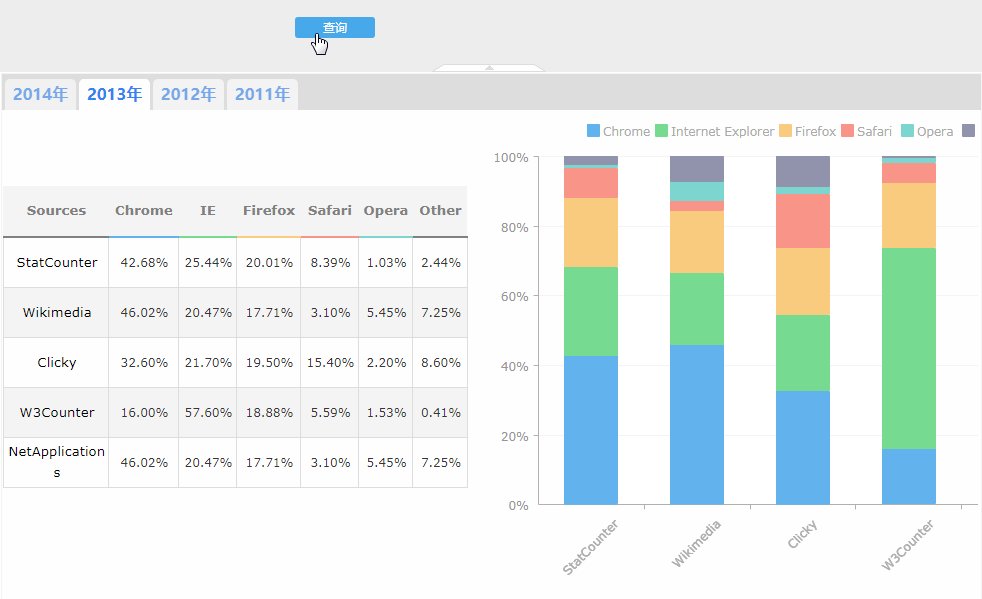
图二:

2. 思路编辑
通过在 Tab 块中设置 JavaSprite 脚本来实现此功能。先通过切换事件获取到用户当前 Tab 页的标题索引,然后在点击查询后,直接初始化定位到获取到的 Tab 标题索引页。
1)Tab 切换事件:
setTimeout(function(){
//TAB切换后,获取到当前TAB块的标题索引
window.IndexNum=_g().getWidgetByName("tabpane0").getShowIndex();
},50);2)Tab 初始化事件:
this.options.form.getWidgetByName("tabpane0").showCardByIndex(window.IndexNum);3. 操作步骤编辑
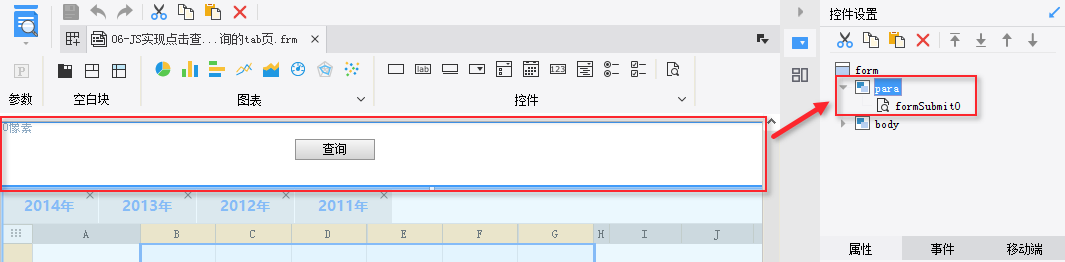
1)打开%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\Oldchart\advanced\tab标签.frm文件,新增一个参数界面,添加查询控件:

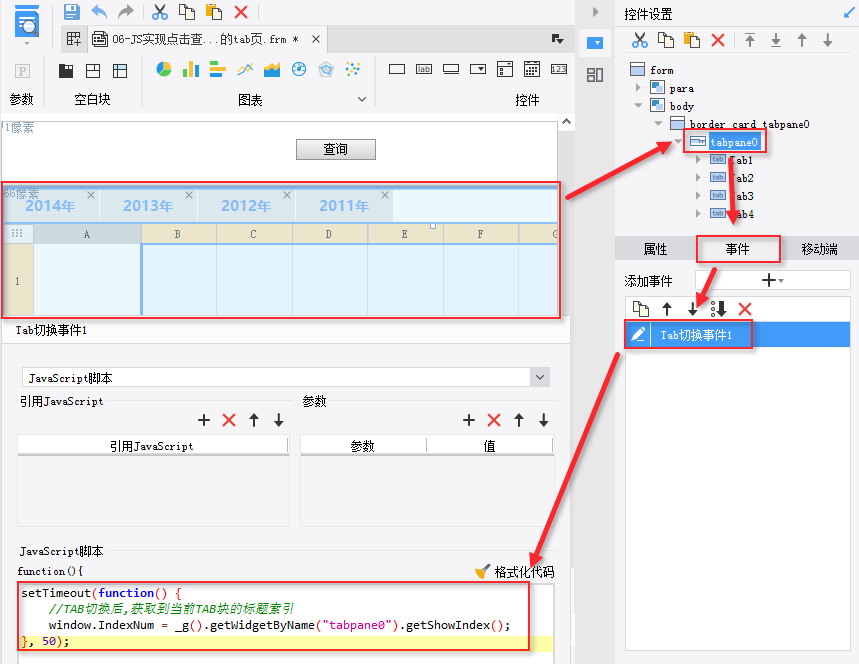
2)选中 Tab 块控件,在控件列表中选择所选 Tab 块下方的 tabpane0,新增一个 Tab 切换事件:

JS 脚本如下:
setTimeout(function(){
//TAB切换后,获取到当前TAB块的标题索引
window.IndexNum=_g().getWidgetByName("tabpane0").getShowIndex();
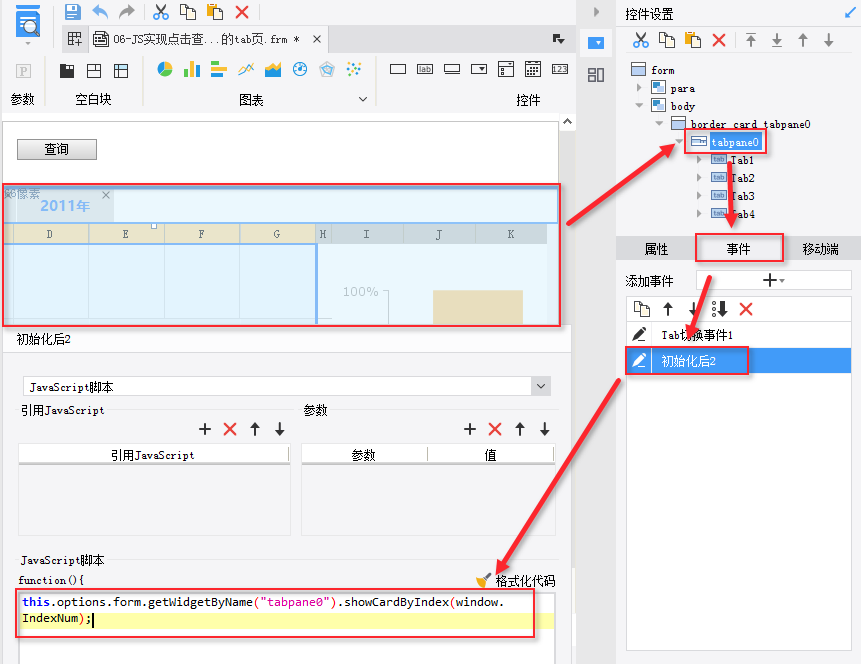
},50);3)选中 Tab 块控件,在控件列表中选择所选 Tab 块下方的 tabpane0,新增一个初始化后事件:

JS 脚本如下:
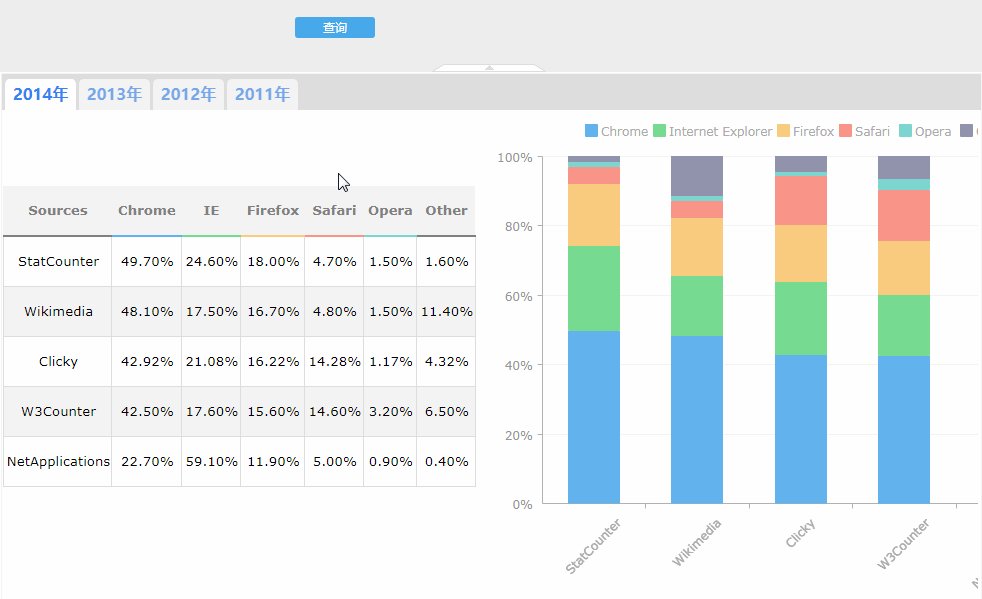
this.options.form.getWidgetByName("tabpane0").showCardByIndex(window.IndexNum);4)保存,点击表单预览,效果如上图二所示。
4. 预览效果编辑
4.1 PC 端预览效果

4.2 移动端预览效果
注:不支持移动端。
5. 已完成模板编辑
模板效果在线查看请点击:JS 实现点击查询后停留在当前查询的tab页.frm
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\06-JS实现点击查询后停留在当前查询的tab页.frm

