1. 描述编辑
决策报表中想要实现点击标题进行排序,并且可以刷新报表块。
2. 思路编辑
1)单列排序:参考 根据点击次数奇偶性排序之数值型,可以根据参数值的不同来决定升序还是降序。这里也可以此思路进行实现,定义一个参数,如果参数值为1的时候,就升序,参数值为 0 的时候,按照数据列的负数进行升序排序,即数据列降序;并且根据参数值的不同刷新报表块。
2)多列排序:参考 多列排序 给最左端单元格设置扩展后排序的公式;参考 JS 实现决策报表内报表块局部刷新/翻页 每次点击标题时都给报表赋值达到动态排序的效果;
3. 操作步骤编辑
3.1 示例一
1)制作报表
新建决策报表并拖入报表块,新建数据查询 ds1:SELECT * FROM 订单 limit 15
拖入订单 ID 字段,报表块样式设置如下:

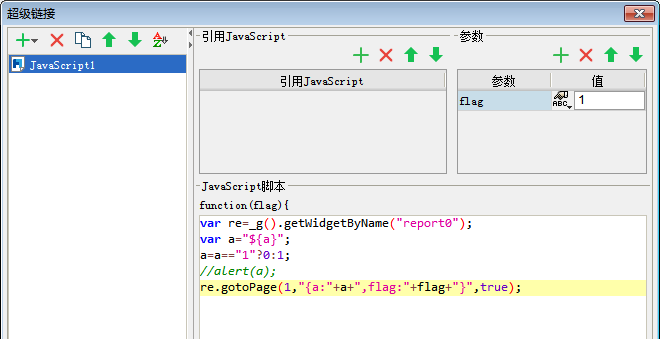
2)设置超级链接
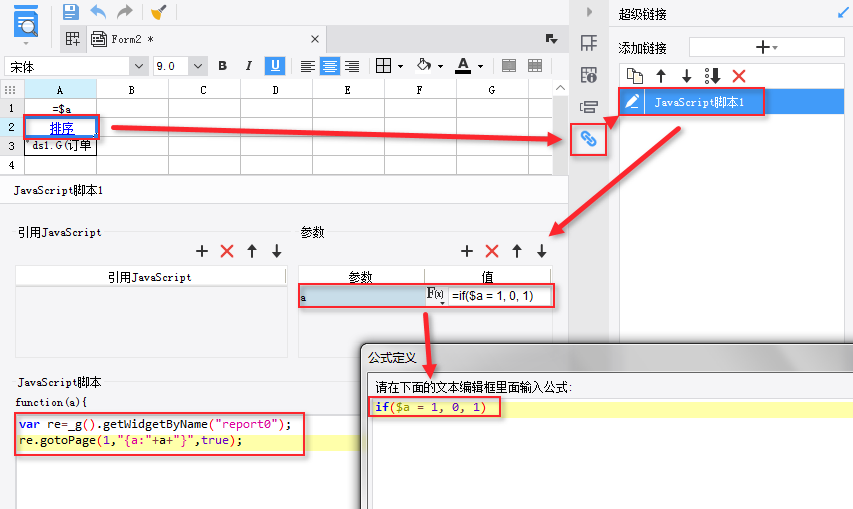
右击 A2 单元格,添加超级链接-JavaScript脚本,添加参数 a,值为公式:if($a = 1, 0, 1),如下:

JS 代码如下:
var re=_g().getWidgetByName("report0"); re.gotoPage(1,"{a:"+a+"}",true);3)设置排序
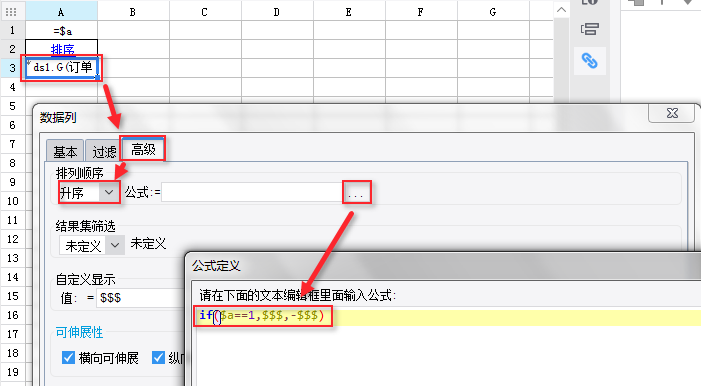
双击 A3 单元格,选择高级,在排序顺序处选择升序,公式值为if($a==1,$$$,-$$$),如下图:

4)效果查看
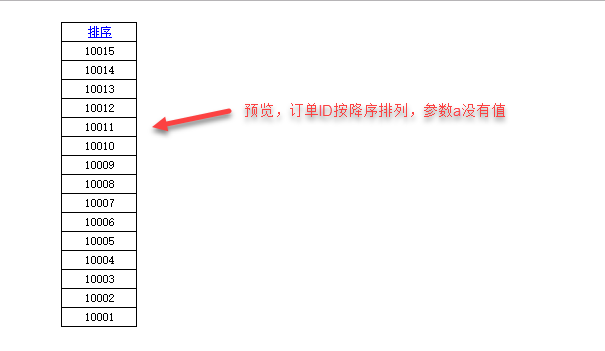
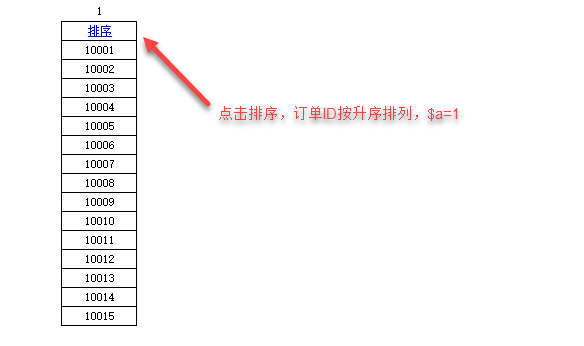
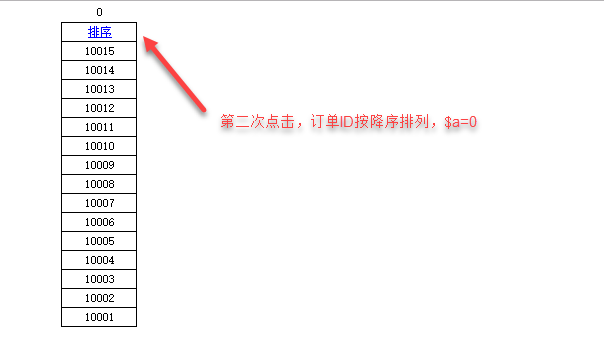
保存模板,预览效果如下:



3.2 示例二(多列排序)
1)数据准备
新建决策报表,添加数据集 ds1:SELECT EMPID,EMPNAME,BIRTHDATE,HEIGHT FROM EMPLOYEE limit 10
2)报表设计
拖入一个报表块,报表块样式设置如下:

3)设置超链
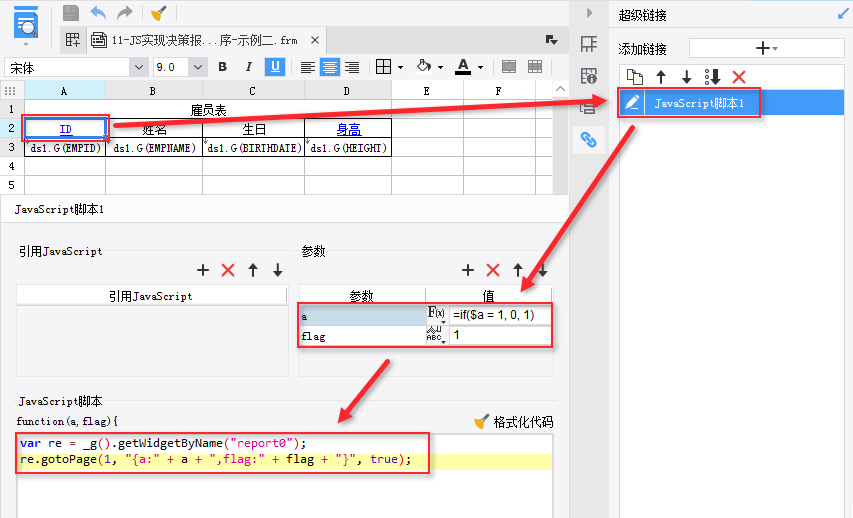
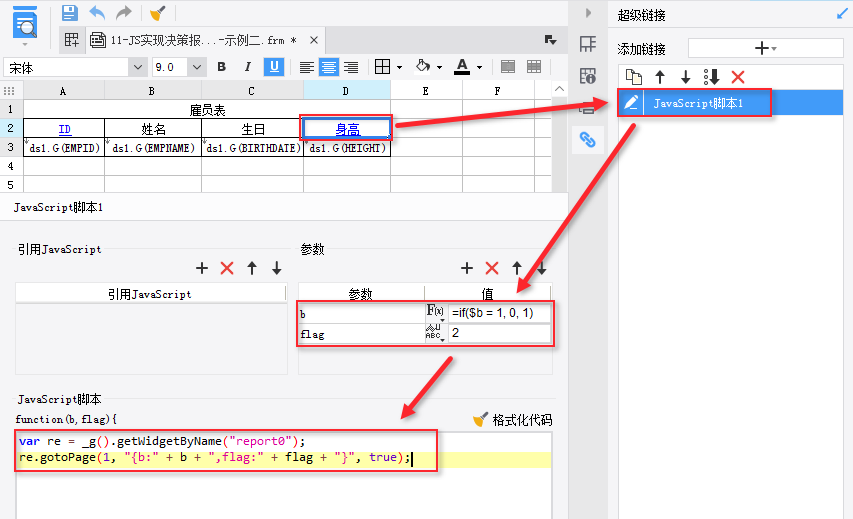
右击 A2 单元格,添加超级链接-JavaScript脚本,新增 JS 并添加参数 a、flag,如下:

JS 代码如下:
var re = _g().getWidgetByName("report0"); re.gotoPage(1, "{a:" + a + ",flag:" + flag + "}", true);同理,给 D2 单元格添加超级链接-JavaScript脚本,新增 JS 并添加参数 b、flag,如下:

JS 代码如下:
var re = _g().getWidgetByName("report0"); re.gotoPage(1, "{b:" + b + ",flag:" + flag + "}", true);注:给 ID 和身高分别设置 JS 给报表块 report0 传参,在这里用 a,b 和 flag 参数值来区分点击的是哪一个标题,点击的次数。
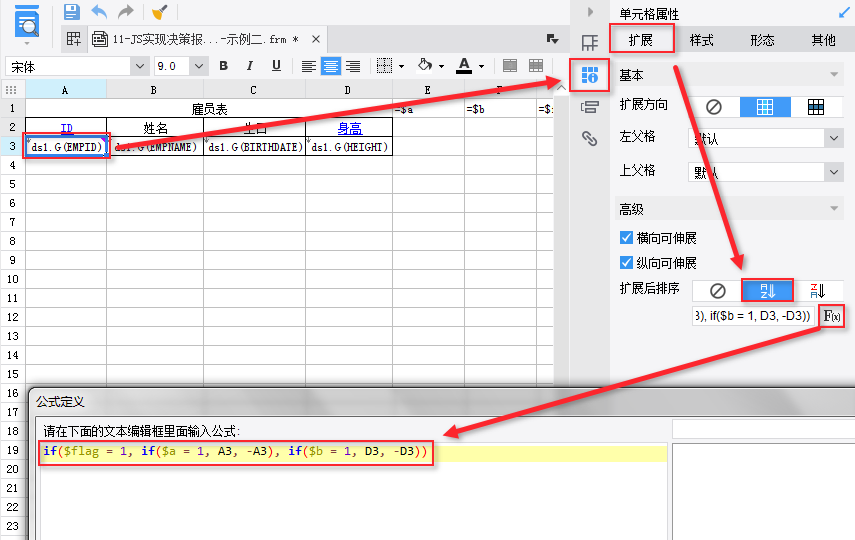
4)设置排序
选择 A3 单元格,设置单元格属性,在扩展后排序处选择升序,公式值为if($flag = 1, if($a = 1, A3, -A3), if($b = 1, D3, -D3)),如下图:

注:通过 if 语句,对 flag 值进行判断,然后再对 a,b,c 的参数值进行判断实现对应按照哪个单元格数据进行排序。
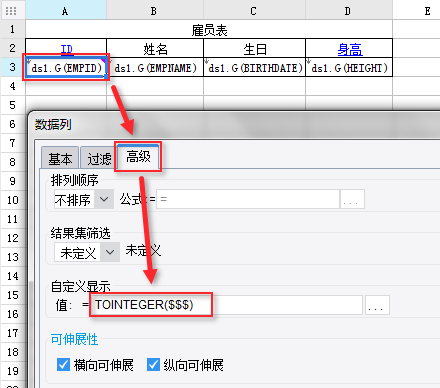
5)设置公式
若超链的 A3 单元格是字符串类型的数字,如果要排序需要把它转换成数字类型的,双击 A3 单元格,点击高级,在自定义显示中,将值改为公式:TOINTEGER($$$):

如果需要排序的是日期类型的数据,用 tointeger(format(I2, "yyyyMMddHHmmss")把它转换成数字类型的进行排序
如果遇到只有第一次点击可以生效的超链,可能是参数 a 只能获取到第一次,此时我们把参数 a 的赋值方式修改成这样的
var a="${a}"; a=a=="1"?0:1;
6)效果查看
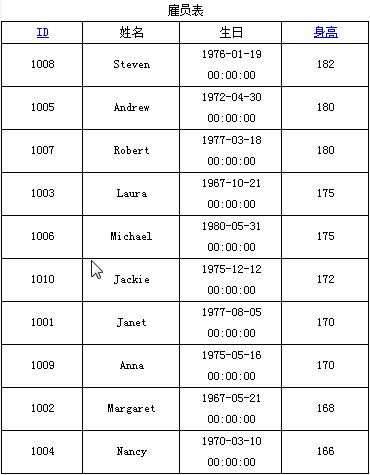
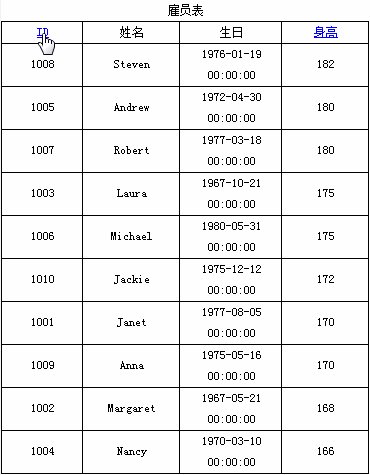
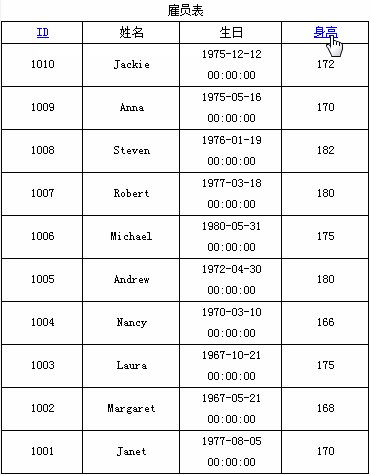
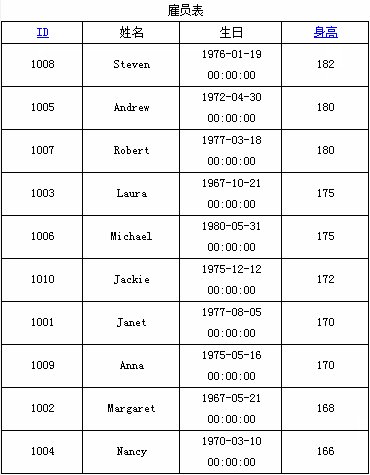
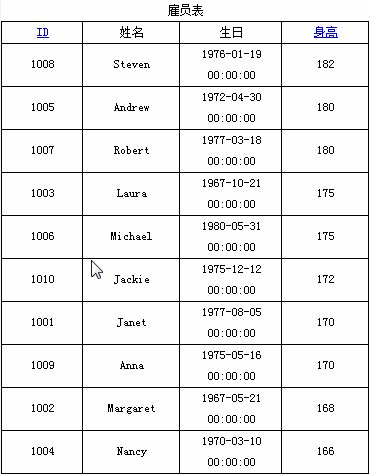
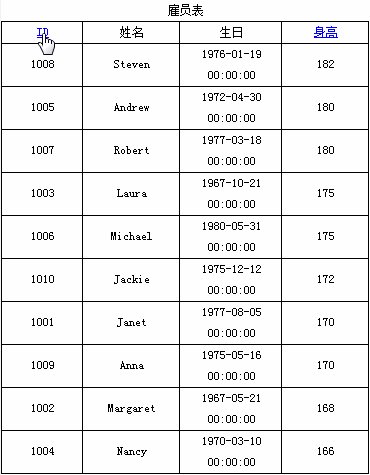
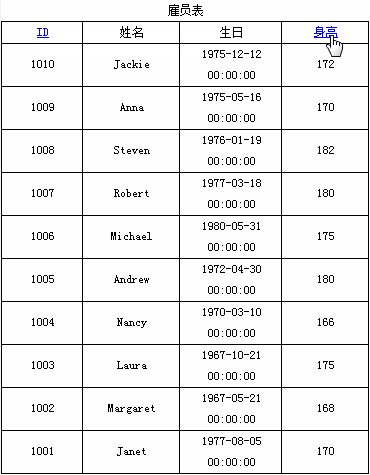
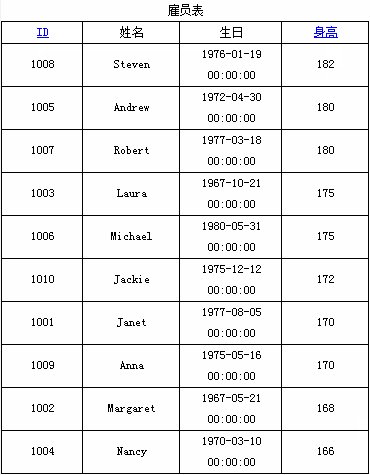
点击决策报表预览,效果如下图:

4. 预览效果编辑
4.1 PC 端预览效果
1)示例一:单列排序

2)示例二:多列排序

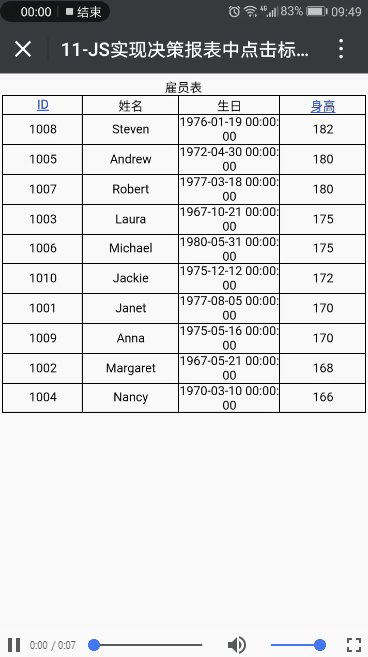
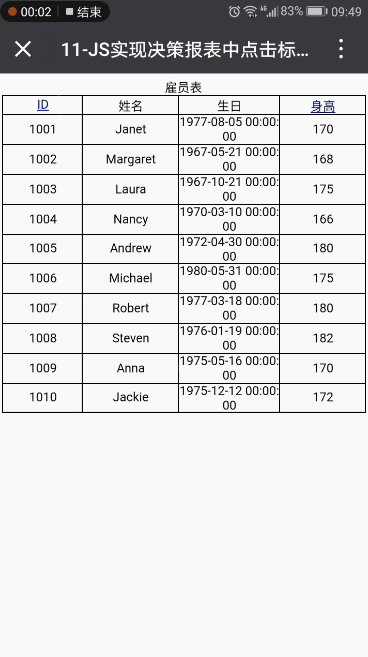
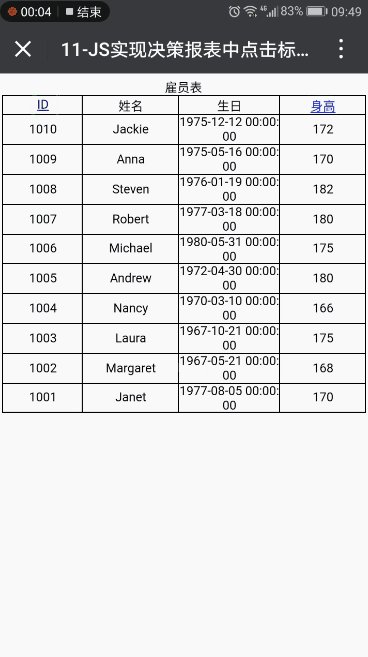
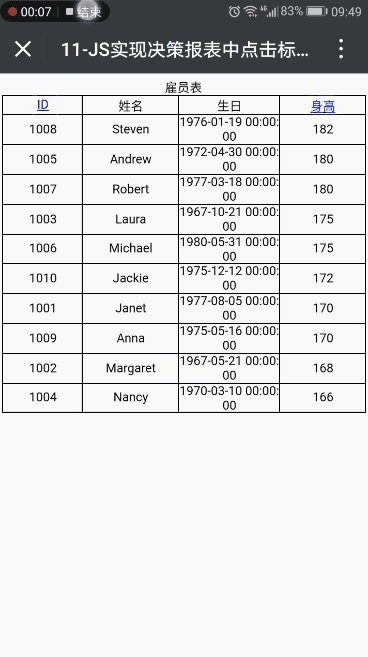
4.2 移动端预览效果
1)示例一:单列排序
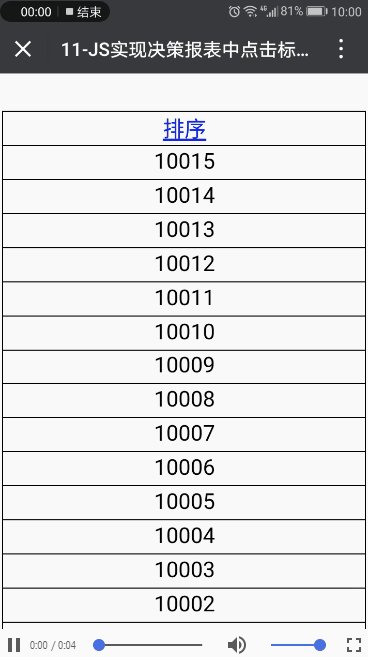
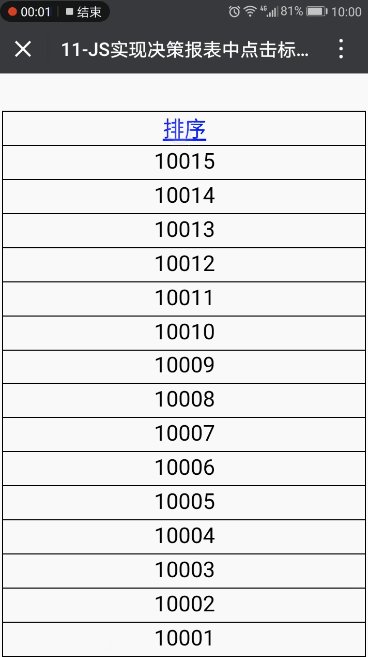
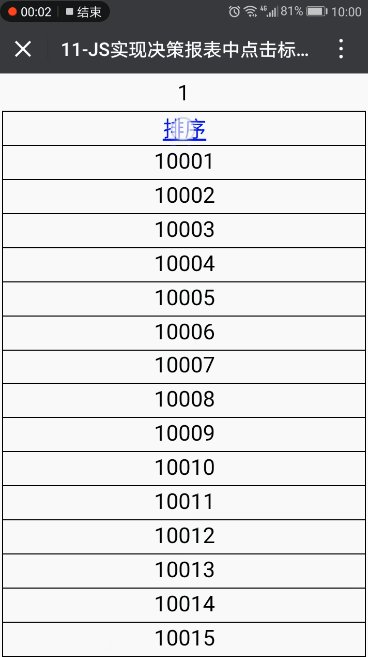
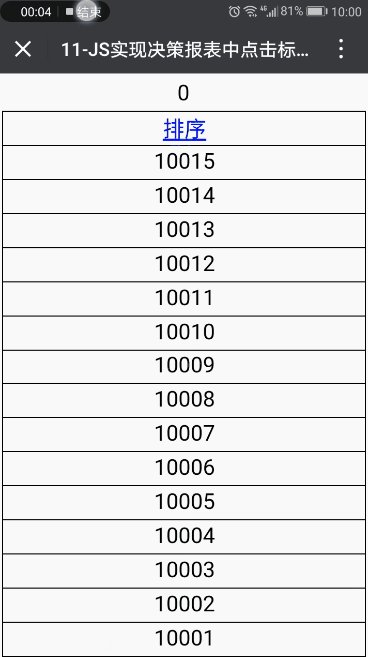
App 预览效果:

H5 预览效果:

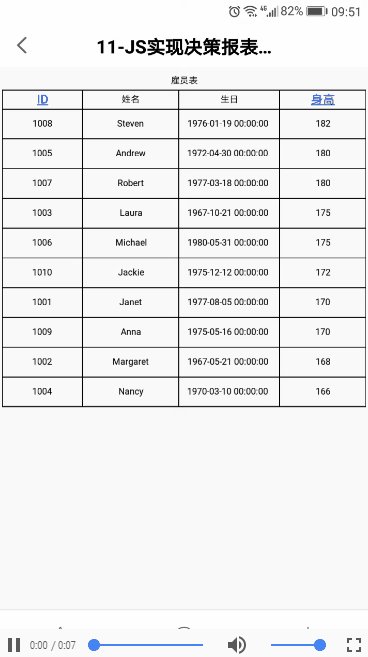
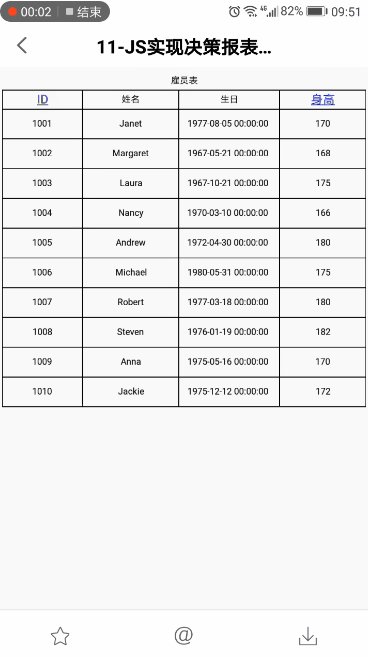
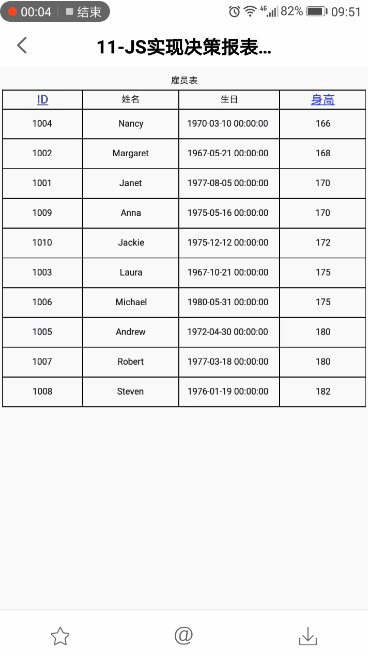
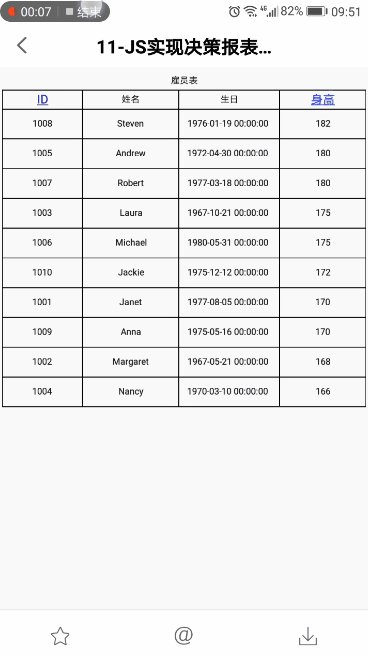
2)示例二:多列排序
App 预览效果:

H5 预览效果:

5. 已完成模板编辑
1)示例一
模板效果在线查看请点击:JS 实现决策报表中点击标题排序-示例一.frm
已完成的模板,可参见:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\JS\表单JS实例\11-JS实现决策报表中点击标题排序-示例一.frm
2)示例二
模板效果在线查看请点击:JS 实现决策报表中点击标题排序-示例二.frm
已完成的模板,可参见:%FR_HOME%\WebReport\WEB-INF\reportlets\doc\JS\表单JS实例\11-JS实现决策报表中点击标题排序-示例二.frm

