历史版本8 :JS获取决策报表参数界面控件值 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
在设计决策报表时,需要通过决策报表主体的按钮控件或者报表块的超链接获取参数面板的控件值,该如何实现呢?
2. 思路编辑
通过 JS 获取参数面板的控件值:
_g().parameterEl.getWidgetByName('text').getValue(); //决策报表主体获取参数面板控件值3. 操作步骤编辑
3.1 设计决策报表样式
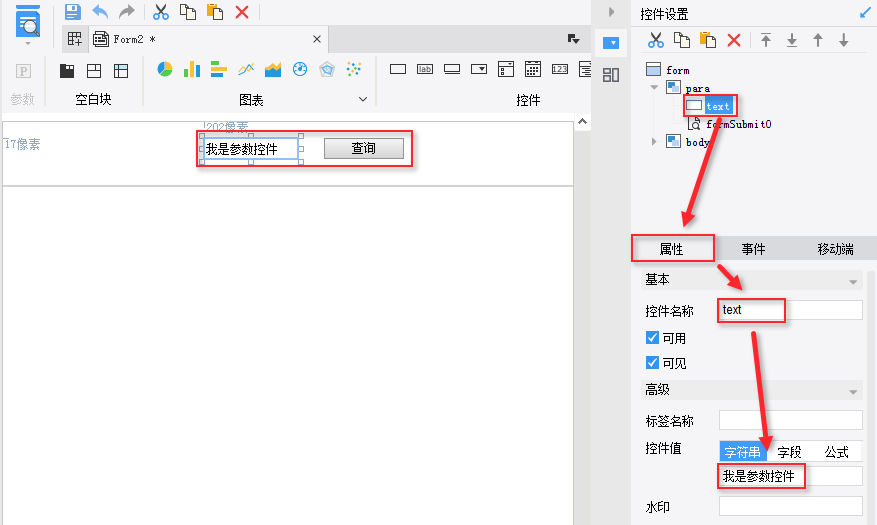
1)新建一张决策报表,拖入参数面板,在参数面板中添加文本框和查询按钮,将文本框的控件名改为 text,控件值为我是参数控件:

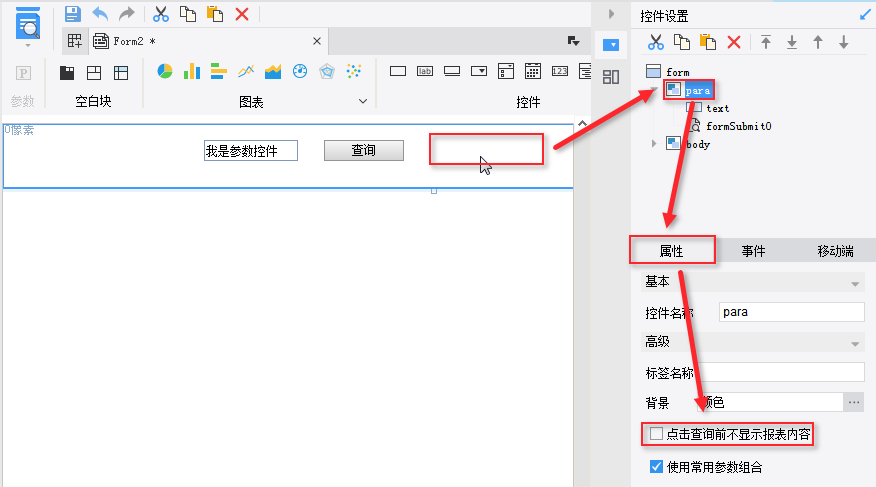
2)点击参数面板空白处,不勾选“点击查询前不显示报表内容”属性。

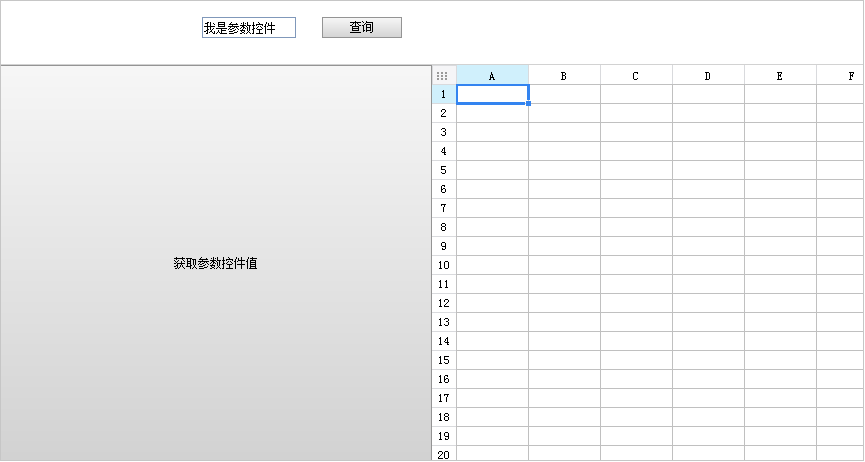
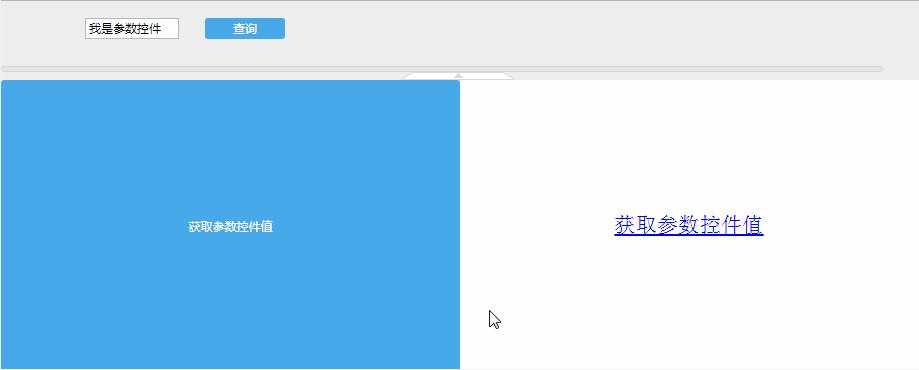
3)在决策报表主体拖入一个按钮控件和报表块,按钮名字改为“获取参数控件值”。如下所示:

3.2 给按钮控件添加点击事件
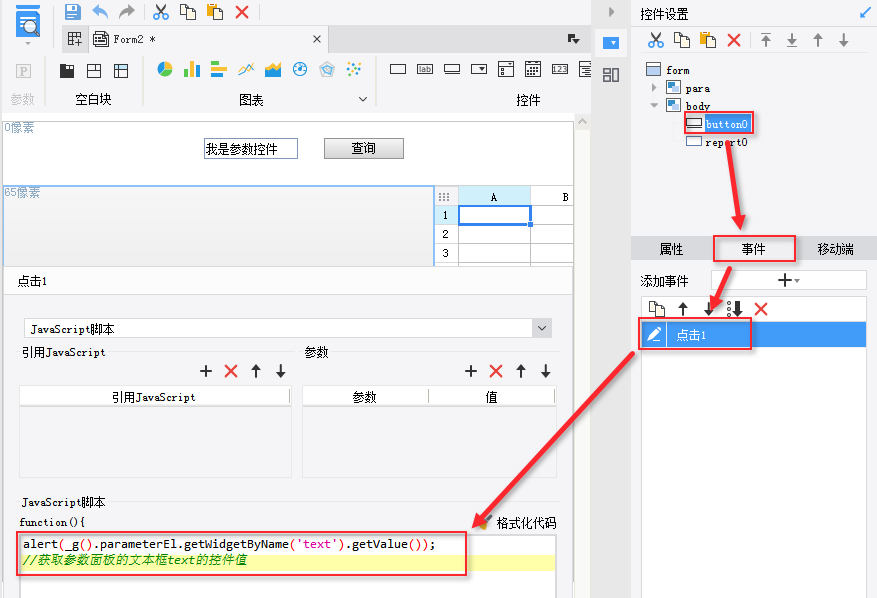
选中按钮控件,切换到事件,添加点击事件,如下图所示:

JS 代码如下:
alert(_g().parameterEl.getWidgetByName('text').getValue()); //获取参数面板的文本框text的控件值3.3 给报表块添加超级链接
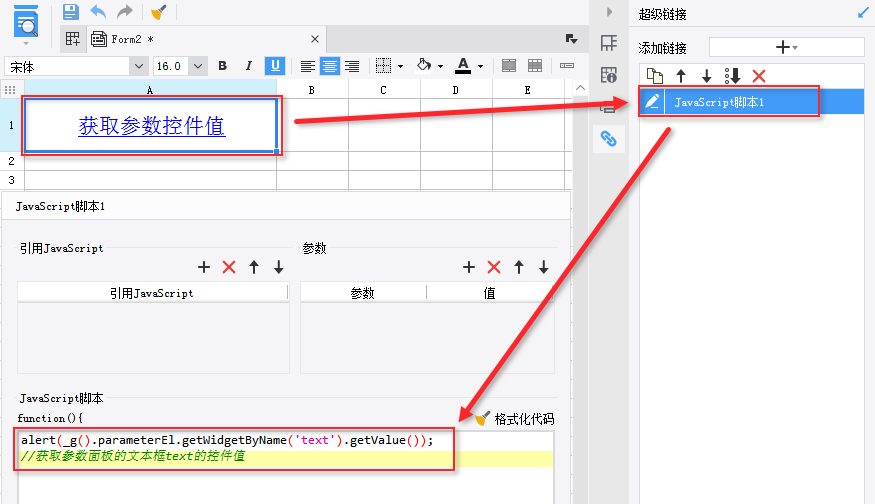
选中报表块,点击编辑,在 A1 单元格中输入获取参数控件值,右击 A1 单元格,点击超级链接,添加 JavaScript 脚本,如下图所示:

JS 代码如下:
alert(_g().parameterEl.getWidgetByName('text').getValue());//获取参数面板的文本框text的控件值3.4 效果预览
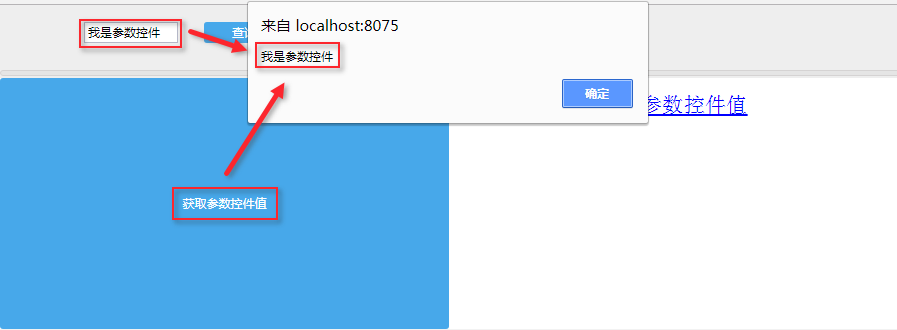
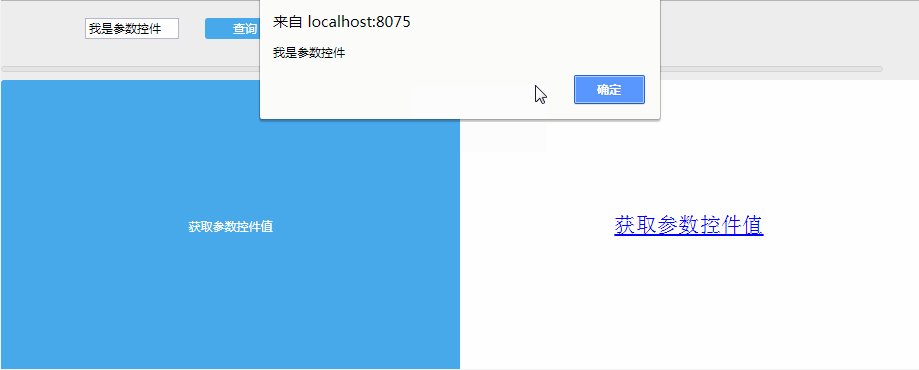
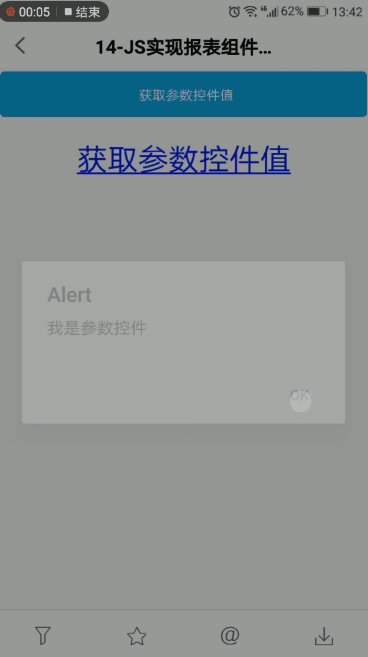
保存后点击决策报表预览,点击按钮控件,可获得参数面板中的控件值,效果如下:

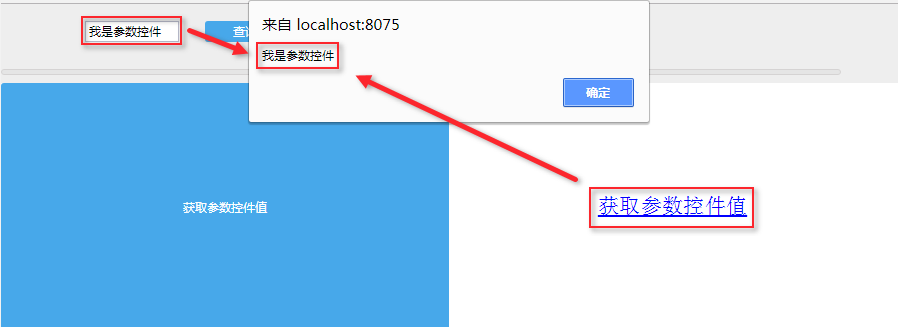
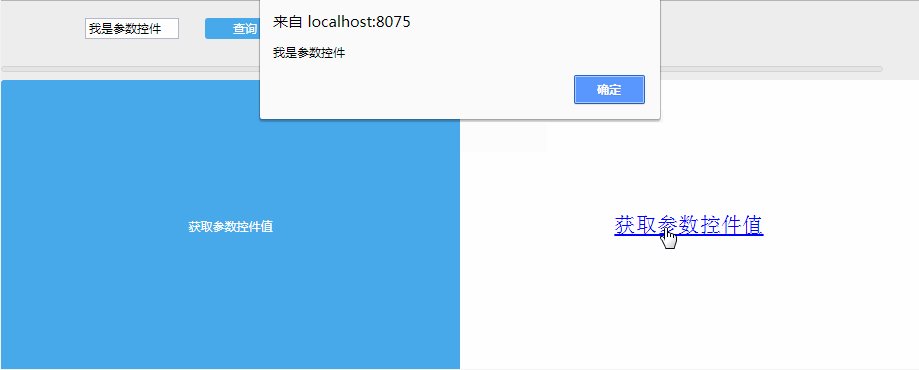
点击报表块中的文字,也可获得参数面板中的控件值,效果如下:

4. 预览效果编辑
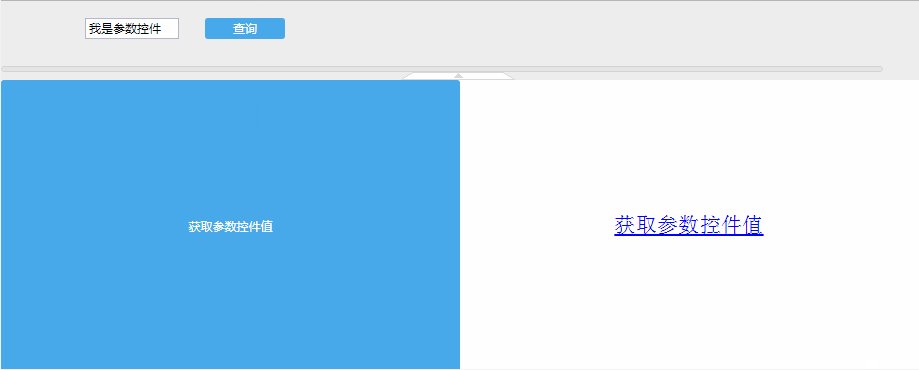
4.1 PC 端预览效果

4.2 移动端预览效果
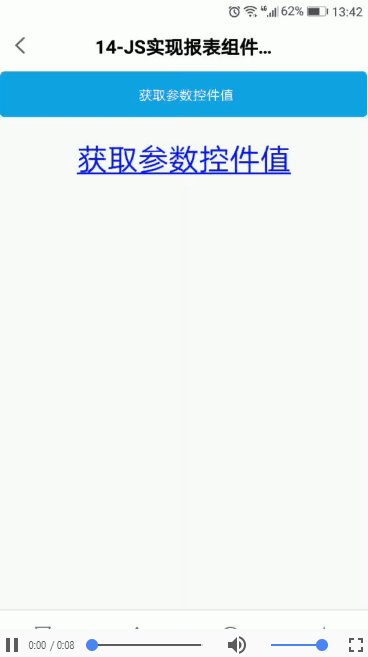
1)App 预览效果
2)H5 预览效果
5. 已完成模板编辑
模板效果在线查看请点击:JS 实现报表组件获取参数面板控件值.frm
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\14-JS实现报表组件获取参数面板控件值.frm
关键字:决策报表中报表块获取参数面板控件值

