历史版本7 :JS实现决策报表中Tab块轮播 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
对于多 Tab 的决策报表,如何实现固定时间间隔内自动循环跳转?

2. 思路编辑
3. 操作步骤编辑
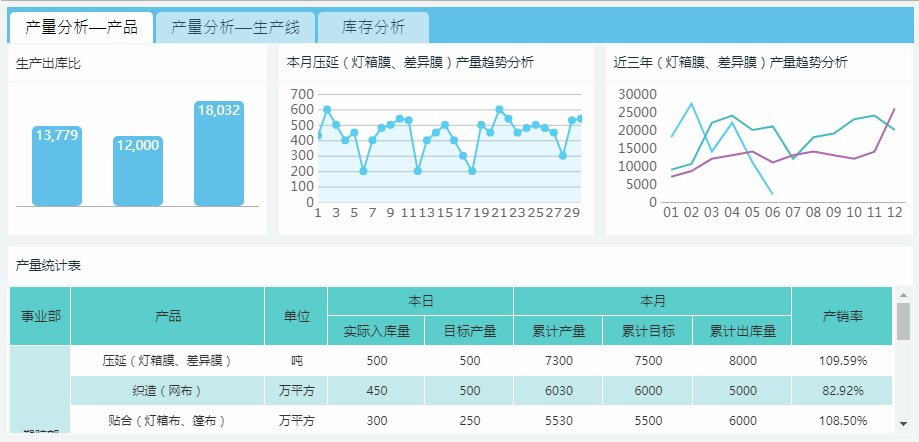
3.1 模板准备
打开模板%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\analytics\financial2\生产库存分析.frm
3.2 JS 事件设置
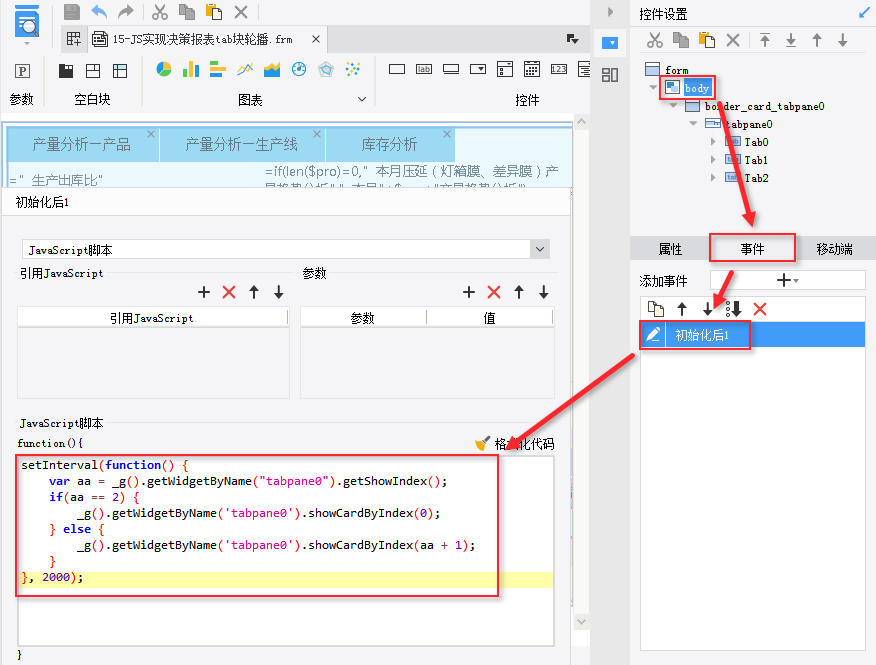
选择当前控件为 body,添加初始化后事件:

JS 代码如下:
setInterval(function() {
var aa = _g().getWidgetByName("tabpane0").getShowIndex();
if(aa == 2) {
_g().getWidgetByName('tabpane0').showCardByIndex(0);
} else {
_g().getWidgetByName('tabpane0').showCardByIndex(aa + 1);
}
}, 2000);注:tabpane0 为 Tab 块控件名称;index()为标题索引。
4. 预览效果编辑
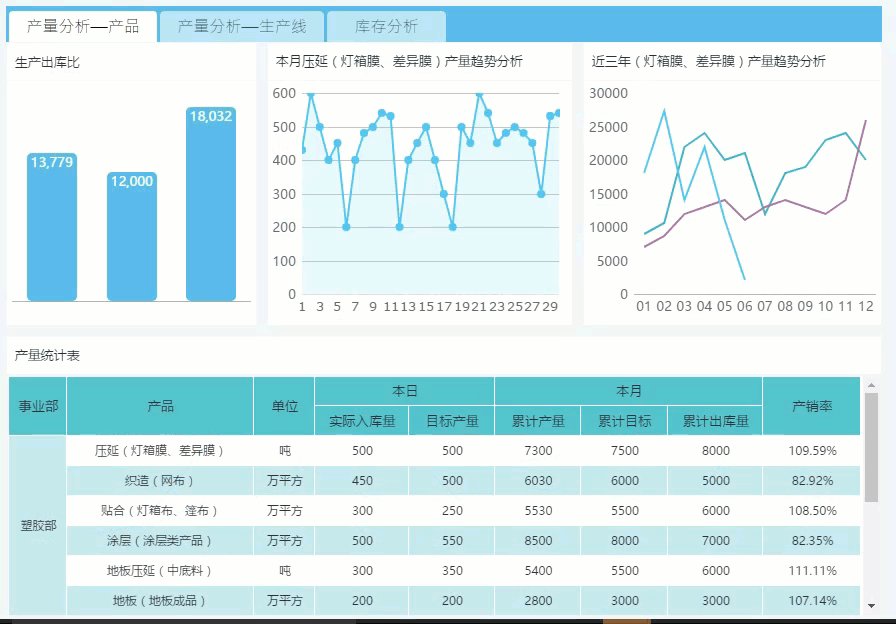
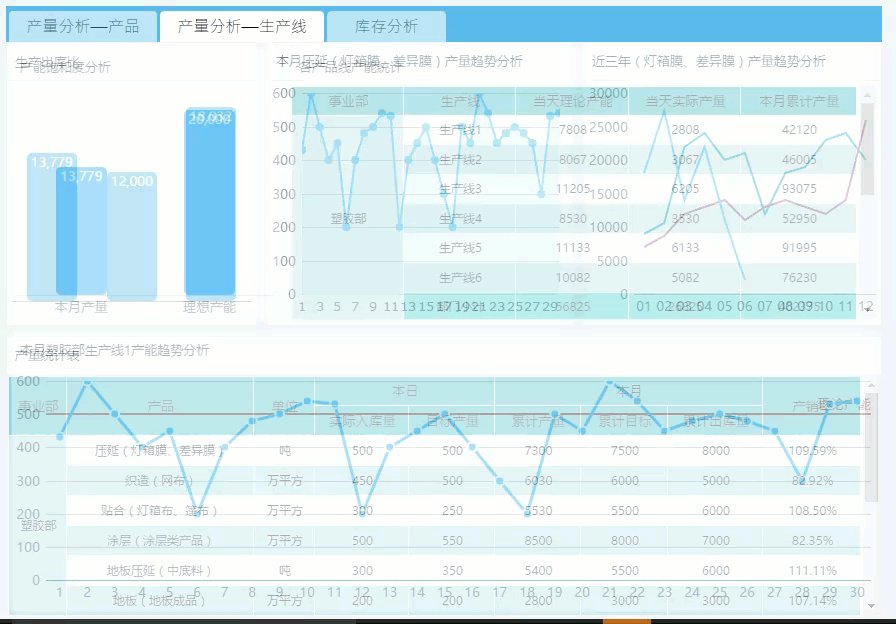
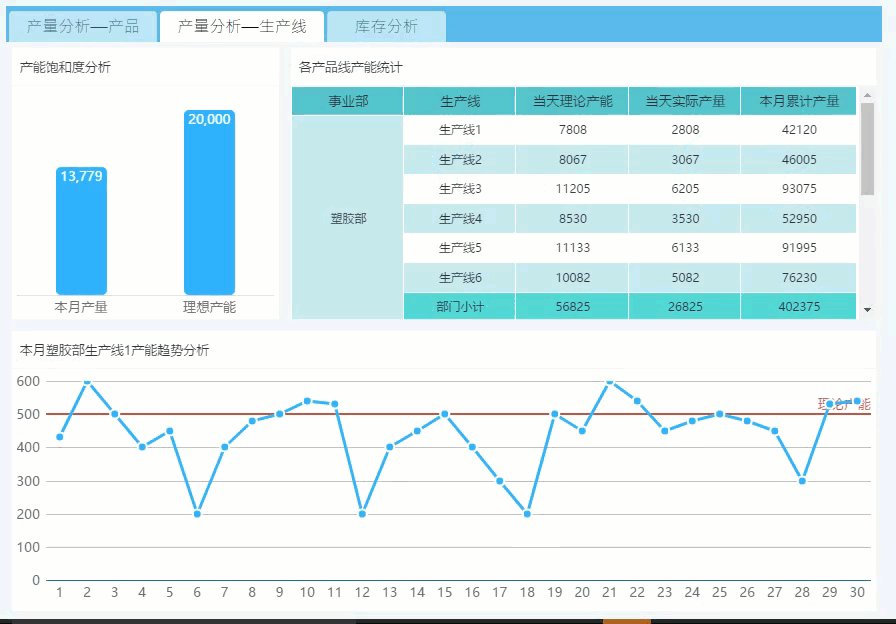
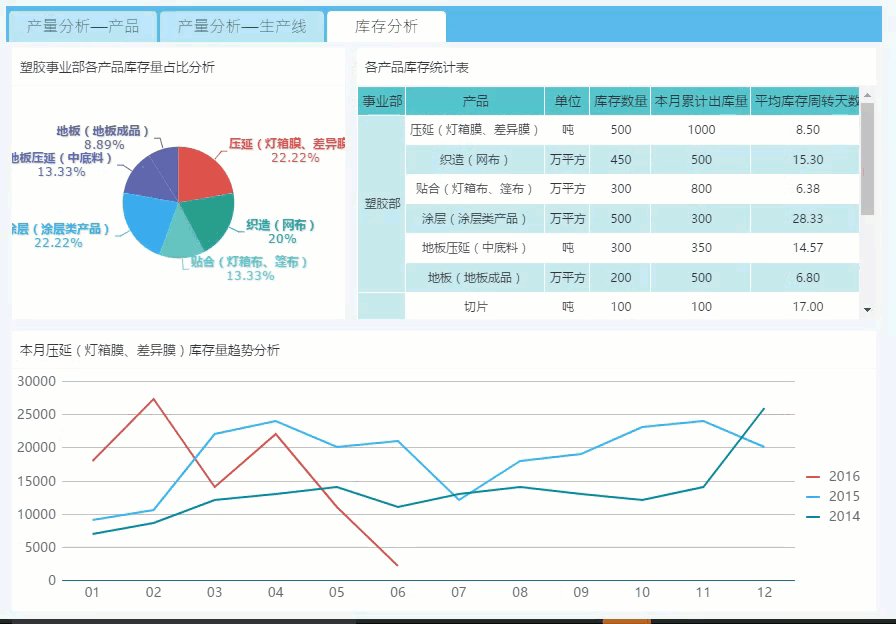
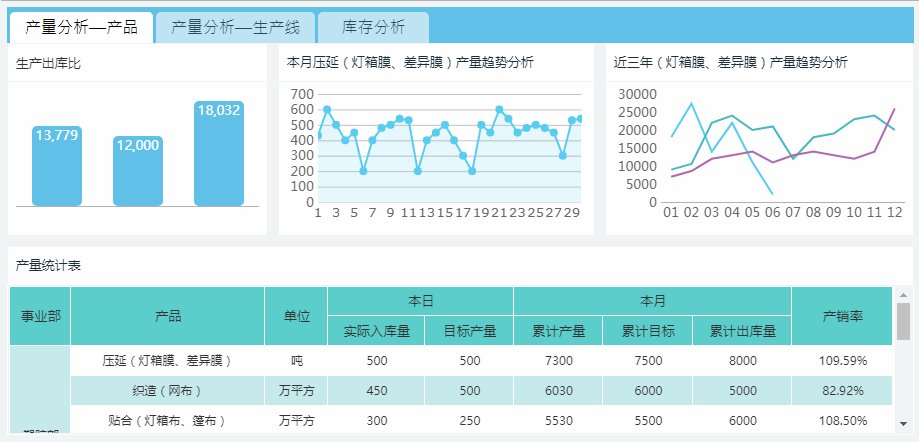
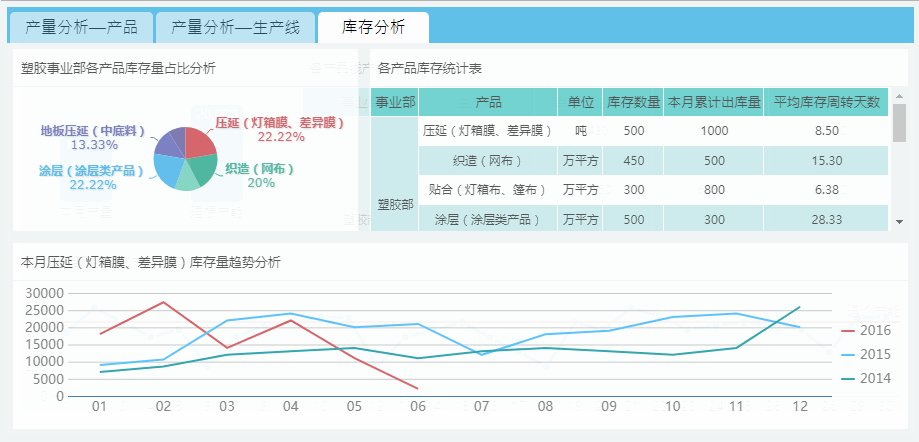
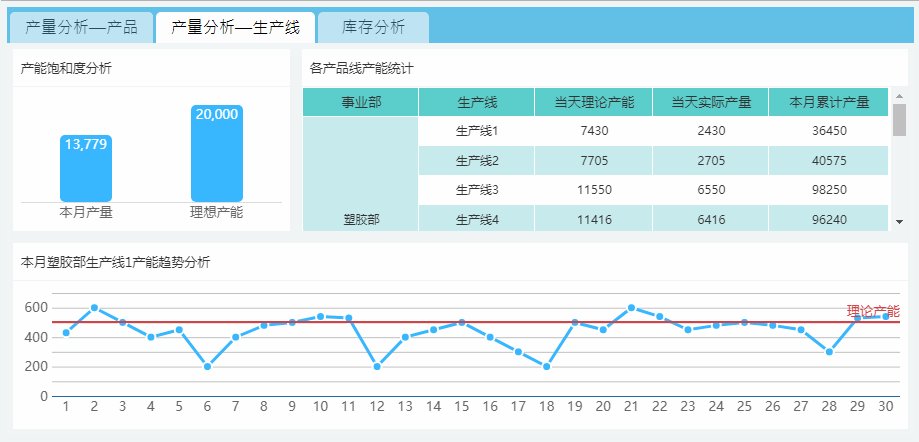
4.1 PC 端预览效果

4.2 移动端预览效果
注:不支持移动端。
5. 已完成模板编辑
模板效果在线查看请点击:JS 实现决策报表tab块轮播.frm
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\15-JS实现决策报表tab块轮播.frm

