1. 描述编辑
在报表的制作中,我们往往会用到报表的跳转以达到从一个报表携带参数到另一个报表的过程,这时候需要利用 JS 代码来辅助完成。
2. 思路编辑
使用 JS 实现跳转:
window.location = FR.cjkEncode("${servletURL}?viewlet=demo/analytics/收益分析联动.frm");3. 操作步骤编辑
3.1 示例一:定时跳转页面
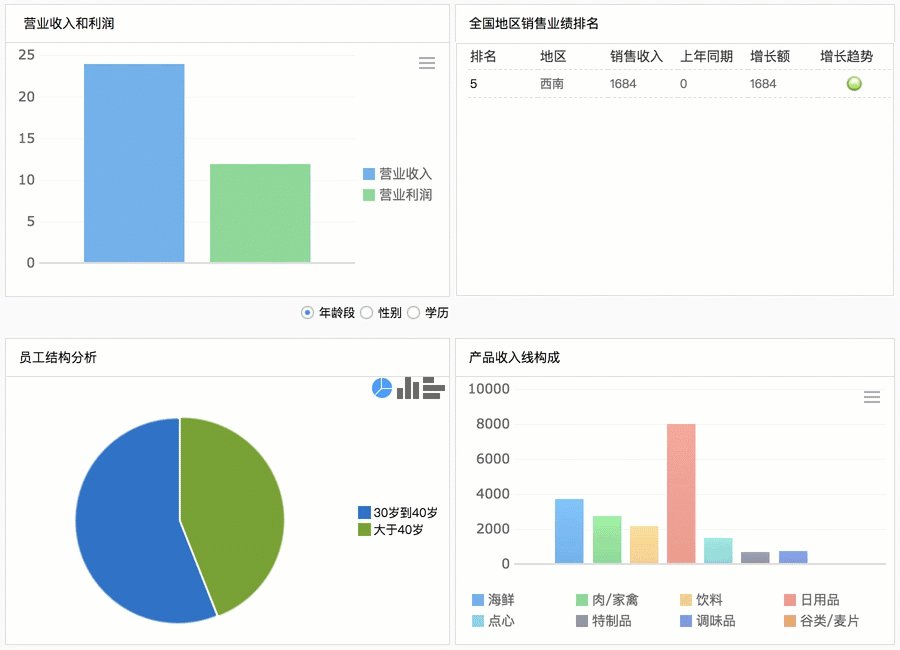
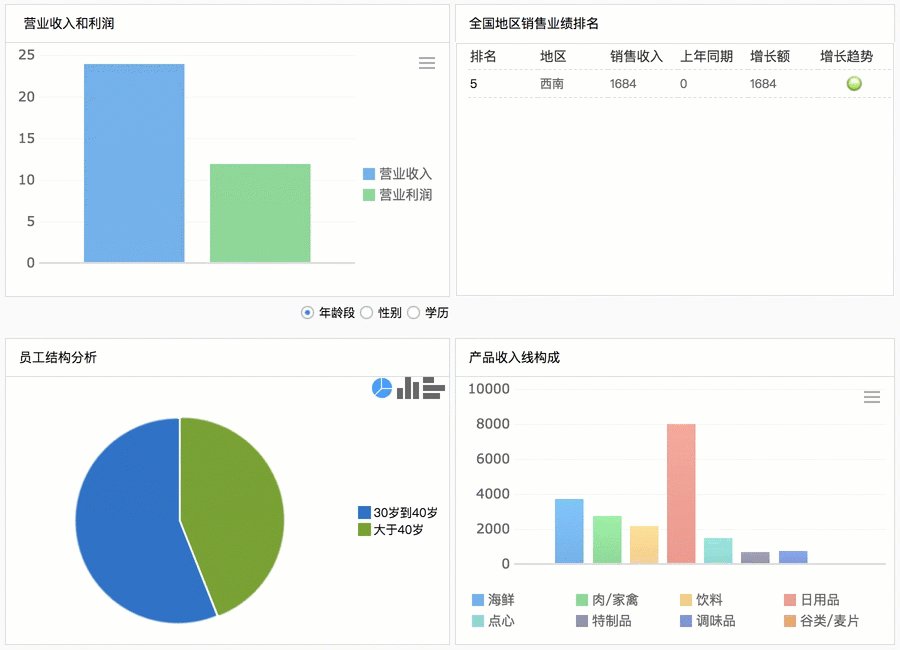
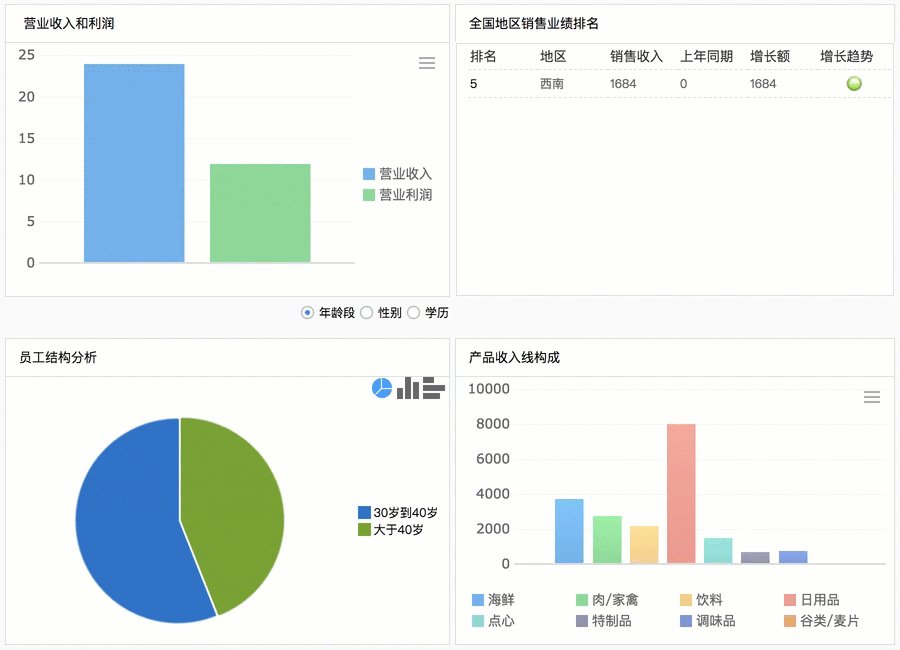
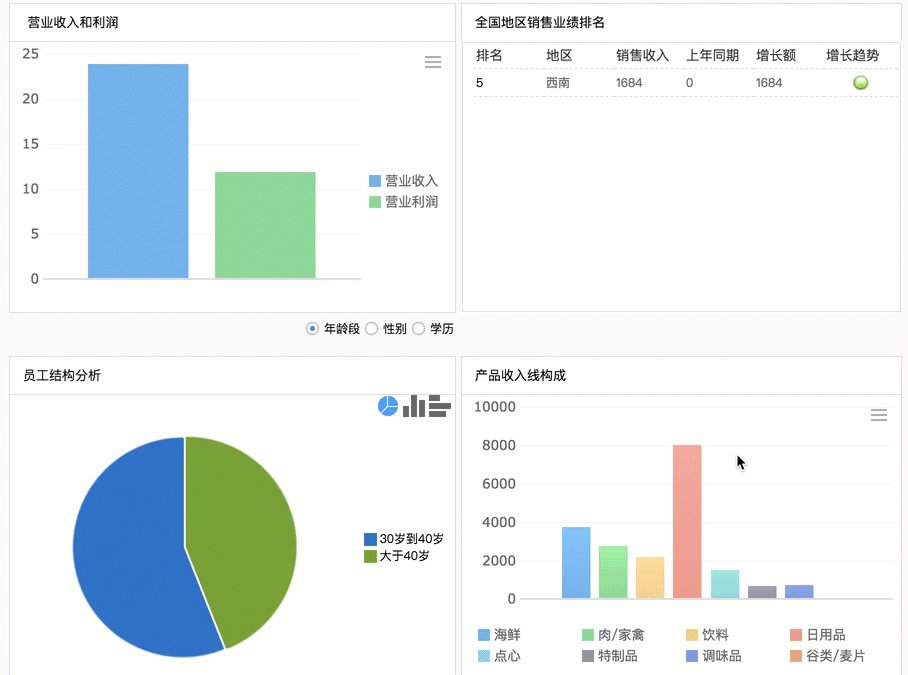
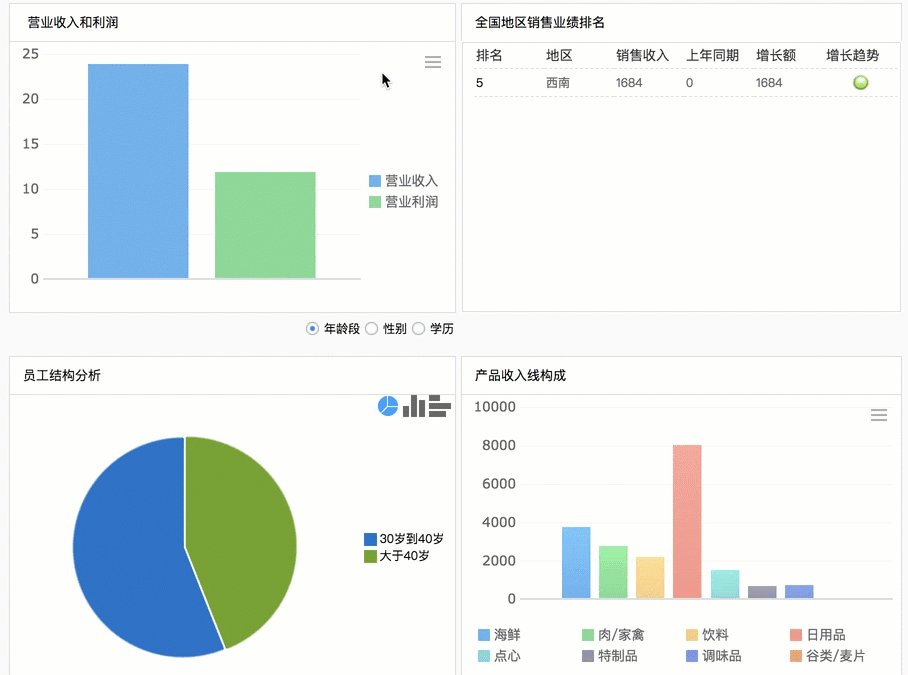
1)打开模板%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\analytics\产品营收分析.frm
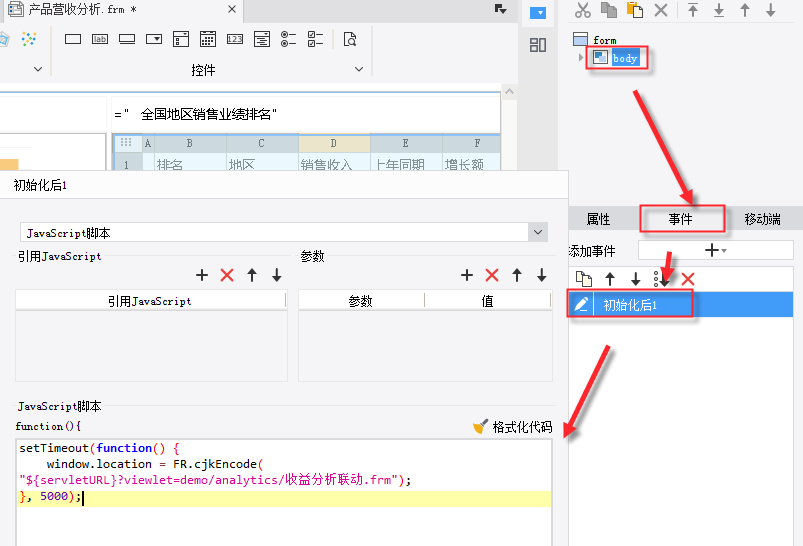
2)在右侧的控件设置中,选择 body,添加初始化后事件:

JS 代码如下:
setTimeout(function() {
window.location = FR.cjkEncode("${servletURL}?viewlet=demo/analytics/收益分析联动.frm");
}, 5000);移动端需要将代码修改为:
setTimeout(function() {
var url = FR.cjkEncode("${servletURL}?viewlet=demo/analytics/收益分析联动.frm");
FR.doHyperlinkByGet({
url: url,
title: '收益分析联动'
});
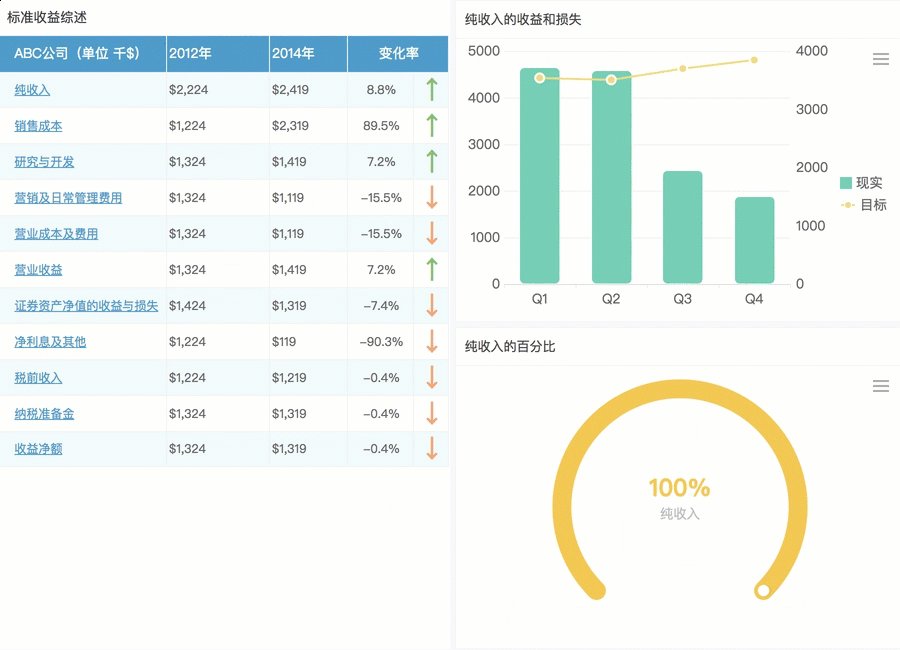
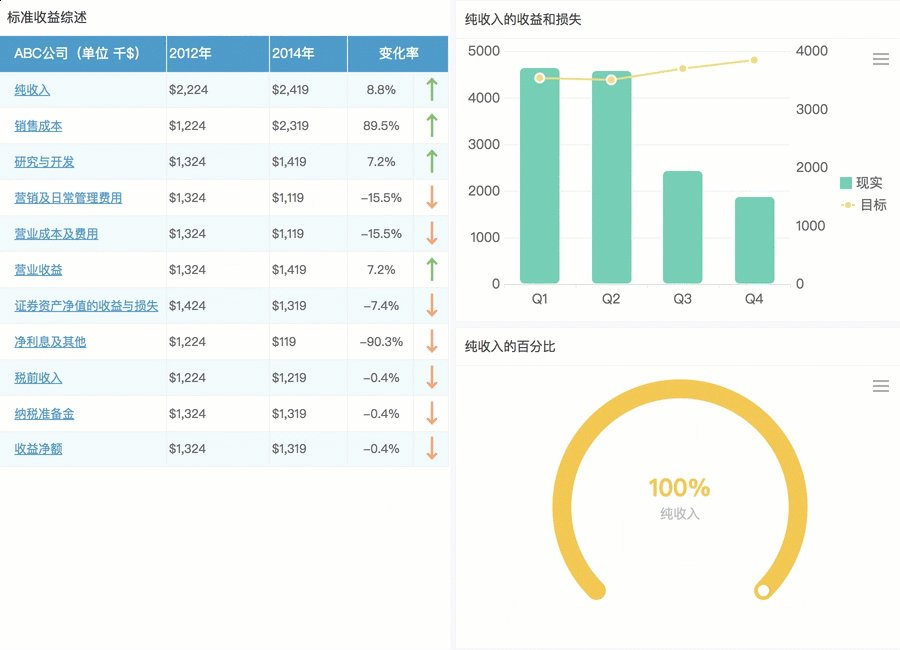
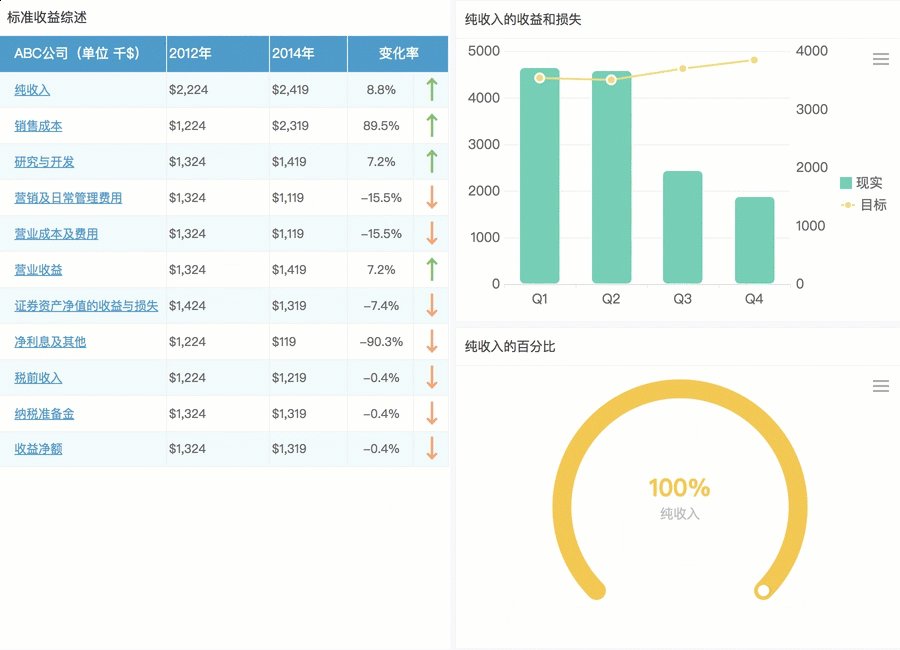
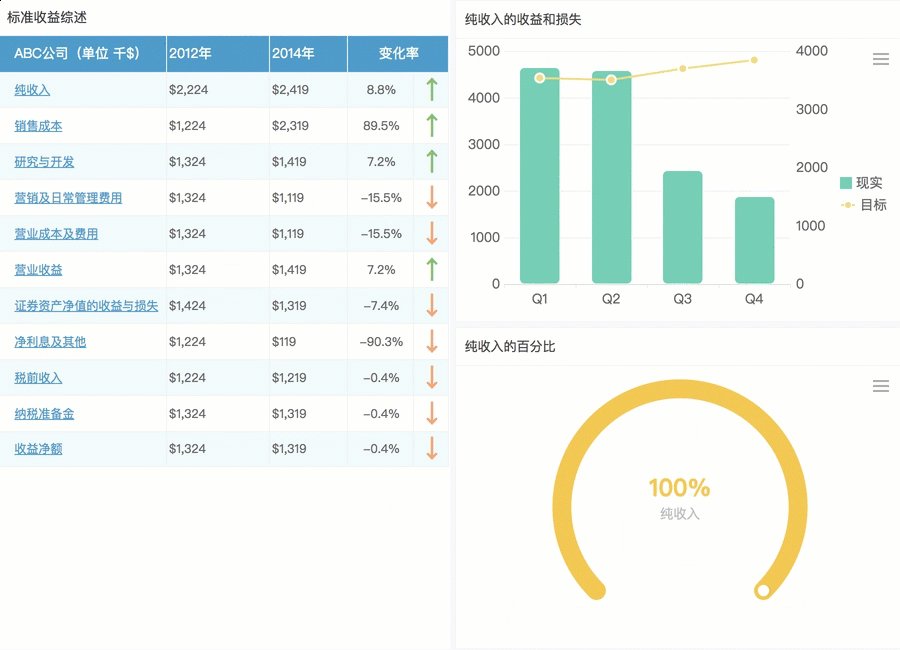
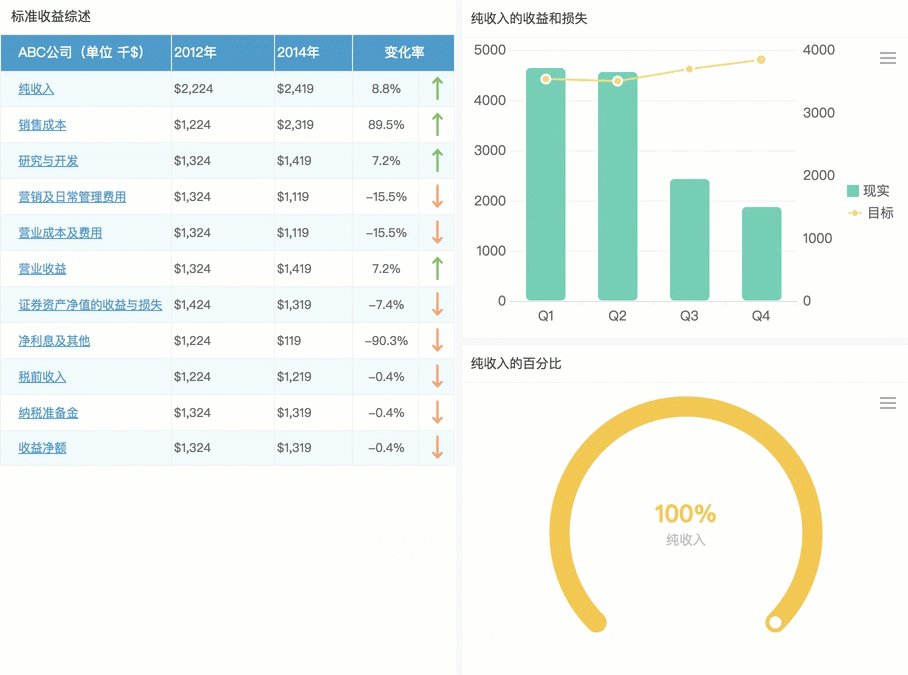
}, 5000);3)打开模板%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\analytics\收益分析联动.frm
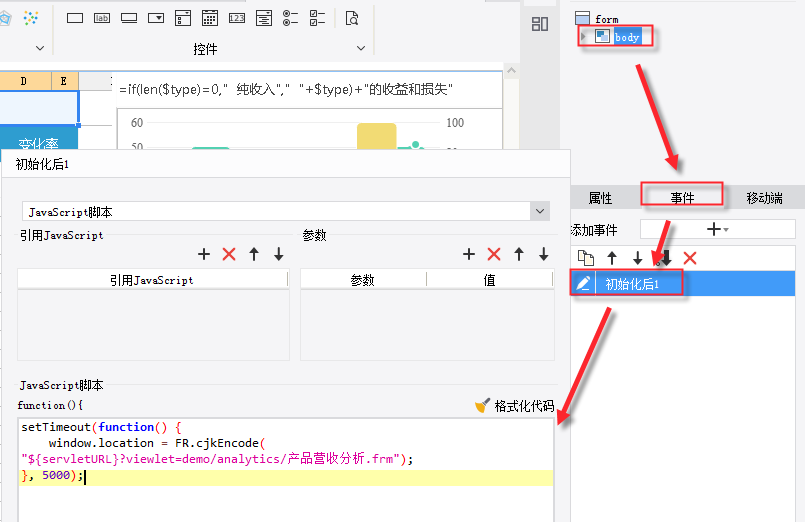
4)在右侧的控件设置中,选择 body,添加初始化后事件:

JS 代码同上,只需将 URL 修改成demo/analytics/产品营收分析.frm。
5)保存模板预览。
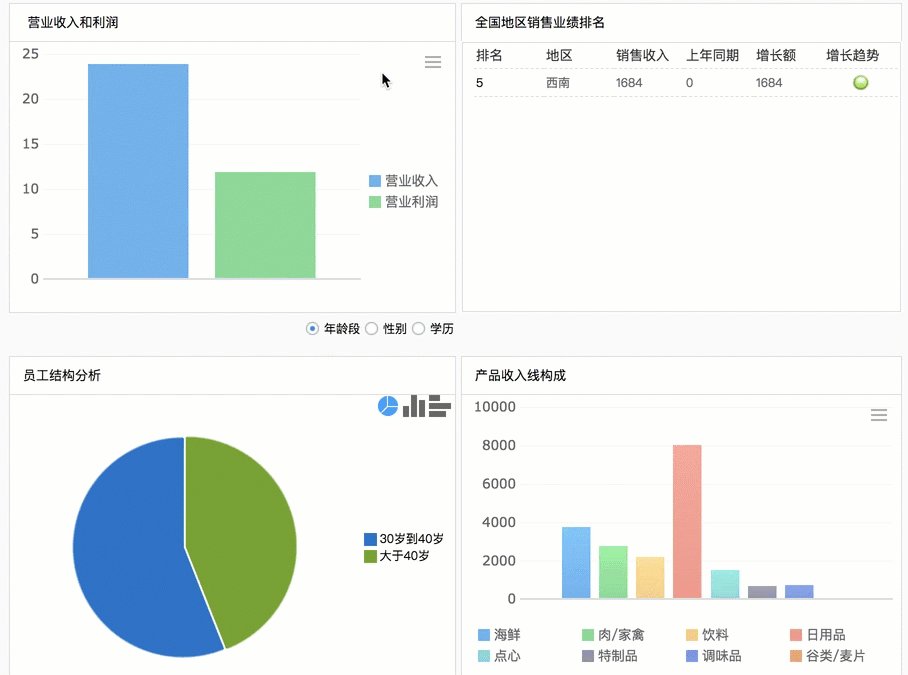
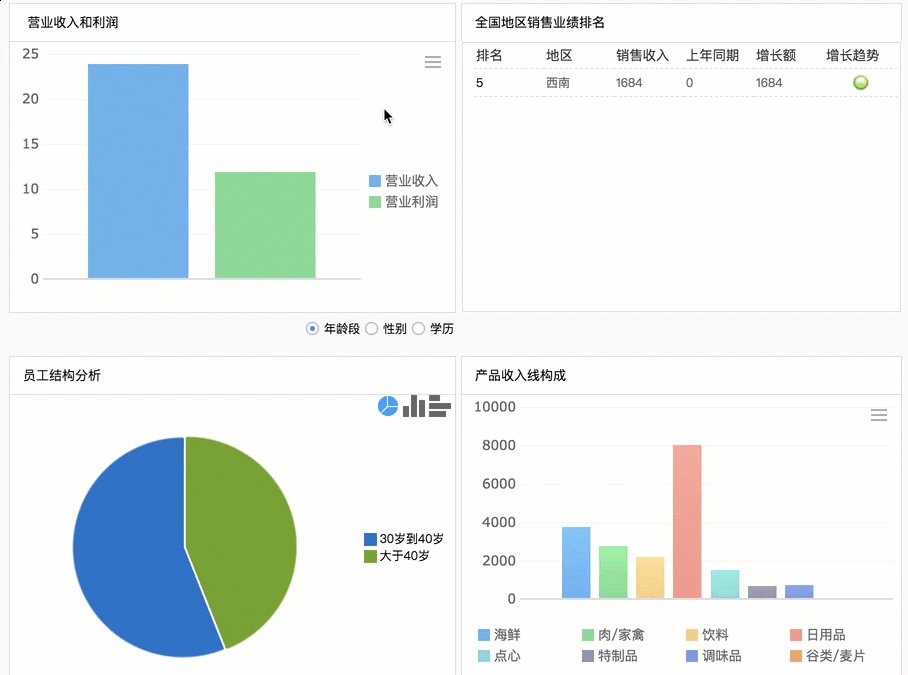
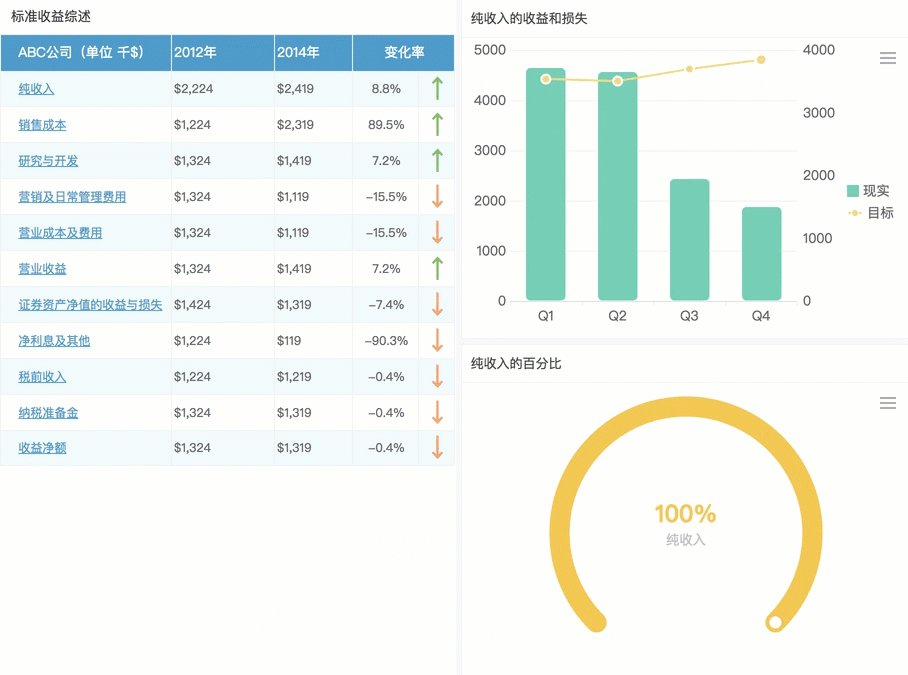
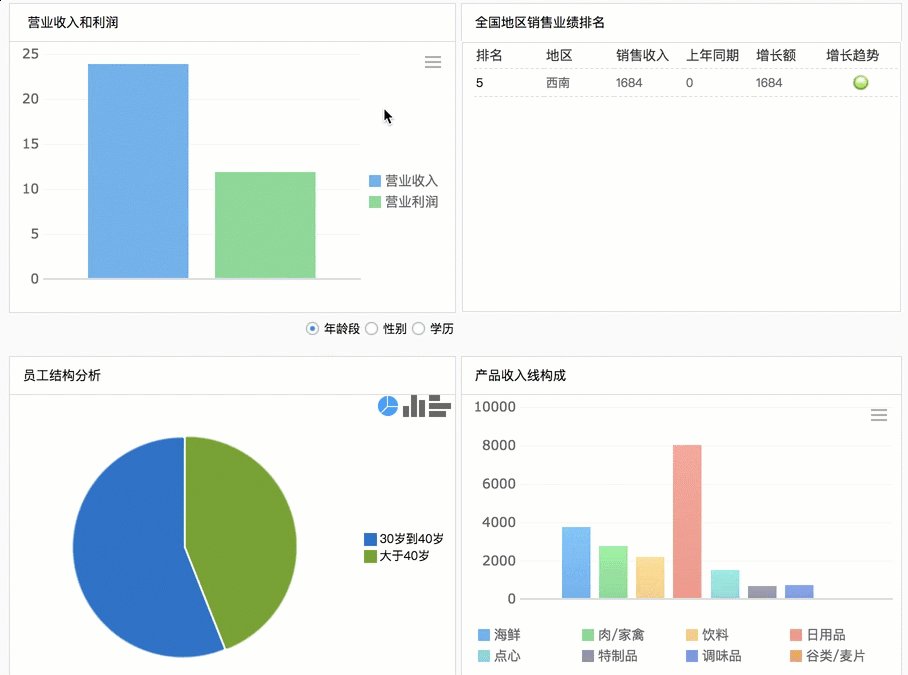
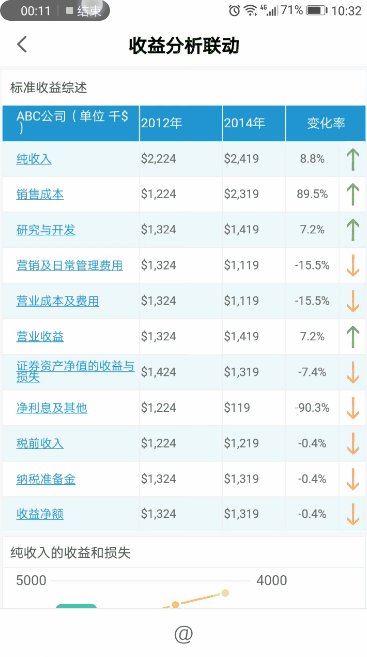
模板在 5 秒内从一个报表跳转到另一个报表,实现自动轮播效果如下:

3.2 示例二:点击跳转到另一个页面
在一个报表的某个控件上绑定一个跳转事件从一个报表跳转到另一个报表。
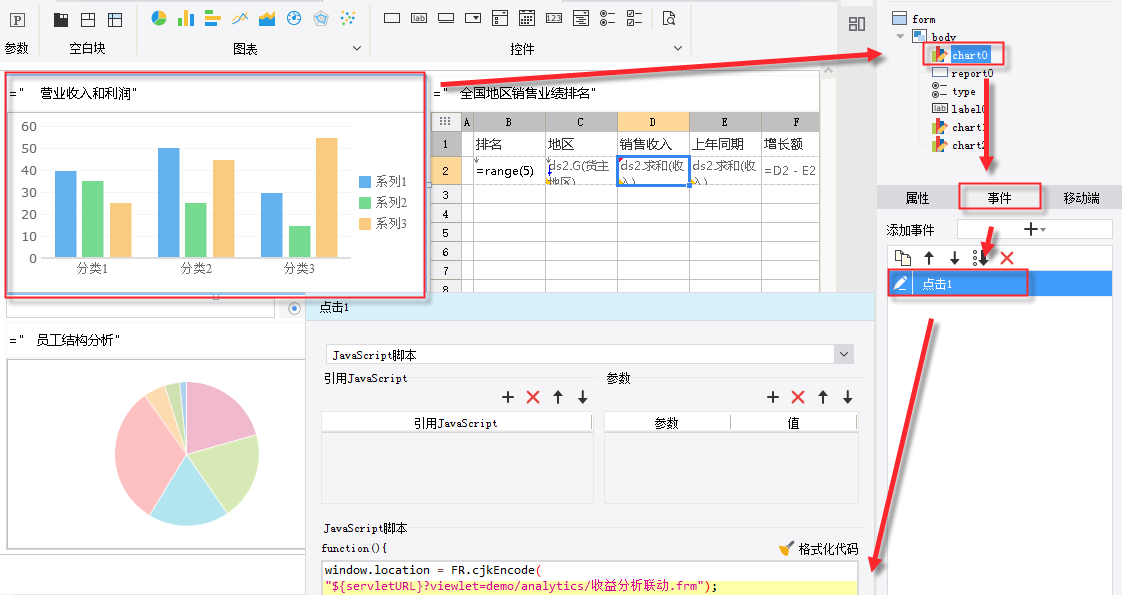
1)同样是以上面两个决策报表为例,将两个报表的 body 的初始化后事件删掉,打开产品营收分析.frm,选择 chart0 控件,添加点击事件,如下所示:

JS 代码如下:
window.location = FR.cjkEncode("${servletURL}?viewlet=demo/analytics/收益分析联动.frm");注:移动端不支持图表组件的点击事件,示例二不支持移动端。可以使用图表控件自带的超级链接实现此功能,可参考[新]图表钻取到网络报表。
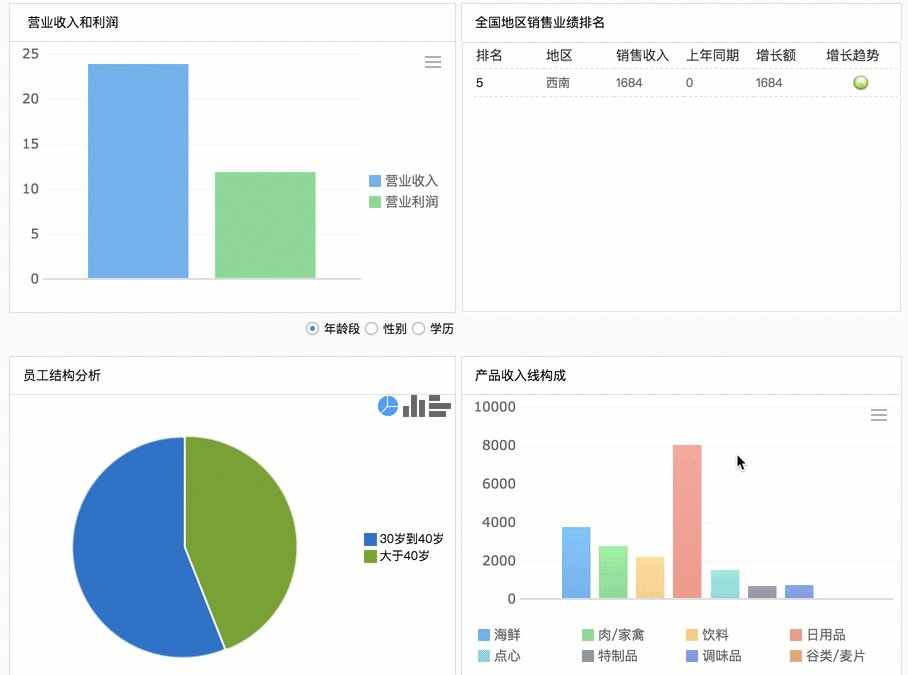
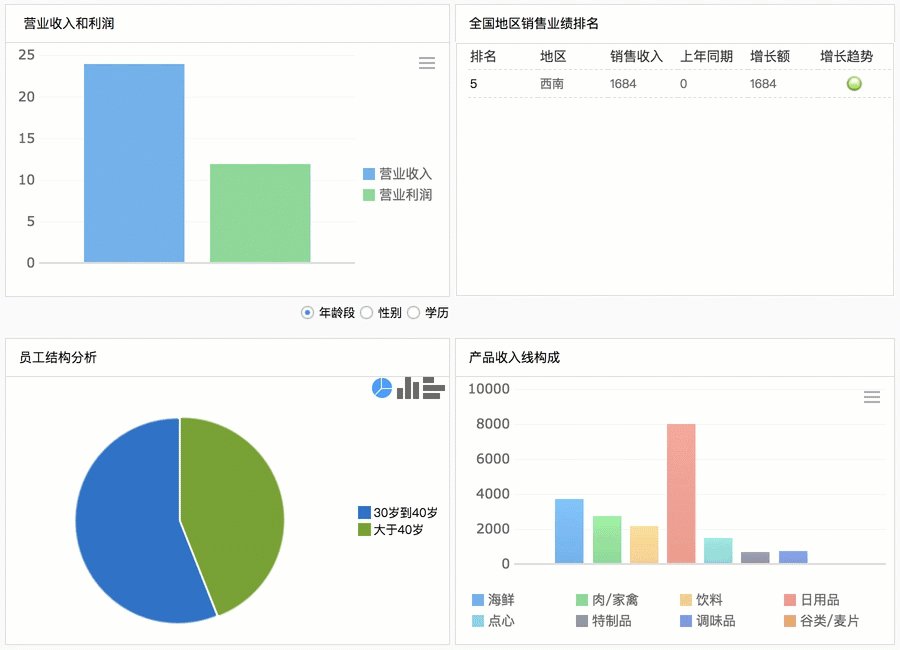
2)保存预览,在点击营业收入和利润这个图表时,跳转到另一个报表,效果如下:

4. 预览效果编辑
4.1 PC 端预览效果
1)示例一:定时跳转页面

2)示例二:点击跳转到另一个页面

4.2 移动端预览效果
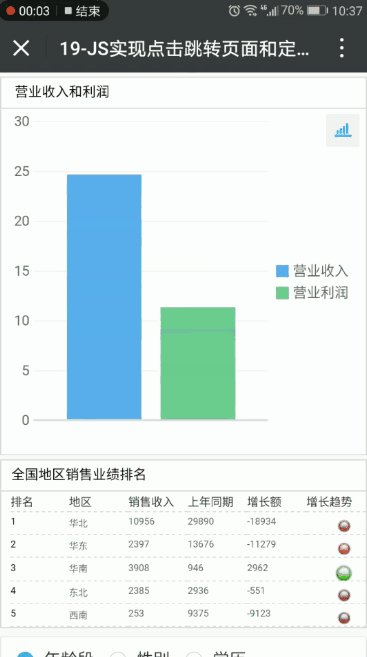
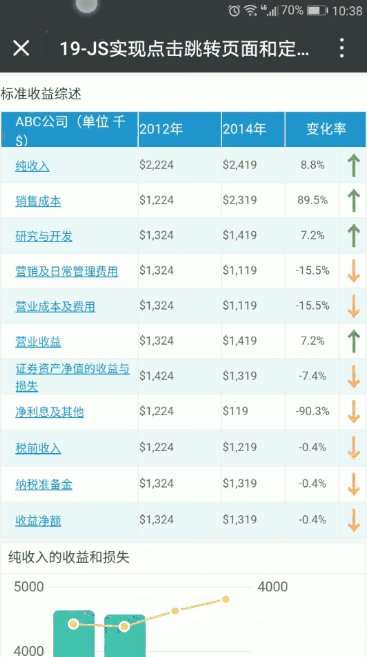
1)示例一:定时跳转页面
App 预览效果:

H5 预览效果:

5. 已完成模板编辑
1)示例一
报表一:
模板效果在线查看请点击:JS 实现点击跳转页面和定时跳转页面-示例一1.frm
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\19-JS实现点击跳转页面和定时跳转页面-示例一1.frm
报表二:
模板效果在线查看请点击:JS 实现点击跳转页面和定时跳转页面-示例一2.frm
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\19-JS实现点击跳转页面和定时跳转页面-示例一2.frm
2)示例二
报表一:
模板效果在线查看请点击:JS 实现点击跳转页面和定时跳转页面-示例二1.frm
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\19-JS实现点击跳转页面和定时跳转页面-示例二1.frm
报表二:
模板效果在线查看请点击:JS 实现点击跳转页面和定时跳转页面-示例二2.frm
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\19-JS实现点击跳转页面和定时跳转页面-示例二2.frm

