目录:
1. 问题描述编辑
在实际项目中,为了让 FineReport 报表中的控件和页面中控件一致,可能需要修改一些控件的样式,如更换控件的图标或者改变填报控件的显示样式等,下面我们就来看下如何选择 FR 的控件,并有哪些样式可以修改。
2. 控件的 CSS编辑
2.1 查看控件的 class
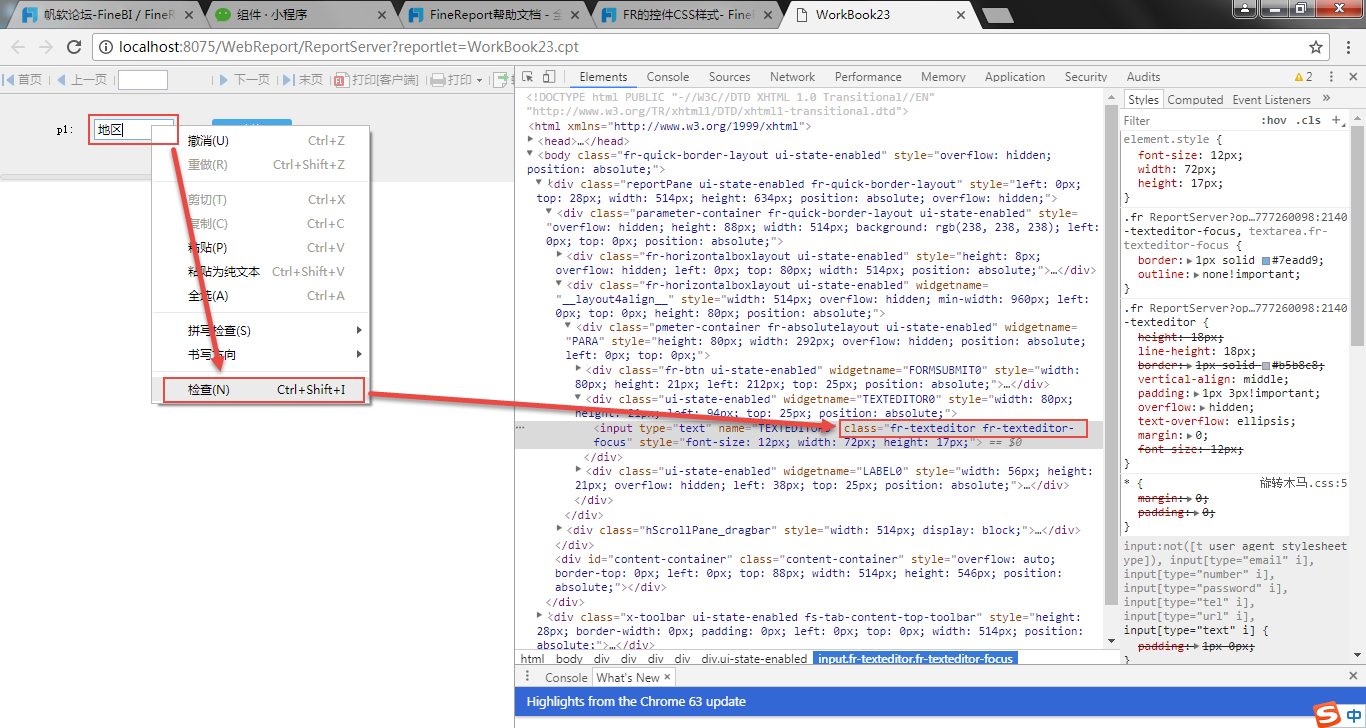
1)安装 Chrome 浏览器;
2)预览报表,将鼠标放在需要查看 class 的控件上,点击右键,选择检查,即可查看到相应控件的 class。

2.2 FR 控件对应的 class 选择器
| class选择器 | 对应的样式 | 适用控件 |
| .fr-texteditor | 文本区域边框,字样(大小,颜色,字体等) | 文本、文本域、下拉框、下拉复选框、树、日期 |
| .fr-texteditor-focus | 获取焦点后的文本框的边框、字样 | 文本、文本域、下拉框、下拉复选框、树、日期 |
| .fr-trigger-texteditor | 下拉控件边框,字样(大小,颜色,字体等) | 下拉框、下拉复选框、下拉树、日期 |
| .fr-trigger-texteditor-focus | 获取焦点后的下拉控件边框、字样 | 下拉框、下拉复选框、下拉树、日期 |
| .fr-combo-list-item | 下拉项的边框、字样、背景色、高度 | 下拉框、下拉复选框 |
| .fr-combo-selected | 获得焦点的下拉项的边框、字样、背景色 | 下拉框 |
| .fr-combo-list-item-noselect | 下拉项中“不选“边框、字样、背景色 | 下拉框 |
| .fr-widget-click | 下拉项中文本的字样、背景色 | 下拉复选框 |
| .fr-checkbox-checkon | 已选择的下拉项中文本边框、字样、背景色 | 下拉复选框 |
| .fr-checkbox-checkoff | 未选择的下拉项中文本边框、字样、背景色 | 下拉复选框 |
| .fr-list-bwrap | 列表控件的背景色 | 列表 |
| .fr-list-node-anchor | 字样 | 列表 |
| .fr-list-node-over | 鼠标移动上去的列表项背景色,字体颜色 | 列表 |
| .fr-list-node-selected | 被选中的列表项的背景色,字体颜色 | 列表 |
| .fr-tree-node | 树列表的样式(背景色、字体等) | 视图树 |
| .fr-tree-elbow-plus | 加号图标样式 | 视图树 |
| .fr-tree-node-collapsed | 未展开的文件夹图标样式 | 视图树 |
| .fr-tree-elbow-minus | 减号图标样式 | 视图树 |
| .fr-tree-node-expanded | 已展开的文件夹图标样式 | 视图树 |
| .fr-tree-node-icon | 子节点图标样式 | 视图树 |
| .fr-btn-text | 按钮中文本的字样(大小,颜色,字体等) | 按钮 |
| .fr-btn-up | 按钮宽度、高度、背景色、边框 | 按钮 |
3. 示例编辑
添加一个模板参数 p1,将模板参数添加到参数面板中,并设置为文本框控件,参数默认值是地区;再在报表里添加一个文本框控件,文本控件内容也是地区。希望获取参数面板上文本框和报表里的文本框边框变为红色,字体颜色变为蓝色,直接使用 FineReport 设计器是无法实现这个效果的,那么使用 CSS 样式该如何实现呢?
3.1 CSS 样式编写
新建一个 CSS 文件,在上表中可以查找到获取文本框的类选择器为.fr-texteditor,故可在 CSS 文件中输入该类的样式,如下:
.fr-texteditor{ border:1px solid red; color:blue; font-weight:bold;}保存该 CSS 文件为 CSS.css,保存在%FR_HOME%/下面。
3.2 引用 CSS
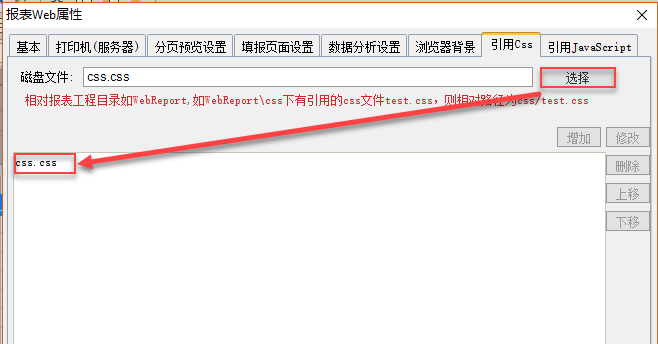
打开模板,点击模板>模板 Web 属性,选择,点击按钮,选中刚刚新建的 CSS 文件,点击增加按钮,将该 CSS 增加到下方列表中,如下图所示:

3.3 效果查看
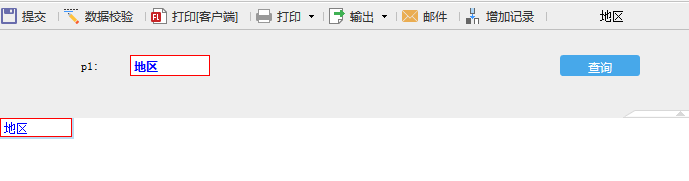
点击填报预览,如下图所示效果:
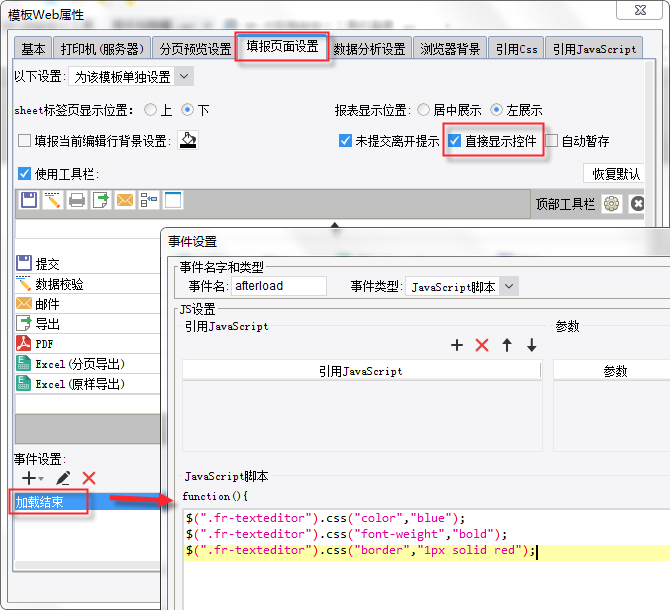
注:修改 CSS 样式除了可引用外部 CSS 文件之外,还可以通过 Web 页面事件加载完成之后,希望文本框边框显示为绿色,字体显示为加粗蓝色,即可打开模板,点击模板>模板 Web 属性>填报预览设置,选择为该模板单独设置,添加一个加载结束事件,并且勾选上直接显示控件,如下图:
$(".fr-texteditor").css("color","blue");
$(".fr-texteditor").css("font-weight","bold");
$(".fr-texteditor").css("border","1px solid red");注:双引号和单引号均可
其中,$(".fr-texteditor")是获取文本框类,然后修改其 CSS。
4. 示例二编辑
控件设置不可用,显示效果就置灰了,用户想要跟可用一样的样式,如下图:

可以通过 Web 页面事件 来覆盖其样式,打开模板,点击模板>模板 Web 属性>填报预览设置,选择为该模板单独设置,添加一个加载结束事件,并且勾选上直接显示控件,JS 代码如下:
$('.ui-state-disabled').css({'opacity':'1'}); $('.fst-edt').css('color','black');代码语法:
opacity: value|inherit;
值 | 描述 |
|---|---|
| value | 规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。 |
| inherit | 应该从父元素继承 opacity 属性的值。 |
索引:

