1. 描述编辑
1.1 视频学习
在线视频学习请查看:快速入门
1.2 流程总结
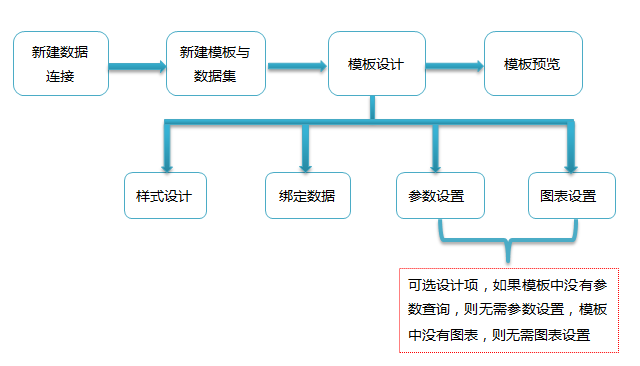
本文模板的制作过程,可以简单总结如下图所示:

1.3 功能介绍
本文带领大家制作一张典型的带有参数面板和图表的交叉模板,它包含了斜线单元格,汇总单元格,公式单元格,图表单元格,支持多列的横向,纵向分组,还支持参数查询等。
下面将详细介绍这张模板的制作部署展示过程,全面介绍 FineReport 制作模板的整体过程,开始 FineReport 带来的全新应用系统开发之旅。
2. 设计器启动编辑
2.1 安装设计器
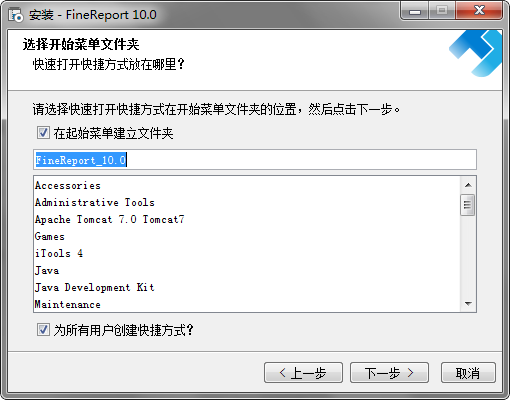
从 FineReport 官方网站 下载安装包文件,双击按照向导指示的步骤安装完 FineReport 最新版本后,或者可参考文档 设计器安装 与 安装英文版设计器 进行安装,安装时勾选在「起始菜单建立文件夹」,如下图所示:

安装成功后就可点击开始菜单>FineReport10.0>模板设计器,启动模板设计器或者双击桌面上的启动设计器,如下图所示:

2.2 设计器激活
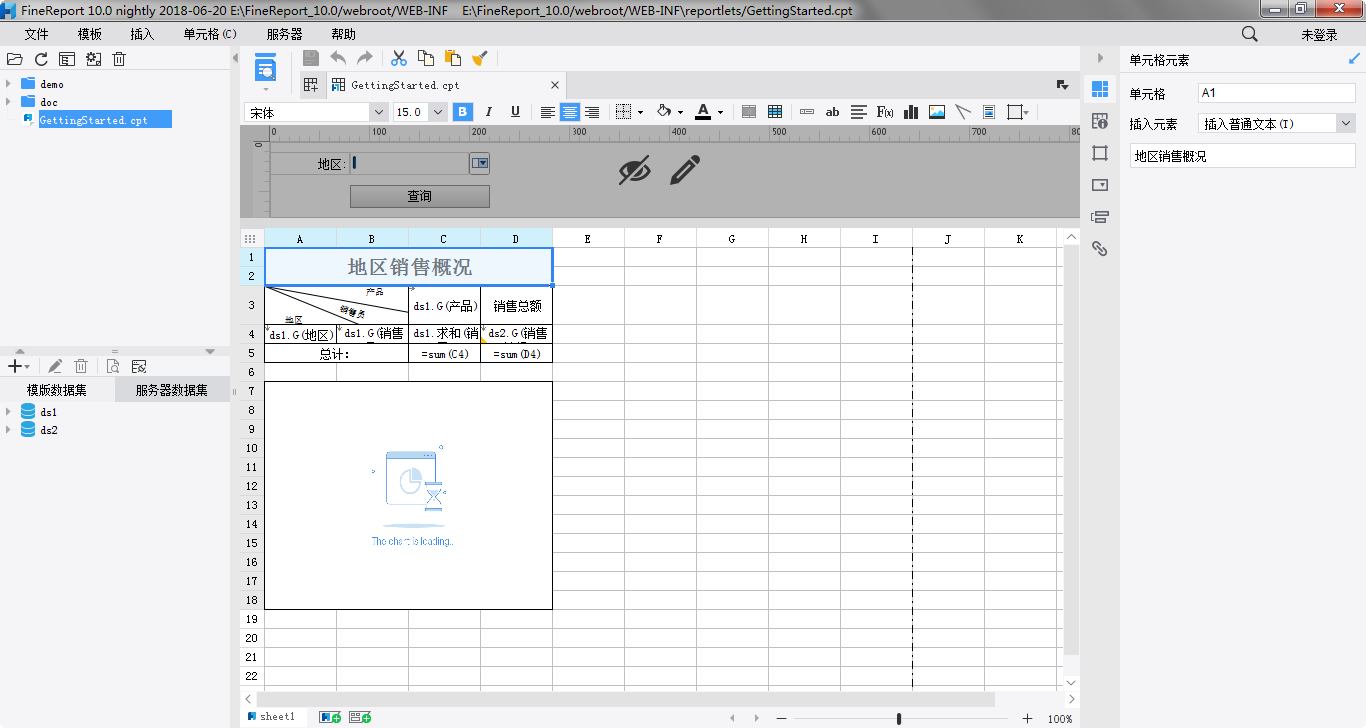
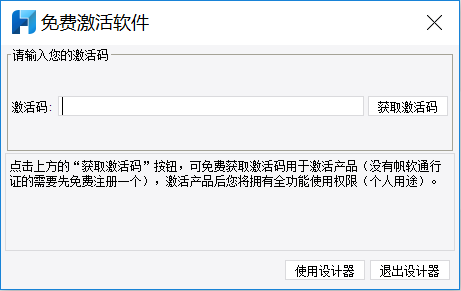
启动后界面如下图所示: 第一次运行设计器,会要求输入用户激活码来激活设计器,如下图所示:
第一次运行设计器,会要求输入用户激活码来激活设计器,如下图所示:

点击「获取激活码」按钮,会跳转到 激活码获取页面,登录帆软通行证,跳转到首次激活使用的页面,点击「立即获取」,填写完信息后,点击「激活」按钮,激活码会自动呈现在网页上,点击「复制」,在上面对话框的单元格里面粘贴激活码,最后点击「使用设计器」按钮激活设计器。
另外,您也可以直接拨打商务电话 4008-1188-90 获取激活码。
3. 数据库连接编辑
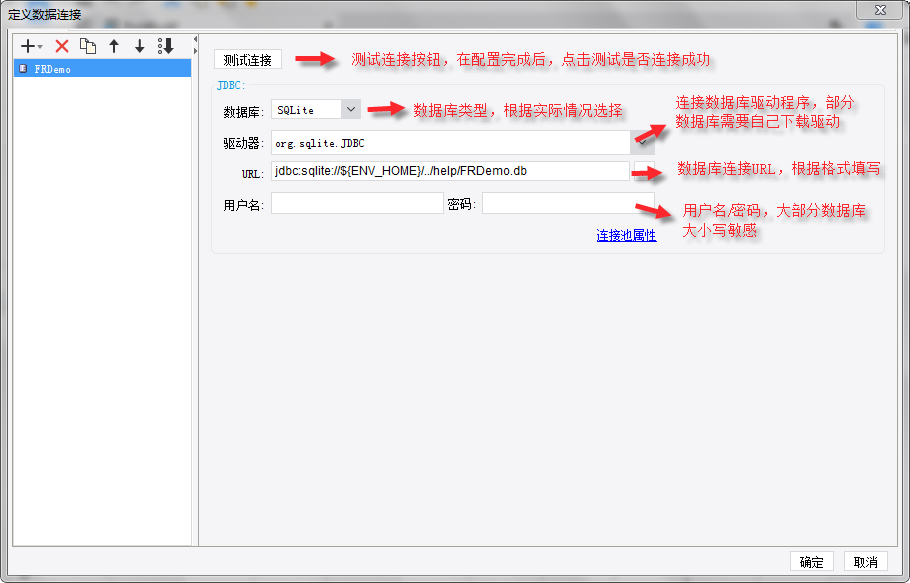
启动设计器后,点击菜单服务器>定义数据连接,弹出一个定义数据连接的对话框,如下图所示:

注:(1)数据连接是将数据库与设计器进行绑定,通过数据连接,报表就可以从数据库中读取、写入数据和修改数据等。
(2)若是 Oracle/MySQL 连接的 URL,如果是域名而不是 IP 地址,请用 域名:端口/实例名。
设计器已经默认连接了一个名为 FRDemo 的数据库,点击测试连接,系统弹出连接成功的消息框表明数据库连接正常,其他数据库 JDBC 连接方式可参考文档 JDBC 连接数据库。
FineReport 模板设计器与数据库之间已经建立起连接,接下来就可以使用数据库中的数据设计模板了。
4. 新建模板与数据集编辑
4.1 新建模板
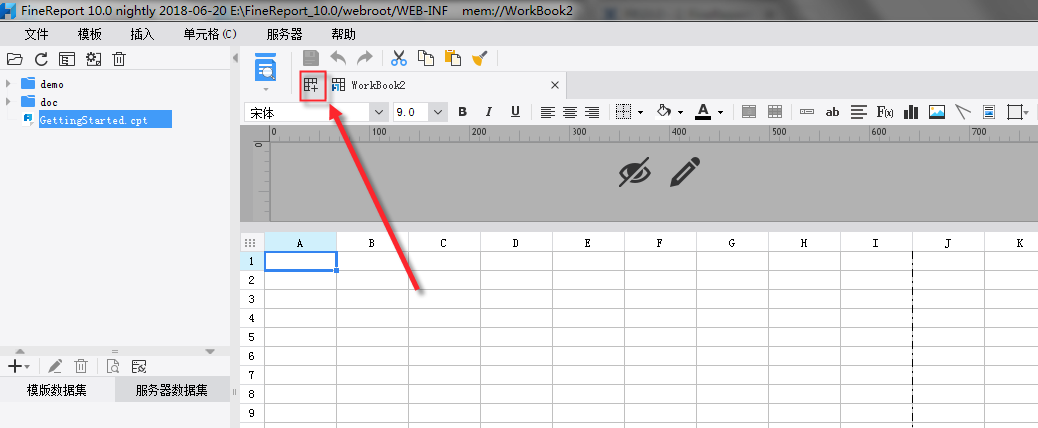
点击文件>新建普通报表或点击快速工具栏上  按键,创建一张空白模板,如下图所示:
按键,创建一张空白模板,如下图所示:

4.2 新建数据集
数据集是 FineReport 专有的存储通过 数据连接 从数据库中取出来的数据,数据集是一个二维数据表,可直接在数据集中看到数据表中的字段和数据。
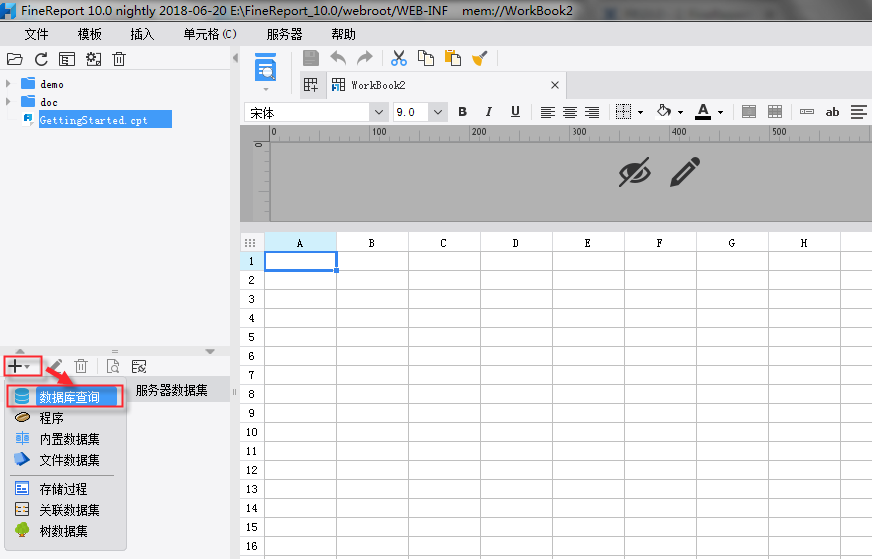
报表左侧下方有模板数据集窗口,列出了该模板可用的所有模板数据集,点击  按钮,增加模板数据集,如下图所示:
按钮,增加模板数据集,如下图所示:

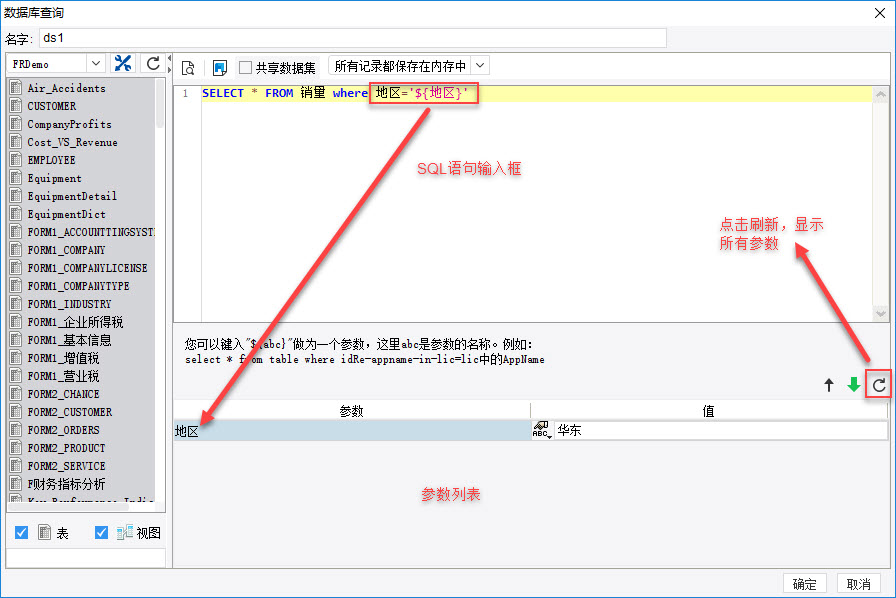
点击「数据库查询」,新建数据集 ds1:SELECT * FROM 销量 WHERE 地区='${地区}'
这样一个带参数的 SQL 语句,这里的地区是参数名字。
在下方的参数面板中点击刷新按钮,便可以获得数据集参数,给参数设置默认值「华东」,如下图所示:

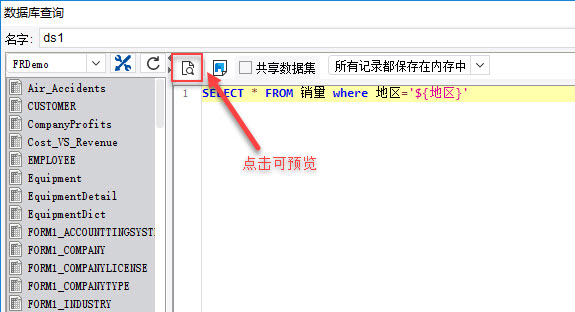
点击「SQL」输入框上面最左边的预览按钮,如下图所示:

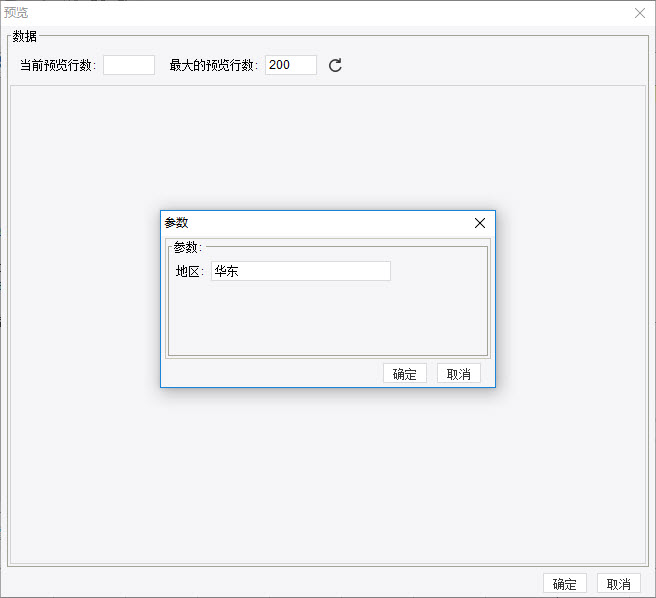
在弹出的参数选项框中输入参数「华东」,如下图所示:

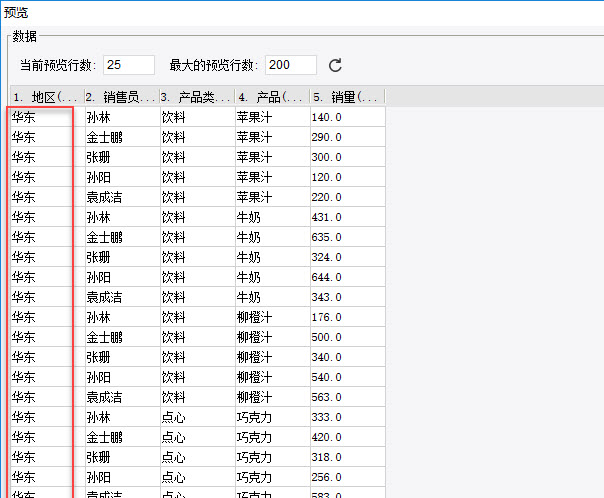
点击「确定」,即可预览地区为「华东」的数据,如下图所示:

同样的方法,增加数据集 ds2:SELECT 销售员,SUM(销量) AS 销售总额 FROM 销量 GROUP BY 销售员

5. 模板设计编辑
5.1 设计样式
5.1.1 模板样式
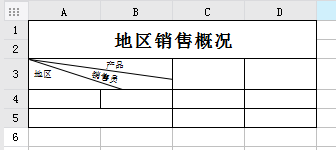
模板设计效果展示如下图所示:
5.1.2 具体设计
标题:合并 A1~D2 单元格,写入「地区销售概况」
边框:首先我们先来选中从 A3~D5 这一片区域,点击工具栏中的  按钮,在系统弹出的边框对话框中,选择
按钮,在系统弹出的边框对话框中,选择  按钮,同时添加内部和外部边框。
按钮,同时添加内部和外部边框。
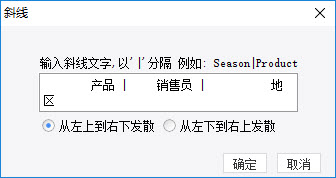
斜线:合并 A3、B3 单元格,右击合并的单元格选择单元格元素或者选中 A3 单元格,在设计器右侧选择单元格元素,选择插入斜线。系统会弹出一个斜线编辑的对话框,在文本编辑框中要加入的内容:产品|销售员|地区,可以通过添加空格来调整文字的位置。如下图所示:

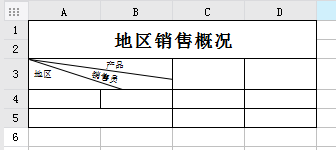
点击「确定」,即可得到所需的样式:
5.2 绑定数据列
5.2.1 绑定数据列
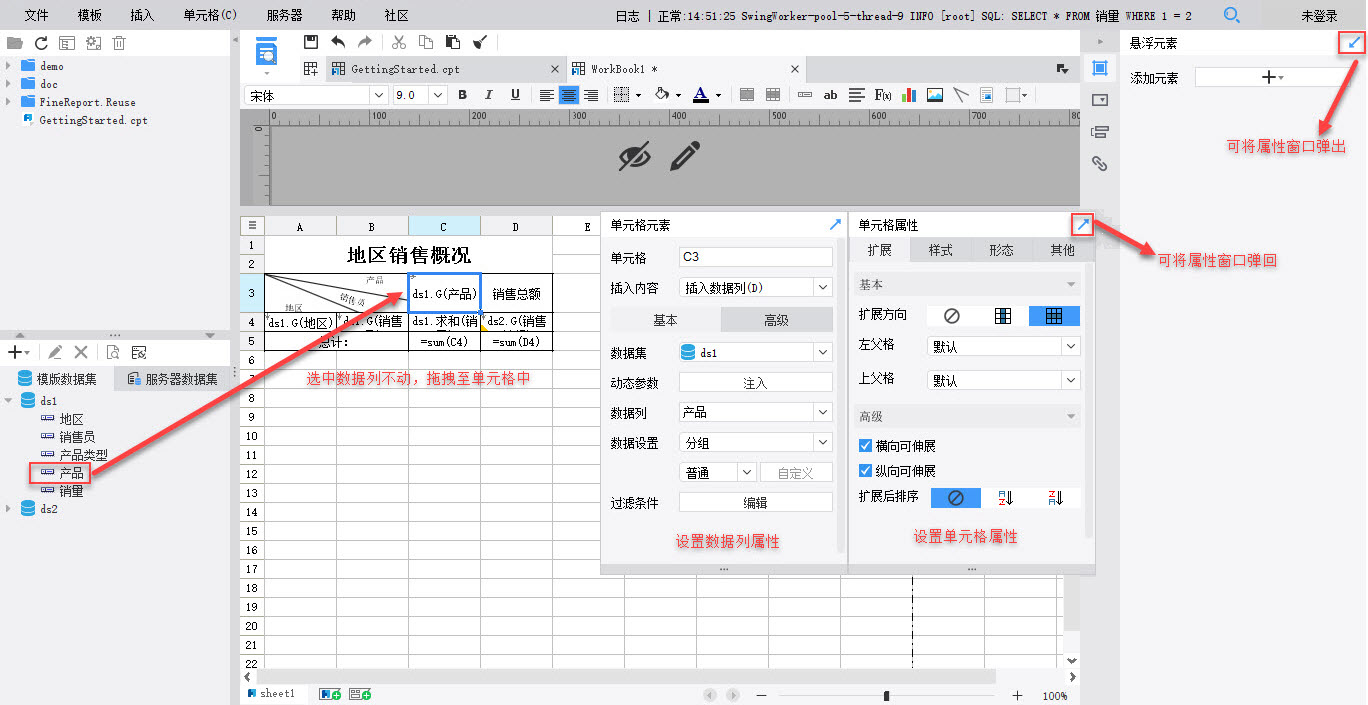
将数据列拖拽至单元格,并设置单元格的属性,设置位置及方法如下图所示:
按照上图方法,将下表中对应数据列拖入到单元格中,在单元格元素中进行数据设置 ,在单元格属性中设置扩展方向。
注:字段设置为汇总时扩展属性会自动变为不扩展,可以通过单元格左上角的灰色箭头查看单元格的扩展方向。
如下图所示:
| 单元格 | 数据集 | 数据列 | 属性 |
|---|---|---|---|
| C3 | ds1 | 产品 | 从左到右扩展,居中,其余默认 |
| A4 | ds1 | 地区 | 从上到下扩展,居中,其余默认 |
| B4 | ds1 | 销售员 | 从上到下扩展,居中,其余默认 |
| C4 | ds1 | 销量 | 不扩展,数据设置:汇总|求和,居中,其余默认 |
| D4 | ds2 | 销售总额 | 从上到下扩展,居中,其余默认 |
| C5 | — | — | =sum(C4) |
| D5 | — | — | =sum(D4) |
5.2.2 多数据集关联
由于模板中的数据来自于两个不同的数据集,要将不同数据集的数据建立联系,需要用到数据过滤。
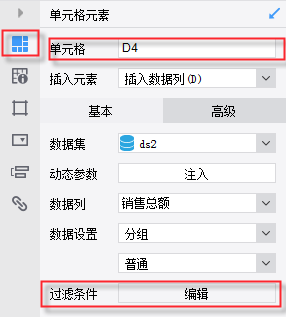
选择 D4 单元格,点击设计器右侧上方的单元格元素面板中的过滤条件后的编辑或者双击 D4 单元格,弹出数据列对话框,选择过滤,如下图所示:
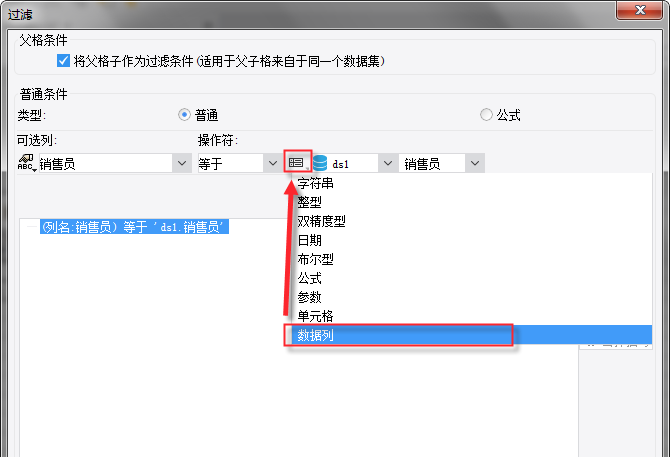
打开过滤设置面板,添加如下过滤条件, 使得 ds2 中的「销售员」数据列等于 ds1 中销售员的值,如下图所示:

5.3 参数界面
5.3.1 描述
多数情况下,客户需要显示满足一定条件的部分数据,这便需要用到参数。参数设计实际上就是一个动态的过滤数据的过程,便于用户与数据能够实时交互。
FineReport 内置了一个默认的参数界面,用户可在内置的界面中,调整参数的位置,并通过控件设置得到各种不同的数据选择方式。
在此,我们介绍参数查询界面的设计过程。
5.3.2 参数界面布局

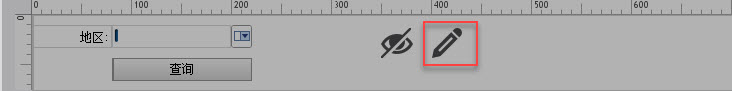
点击参数界面,进入参数编辑界面,在 第4节 新建模板与数据集,我们在 ds1 数据集中定义了参数「地区」。
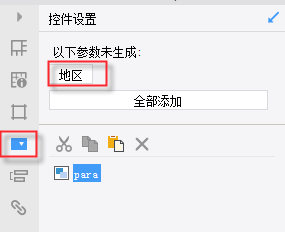
切换到参数界面后,可以在控件设置的上方区域看到我们所有定义好的参数,点击全部添加,将会使用默认的布局形成参数界面。用户可以根据需要将参数界面调整到自己喜欢的样式。
注:服务器数据集里的参数不会出现在参数界面的右侧,如下图所示:

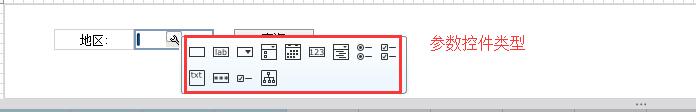
5.3.3 参数控件类型
将地区参数控件类型改为下拉框,如下图所示:
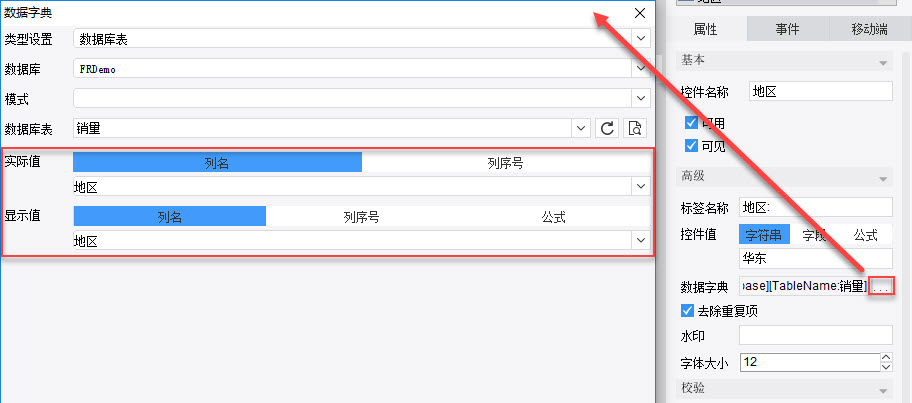
选中下拉框控件,在右上方属性表中,设置下拉框的数据字典,选择数据库表>FRDemo>销量,实际值和显示值选择列名,都为地区字段:
5.4 定义图表
5.4.1 描述
FineReport 除了可以用表格表现数据,还可以用图表的形式更直观地表现数据。我们将在上张报表的基础上,添加图表展示,通过图表显示每一种产品的销量情况。
这里我们选用单元格数据源,意思是图表中的数据源来自于单元格。
5.4.2 插入图表
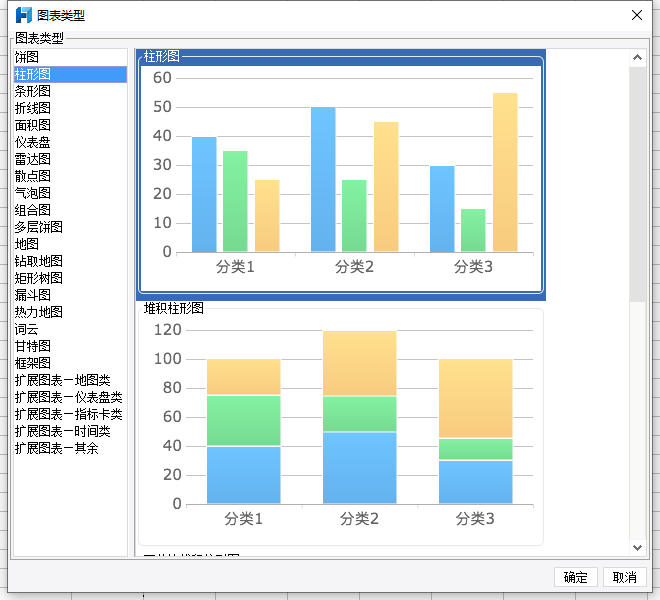
合并 A7~D18 单元格,选择菜单栏上插入>单元格元素>图表,弹出图表类型对话框,这里选择柱形图(新特性)>柱形图,点击确定,如下图所示:
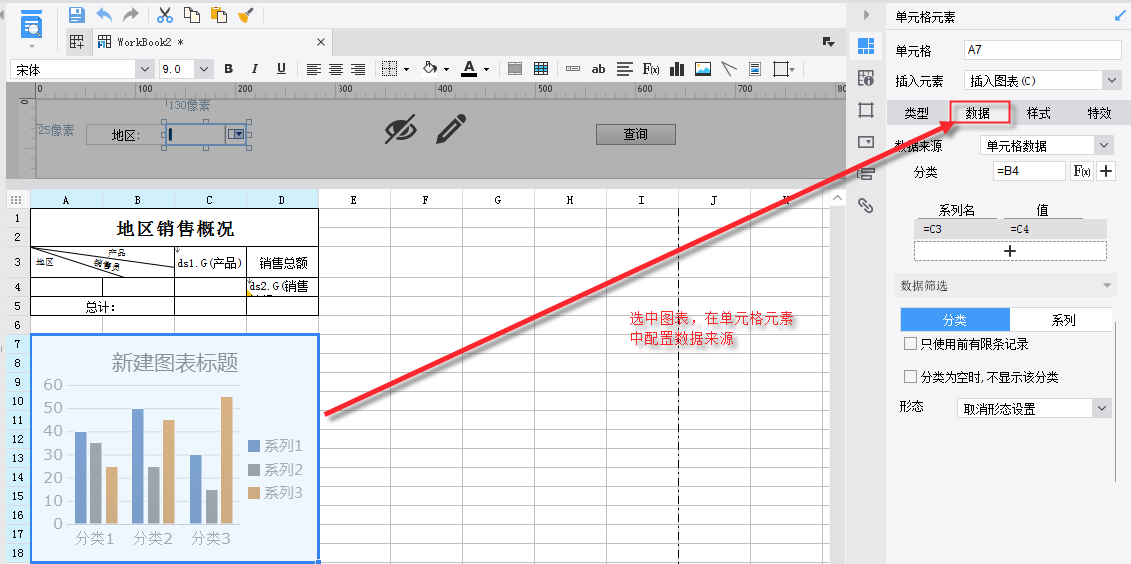
选中图表,在右侧上方的单元格元素面板中选择数据,图表数据来源使用单元格数据。
分类轴输入公式=B4;
系列名和系列值,分别为=C3和=C4,如下图所示:
注:此处等号不要忘记,否则单元格会被作为字符串处理。

点击「保存」,图表绘制完成。
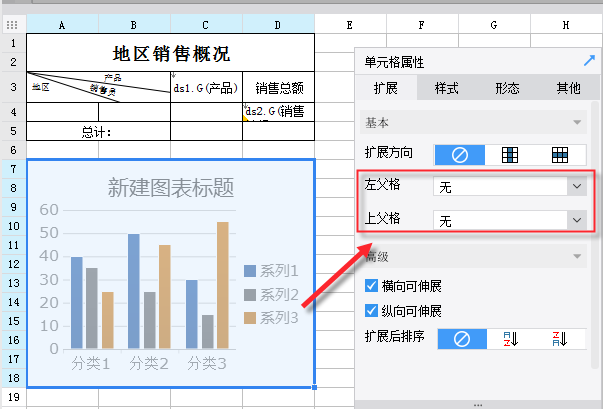
5.4.3 图表扩展属性设置
这里只想让图表反映整体情况,所以应为不扩展,左、上父格均为无。
注:原理上,此处上父格设置为无即可,但为了方便记忆,建议这种表格的两个父格均设置为无。
选择图表,在设计界面右上方的单元格属性面板中设置左、上父格均为无,如下图所示:

6. 报表预览编辑
6.1 PC 端
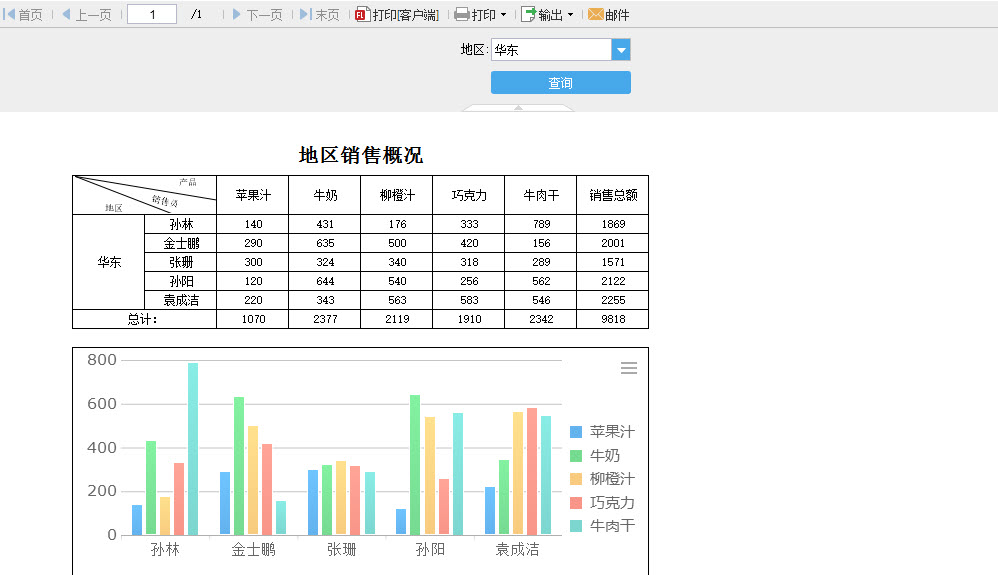
直接点击「分页预览」,即可在浏览器端查看效果,或者通过浏览器访问:http://localhost:8075/webroot/decision/view/report?viewlet=GettingStarted.cpt

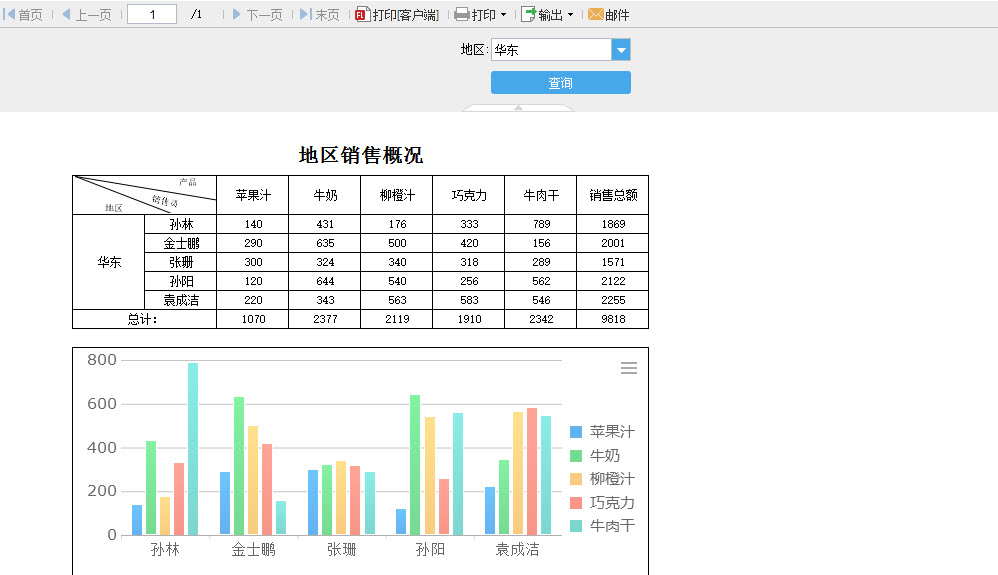
模板效果如下图所示:
至此,一张模板就制作完成了。
6.2 移动端
确保移动设备与当前 PC 处于同一网络环境,具体方法请查看 报表移动端预览。
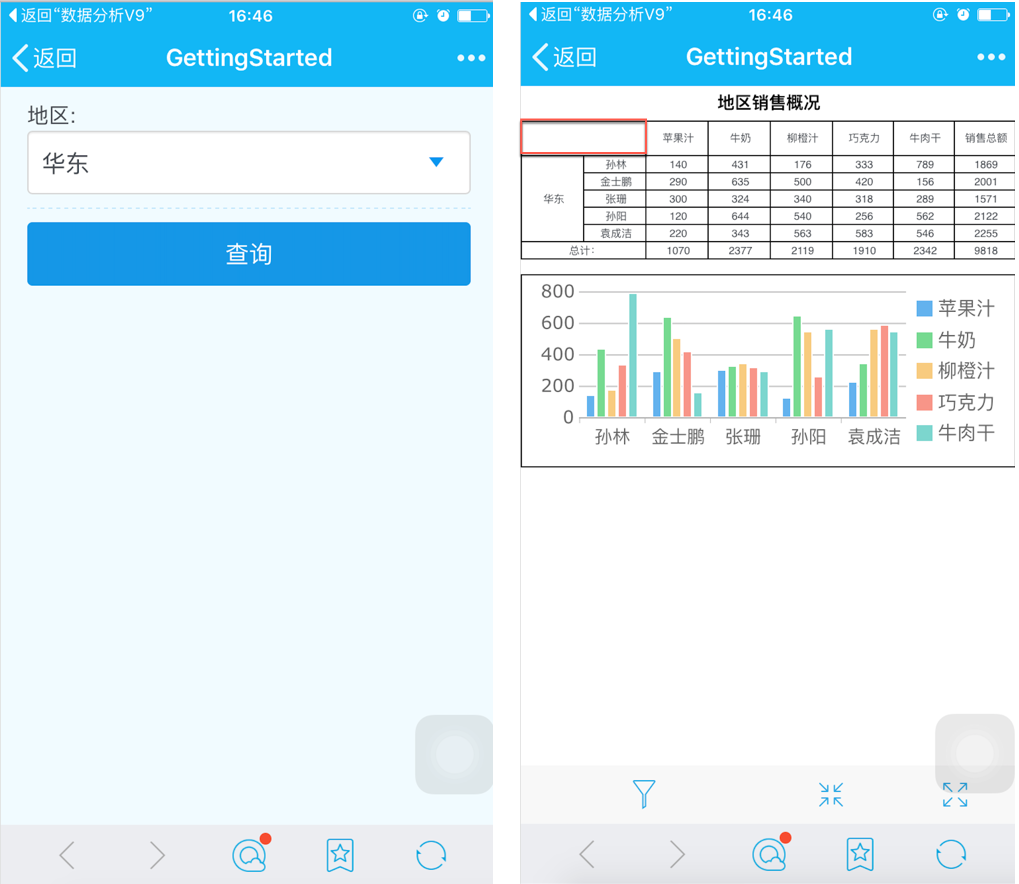
6.2.1 App
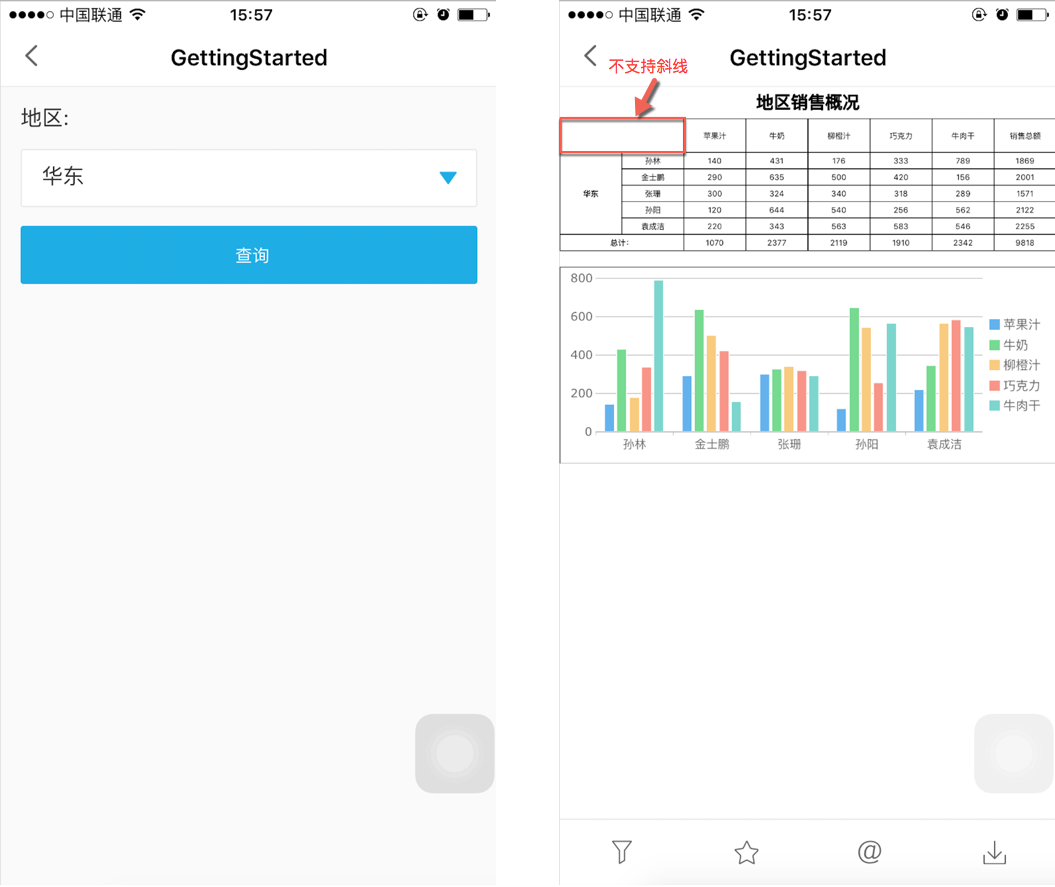
6.2.2 HTML5