1.描述编辑
初次入门填报报表时,在生成主键上遇到了问题。现有文档中的填报主键都是显式的在填报页面进行填报,这种一般是int型简单自增主键,可以很方便的写出主键。实际应用中更多的是采用个性化主键,比如UUID策略生成的主键,幸好FR内置了UUID()函数,那么到底怎么在填报中使用,看一下具体方法。
2. 实现思路编辑
在做插入提交的填报时,一般是指新增。任何一个数据库表都必须要有主键,没有主键的表是没有灵魂的。数据库表采用uuid32位主键,那么手动填显然不现实。
3. 操作步骤/示例编辑
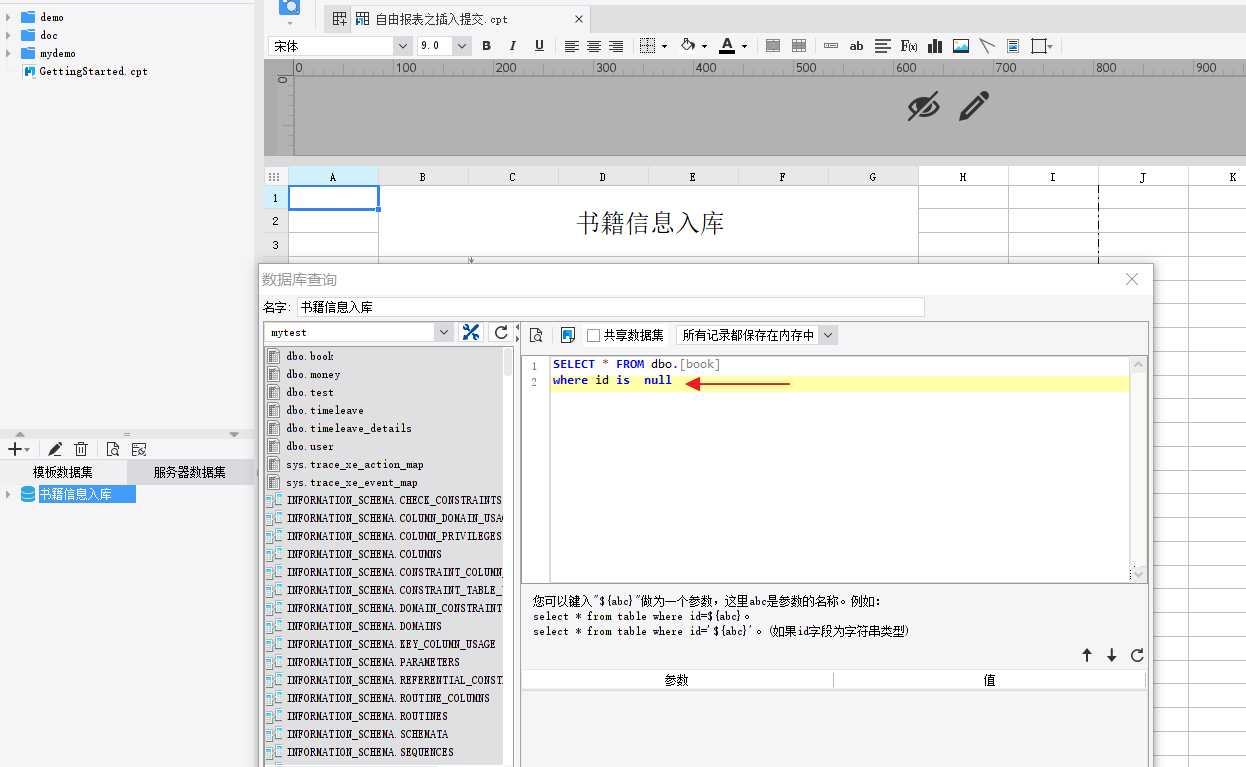
步骤如常,新建数据连接,新建模板,新建数据集,注意这里是插入提交做新增,那么原有的数据不用展示,数据集根据主键筛选

book表的主键字段是id,32位UUID。所以这里预览数据可以看到是空白的,符合新增页面的需求。

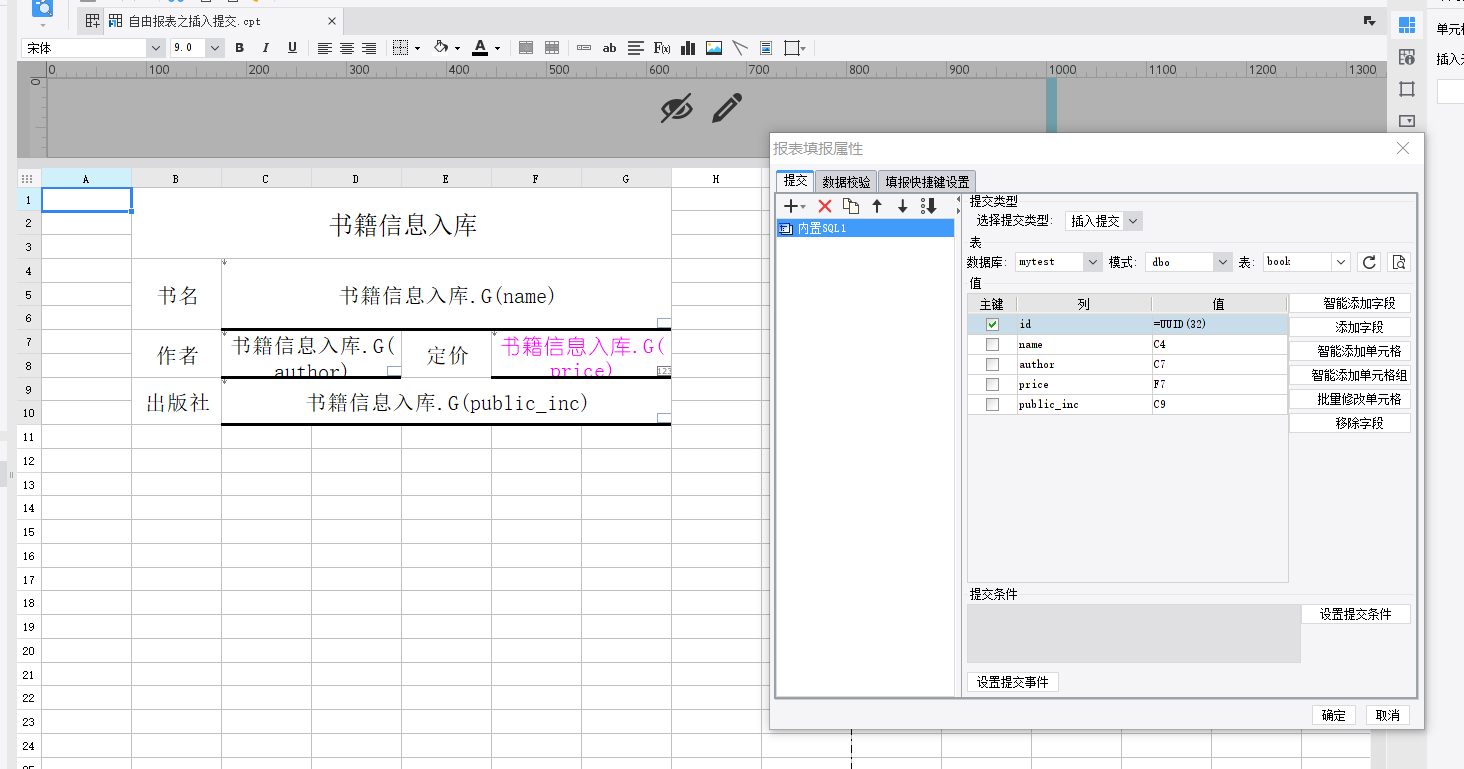
这里可以看出来,主键id是不需要出现在填报页面单元格的,因为它的值不需要去绑定页面单元格的内容,试想一下你去手动填32位的随机字符???
主键的值等于公式=UUID(32),那么提交的时候就会自动生成。
页面单元格控件采用文本控件,但是价格所在的单元格采用了数字控件,这样就限定该单元格只能输入数字,且规定了小数位数是2位。
提交类型选择插入提交。
当然还有一种非常规操作是将主键id绑定页面单元格,然后给该单元格的值设为=UUID(32),效果也是一样的,只不过,这样主键就会显示在页面上。
4. 效果查看编辑
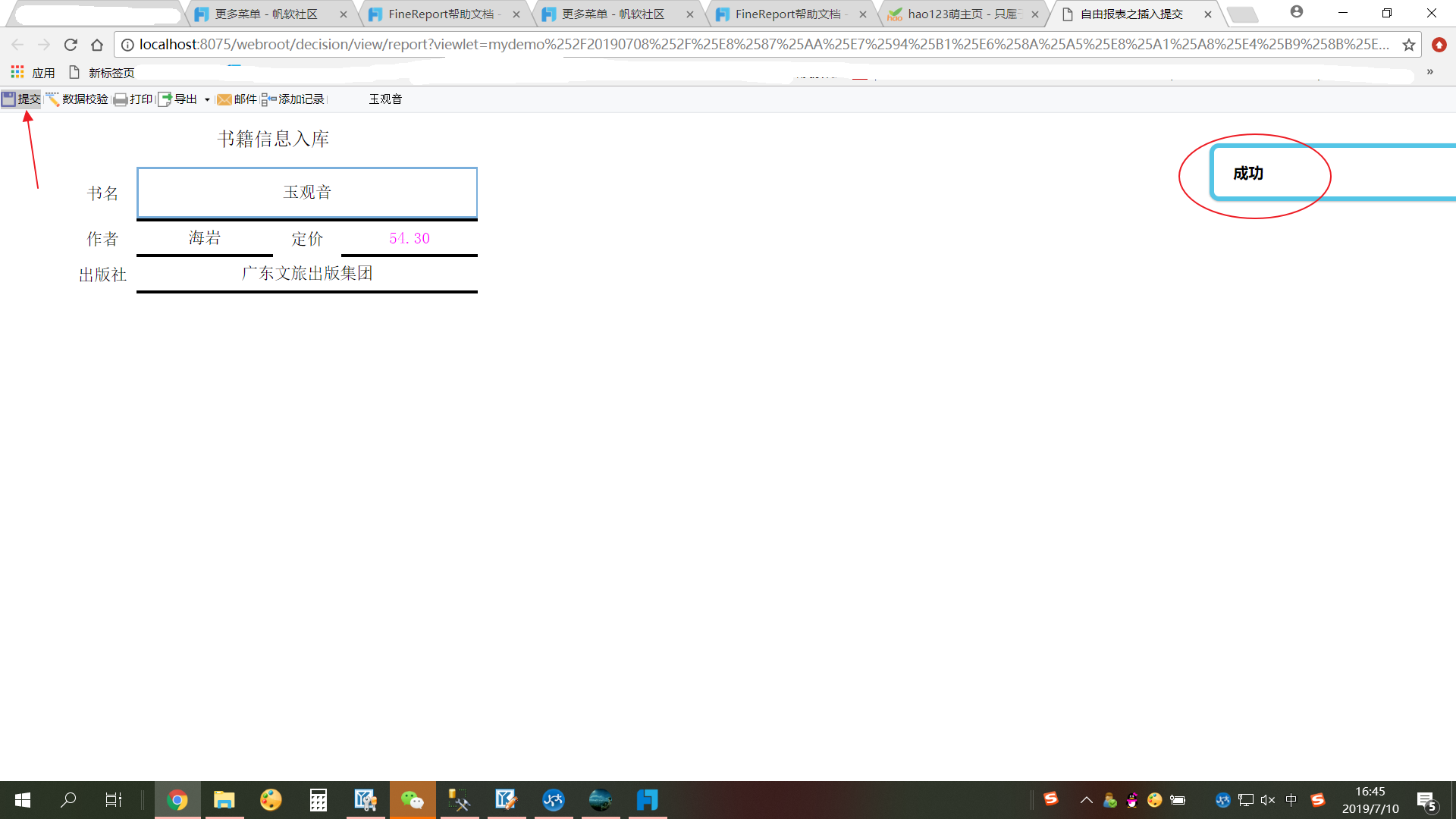
PC端预览效果如下:

不同于普通的web应用,这个提交按钮真是丑哭!
好了不计较这些,我们提交试试看。

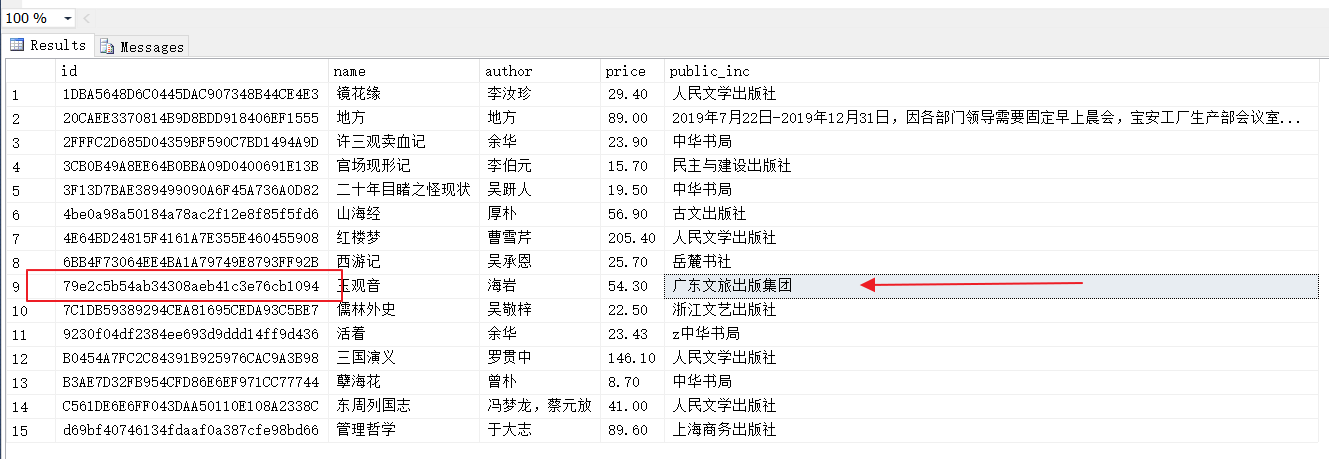
查询数据库看看数据是否真的入库,这一步很重要,因为昨天才有大佬告诉我,这个功能还有假保存的情况!!!吃了一惊.jpg

可以看到id正确生成,填写的内容也正确入库。
APP、H5及移动端未进行测试。
5.已完成模板(提交附件)编辑
该模板为本地测试数据库的模板,使用之前请先新建相同的数据表book。该模板在设置填报属性时有选定模式为dbo。

