历史版本13 :JS实现自动报警声音 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
场景描述:当填报人填报内容与实际不相符时,对填报人所填报内容发出警告。
对于填报模板,简单的信息提示可能会被忽略,这里提供一个警告音提示的方法。
注:非填报方式请参考本案例中的条件属性设置好判断条件一样可以实现自动报警。
如下图,修改“再订购量”>100 时,刷新页面就可以听到警报声:

2. 思路编辑
控制提交单元格的属性,当该单元格属性与填报人填报属性不相符,则利用调用音乐对其提醒。
3. 操作步骤编辑
3.1 模板准备
打开模板%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\LineForm\LineForm.cpt
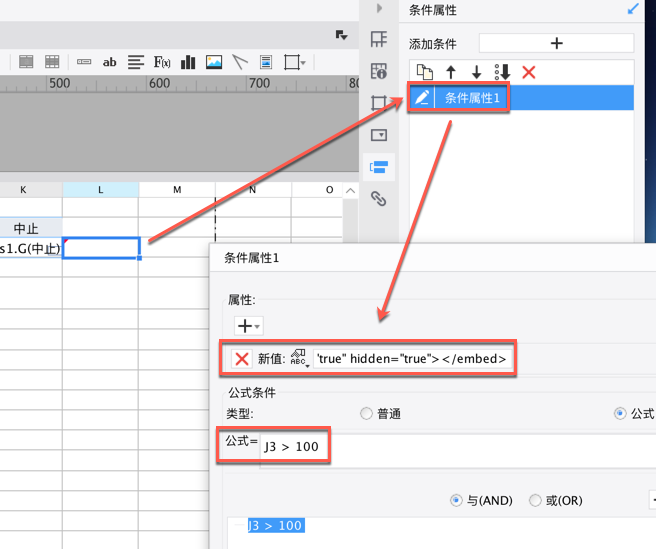
3.2 条件属性
在 L3 单元格添加条件属性新值:
<embed width="0" height="0" src="../../help/5196.mp3" autostart="true" loop="true" hidden="true"></embed>
添加判断条件为J3>100
注:其中 src 为音乐地址,需要将音乐文件保存在本地%FR_HOME%\webapps\webroot\help中,暂不支持网络地址。
附上此处所用音源:5196.mp3
操作图如下:

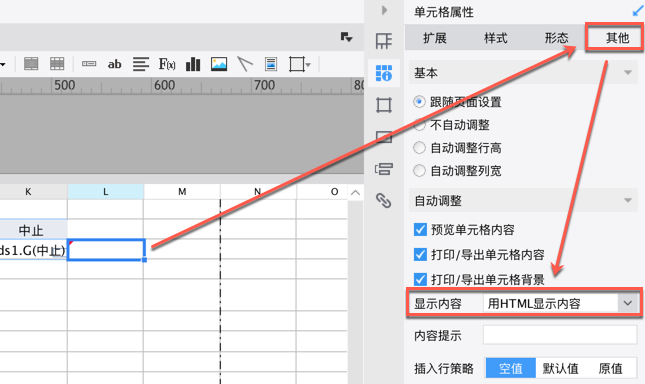
设置 L3 单元格属性为用 HTML 显示内容

注:显示内容必须为 HTML 否则无法播放声音。
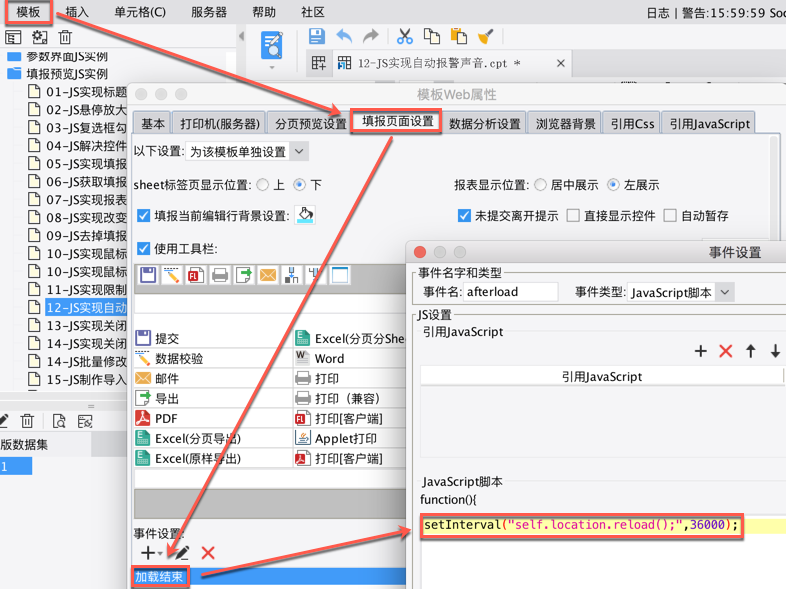
3.3 模板 Web 属性
选择模板>模板 Web 属性>填报页面设置,添加加载结束事件,使填报页面自动刷新:

setInterval("self.location.reload();",36000);注:模板是哪种方式预览则将代码填入对应的加载结束事件。
4. 预览效果编辑
4.1 PC 端预览效果
保存模板,选择填报预览,实现效果如描述中所示。
注:经过测试,手机端和 H5 不支持该效果。
5. 已完成模板编辑
模板效果在线查看请点击:JS 实现自动报警声音.cpt
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\12-JS实现自动报警声音.cpt

