1. 版本编辑
| 报表服务器版本 | JAR版本 | App 版本 | 新移动端 HTML5 方式预览报表 |
|---|---|---|---|
| 10.0 | 2018.11.06 及以后 | 10.0 | 10.0.45及以后 |
2. 描述编辑
用户在制作模板时,想要预览模板在移动端的实际呈现效果该如何实现呢?
设计器>移动端预览,可以通过扫码直接在手机上展现报表,让用户直观地看到当前设计模板的实际效果,提升了移动端模板制作的易用性有助于模板分享,如下图所示:
1)普通报表

2)决策报表

3. 移动端报表制作编辑
| 应用类型 | 模板类型 | 步骤1 | 步骤2 |
|---|---|---|---|
| PC 模板与移动端共享 | CPT | 直接在移动端预览效果; App/微信/手机浏览器可直接扫描预览 | 自适应调整(模板>移动端属性),横向/纵向/双向/不自适应,设置表头冻结,等 |
| FRM | 直接在移动端预览效果; App/微信/手机浏览器可直接扫描预览 | 手机重布局自动优化,自适应调整(组件右侧>移动端) | |
| 手机单独模板 | CPT/FRM | 设置手机端模板(模板>移动端属性) | 流式布局设计,设计器效果更接近于实际效果 |
注:复杂模板请勿开启“手机端模板”设置
4. 示例编辑
4.1 模板设置
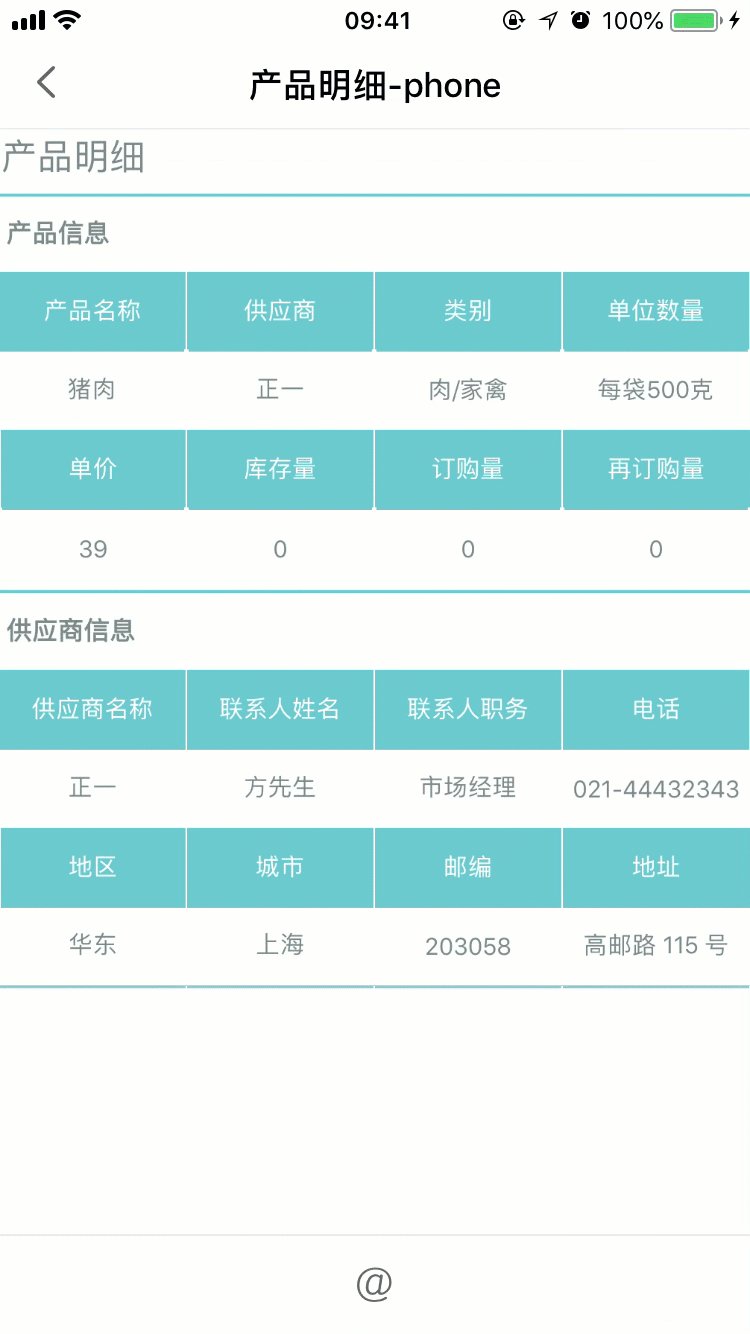
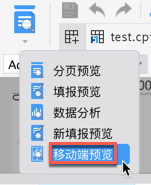
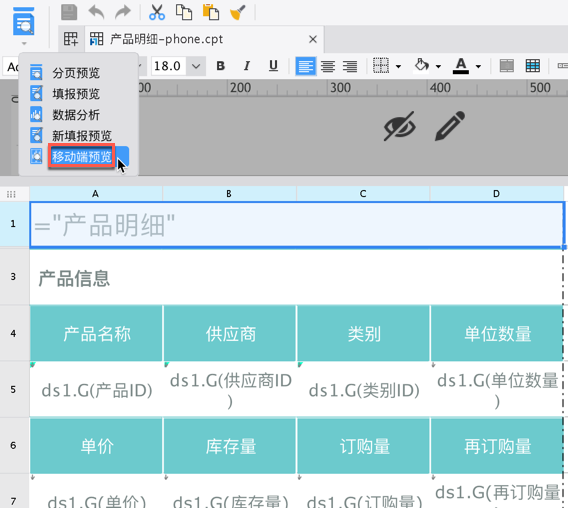
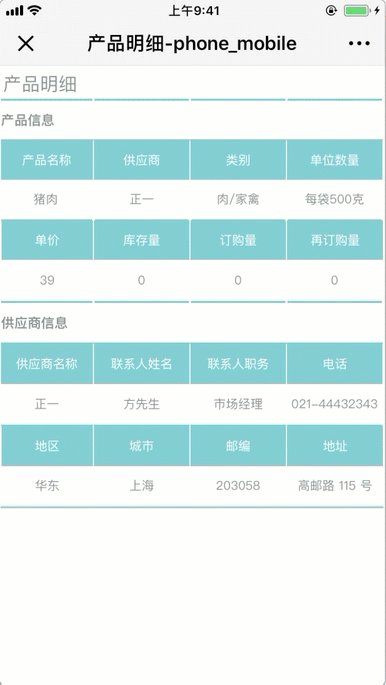
这里直接打开一张已经制作好的移动端报表,如:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\phone\basic\产品明细-phone.cpt,选择“移动端预览”方式,如下所示:

4.2 PC 端浏览器效果
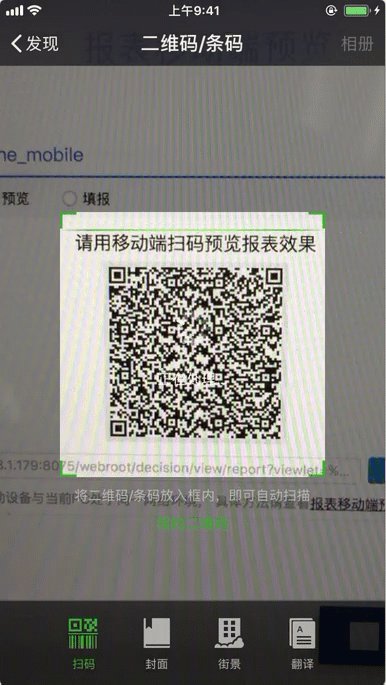
PC 端浏览器显示页面如下:

1)报表名称。
2)报表预览方式:普通预览或填报预览,普通预览的后缀为:“ &op=h5 ”,填报预览的后缀为:“ &op=write ”。
注:决策报表不支持填报预览。
3)报表访问链接二维码,可直接被 App 和第三方浏览器等识别访问。
4)如当前 URL 中的 IP 地址为 localhost,自动识别为当前设备网络环境的 IP 地址,并提示:确保移动设备与当前 PC 处于同一网络环境。
推荐方法:打开手机上的热点,用电脑连接手机热点,这样手机和电脑就在同一网段;另外防止 IP 未切换到无线网络的 IP,请拔掉有线网。
5. 报表在 App 的预览方式编辑
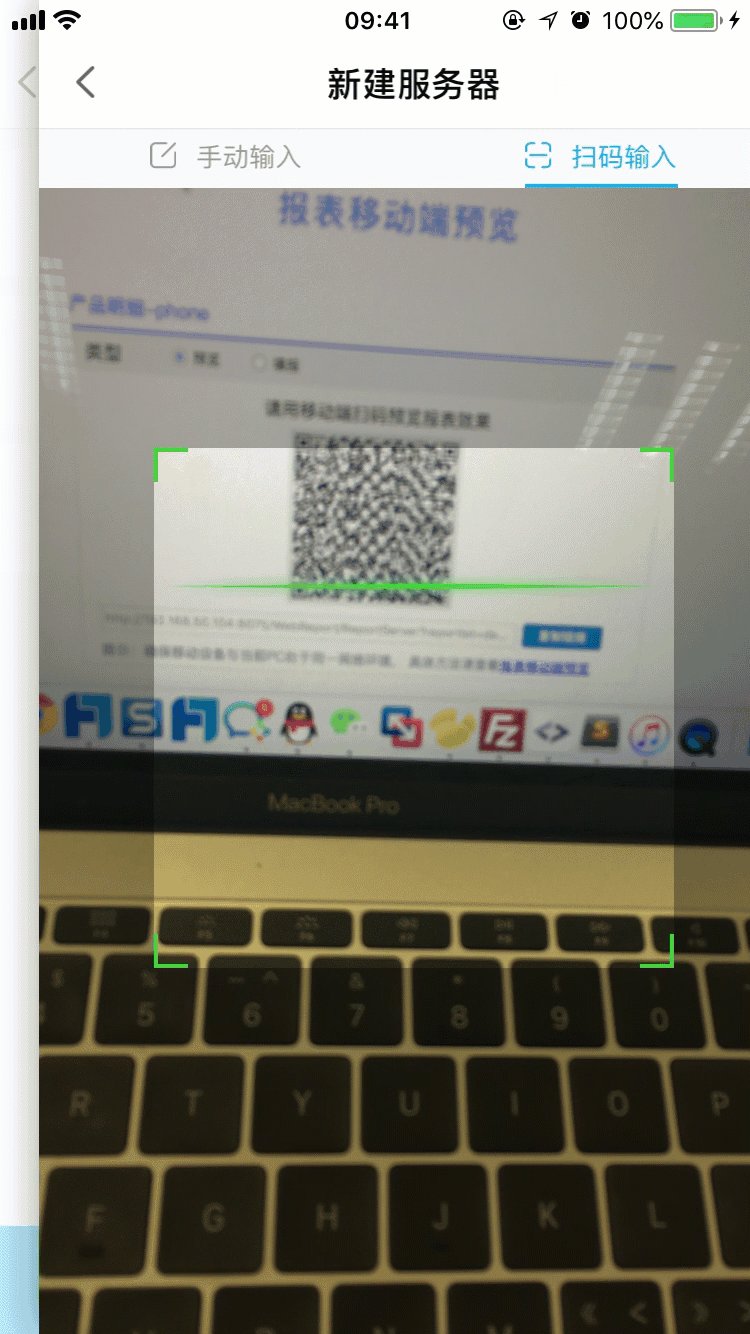
5.1 App 新建服务器扫描二维码
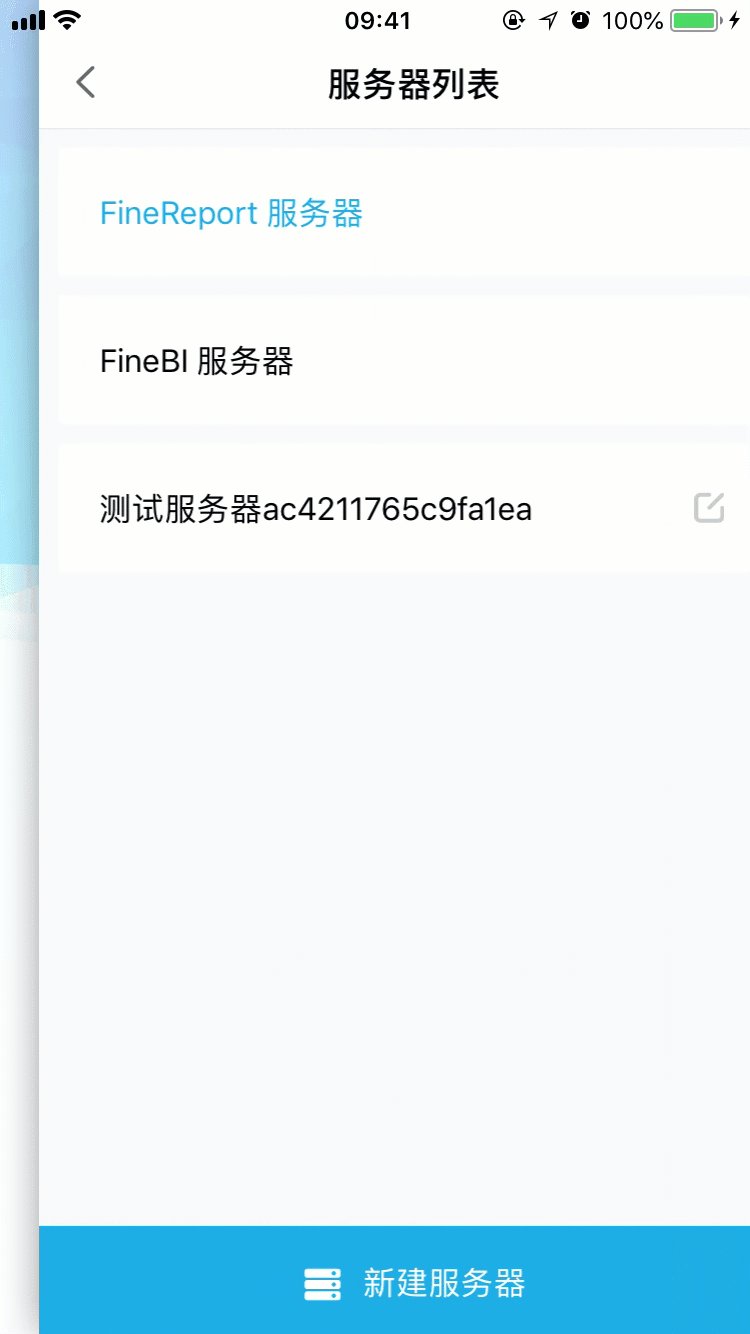
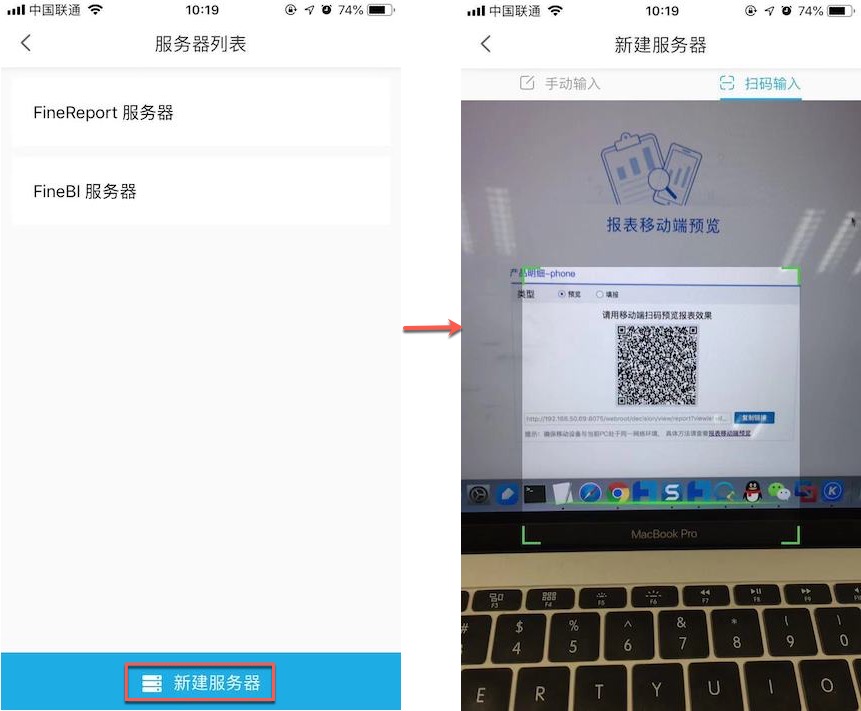
1)使用 App 进入服务器,点击新建服务器,直接扫描 PC 模板中的二维码,识别当前模板链接地址,判定链接中的地址是否存在于服务器列表中,如下图:

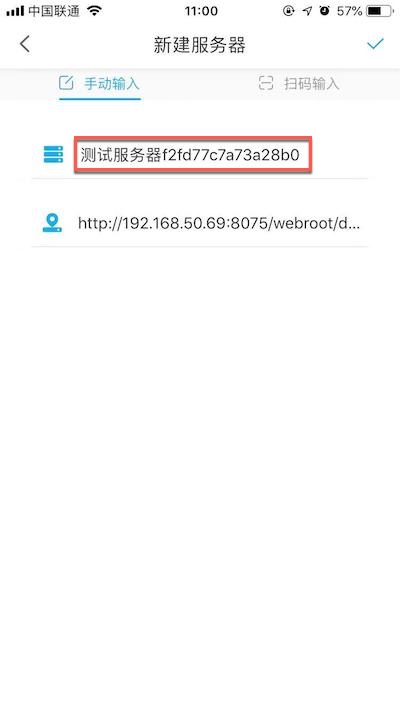
2)如服务器列表中无当前模板链接的服务器地址,新建服务器信息,服务器名称为:测试服务器{随机 UUID},并且跳转至登录界面

3)如服务器列表中有当前模板链接的服务器地址,跳转至已有服务器登录界面
注:如存在多个不同名称的相同服务器则选择第一个。
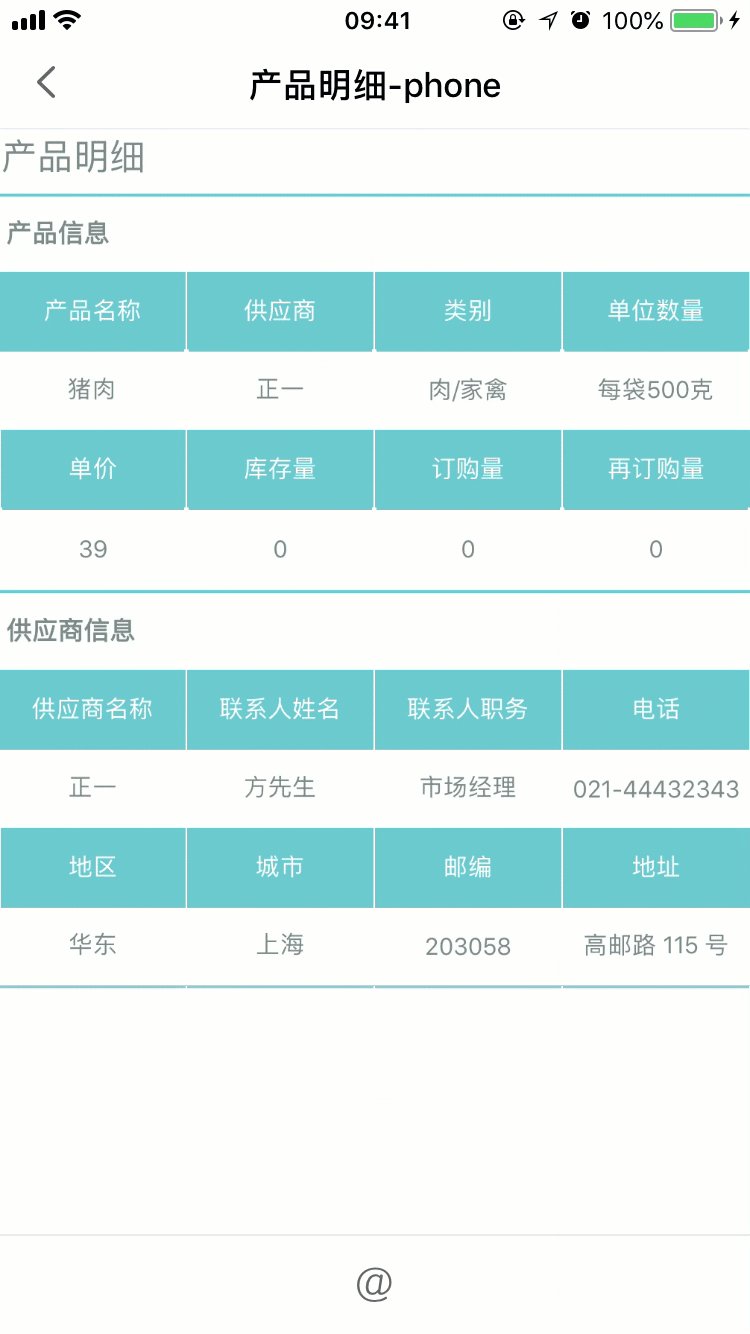
4)以管理员身份登录成功后,跳转至报表界面(若有主页,在主页基础上弹出报表界面)
注:若开启了 模板权限,则判断登录用户是否有权限访问,若没有则弹出“没有权限”的提示。
5)具体实现流程,如下图所示:
5.2 App 设置界面扫描二维码
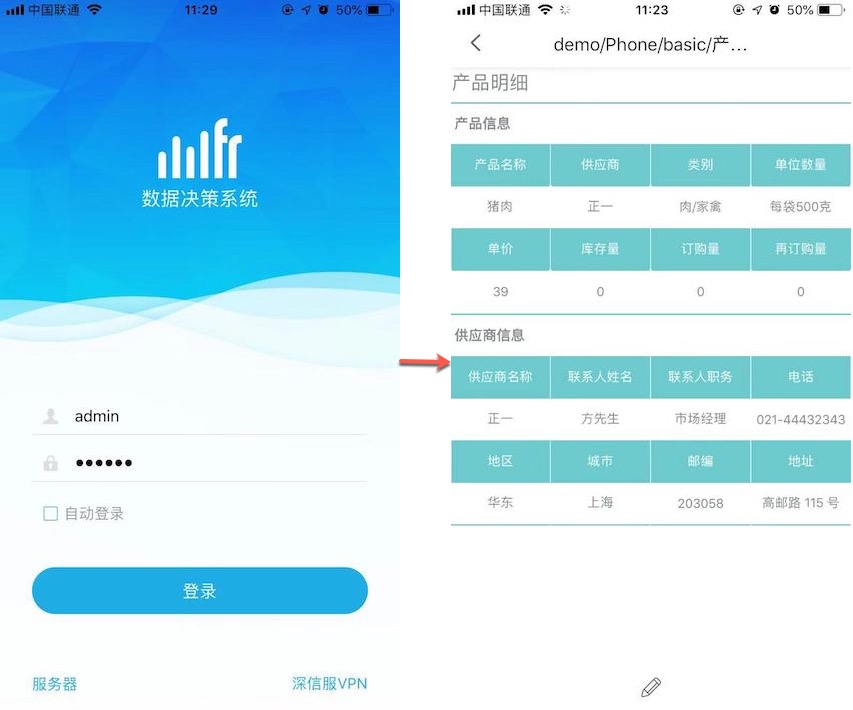
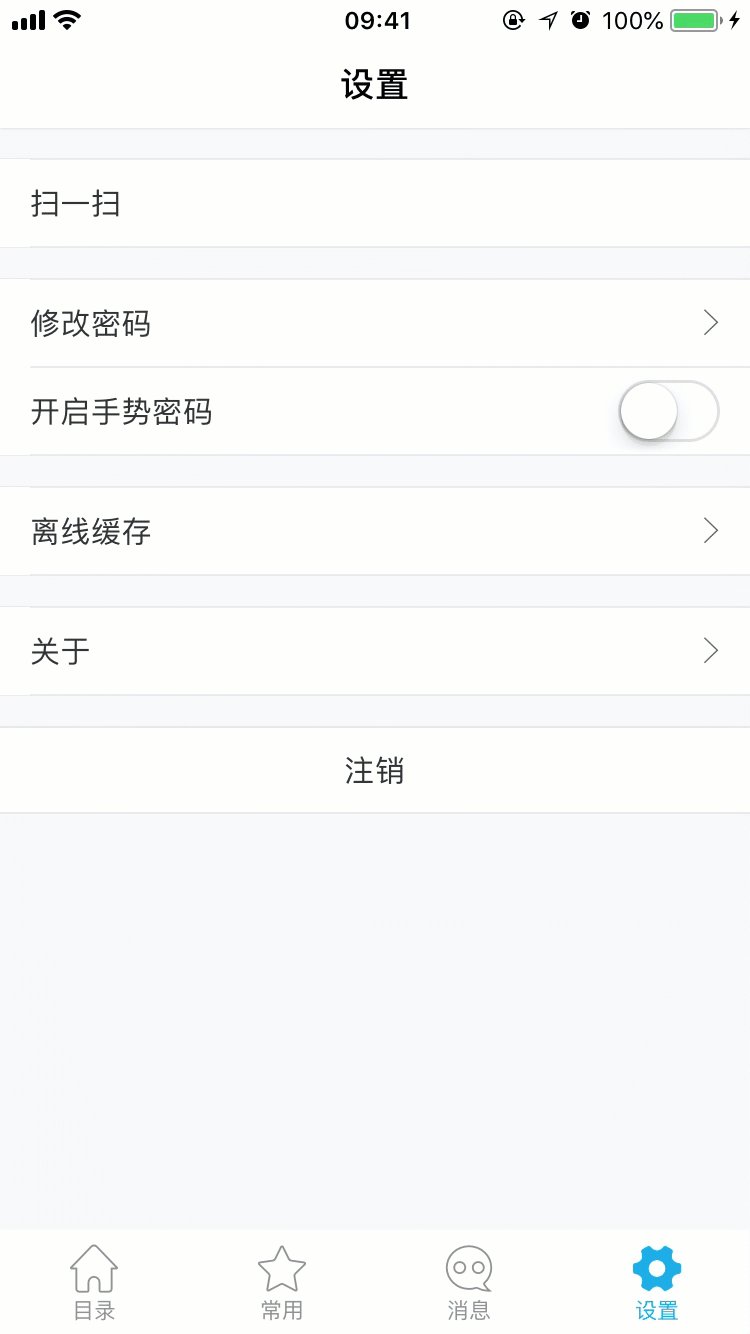
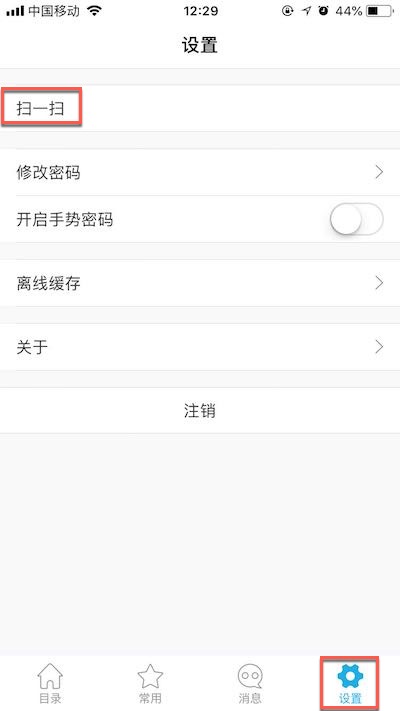
1)在 App 设置界面新增扫一扫功能,如下图所示:

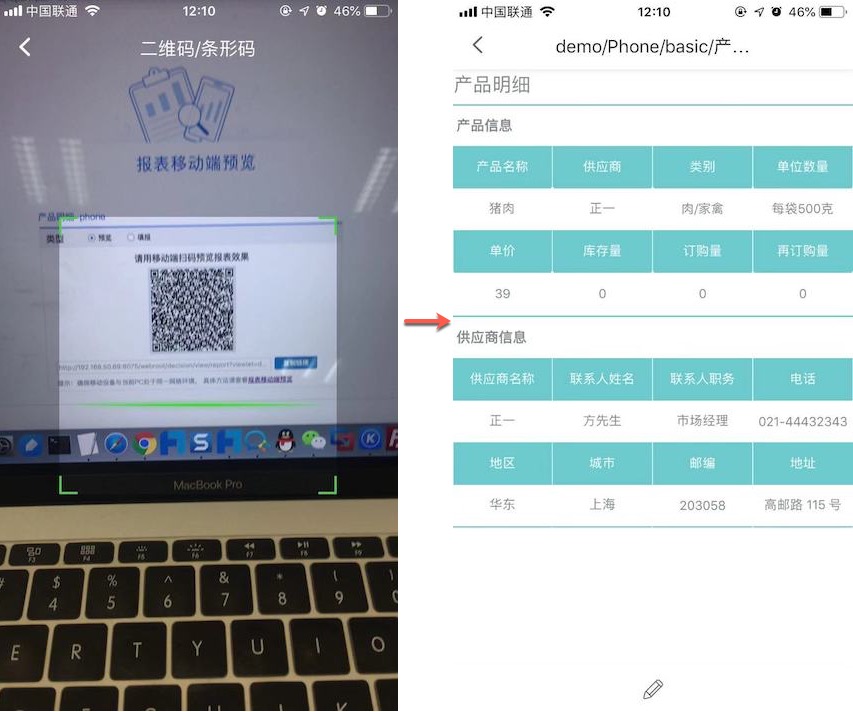
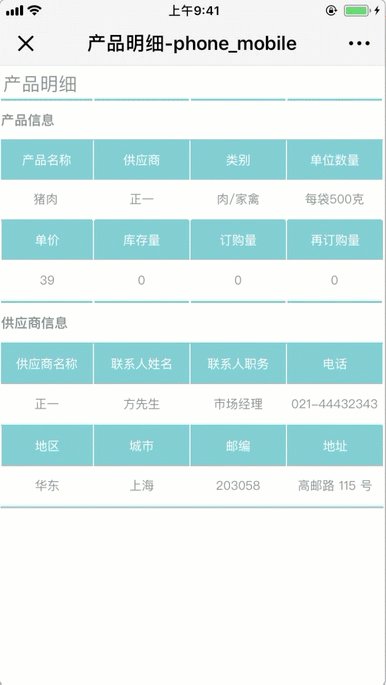
2)以管理员身份登录,进入到设置界面点击“扫一扫”,即可调用摄像头识别二维码,并跳转至对应的报表界面,如下图:
注:若开启了 模板权限,则判断当前登录的服务器是否为二维码报表链接的服务器,若不是则弹出“目标服务器开启权限认证,请登录目标服务器后再尝试”的提示,若是则判断用户是否有权限访问,没有则弹出“没有权限”的提示。
4)具体实现流程,如下图所示:
6. 报表通过 H5 解析的预览方式编辑
需要先安装新移动端 HTML5 方式预览报表 :
设计器插件安装方法参照 设计器插件管理
服务器安装插件方法参照 服务器插件管理
10.0 中,H5 主页链接为:http://ip:端口号/webroot/decision/url/mobile,例如:http://192.168.1.107:8075/webroot/decision/url/mobile
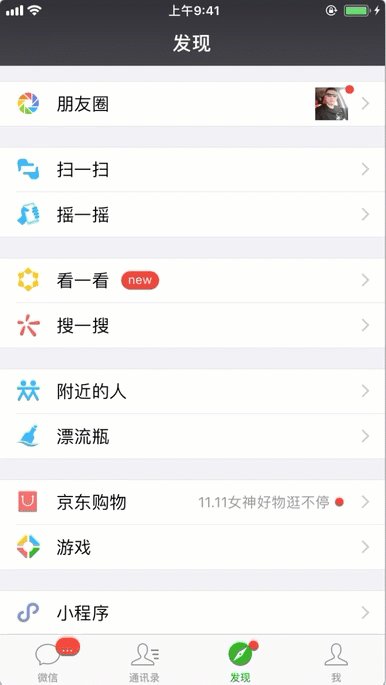
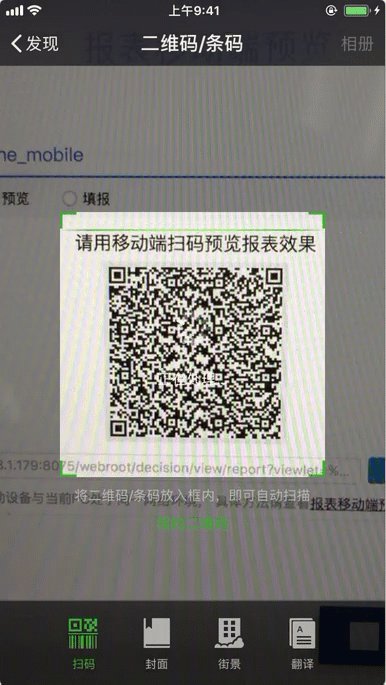
6.1 微信扫描二维码
6.2 手机浏览器中扫描二维码
比如 QQ 浏览器、UC 浏览器、猎豹浏览器、百度浏览器等在地址栏都有明显的二维码扫描功能,直接点击扫描即可查看模板。
但 Safari 浏览器没有二维码扫描功能,可以使用 iPhone 相机扫描二维码,这时顶部的通知栏会弹出提示,点一下就可以用 Safari 打开,如下图:

6.3 微信/钉钉集成
挂载 fs 目录时,直接 H5 解析;
挂载单张模板时,需要添加 &op=h5,即可 H5 解析;
7. 注意事项编辑
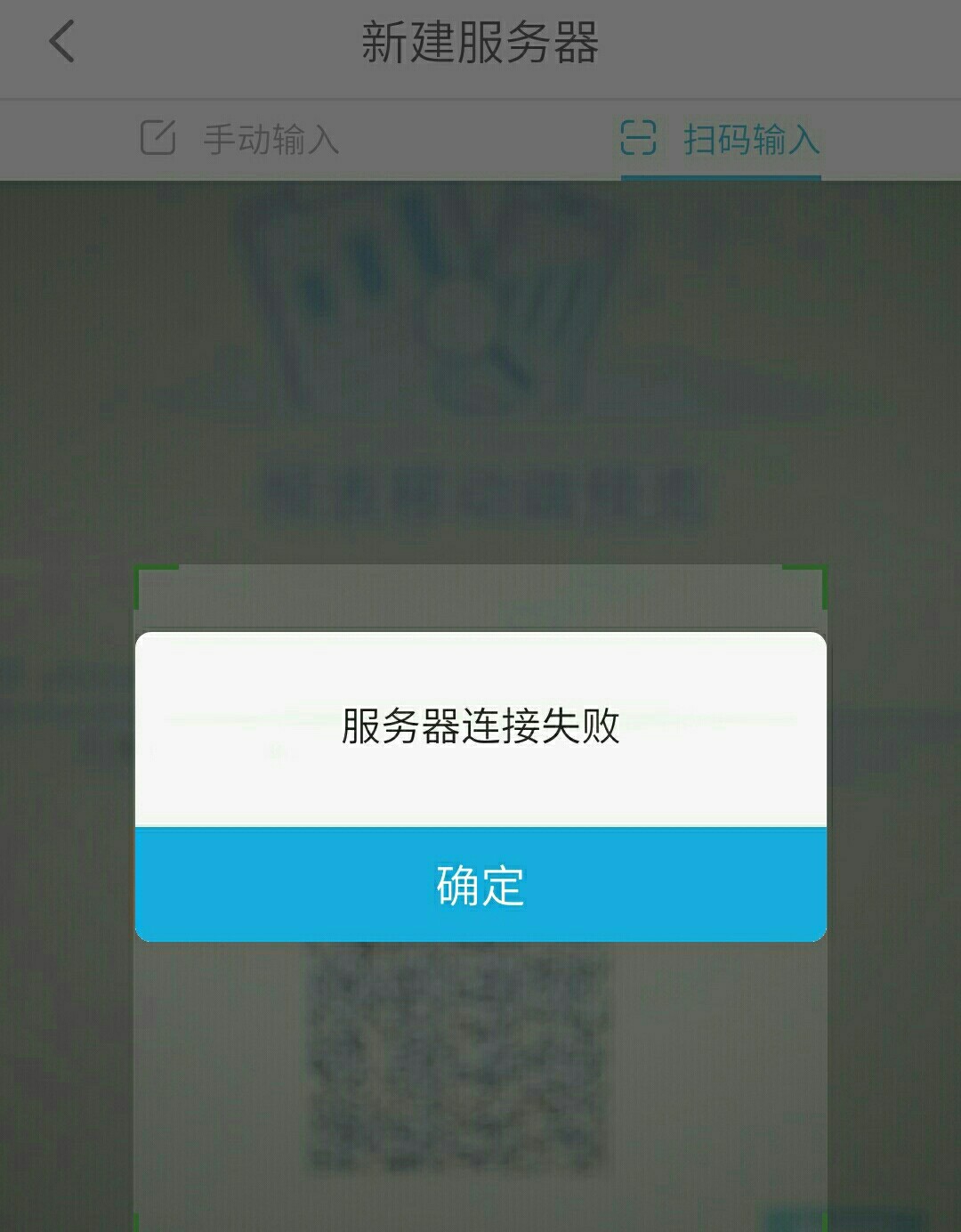
7.1 服务器连接失败
场景描述:
Windows 系统如果按照文档流程操作且应用配置符合要求,但是仍然无法扫码与服务器建立连接进行预览,具体表现为弹出警告信息服务器连接失败,截图如下:

解决方案:
经测试无法预览的问题由 Windows 防火墙引起,用户只需关闭 Windows 防火墙,再进行移动端预览操作即可。
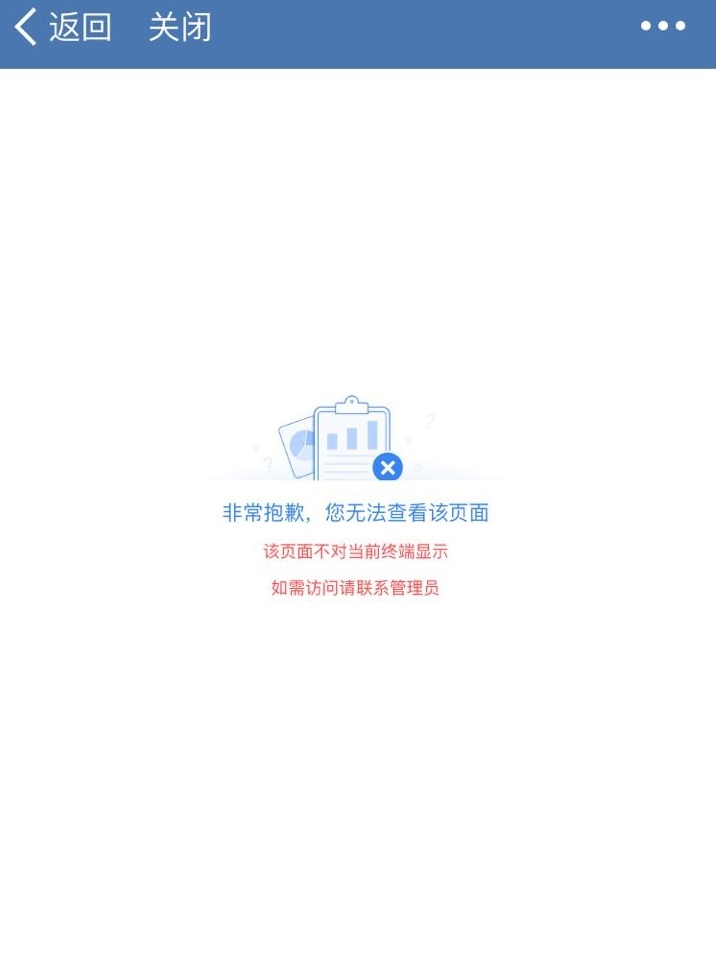
7.2 移动端H5填报预览失败
场景描述:
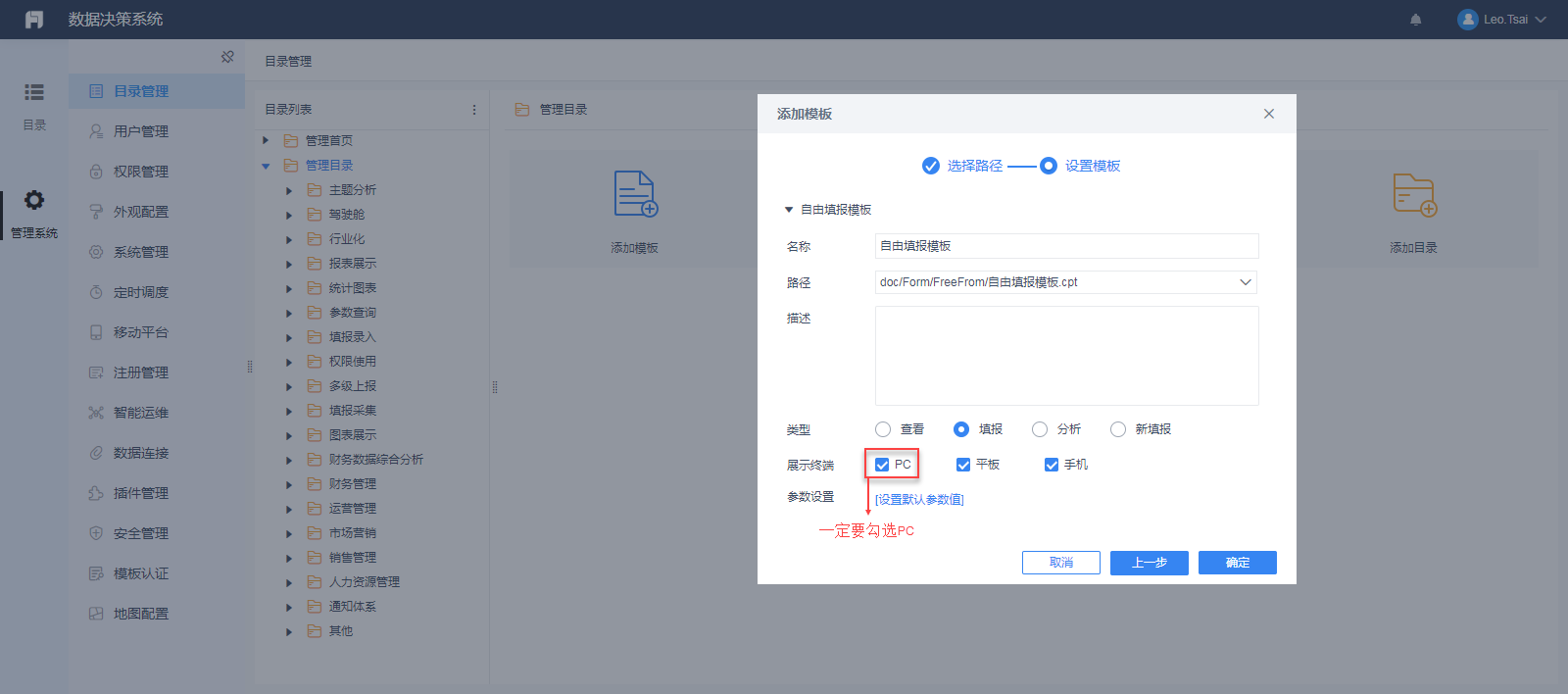
决策平台挂载填报模板时,如果展示终端只勾选平板和手机,不勾选PC,用户在移动端H5填报预览时会报错该页面不对当前终端显示,截图如下:

解决方案:
移动端 H5 填报预览目前不支持 H5 解析,填报模板是PC解析的,鉴权走的PC端逻辑,所以终端展示必须勾选PC,如下图所示: