1. 版本编辑
| 设计器版本 | 轨迹图插件版本 |
|---|---|
| 8.0、9.0、10.0 | 1.1 |
2. 描述编辑
关系图,又称关联图,是用来分析事物之间“原因与结果”、“目的与手段”等复杂关系的一种图表,它能够帮助人们从事物之间的逻辑关系中,寻找出解决问题的办法。
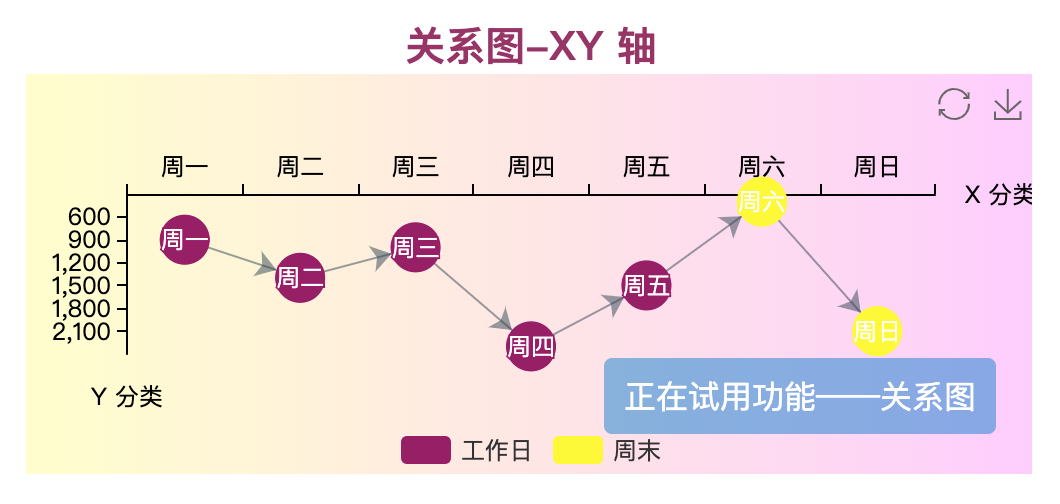
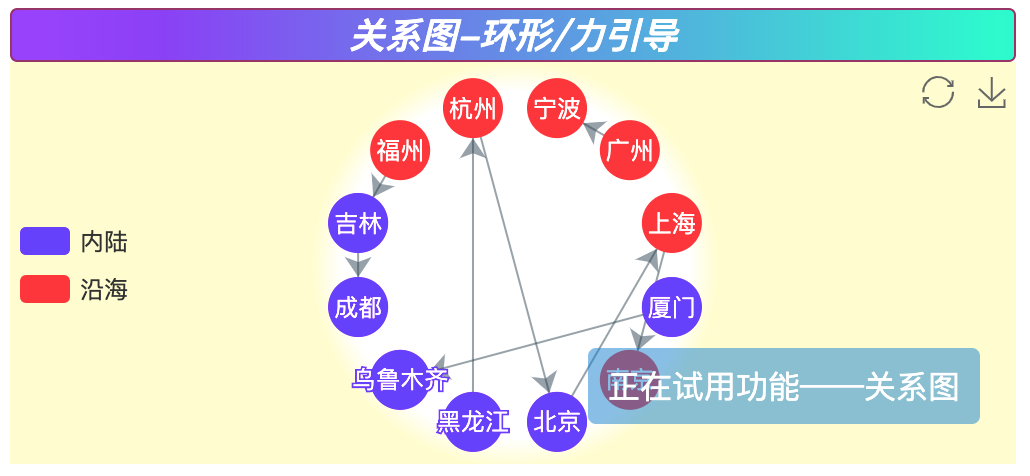
效果图如下:
1)XY布局

2)环形布局

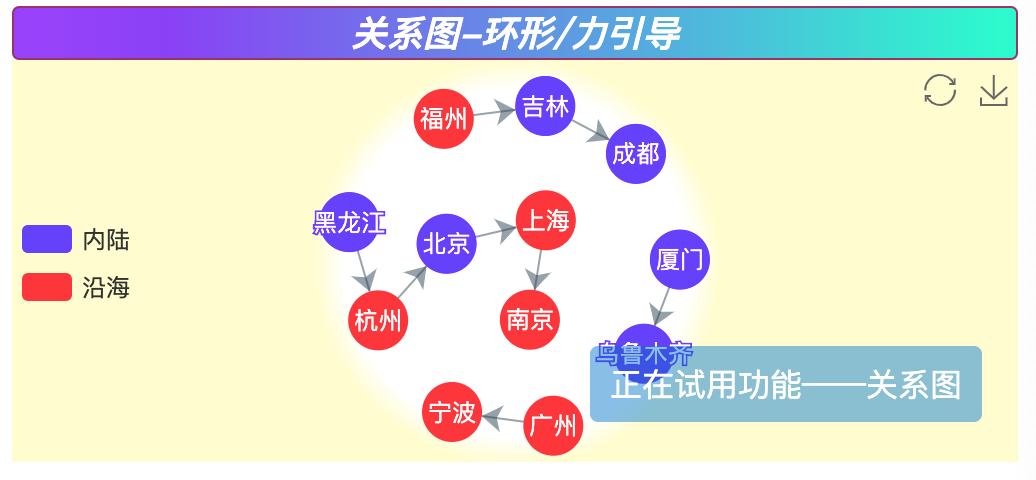
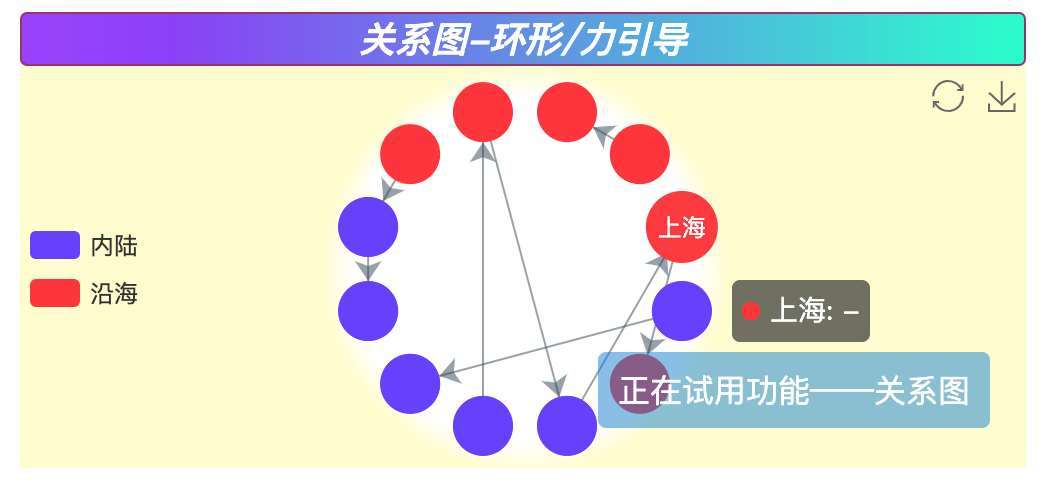
3)力引导布局

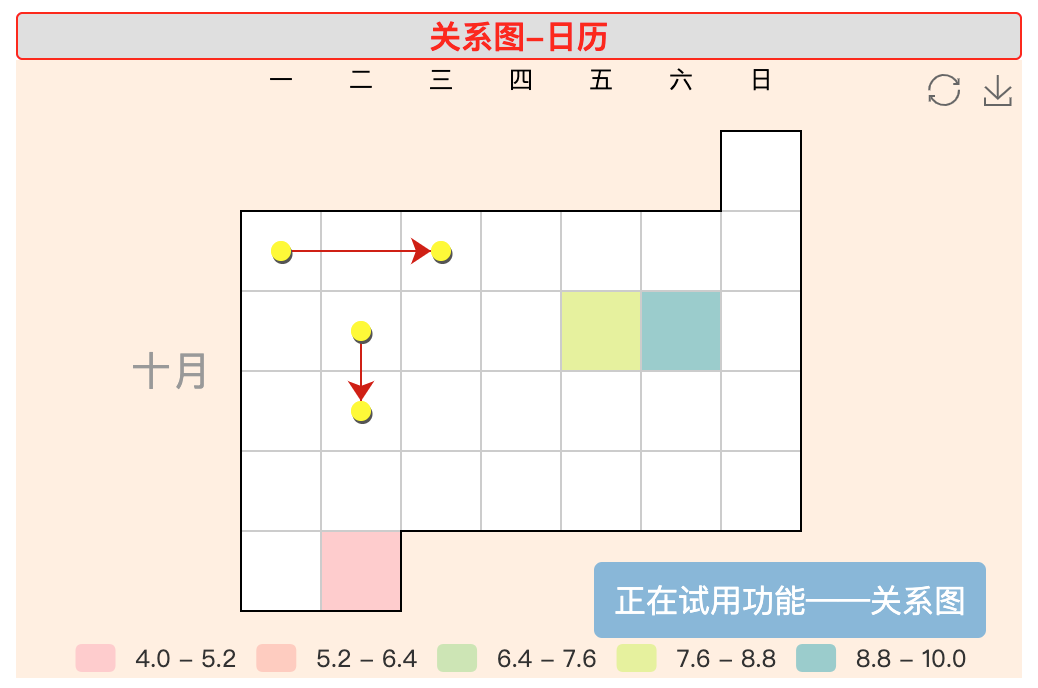
4)日历布局

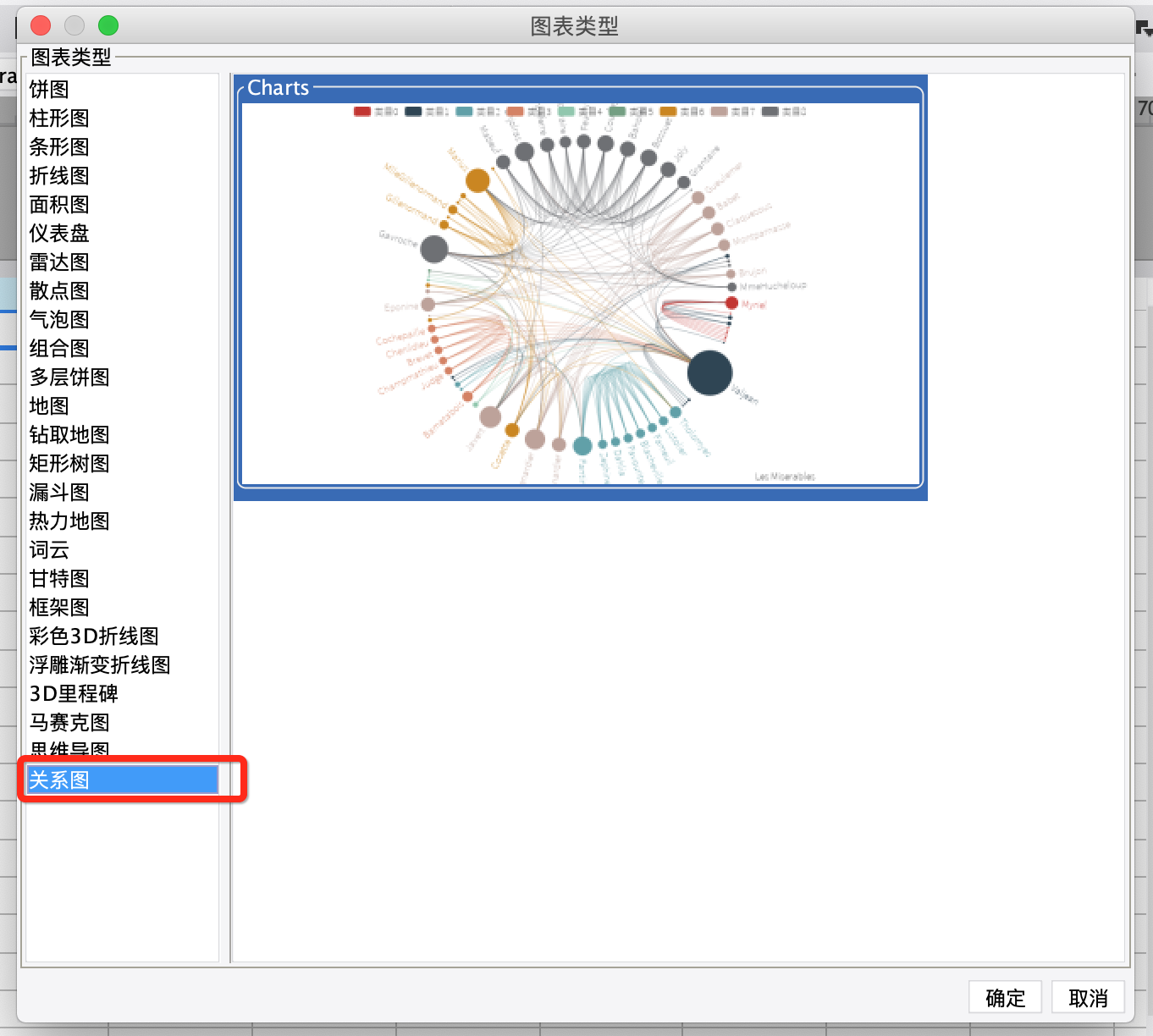
3. 插件介绍编辑
4. 功能描述编辑
以力引导布局为例。
4.1 数据面板配置
1)准备数据,添加两个内置数据集。
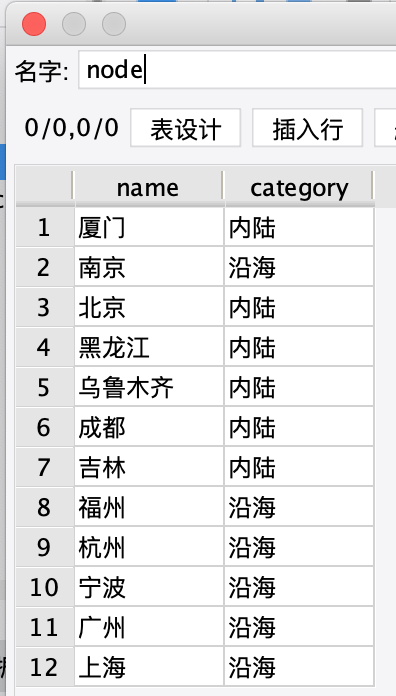
1.1)节点数据集,内容如下:

注:若为XY布局,需要配置节点所在XY位置,即还需要增加X、Y值,如:

1.2)连接(代表节点之间的关联)数据集,内容如下:

注:连接数据集中的source和target 的值取节点数据集中的name,建立起节点间的联系。
1.3)日历数据集(若为日历布局,需要多配置该日历数据集),内容如下:

date 为格式yyyy-MM-dd 格式,v可为空
2)数据配置

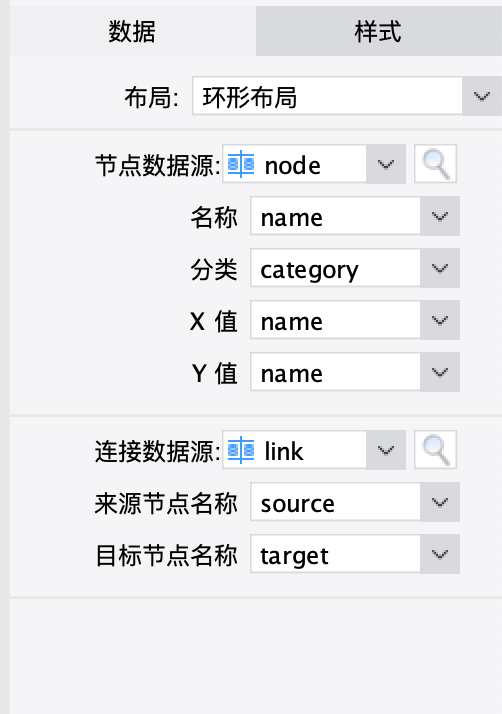
2.1)节点数据源
配置名称、分类、X值、Y值四个选项。
名称:唯一标示该节点,作为展示在节点上文本内容。
分类:可对节点进行分类,图例使用该字段展示,若不需要分类,直接使用和名称一样的字段即可。
X值:XY布局需要,标识X坐标。
Y值:XY布局需要,标识Y坐标。
2.2)连接数据源
配置来源节点名称、目标节点名称两个选项。
来源节点名称:表示连线的来源节点名称。
目标节点名称:表示连线的目标节点名称。
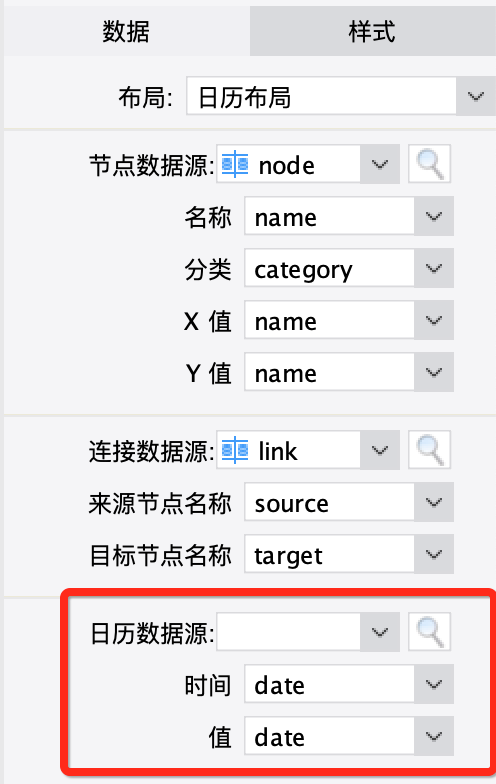
2.3)日历数据源(在日历布局中会多出该选项)

配置时间、值两个选项。
时间:用于绘制日历,格式为yyyy-MM-dd。在日历布局中,节点的名称需要是日期格式,即yyyy-MM-dd。
值:用于展示某些需要展示文本的日期。
4.2 样式面板配置
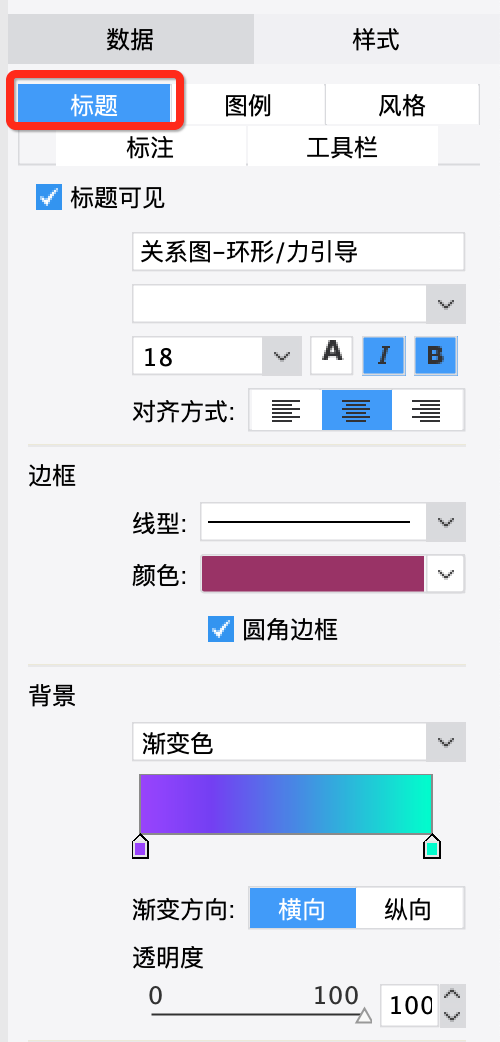
4.2.1 标题

用于配置标题是否显示、显示的文本、字体、字号、文本颜色、是否加粗、是否斜体、对齐方式、标题边框样式(线型、颜色、边框是否展示位圆角)、标题背景样式(背景色填充方式、透明度)等。
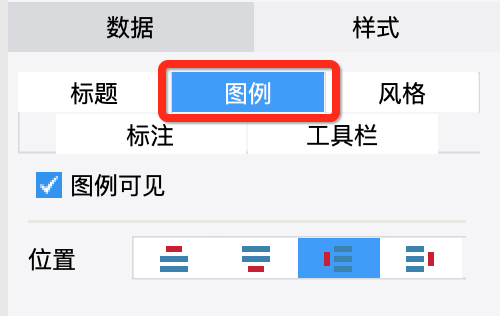
4.2.2 图例

用于配置图例是否显示、图例的位置(上、下、左、右)等。图例即:

4.2.3 风格

配色:配置图表节点的配色,按分类进行展示
背景:配置图表的背景颜色和透明度,颜色可选项为:没有背景、颜色、渐变色、渐变色(径向)。颜色即纯色背景、渐变色(径向)是从中心点向外渐变
节点:节点图形用于配置节点显示的形状;大小用于配置节点大小
连线:起点图形(终点图形)用于配置连线起点(终点)的形状,可选项为:无、圆形、箭头。该配置可配置出连线带箭头的效果。
4.2.4 标注

控制图表是否默认展示节点文本,选择不显示标注的效果(鼠标移到相应节点才展示文本,如下图的上海):

4.2.5 工具栏

用于控制是否展示工具栏,工具栏即下图的还原和保存为图片的按钮组:

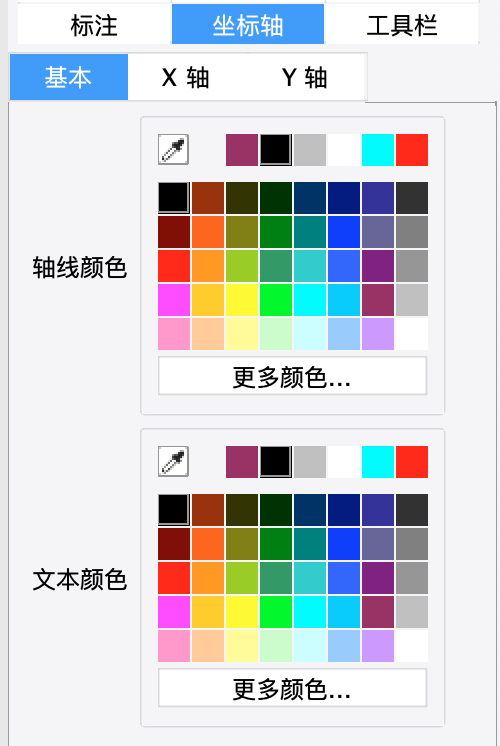
4.2.6 坐标轴
在XY布局中会多一个该样式配置选项。

用于配置坐标轴的轴线颜色、文本颜色、轴的标题、是否展示轴文本及轴是否逆序(控制X轴在上边还是下边、Y轴在左边还是右边)。