历史版本2 :JS 实现动态隐藏参数以及控制参数面板高度 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1.描述编辑
由于我们开发报表的时候经常会遇到使用的参数控件较多,而这时候参数面板上的部分参数控件一般为默认选择值,这时候可以通过对这部分参数进行隐藏,并设置控制参数面板的高度,隐藏不需要的控件。
2. 实现思路编辑
通过增加两个参数按钮控件,一个查看所有控件,一个隐藏部分控件,通过跟着两个控件增减点击事件,实现上面功能。
3. 操作步骤/示例编辑
3.1 增加参数
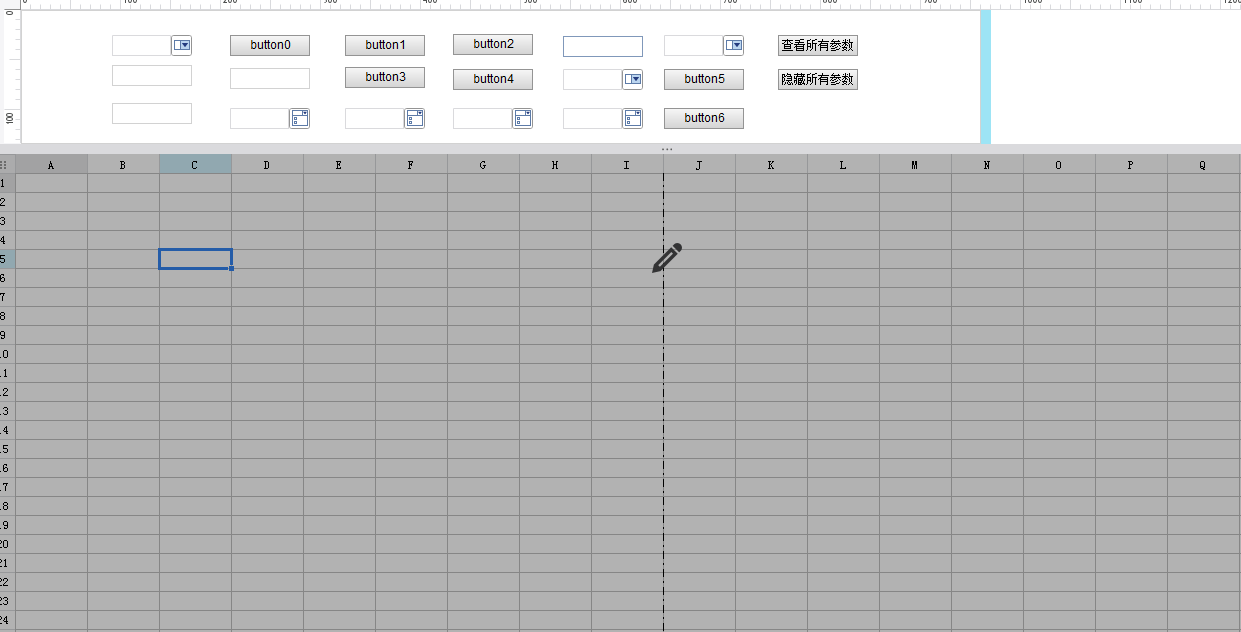
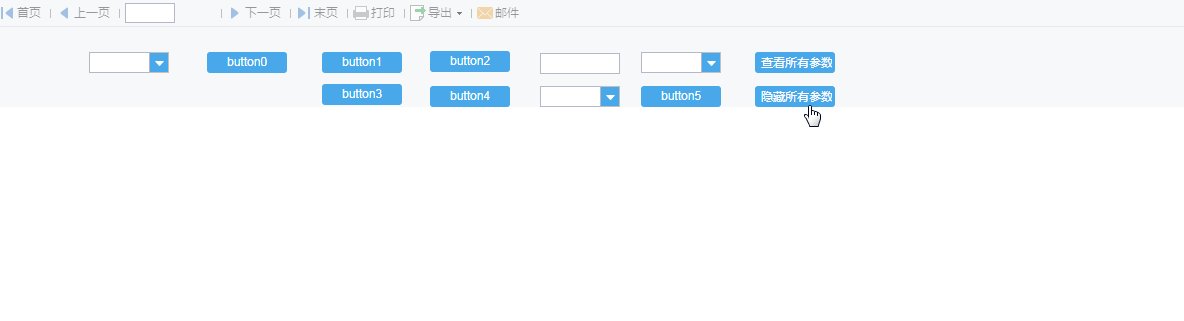
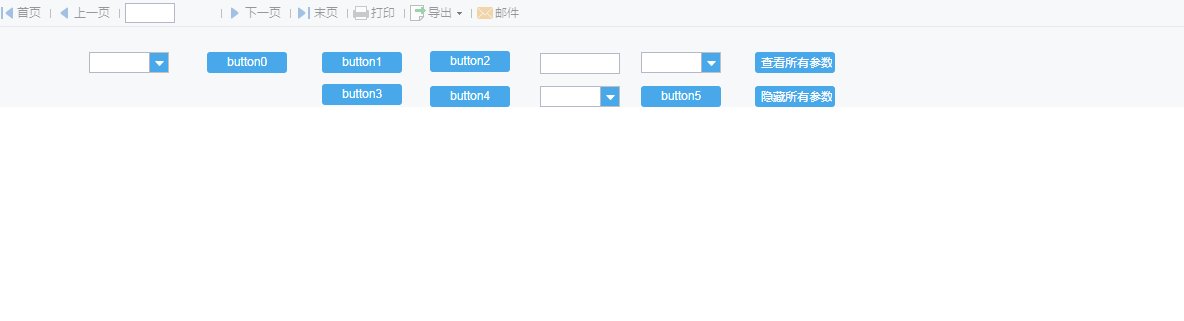
在参数面板上添加多个参数,如下图所示:

3.2 修改控件名称
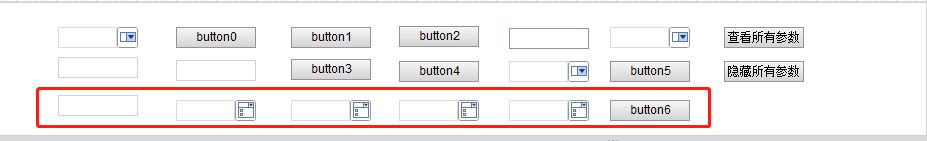
修改下图红框的控件名称分别为:a,b,c,d,e,f

3.3 添加按钮控件点击事件
设置查看所有参数点击事件,JS 代码如下:
var a= this.options.form.getWidgetByName("a");
var b= this.options.form.getWidgetByName("b");
var c= this.options.form.getWidgetByName("c");
var d= this.options.form.getWidgetByName("d");
var e= this.options.form.getWidgetByName("e");
var f= this.options.form.getWidgetByName("f");
a.setVisible(false);
b.setVisible(false);
c.setVisible(false);
d.setVisible(false);
e.setVisible(false);
f.setVisible(false);
setTimeout(function() {
$('.parameter-container').css('height', '80px');
$('#content-container').css('top', '80px');
}, 1000);设置隐藏所有参数点击事件,JS 代码如下:
var a= this.options.form.getWidgetByName("a");
var b= this.options.form.getWidgetByName("b");
var c= this.options.form.getWidgetByName("c");
var d= this.options.form.getWidgetByName("d");
var e= this.options.form.getWidgetByName("e");
var f= this.options.form.getWidgetByName("f");
a.setVisible(true);
b.setVisible(true);
c.setVisible(true);
d.setVisible(true);
e.setVisible(true);
f.setVisible(true);
setTimeout(function() {
$('.parameter-container').css('height', '134px');
$('#content-container').css('top', '143px');
}, 1000);4. 效果查看编辑
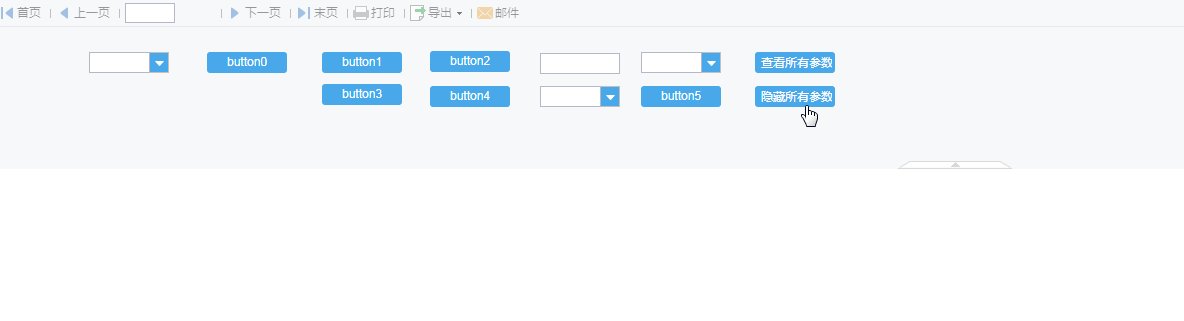
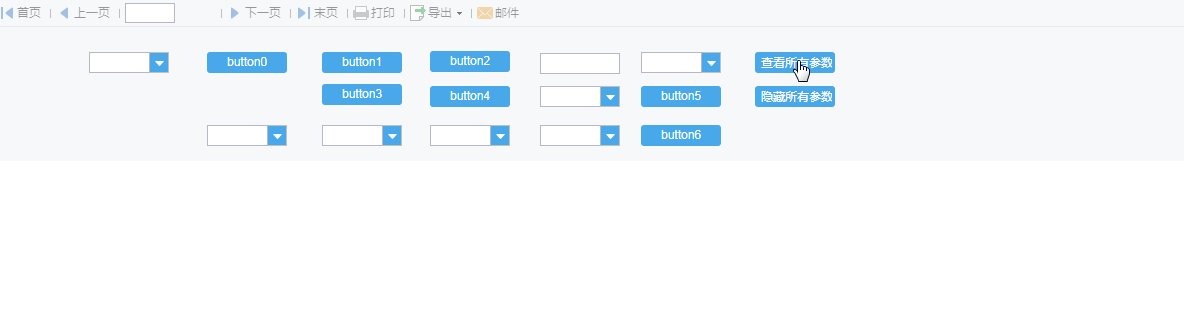
PC 端效果图:

不支持移动端
5.已完成模板(提交附件)编辑
已完成模版:参数面板隐藏显示.cpt

