1. 描述编辑
在线视频学习请查看:决策报表入门示例。
2. 示例编辑
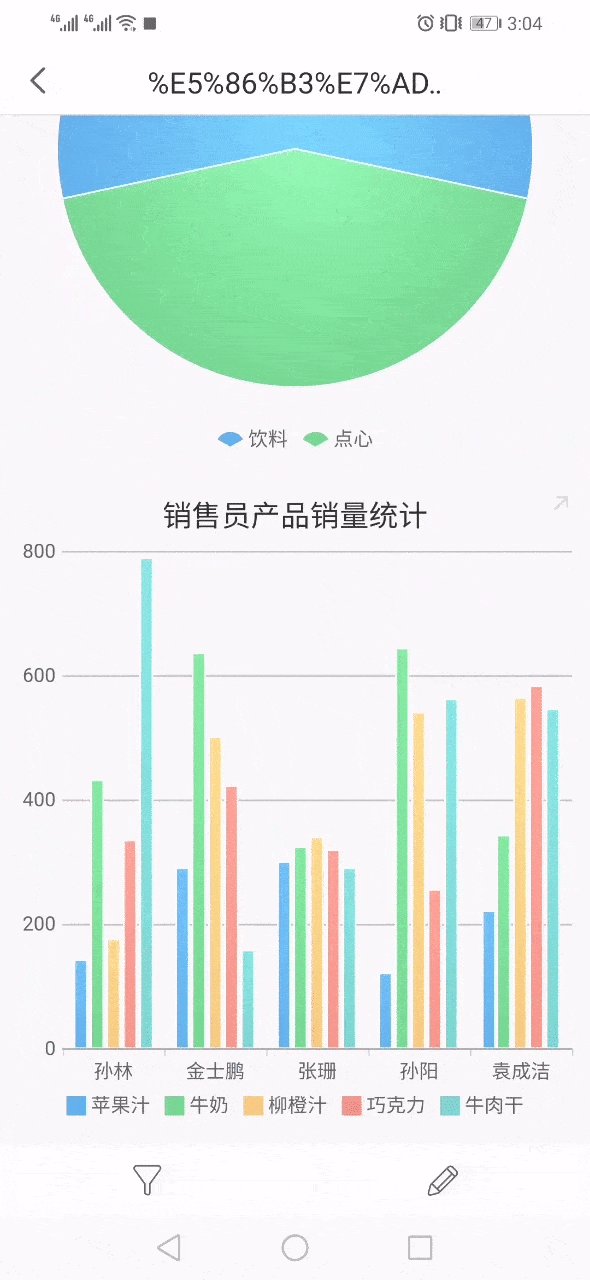
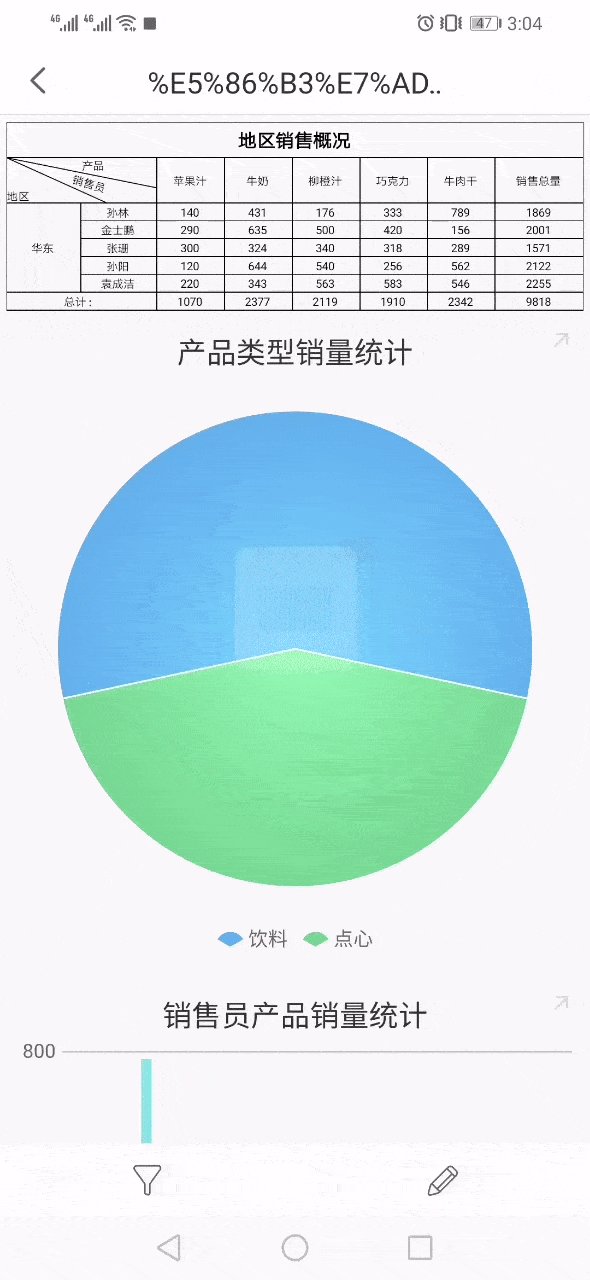
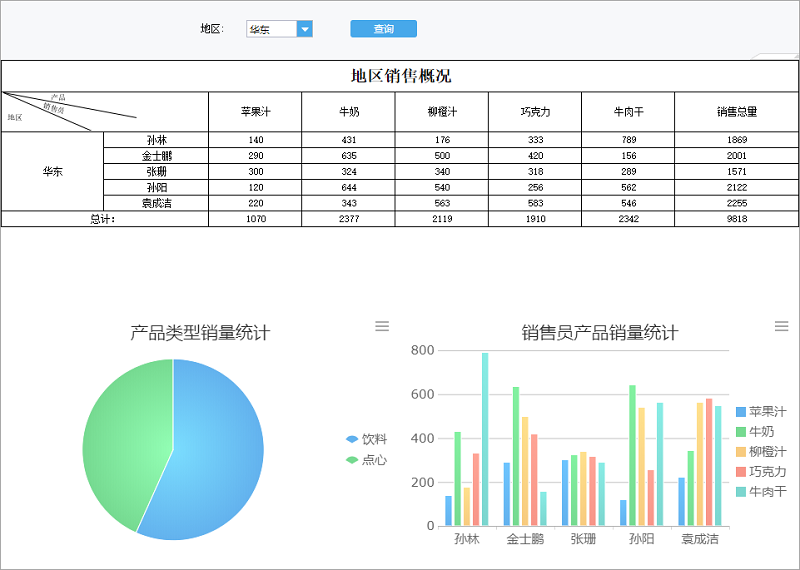
2.1 示例效果
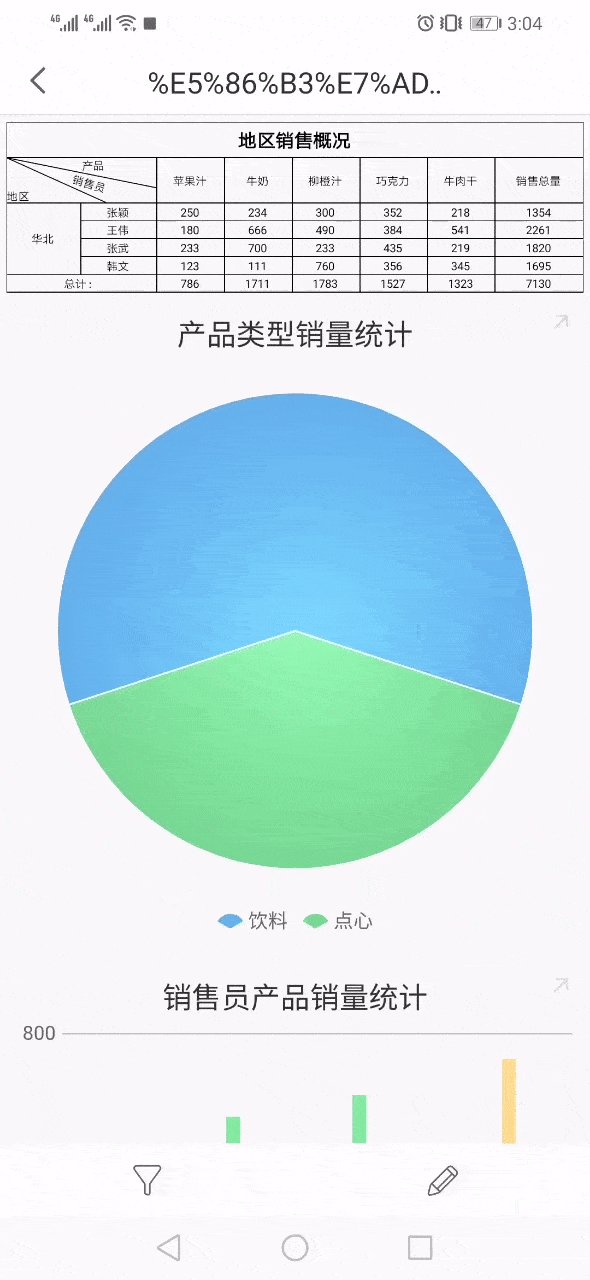
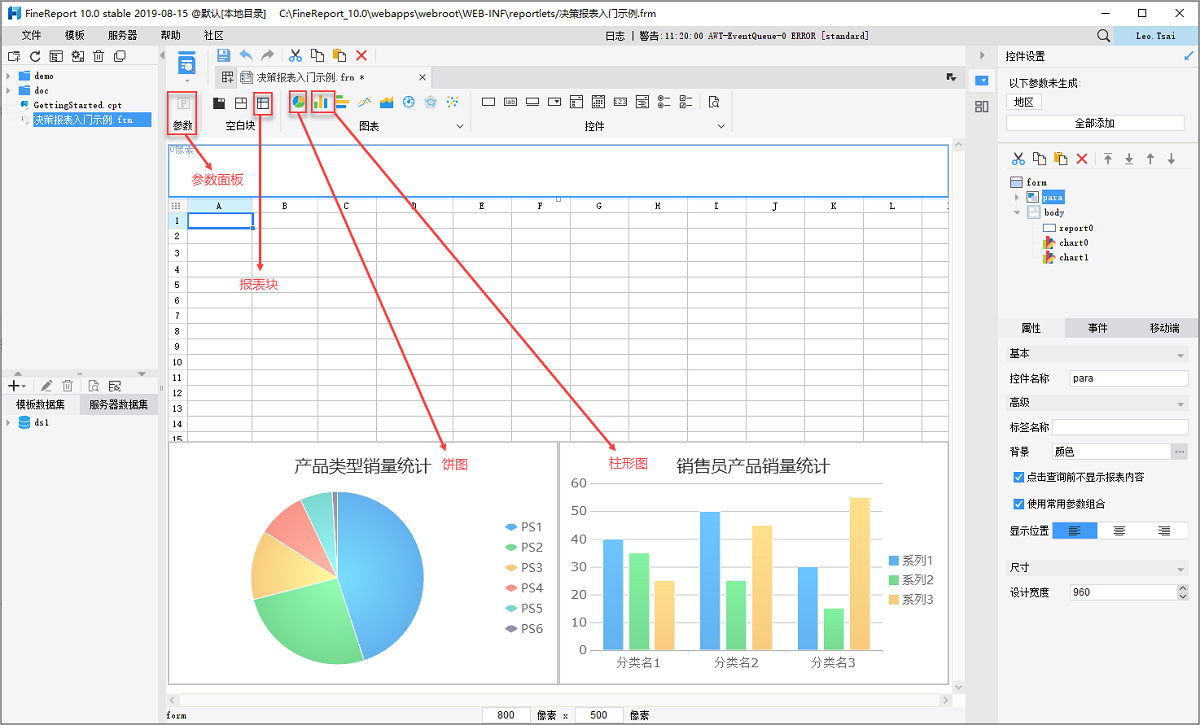
示例决策报表是要统计地区销售概况信息,用到的组件包括:参数面板、控件、报表块、图表块。

2.2 新建决策报表
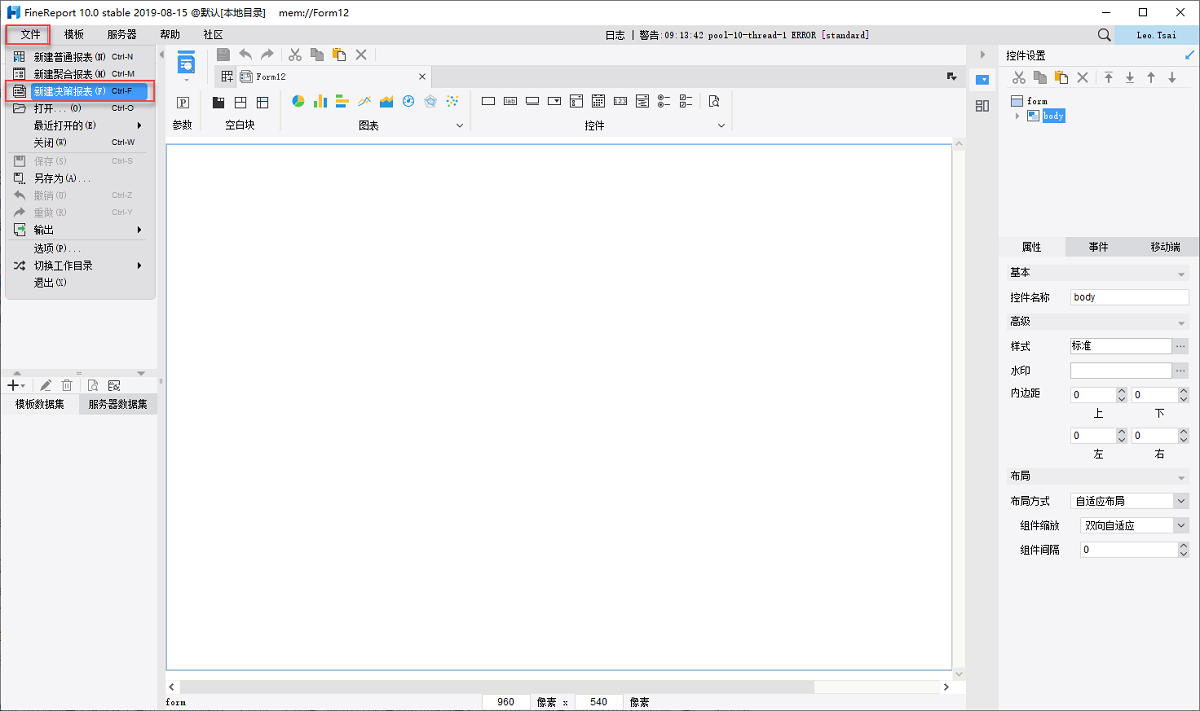
菜单栏点击文件>新建决策报表,新建一张空白的决策报表。

2.3 新建数据集
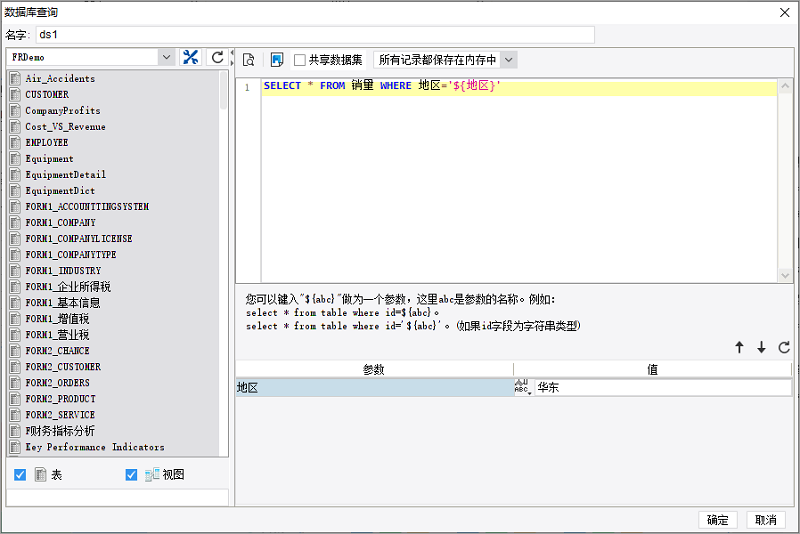
新建数据集 ds1,数据库查询对话框中写入 SQL 查询语句SELECT * FROM 销量 WHERE 地区='${地区}',SQL 查询语句中定义一个数据集参数「地区」。

2.4 拖拽组件
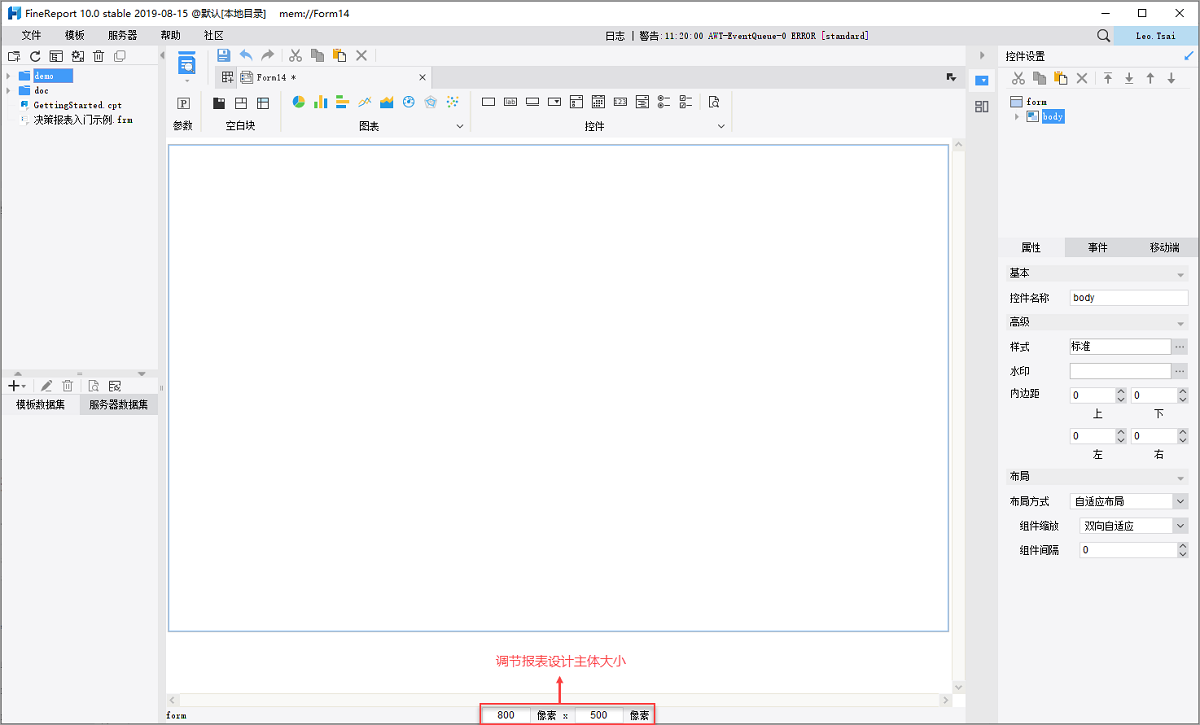
1)将报表设计主体的大小设置为800像素 x 500像素,决策报表预览时报表展示范围也会随之改变,根据自己实际应用场景设置即可。

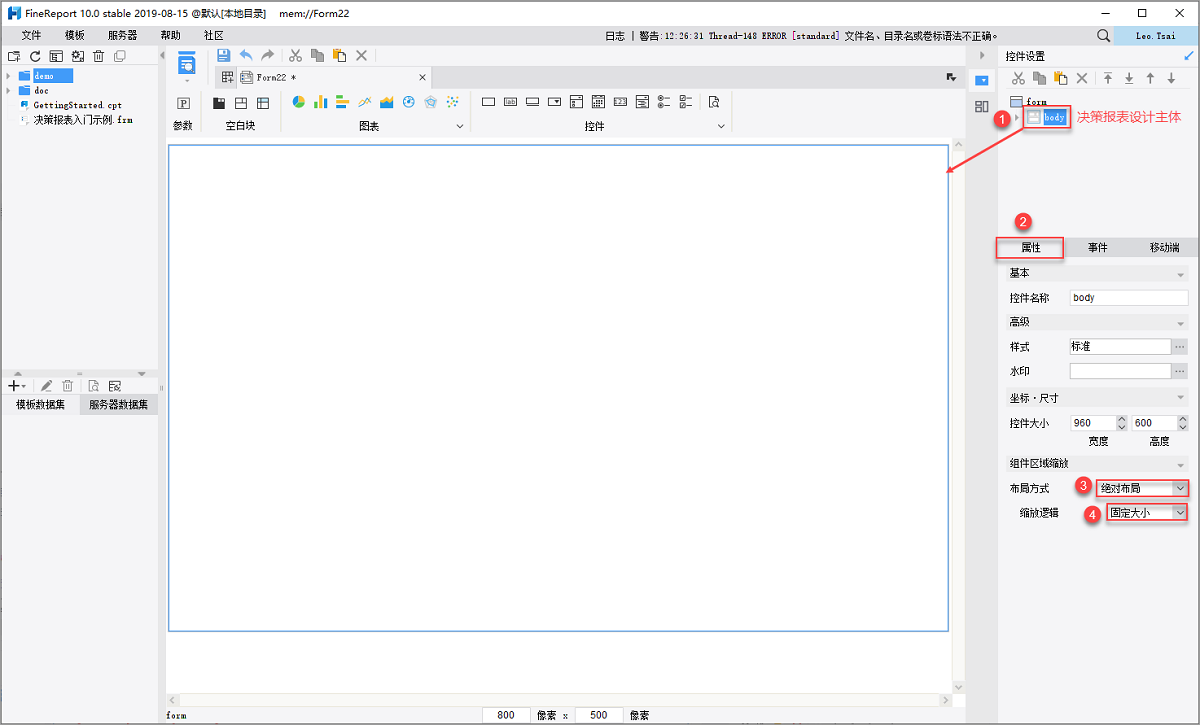
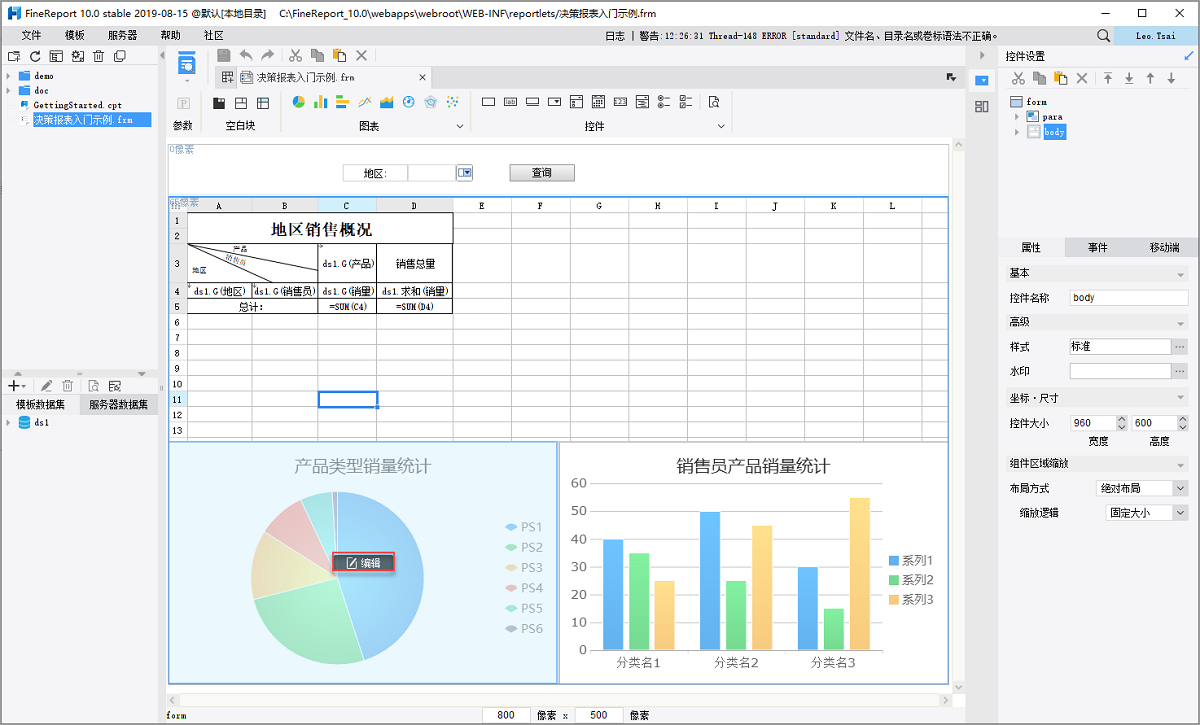
2)设置决策报表布局方式,决策报表布局方式默认为自适应布局。在报表设计主体组件数量较多的情况下, Web 端展示时报表组件自适应在一页内显示会比较拥挤,此时可以在右上角组件列表选中报表设计主体body,在右下角的属性面板中将布局方式改为绝对布局,缩放逻辑为固定大小。

有关自适应布局和绝对布局这两种布局方式,这里做简单的介绍:
自适应布局下选择双向自适应:Web 端预览时,所有组件自适应充满整个浏览器页面,不显示滚动条。
自适应布局下选择横向自适应:Web 端预览时,按 body 初始宽高比调整大小,以横向调整为主,横向始终不显示滚动条,只有纵向可能有滚动条。
绝对布局下选择固定大小:Web 端预览时,根据制作决策报表时组件的实际大小显示,并不缩放充满整个Web页面,如果超过页面大小,双向都有可能出现滚动条。
绝对布局下选择适应区域:Web 端预览时,根据浏览器窗体大小调整组件,自适应充满区域展示,不显示滚动条。
注:将布局方式从自适应布局切换到绝对布局,再切回自适应,组件布局恢复不到原来的样子。
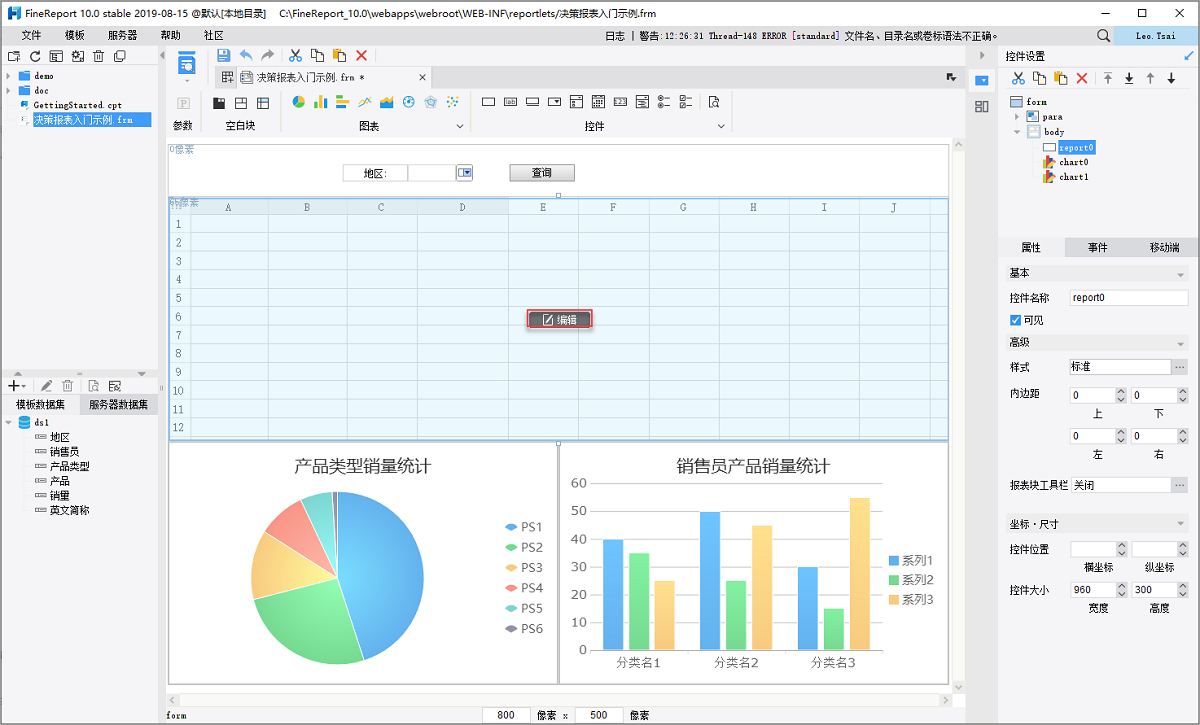
3)将组件参数面板、报表块、饼图、柱形图按照下图的布局样式,拖入到报表设计主体中。

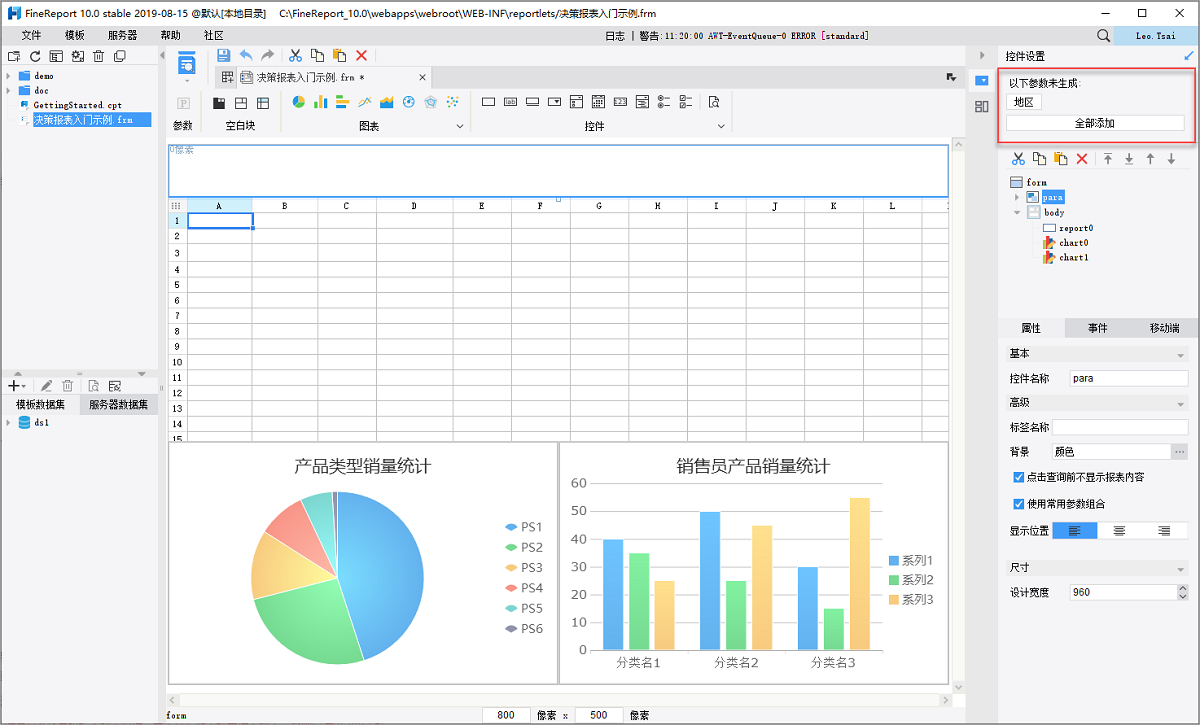
4)选中参数面板,右上角控件设置面板会显示没有添加控件的参数,点击地区或者点击全部添加,将参数的默认控件添加到参数面板。

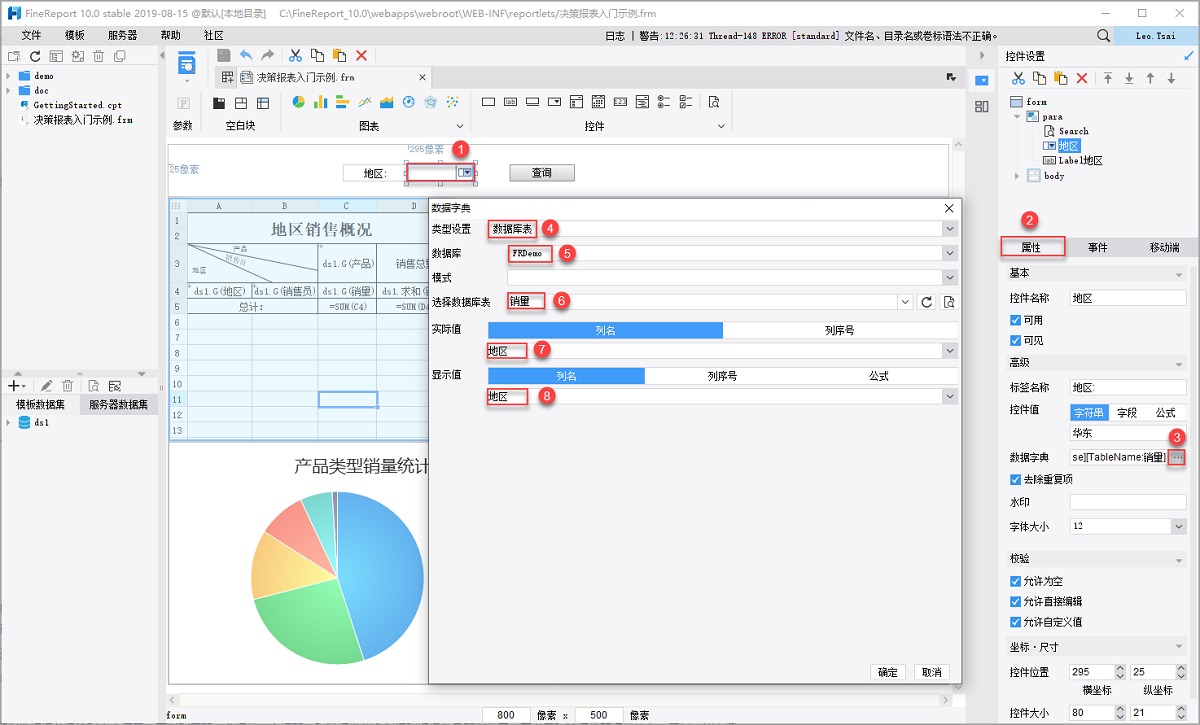
5)数据集参数的默认控件添加到参数面板后,自定义控件设置为「下拉框控件」,并绑定数据字典为「销量」表的「地区」字段。

注:制作决策报表时尽量选择直接拖入图表组件,而不是在报表块中插入图表,否则自适应效果不好。
2.5 设计组件
2.5.1 报表块
1)点击报表块的编辑按钮,设置报表块的内容和属性。

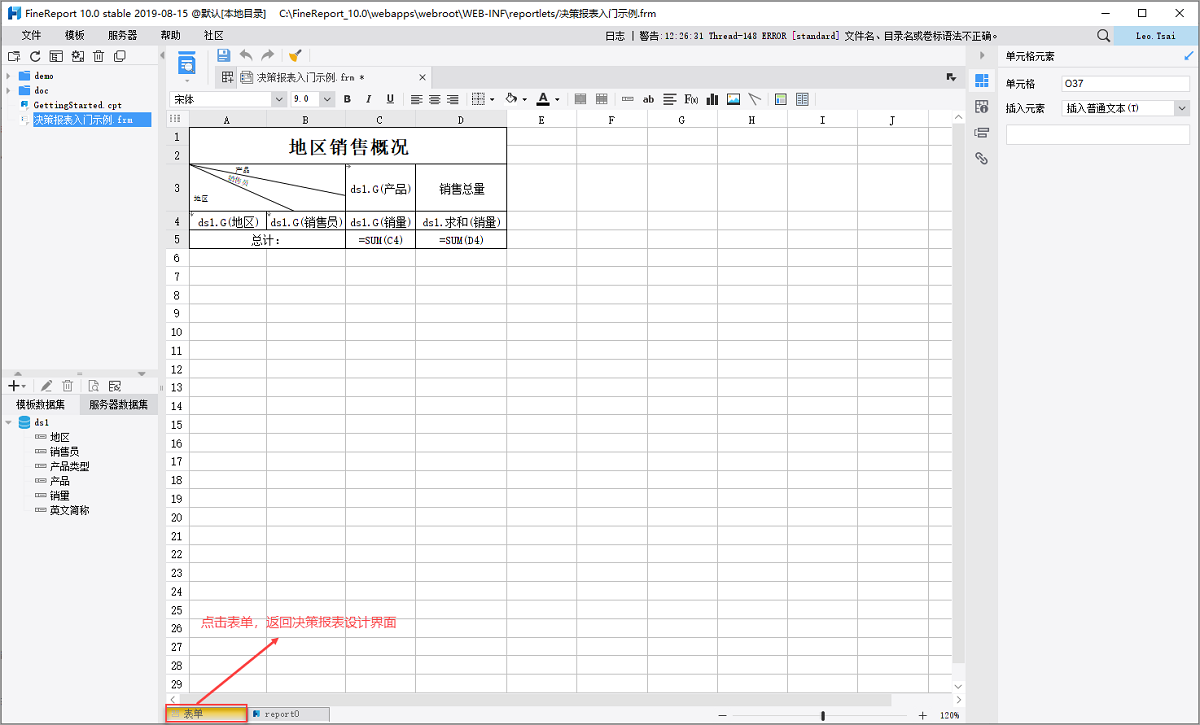
2)报表块的设计方法跟普通报表的设计方法一样,采用表格样式的报表主体进行设计。设计如下图所示的报表块,点击表单,返回决策报表设计界面。

2.5.2 饼图
1)点击饼图的编辑按钮,设置饼图的内容和属性。

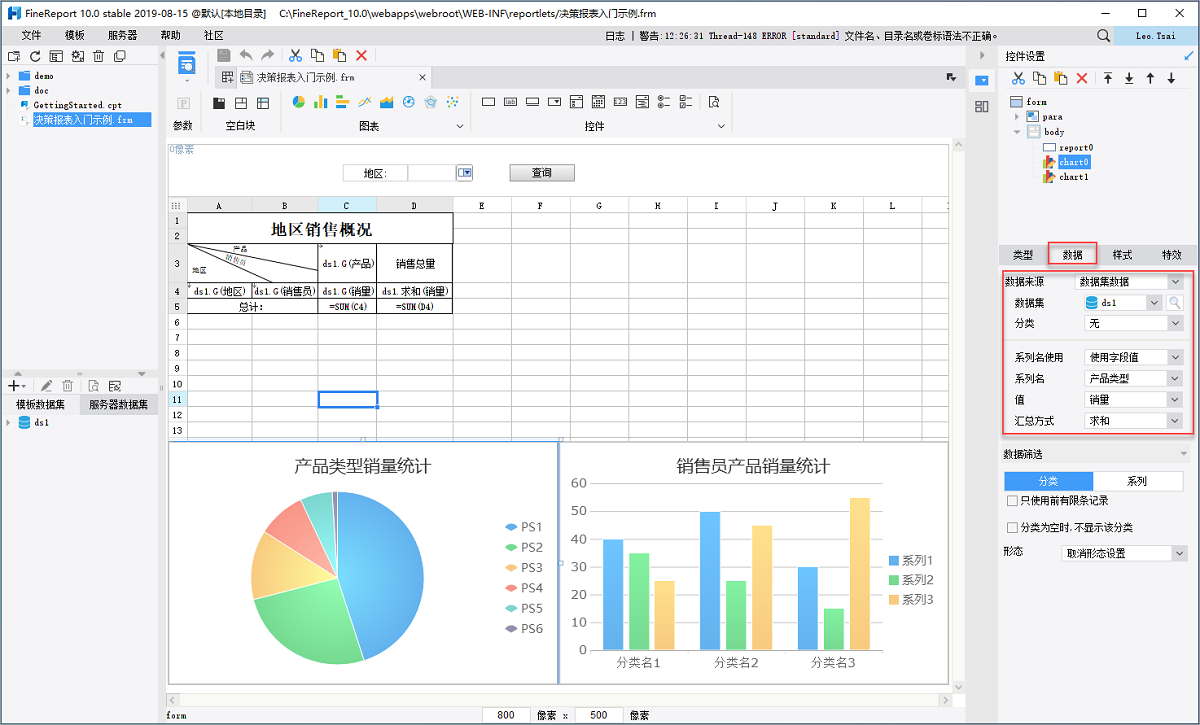
2)按照下图绑定饼图的数据。

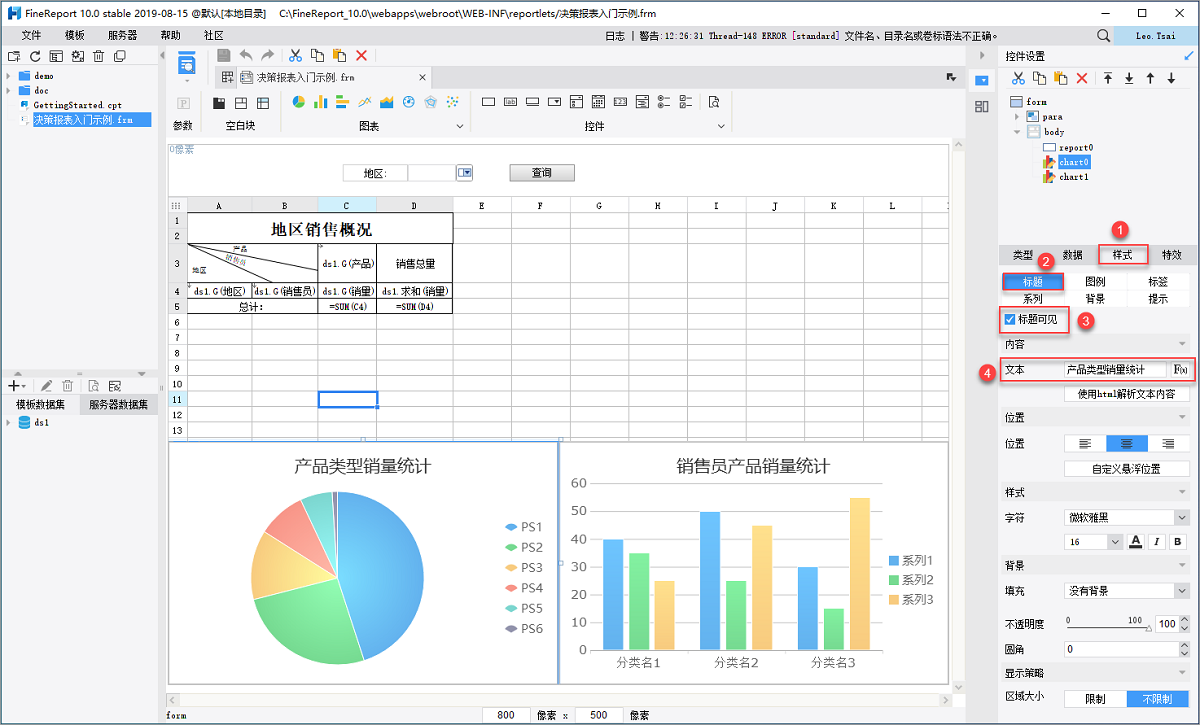
3)设置饼图的标题为「产品类型销量统计」。

2.5.3 柱形图
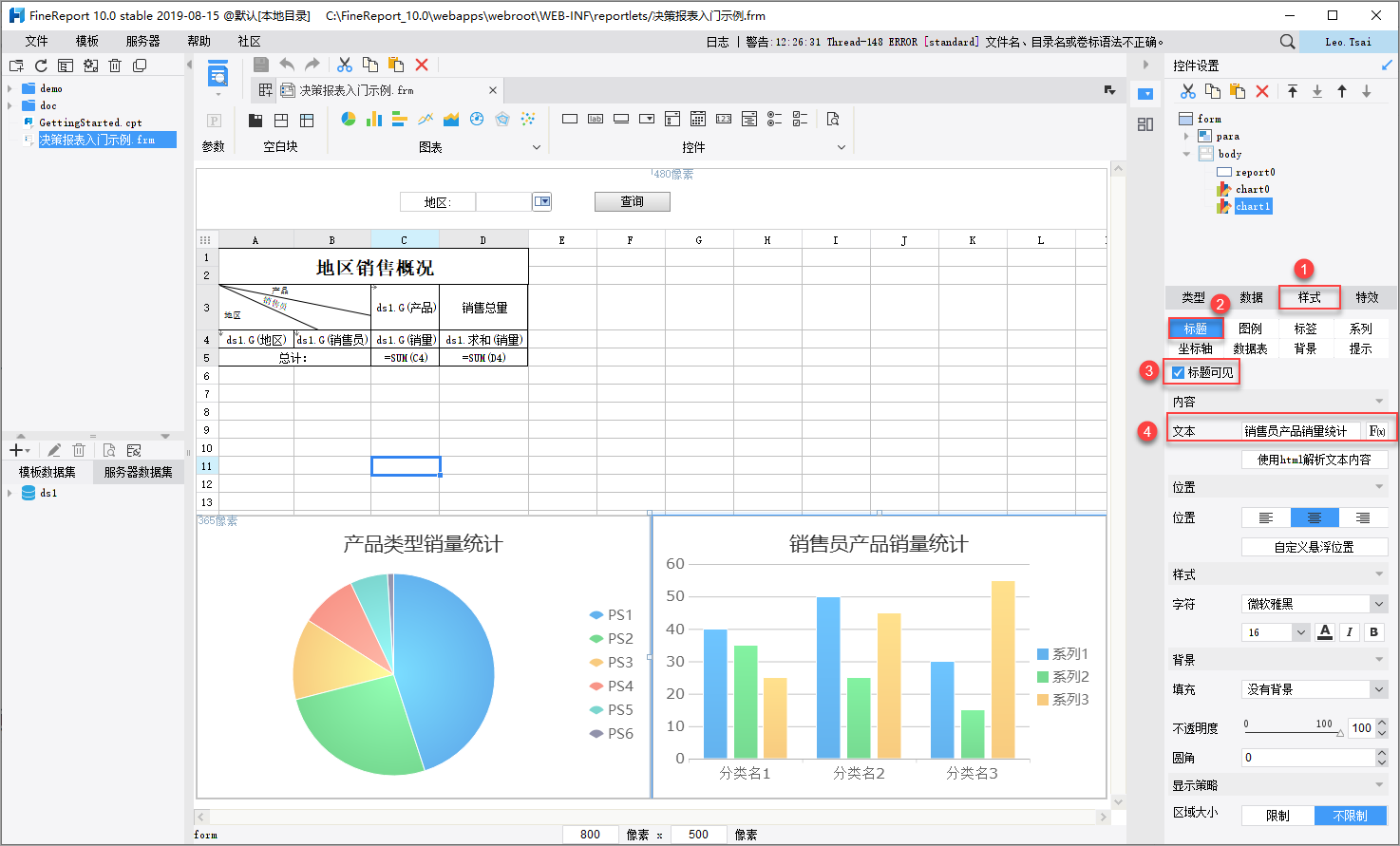
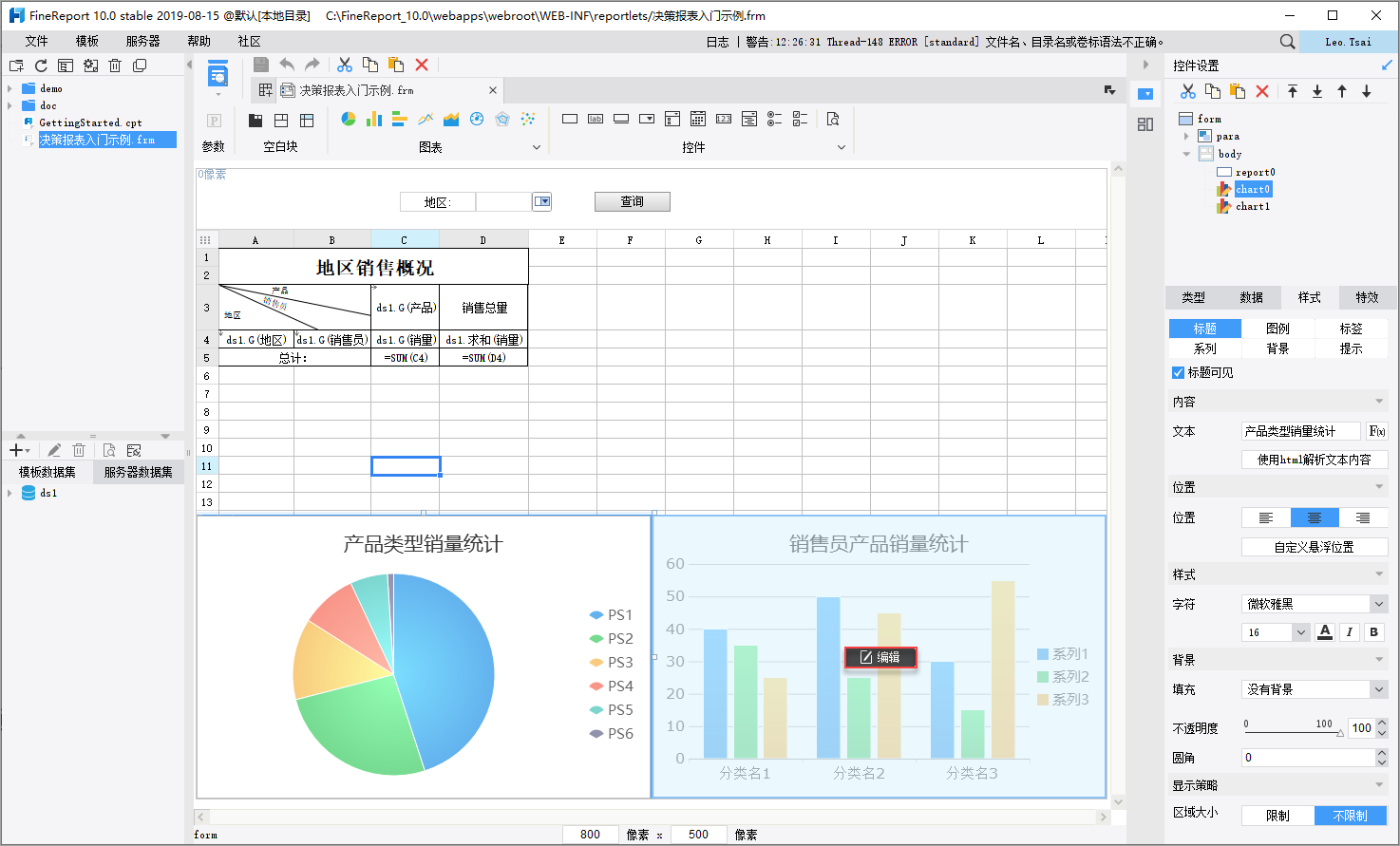
1)点击柱形图的编辑按钮,设置柱形图的内容和属性。

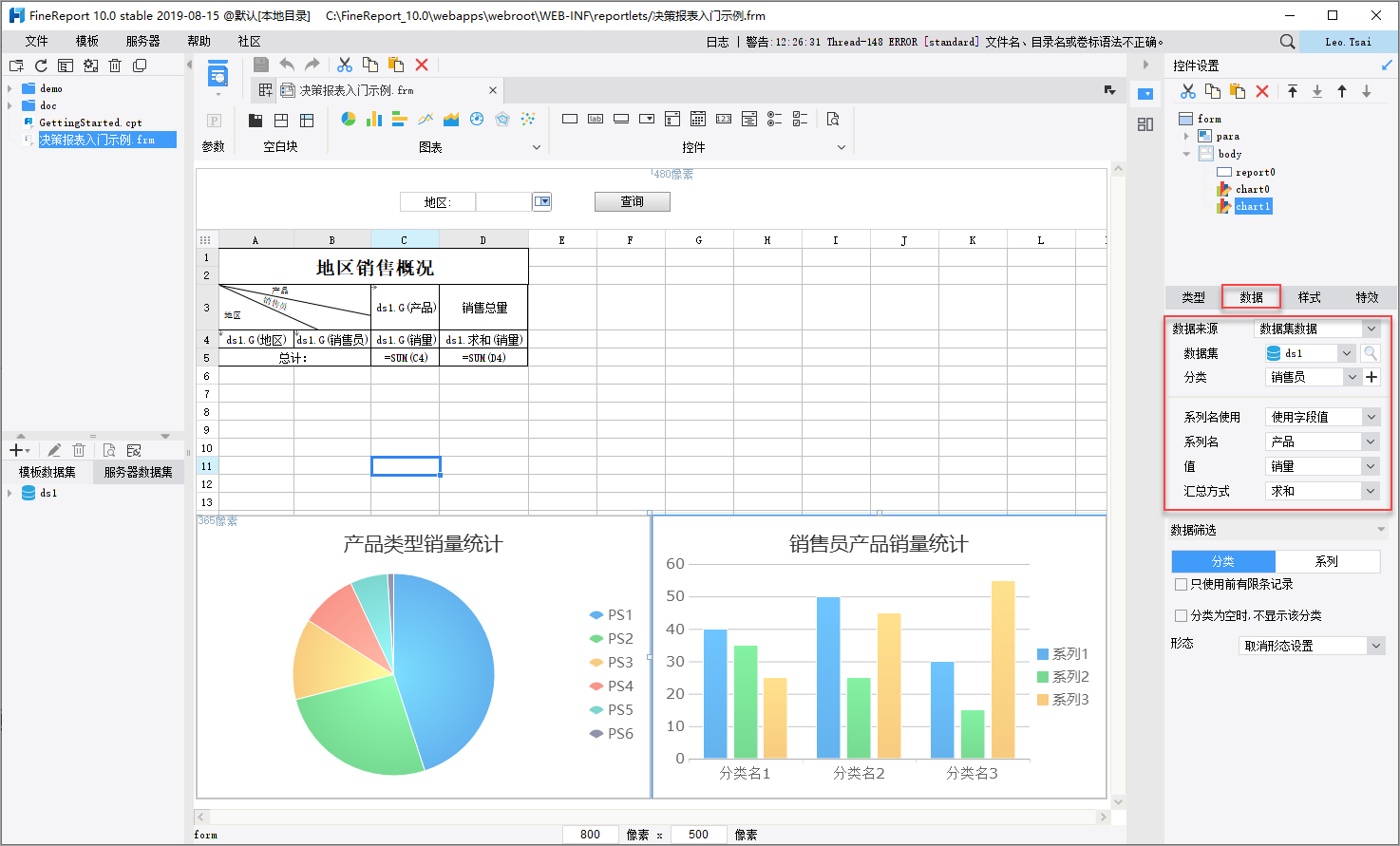
2)按照下图绑定柱形图的数据。

3)设置饼图的标题为「销售员产品销量统计」。